vue3快速入门
1. Vue3的生态和优势
- 社区生态 - 逐步完善
- 整体优化 - 性能优化/TS支持优化/组合式API加持
- 市场使用 - 部分技术选型激进的公司已经在生产环境使用了vue3
社区生态
| 组件(插件)名称 | 官方地址 | 简介 |
|---|---|---|
| ant-design-vue | https://antdv.com/docs/vue/introduce-cn/ | ant-design-vue 是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步 |
| element-plus | https://element-plus.gitee.io/#/zh-CN | Element Plus,一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库 |
| vant | https://vant-contrib.gitee.io/vant/v3/#/zh-CN | 有赞前端团队开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间 |
| Naive UI | https://www.naiveui.com/zh-CN/ | 一个 Vue 3 组件库比较完整,主题可调,使用 TypeScript,不算太慢,有点意思 |
| VueUse | https://vueuse.org/ | 基于composition组合api的常用集合,小兔仙项目会部分使用 |
整体优化
- 性能提升
- 首次渲染更快
- diff算法更快
- 内存占用更少
- 打包体积更小
- 更好的Typescript支持
- Composition API (重点)
相关阅读:
- Vue3 中文文档 https://vue3js.cn/docs/zh/
- Vue3 设计理念 https://vue3js.cn/vue-composition/
市场使用
潜力很大,还没完全火起来
2. Vue3开发环境搭建
接下来我们会学习vue3的一些新语法,首先我们先搭建一个基础环境,还是使用大家熟悉的vue-cli快速生成一个集成了vue3的环境
本节任务: 掌握如何使用vue-cli搭建一个基于Vue3.0的开发环境
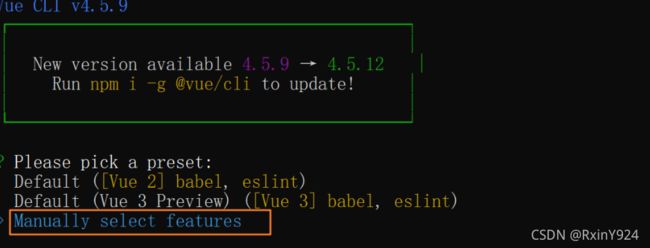
1)选择自定义配置
2)选中自定义安装版本
3)选择3.x版本
以上步骤回车之后,vue-cli会帮助我们跑起来一个内置了vue3版本的vue项目
首先我们可以看一下package.json文件,在dependencies配置项中显示,我们当前使用的版本为3.2.0
"dependencies": {
"vue": "^3.2.0"
}
然后打开main.js 入口文件,发现Vue的实例化发生了一些变化,由先前的new关键词实例化,转变为createApp方法的调用形式 (更多详情:https://www.bilibili.com/read/cv10133036)
vue2.x
new Vue({
el: '#app',
render: h => h(App)
})
vue3.x
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
最后我们打开一个单文件组件发现,vue3.0的单文件组件中不再强制要求必须有唯一根元素
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
template>
以上就我们当前阶段需要关注的所有的东西,接下来我们就可以基于当前环境学习vue3的全新composition API
Vue3中的两种API
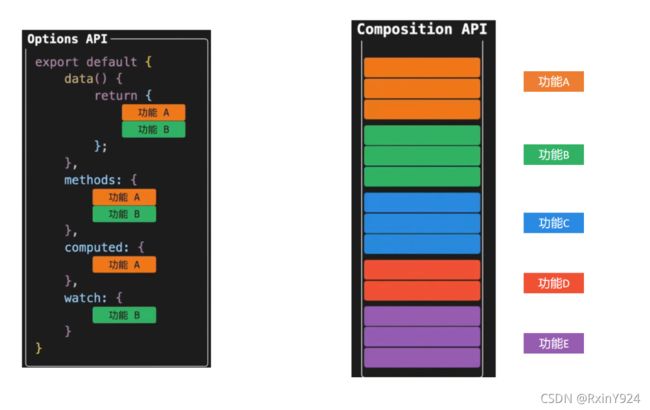
组合式API(Composition API)算是vue3对我们开发者来说非常有价值的一个API更新,我们先不关注具体语法,先对它有一个大的感知
本节目标: 对组合式api(composition api)有一个大概的感性认知
3. 风格对比
案例对比
我们通过图示简单了解了一下vue3带来的全新的api形式,这一小节,我们通过一个具体的小案例更加深入的体会一下俩种api下的开发模式对比,大家暂时忽略语法细节,只关注代码编写形式
本节目标: 通过俩种Api形式实现同一个需求,理解compition api 带来的好处
理解需求
4. 选项式Api版本实现
<template>
<div>
<button @click="show">显示button>
<button @click="hide">隐藏button>
<div v-if="showDiv">一个被控制显隐的divdiv>
div>
<div>
<button @click="changeRed">红色button>
<button @click="changeYellow">蓝色button>
<div :style="`color:${fontColor}`">一个被控制字体颜色的的divdiv>
div>
template>
<script>
export default {
name: 'App',
data() {
return {
showDiv: true, // 功能一数据
fontColor: '' // 功能二数据
}
},
methods: {
// 功能一方法
show() {
this.showDiv = true
},
hide() {
this.showDiv = false
},
// 功能二方法
changeRed() {
this.fontColor = 'red'
},
changeYellow() {
this.fontColor = 'blue'
}
}
}
script>
5. 组合式API版本
<template>
<div>
<button @click="show">显示button>
<button @click="hide">隐藏button>
<div v-if="showDivFlag">一个被控制显隐的divdiv>
div>
<div>
<button @click="changeRed">红色button>
<button @click="changeBlue">蓝色button>
<div :style="`color:${fontColor}`">一个被控制字体颜色的的divdiv>
div>
template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
setup() {
// 功能一
const showDivFlag = ref(true)
function show() {
showDivFlag.value = true
}
function hide() {
showDivFlag.value = false
}
// 功能二
const fontColor = ref('')
function changeRed() {
fontColor.value = 'red'
}
function changeBlue() {
fontColor.value = 'blue'
}
return { showDivFlag, show, hide, fontColor, changeRed, changeBlue }
}
}
script>
组合式API优化版本
大家可能会有疑惑,那我们现在是把功能相关的所有数据和行为放到一起维护了,如果应用很大功能很多的情况下,setup函数不会变得很大吗?岂不是又会变得比较难维护,接下来我们就来拆解一下庞大的setup函数
<script>
import { ref } from 'vue'
// 功能A
function useShow() {
const showDivFlag = ref(true)
function show() {
showDivFlag.value = true
}
function hide() {
showDivFlag.value = false
}
return { showDivFlag, show, hide }
}
// 功能B
function useColor() {
const fontColor = ref('')
function changeRed() {
fontColor.value = 'red'
}
function changeBlue() {
fontColor.value = 'blue'
}
return { fontColor, changeRed, changeBlue }
}
export default {
name: 'App',
setup() {
// 功能一
const { showDivFlag, show, hide } = useShow()
// 功能二
const { fontColor, changeRed, changeBlue } = useColor()
return { showDivFlag, show, hide, fontColor, changeRed, changeBlue }
}
}
script>
以上,我们通过定义功能函数,把俩个功能相关的代码各自抽离到一个独立的小函数中,然后通过在setUp函数中再把俩个小功能函数组合起来,这样一来,我们既可以把setup函数变得清爽,又可以方便维护快速定位功能位置
6. 选项式和组合式API的关系
本节目标: 能够理清楚俩种API之间的关系
- 组合式API的目的是增强,不是取代选项式API,vue3.x对俩种API都支持
- 简单的场景使用选项式API更加简单方便
- 需要强烈支持TS的项目首选组合式API
- 需要大量逻辑复用的场景首选组合式API
nice~ 到此我们没有关注api细节,只是体会组合式api给到我们的好处,接下来我们就要深入到api细节,看看全新的api都该如何使用
组合式API
7. setup入口函数
本节目标: 能够理解setup函数的作用和调用时机
主要内容
- setup 函数是一个新的组件选项,作为组件中组合式API 的起点(入口)
- setup 函数只会在组件初始化的时候执行一次
- setup 函数在beforeCreate生命周期钩子执行之前执行,实例还没生成,没有this
代码演示
export default {
setup () {
console.log('setup执行了')
console.log(this)
},
beforeCreate() {
console.log('beforeCreate执行了')
console.log(this)
}
}
8. 响应式API - reactive
本节目标: 掌握reactive函数的作用和使用步骤
作用
reactive是一个函数,接收一个普通的对象传入,把对象数据转化为响应式对象并返回
使用步骤
- 从vue框架中导入
reactive函数 - 在setup函数中调用reactive函数并将想要变成响应式的对象数据当成参数传入
- 在setup函数中把reactive函数调用完毕之后的返回值以对象的形式返回出去
代码演示
{{ state.name }}
{{ state.age }}
9. 响应式API - ref
本节目标: 了解ref函数的作用和使用步骤
作用
ref是一个函数,接受一个简单类型或者复杂类型的传入并返回一个响应式且可变的 ref 对象
使用步骤
- 从vue框架中导出
ref函数 - 在setup函数中调用
ref函数并传入数据(简单类型或者复杂类型) - 在setup函数中把ref函数调用完毕的返回值以对象的形式返回出去
- **注意:**在setup函数中使用ref结果,需要通过
.value访问,模板中使用不需要加.value
代码演示
{{ money }}
10. reactive 对比 ref
本节目标: 知道俩个API的特定以及如何在项目中选择
- ref 函数可以接收一个简单类型的值,返回一个可改变的 ref 响应式对象,从而弥补reactive函数不支持简单类型的问题
- reactive和ref函数都可以提供响应式数据的转换,具体什么时候需要使用哪个API社区还没有最佳实践,大家暂时可以使用自己熟练的API进行转换
- **推荐写法 **只有我们明确知道要转换的对象内部的字段名称我们才使用reactive,否则就一律使用ref,从而降低在语法选择上的心智负担
11. 响应式API - computed
本节目标: 掌握在计算属性函数computed的作用和使用步骤
作用
根据现有响应式数据经过一定的计算得到全新的数据
使用步骤
- 从vue框架中导入
computed函数 - 在setup函数中执行computed函数,并传入一个函数,在函数中定义计算公式
- 把computed函数调用完的返回值放到setup函数return出去的对象中
<template>
{{ list }}
{{ filterList }}
<button @click="changeList">change listbutton>
template>
<script>
import { computed, ref } from 'vue'
export default {
setup() {
const list = ref([1, 2, 3, 4, 5, 6])
// 输入大于2的数字
const filterList = computed(() => {
return list.value.filter(item => item > 2)
})
// 修改list的函数
function changeList() {
list.value.push(6, 7, 8)
}
return {
list,
filterList,
changeList
}
}
}
script>
12. 响应式API - watch
本节目标: 掌握在侦听器watch函数的作用和使用步骤
作用
基于响应式数据的变化执行回调逻辑,和vue2中的watch的功能一致
- 普通监听
- 立即执行
- 深度监听
使用步骤
- 从vue框架中导入
watch函数 - 在setup函数中执行watch函数开启对响应式数据的监听
- watch函数接收三个常规参数
- 第一个参数为函数,返回你要监听变化的响应式数据
- 第二个参数为响应式数据变化之后要执行的回调函数
- 第三个参数为一个对象,在里面配置是否开启立刻执行或者深度监听
代码演示
1)普通监听
<template>
{{ age }}
<button @click="age++">change agebutton>
template>
<script>
import { ref, watch } from 'vue'
export default {
setup() {
const age = ref(18)
watch(() => {
return age.value
}, () => {
// 数据变化之后的回调函数
console.log('age发生了变化')
})
return {
age
}
}
}
script>
2)开启立刻执行
watch的效果默认状态下,只有监听的数据发生变化才会执行回调,如果你需要在一上来的时候就立刻执行一次,需要配置一下
immediate属性
<template>
{{ age }}
<button @click="age++">change agebutton>
template>
<script>
import { ref, watch } from 'vue'
export default {
setup() {
const age = ref(18)
watch(() => {
// 返回你想要监听的响应式属性(ref产生的对象必须加.value)
return age.value
}, () => {
// 数据变化之后的回调函数
console.log('age发生了变化')
},{ immediate: true})
return {
age
}
}
}
script>
3)开启深度监听
当我们监听的数据是一个对象的时候,默认状态下,对象内部的属性发生变化是不会引起回调函数执行的,如果想让对象下面所有属性都能得到监听,需要开启
deep配置
<template>
{{ state.name }}
{{ state.info.age }}
<button @click="name = 'pink'">change namebutton>
<button @click="info.age++">change agebutton>
template>
<script>
import { reactive, toRefs, watch } from 'vue'
export default {
setup() {
const state = reactive({
name: 'zs',
info: {
age: 18
}
})
watch(() => {
return state
}, () => {
// 数据变化之后的回调函数
console.log('age发生了变化')
}, {
deep: true
})
return {
state
}
}
}
script>
4)更好的做法
使用watch的时候,尽量详细的表明你到底要监听哪个属性,避免使用deep引起的性能问题,比如我仅仅只是想在state对象的age属性变化的时候执行回调,可以这么写
<template>
{{ state.name }}
{{ state.info.age }}
<button @click="state.name = 'pink'">change namebutton>
<button @click="state.info.age++">change agebutton>
template>
<script>
import { reactive, toRefs, watch } from 'vue'
export default {
setup() {
const state = reactive({
name: 'zs',
info: {
age: 18
}
})
watch(() => {
// 详细的告知你要监听谁
return state.info.age
}, () => {
// 数据变化之后的回调函数
console.log('age发生了变化')
})
return {
state
}
}
}
script>
生命周期函数
13. 回顾生命周期
本节目标: 复习生命周期,理解生命周期的作用
14. 在 setup 函数中使用生命周期钩子函数
本节目标: 掌握如何在setup函数中如何使用生命周期函数
使用步骤
- 先从vue中导入以
on打头的生命周期钩子函数 - 在setup函数中调用生命周期函数并传入回调函数
- 生命周期钩子函数可以调用多次
代码演示
<template>
<div>生命周期函数div>
template>
<script>
import { onMounted } from 'vue'
export default {
setup() {
// 时机成熟 回调函数自动执行
onMounted(() => {
console.log('mouted生命周期执行了')
})
onMounted(() => {
console.log('mouted生命周期函数又执行了')
})
}
}
script>
| 选项式API下的生命周期函数使用 | 组合式API下的生命周期函数使用 |
|---|---|
beforeCreate |
不需要(直接写到setup函数中) |
created |
不需要(直接写到setup函数中) |
beforeMount |
onBeforeMount |
mounted |
onMounted |
beforeUpdate |
onBeforeUpdate |
updated |
onUpdated |
beforeDestroy |
onBeforeUnmount |
destroyed |
onUnmounted |
15. 生命周期钩子函数使用场景
| 生命周期钩子函数 | 应用场景 |
|---|---|
| created | 发送ajax请求 / 挂载共用属性 |
| mounted | 发送ajax请求 / 依赖于dom的业务,比如地图,图表 |
| destroyed | 销毁操作,比如定时器 |
16. 父子通信
本节目标: 掌握在组合式API下的父子通信
在vue3的组合式API中,父传子的基础套路完全一样,基础思想依旧为:父传子是通过prop进行传入,子传父通过调用自定义事件完成
实现步骤
- setup函数提供俩个参数,第一个参数为props,第二个参数为一个对象context
- props为一个对象,内部包含了父组件传递过来的所有prop数据,context对象包含了attrs,slots, emit属性,其中的
emit可以触发自定义事件的执行从而完成子传父
代码演示
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YPgbEQow-1638093509814)(assets/vue3/props.png)]
app.vue
<template>
<son :msg="msg" @get-msg="getMsg">son>
template>
<script>
import { ref } from 'vue'
import Son from './components/son'
export default {
components: {
Son
},
setup() {
const msg = ref('this is msg')
function getMsg(msg) {
console.log(msg)
}
return {
msg,
getMsg
}
}
}
script>
components/Son.vue
<template>
<div>
{{msg}}
<button @click="setMsgFromSon">setbutton>
div>
template>
<script>
export default {
props: {
msg: {
type: String
}
},
emits: ['get-msg'], // 声明当前组件触发的自定义事件
setup(props,{emit}) {
function setMsgFromSon(){
emit('get-msg','这是一条来自子组件的新的msg信息')
}
return {
setMsgToSon
}
}
}
script>
17. provide 和 inject
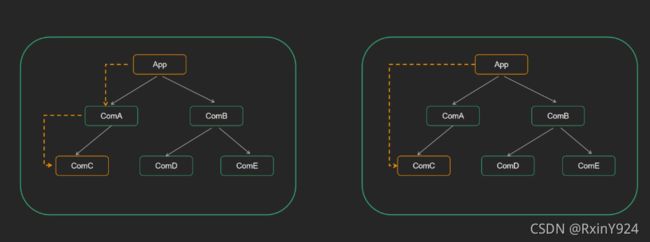
1. 使用场景
本节目标: 能够说清楚这对API的使用场景,解决了什么问题
通常我们使用props进行父子之间的数据传递,但是如果组件嵌套层级较深,一层一层往下传递将会变的非常繁琐,有没有一种手段可以把这个过程简化一下呢,有的,就是我们马上要学习的provide 和 inject,它们配合起来可以方便的完成从顶层组件向任意底层组件传递数据的效果
2. 基础使用
本节目标: 掌握在setup函数中使用provide和inject的基础用法
需求:爷组件中有一份数据 传递给孙组件直接使用
实现步骤
-
顶层组件在setup方法中使用
provide函数提供数据provide('key',数据) -
任何底层组件在setup方法中使用
inject函数获取数据const data = inject('key')
代码落地
爷爷组件 - app.vue
<template>
<father>father>
template>
<script>
import Father from '@/components/Father'
import { provide } from 'vue'
export default {
components: {
Father
},
setup() {
let name = '张三'
// 使用provide配置项注入数据 key - value
provide('name', name)
}
}
script>
孙组件 - components/Son.vue
<template>
我是子组件
{{ name }}
template>
<script>
import { inject } from 'vue'
export default {
setup() {
const name = inject('name')
return {
name
}
}
}
script>
事实上,只要是后代组件,都可以方便的获取顶层组件提供的数据
3. 传递响应式数据
provide默认情况下传递的数据不是响应式的,也就是如果对provide提供的数据进行修改,并不能响应式的影响到底层组件使用数据的地方,如果想要传递响应数据也非常简单,只需要将传递的数据使用ref或者reactive生成即可
本节目标: 掌握如何通过provide/inject传递响应式数据
app.vue
<template>
<father>father>
<button @click="changeName">change namebutton>
template>
<script>
import Father from '@/components/Father'
import { provide, ref } from 'vue'
export default {
components: {
Father
},
setup() {
// 使用ref转换成响应式再传递
let name = ref('张三')
function changeName(){
name.value = 'pink'
}
provide('name', name)
return {
changeName
}
}
}
script>
18. TemplateRef
本节目标: 掌握在setup函数中如何使用ref获取dom节点或者组件实例对象
背景知识
在模板中使用ref,我们都很清楚,它一般有三种使用场景
- ref + 普通dom标签 获取真实dom对象 this.$refs.box
- ref + 组件标签 获取组件实例对象 this.$refs.form.validate()
- ref + v-for 获取由dom对象(实例对象)组成的数组 (不经常使用)
实现步骤
- 使用ref函数传入null创建 ref对象 =>
const hRef = ref(null) - 模板中通过定义ref属性等于1中创建的ref对象名称建立关联 =>
- 把
hRefreturn出去 - 使用 =>
hRef.value
代码落地
components/RefComponent.vue
<template>
我是一个普通的组件
template>
app.vue
我是普通dom标签
19. 非兼容语法
vue3.0对于2.0版本的大部分语法都是可以兼容的,但是也有一些破坏性的语法更新,这个大家要格外注意
-
实例方法$on移除 (eventBus现有实现模式不再支持 可以使用三方插件替代)
event Bus 1. Vue.prototype.$eventBus = new Vue() 2. 接收数据的组件里 this.$eventBus.$on('get-msg',(msg)=>{ }) 3. 发送数据的组件里 this.$eventBus.$emit('get-msg','传递的数据') vue3中默认情况下eventBus模式是不支持的 使用三方插件替代 -
过滤器filter移除 (插值表达式里不能再使用过滤器 可以使用methods替代)
filter过滤器 字符串的格式化 方法 接收原字符串 返回格式化之后的字符串 {{ msg | formatMsg }} vue3直接移除了该语法 可以直接使用methods替代 {{ formatMsg('this is msg') }} // 渲染的结果是什么呢? 函数return值 methods:{ formatMsg(msg){ return msg + 'zs' } } -
.sync语法移除 (和v-model语法合并)
.sync语法 elementUI -> Dialog visible.sync="showFlag" 作用: 简化父子通信 自定义事件的触发 .sync -> v-model(重点)
更多阅读:https://v3.cn.vuejs.org/guide/migration/introduction.html