Matplotlib使用和绘制二维图表
目录
- 1 Matplotlib简介
-
- 1.1 什么是Matplotlib - 画二维图表的python库
- 1.2 为什么要学习Matplotlib - 画图
- 1.3 实现一个简单的Matplotlib画图
- 1.4 拓展知识点:Matplotlib三层结构
- 2 折线图(plot)与基础绘图功能
-
- 2.1 折线图绘制与保存图片
- 2.2 完善原始折线图(辅助显示层)
- 2.3 多个坐标系显示-plt.subplots(面向对象的画图方法)
- 2.4 折线图绘制函数图像
- 3 散点图(scatter)
- 4 柱状图(bar)
- 5 直方图(histogram)
-
- 5.1 直方图介绍
- 5.2 直方图与柱状图的对比
- 5.3 直方图绘制
- 6 饼图
1 Matplotlib简介
Matplotlib 是 Python 的绘图库,它能让使用者很轻松地将数据图形化,并且提供多样化的输出格式。
Matplotlib 可以用来绘制各种静态,动态,交互式的图表。
Matplotlib 是一个非常强大的 Python 画图工具,我们可以使用该工具将很多数据通过图表的形式更直观的呈现出来。
Matplotlib 可以绘制线图、散点图、等高线图、条形图、柱状图、3D 图形、甚至是图形动画等等。
1.1 什么是Matplotlib - 画二维图表的python库
mat - matrix 矩阵, 二维数据 - 二维图表
plot - 画图
lib - library 库
matlab 矩阵实验室
mat - matrix
lab 实验室
1.2 为什么要学习Matplotlib - 画图
数据可视化 - 帮助理解数据,方便选择更合适的分析方法
js库 - D3 和echarts能实现一些比较酷炫的3D效果
奥卡姆剃刀原理 - 如无必要勿增实体
1.3 实现一个简单的Matplotlib画图
import matplotlib.pyplot as plt
plt.figure()
plt.plot([1,2,3],[4,5,6])
plt.show()
1.4 拓展知识点:Matplotlib三层结构
容器层 : 画板层Canvas 画布层Figure 绘图区/坐标系 x、y轴张成的区域
容器层主要由Canvas、Figure、Axes组成。
Canvas是位于最底层的系统层,在绘图的过程中充当画板的角色,即放置画布(Figure)的工具。
Figure是Canvas.上方的第一层,也是需要用户来操作的应用层的第一层,在绘图的过程中充当画布的角色。
Axs是应用层的第二层,在绘图的过程中相当于画布上的绘图区的角色。
Figure:指整个图形可以通过plt.figure0设置画布的大小和分辨率等)
Axes(坐标系):数据的绘图区域
Axs(坐标轴):坐标系中的一条轴,包含大小限制、刻度和刻度标签
特点为:
一个figure(画布)可以包含多个axes(坐标系/绘图区),但是一个axes只能属于一个figure.
一个axes(坐标系/绘图区)可以包含多个axis(坐标轴),包含两个即为2d坐标系,3个即为3d坐标系
辅助显示层
辅助显示层为Axes(绘图区)内的除了根据数据绘制出的图像以外的内容,主要包括Axes外观(facecolor)边框线(spines)、坐标轴(axis)、坐标轴名称(axis label)、坐标轴刻度(tick)、坐标轴刻度标签(tick label)、网格线(grid)、图例(legend)、标题(title)等内容。
该层的设置可使图像显示更加直观更加容易被用户理解,但又不会对图像产生实质的影响。
图像层
图像层指Axes内通过plot、scatter、bar、histogram、pie等函数根据数据绘制出的图像
总结
Canvas(画板)位于最底层,用户一般接触不到
Figure(画布)建立在Canvas之上
Axes(绘图区)建立在Figure之上
坐标轴(axis)、图例(legend)等辅助显示层以及图像层都是建立在Axes之上
2 折线图(plot)与基础绘图功能
2.1 折线图绘制与保存图片
基本步骤
- 创建画布
- 绘制图像
- 显示图像
#1创建画布
plt.figure(figsize=(20,8),dpi=80)
### figsize : 画布大小
### dpi : dot per inch 图像的清晰度,每英寸显示点数
#2绘制图像
plt.plot([1,2,3,4,5],[6,7,8,9,10])
#保存图像(注意保存图片代码应位于plt.show()之前)
plt.savefig("test.png")
#3显示图像
plt.show()
#plt.show()会释放figsure资源
2.2 完善原始折线图(辅助显示层)
import random
# 需求:再添加一个城市的温度变化
# 收集到北京当天温度变化情况,温度在1度到3度。
# 1、准备数据 x y
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
y_beijing = [random.uniform(1, 3) for i in x]
# 中文显示问题
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签
plt.rcParams['axes.unicode_minus']=False #用来正常显示负号
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制图像
plt.plot(x, y_shanghai, color="r", linestyle="-.", label="上海")
plt.plot(x, y_beijing, color="b", label="北京")
# 显示图例,这里显示图例的前提是plt.plot时要添加标签lsbel=“”
plt.legend()#legend有自己的参数可以控制图例位置
# 修改x、y刻度
# 准备x的刻度说明 ticks表示刻度
x_label = ["11点{}分".format(i) for i in x]
plt.xticks(x[::5], x_label[::5])
#步长为5,即不让刻度显示过于密集第一处的x[::5]也要写,应该是用来给x_label定位的
plt.yticks(range(0, 40, 5))
# 添加网格显示,其中的alpha是网格的透明程度
plt.grid(linestyle="--", alpha=0.5)
# 添加描述信息
plt.xlabel("时间变化")
plt.ylabel("温度变化")
plt.title("上海、北京11点到12点每分钟的温度变化状况")
# 4、显示图
plt.show()
2.3 多个坐标系显示-plt.subplots(面向对象的画图方法)
注意主要区别就是返回一个figsure和axes,后期全部利用axes[索引]来绘制图像,有一定的函数名字差别 axes[i].方法名()
#主要区别:
#figure, axes = plt.subplots(nrows=1, ncols=2, figsize=(20, 8), dpi=80)
# 需求:再添加一个城市的温度变化
# 收集到北京当天温度变化情况,温度在1度到3度。
# 1、准备数据 x y
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
y_beijing = [random.uniform(1, 3) for i in x]
# 2、创建画布
# plt.figure(figsize=(20, 8), dpi=80)
figure, axes = plt.subplots(nrows=1, ncols=2, figsize=(20, 8), dpi=80)
# 3、绘制图像
axes[0].plot(x, y_shanghai, color="r", linestyle="-.", label="上海")
axes[1].plot(x, y_beijing, color="b", label="北京")
# 显示图例
axes[0].legend()
axes[1].legend()
# 修改x、y刻度
# 准备x的刻度说明
x_label = ["11点{}分".format(i) for i in x]
axes[0].set_xticks(x[::5])
axes[0].set_xticklabels(x_label)
axes[0].set_yticks(range(0, 40, 5))
axes[1].set_xticks(x[::5])
axes[1].set_xticklabels(x_label)
axes[1].set_yticks(range(0, 40, 5))
# 添加网格显示
axes[0].grid(linestyle="--", alpha=0.5)
axes[1].grid(linestyle="--", alpha=0.5)
# 添加描述信息
axes[0].set_xlabel("时间变化")
axes[0].set_ylabel("温度变化")
axes[0].set_title("上海11点到12点每分钟的温度变化状况")
axes[1].set_xlabel("时间变化")
axes[1].set_ylabel("温度变化")
axes[1].set_title("北京11点到12点每分钟的温度变化状况")
# 4、显示图
plt.show()
效果图:
![]()
2.4 折线图绘制函数图像
import numpy as np
# 1、准备x,y数据
##表示区间[-1,1]左闭右闭并等间隔生成1000个数字
x = np.linspace(-1, 1, 1000)
y = 2 * x * x
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制图像
plt.plot(x, y)
# 添加网格显示
plt.grid(linestyle="--", alpha=0.5)
# 4、显示图像
plt.show()
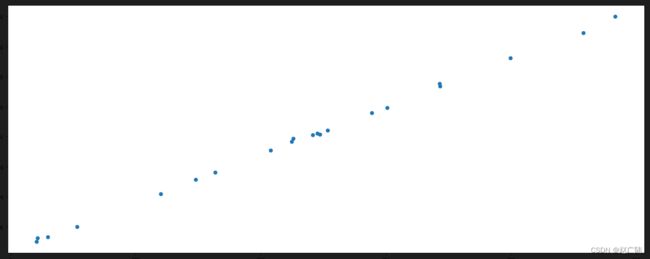
3 散点图(scatter)
丰富图片的其他函数基本一致,主要区别在于plt.scatter()函数用于绘图
# 需求:探究房屋面积和房屋价格的关系
# 1、准备数据
x = [225.98, 247.07, 253.14, 457.85, 241.58, 301.01, 20.67, 288.64,
163.56, 120.06, 207.83, 342.75, 147.9 , 53.06, 224.72, 29.51,
21.61, 483.21, 245.25, 399.25, 343.35]
y = [196.63, 203.88, 210.75, 372.74, 202.41, 247.61, 24.9 , 239.34,
140.32, 104.15, 176.84, 288.23, 128.79, 49.64, 191.74, 33.1 ,
30.74, 400.02, 205.35, 330.64, 283.45]
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制图像
plt.scatter(x, y)
# 4、显示图像
plt.show()
4 柱状图(bar)
##绘制票房分布直方图
# 1、准备数据
movie_names = ['雷神3:诸神黄昏','正义联盟','东方快车谋杀案','寻梦环游记','全球风暴', '降魔传','追捕','七十七天','密战','狂兽','其它']
tickets = [73853,57767,22354,15969,14839,8725,8716,8318,7916,6764,52222]
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制柱状图
x_ticks = range(len(movie_names))
plt.bar(x_ticks, tickets,width=[0.2 for i in x_ticks],color=['b','r','g','y','c','m','y','k','c','g','b'])
#主要参数x列表,y列表,width列表,color列表
# 修改x刻度在这里插入图片描述
plt.xticks(x_ticks, movie_names)
# 添加标题
plt.title("电影票房收入对比")
# 添加网格显示
plt.grid(linestyle="--", alpha=0.5)
# 4、显示图像
plt.show()
如果绘制下图的柱状图怎么设置呢,主要在于给x_labels的刻度位置定位,将刻度改变即可
# 1、准备数据
movie_name = ['雷神3:诸神黄昏','正义联盟','寻梦环游记']
first_day = [10587.6,10062.5,1275.7]
first_weekend=[36224.9,34479.6,11830]
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制柱状图
x_ticks=[i for i in range(3)]
plt.bar(x_ticks, first_day, width=0.2, label="首日票房")
plt.bar([i+0.2 for i in x_ticks], first_weekend, width=0.2, label="首周票房")
##########为何是i+0.2呢,因为前面设置的柱状图宽度width=0.2,为了紧密相连,同时没有重合,因此设置0.2
# 显示图例
plt.legend()
# 修改刻度,即显示坐标轴上的数字或字符,本例即显示电影名字
plt.xticks([i+0.1 for i in x_ticks], movie_name)
###########柱状图宽度为0.2,为了字符名字在中间,因此相对于前面是加了0.1
# 4、显示图像
plt.show()
5 直方图(histogram)
5.1 直方图介绍
直方图,形状类似柱状图却有着与柱状图完全不同的含义。 直方图牵涉统计学的概念,首先要对数据进行分组,然后统计每个分组内数据元的数量。 在坐标系中,横轴标出每个组的端点,纵轴表示频数, 每个矩形的高代表对应的频数,称这样的统计图为频数分布直方图。
组数:在统计数据时,我们把数据按照不同的范围分成几个组,分成的组的个数称为组数
组距:每一组两个端点的差
5.2 直方图与柱状图的对比
-
柱状图是以矩形的长度表示每一组的频数或数量,其宽度(表示类别则是固定的,利于较小的数据集分析。
-
直方图描述的是一组数据的频次分布,是以矩形的长度表示每一组的频数或数量,宽度则表示各组的组距,因此其高度与宽度均有意义,利于展示大量数据集的统计结果。例如把年龄分成“0-5,5-10…80-85”17个组,统计一下中国人口年龄的分布情况。直方图有助于我们知道数据的分布情况,诸如众数、中位数的大致位置、数据是否存在缺口或者异常值。
- 直方图展示数据的分布,柱状图比较数据的大小。
- 直方图X轴为定量数据,柱状图X轴为分类数据。
- 直方图柱子无间隔,柱状图柱子有间隔
- 直方图柱子宽度可不一,柱状图柱子宽度须一致
5.3 直方图绘制
可以尝试多种组距以获得一个较好的效果
# 需求:电影时长分布状况
# 1、准备数据
time = [131, 98, 125, 131, 124, 139, 131, 117, 128, 108, 135, 138, 131, 102, 107, 114, 119, 128, 121, 142, 127, 130, 124, 101, 110, 116, 117, 110, 128, 128, 115, 99, 136, 126, 134, 95, 138, 117, 111,78, 132, 124, 113, 150, 110, 117, 86, 95, 144, 105, 126, 130,126, 130, 126, 116, 123, 106, 112, 138, 123, 86, 101, 99, 136,123, 117, 119, 105, 137, 123, 128, 125, 104, 109, 134, 125, 127,105, 120, 107, 129, 116, 108, 132, 103, 136, 118, 102, 120, 114,105, 115, 132, 145, 119, 121, 112, 139, 125, 138, 109, 132, 134,156, 106, 117, 127, 144, 139, 139, 119, 140, 83, 110, 102,123,107, 143, 115, 136, 118, 139, 123, 112, 118, 125, 109, 119, 133,112, 114, 122, 109, 106, 123, 116, 131, 127, 115, 118, 112, 135,115, 146, 137, 116, 103, 144, 83, 123, 111, 110, 111, 100, 154,136, 100, 118, 119, 133, 134, 106, 129, 126, 110, 111, 109, 141,120, 117, 106, 149, 122, 122, 110, 118, 127, 121, 114, 125, 126,114, 140, 103, 130, 141, 117, 106, 114, 121, 114, 133, 137, 92,121, 112, 146, 97, 137, 105, 98, 117, 112, 81, 97, 139, 113,134, 106, 144, 110, 137, 137, 111, 104, 117, 100, 111, 101, 110,105, 129, 137, 112, 120, 113, 133, 112, 83, 94, 146, 133, 101,131, 116, 111, 84, 137, 115, 122, 106, 144, 109, 123, 116, 111,111, 133, 150]
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制直方图
distance = 2#组距
group_num = int((max(time) - min(time)) / distance)#组数=极差/组距
plt.hist(time, bins=group_num, density=True)
##第一个参数是数据,第二个参数是组数,第三个参数是density默认为False
##False显示的是频数,True显示的是频率
# 修改x轴刻度
plt.xticks(range(min(time), max(time) + 2, distance))
# 添加网格
plt.grid(linestyle="--", alpha=0.5)
# 4、显示图像
plt.show()
6 饼图
用于表示不同分类的占比情况,通过弧度大小来对比各种分类。
特点:分类数据的占比情况(占比)
# 1、准备数据
movie_name = ['雷神3:诸神黄昏','正义联盟','东方快车谋杀案','寻梦环游记','全球风暴','降魔传','追捕','七十七天','密战','狂兽','其它']
place_count = [60605,54546,45819,28243,13270,9945,7679,6799,6101,4621,20105]
# 2、创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3、绘制饼图
plt.pie(place_count, labels=movie_name, colors=['b','r','g','y','c','m','y','k','c','g','y'], autopct="%1.2f%%")
# 显示图例
plt.legend()
plt.axis('equal')
##表示横纵轴比相同,即显示为圆形
# 4、显示图像
plt.show()