python基础课程_2学习笔记3:图形用户界面
图形用户界面
丰富的平台
写作Python GUI程序前,须要决定使用哪个GUI平台。
简单来说,平台是图形组件的一个特定集合。能够通过叫做GUI工具包的给定Python模块进行訪问。
| 工具包 |
描写叙述 |
| Tkinter |
使用Tk平台。非常easy得到。 半标准。 |
| wxpython |
基于wxWindows。 跨平台越来越流行。 |
| PythonWin |
仅仅能在Windows上使用。 使用了本机的Windows GUI功能。 |
| JavaSwing |
仅仅能用于Jython。使用本机的Java GUI。 |
| PyGTK |
使用GTK平台,在linux上非常流行。 |
| PyQt |
使用Qt平台。跨平台。 |
每一个工具包都有利弊,但非常大程度上取决于个人喜好。
下面以wxPython为例。
下载和安装wxPython
下载地址:
http://wxpython.org/download.php
注意:假设python是64位的,则必须选用64位的wxPython,否则即便是64位的操作系统也应该选用32位的wxPython。
建议下载wxPython的演示版本号,并研究它。
创建演示样例GUI应用程序
開始
開始须要导入wx模块:
import wx
编写wxPython程序的方法非常多,但不可避免的事情是创建应用程序对象。主要的应用程序类是ex.App,它负责幕后全部的初始化。
最简单的wxPython程序应该像以下这样:
import wx
app=wx.App()
app.MainLoop()
由于没有不论什么用户能够交互的窗体,程序会立马退出。
wx包中的方法都是以大写字母开头的,这和python的习惯是相反的。这样做的原因是这些方法名和基础的c++包wxWidgets中的方法名都是相应的。虽然没有正式的规则反对方法或者函数名以大写字母开头,但规范的做法是为类保留这种名字。
窗体和组件
窗体(Window)也称为框架(Frame),它仅仅是wx.Frame类的实例。
wx框架中的部件都是由它们的父部件作为构造函数的第一个參数创建的。假设正在创建一个单独的窗体,就不须要考虑父部件。使用None就可以。并且在调用app.MainLoop()前须要调用窗体的Show方法——否则它会一直隐藏。
import wx
app=wx.App()
win=wx.Frame(None)
win.Show()
app.MainLoop()
运行结果:

添加button:
import wx
app=wx.App()
win=wx.Frame(None)
btn=wx.Button(win)
win.Show()
app.MainLoop()
运行结果:

标签、标题和位置
能够在创建部件的时候使用构造函数的label參数设定标签。用title设定标题。
import wx
app=wx.App()
win=wx.Frame(None,title="Simple Editor")
loadButton=wx.Button(win,label='Open')
saveButton=wx.Button(win,label='Save')
win.Show()
app.MainLoop()
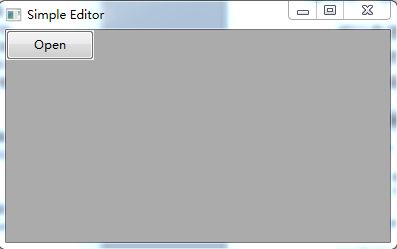
运行结果:

应该有两个button,实际仅仅有一个是由于还有一个被隐藏掉了。
调节button位置:
import wx
app=wx.App()
win=wx.Frame(None,title="Simple Editor",size=(410,335))
win.Show()
loadButton=wx.Button(win,label='Open',pos=(225,5),size=(80,25))
saveButton=wx.Button(win,label='Save',pos=(315,5),size=(80,25))
filename=wx.TextCtrl(win,pos=(5,5),size=(210,25))
contexts=wx.TextCtrl(win,pos=(5,35),size=(390,260),style=wx.TE_MULTILINE | wx.HSCROLL)
app.MainLoop()
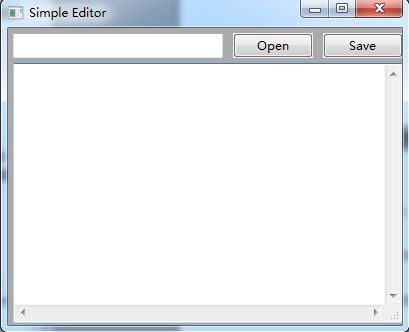
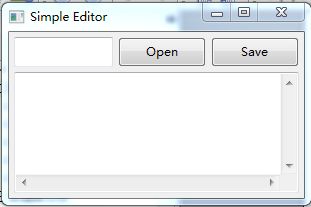
运行结果:

更智能的布局
在调整窗体大小时。应该能保证窗体中的组件也会随之调整大小和位置。
在wx内进行布局的最简单方法是使用尺寸器(sizer),最easy使用的工具就是wx.BoxSizer。
import wx
app=wx.App()
win=wx.Frame(None,title="Simple Editor",size=(410,335))
bkg=wx.Panel(win)
loadButton=wx.Button(bkg,label='Open')
saveButton=wx.Button(bkg,label='Save')
filename=wx.TextCtrl(bkg)
contents=wx.TextCtrl(bkg,style=wx.TE_MULTILINE | wx.HSCROLL)
hbox=wx.BoxSizer()
hbox.Add(filename,proportion=1,flag=wx.EXPAND)
hbox.Add(loadButton,proportion=0,flag=wx.LEFT,border=5)
hbox.Add(saveButton,proportion=0,flag=wx.LEFT,border=5)
vbox=wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox,proportion=0,flag=wx.EXPAND | wx.ALL,border=5)
vbox.Add(contents,proportion=1,flag=wx.EXPAND |
wx.LEFT | wx.BOTTOM | wx.RIGHT,border=5)
bkg.SetSizer(vbox)
win.Show()
app.MainLoop()
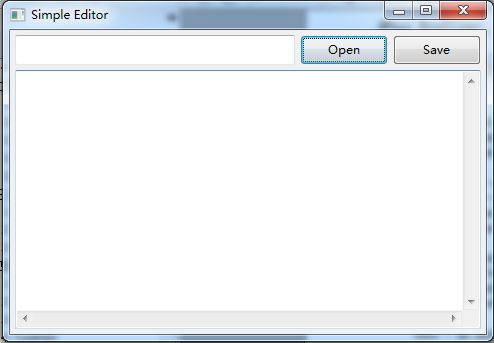
运行结果:

拉伸效果

事件处理
在GUI术语中,用户运行的动作叫做事件(event)。
让程序注意这些事件并作出反应。能够将函数绑定到所涉及的事件可能发生的组件上达到这个效果。当事件发生时。函数会被调用。利用部件的Bind方法能够将事件处理函数链接到给定的事件上。
完毕了的程序
代码:
import wx
def load(event):
file=open(filename.GetValue())
contents.SetValue(file.read())
file.close()
def save(event):
file=open(filename.GetValue(),'w')
file.write(contents.GetValue())
file.close()
app=wx.App()
win=wx.Frame(None,title="Simple Editor",size=(410,335))
bkg=wx.Panel(win)
loadButton=wx.Button(bkg,label='Open')
loadButton.Bind(wx.EVT_BUTTON,load)
saveButton=wx.Button(bkg,label='Save')
saveButton.Bind(wx.EVT_BUTTON,save)
filename=wx.TextCtrl(bkg)
contents=wx.TextCtrl(bkg,style=wx.TE_MULTILINE | wx.HSCROLL)
hbox=wx.BoxSizer()
hbox.Add(filename,proportion=1,flag=wx.EXPAND)
hbox.Add(loadButton,proportion=0,flag=wx.LEFT,border=5)
hbox.Add(saveButton,proportion=0,flag=wx.LEFT,border=5)
vbox=wx.BoxSizer(wx.VERTICAL)
vbox.Add(hbox,proportion=0,flag=wx.EXPAND | wx.ALL,border=5)
vbox.Add(contents,proportion=1,flag=wx.EXPAND |
wx.LEFT | wx.BOTTOM | wx.RIGHT,border=5)
bkg.SetSizer(vbox)
win.Show()
app.MainLoop()
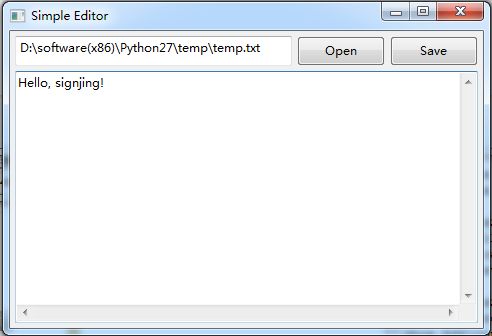
1 输入地址,点击openbutton,以下显示文件内容。
2 在以下区域编辑后点击savebutton关闭程序。
3 运行1步骤可看到刚才编辑的效果。

版权声明:本文博客原创文章,博客,未经同意,不得转载。