BI 前端实践 17:DBD 实践
实践目标
一个DBD(又称Dashboard、仪表盘),是通过多维分析(OLAP)的方式制作多个表格报表、统计图报表,同时与参数控件混合展示的一个复杂数据视图。它可能依赖多个数据集。
这些DBD元素并不是简单的叠加,而是互相关联的。从业务角度看,每个图、表分别体现同一个主题的不同侧面;局部单个图表与整体的外观风格协调一致;共享参数作用于多个图表,实现整体联动。
本篇通过制作一个完整的DBD,逐步体验这个过程中的功能细节。
DBD制作页面概览
润乾DBD独特的功能,是有DQL动态数据集(下文会详细解释动、静态数据集区别),它的入口是在DQL设计器中(report\bin\dql.exe)。安装润乾报表后,启动
DQL设计器,在“服务”菜单下,依次启动TOMCAT、DQL服务器、示例数据库,最后点击“仪表盘”,就在浏览器中打开了DBD管理页面:
在上面的DBD管理页面,点击“打开编辑”,就会进入下面的DBD制作页面:
在DBD制作页面可以同时编辑多个DBD,在最顶部的区域①切换不同DBD;
区域②是对当前DBD的一些主要管理功能,能保存下来以便以后再编辑,管理多个数据集及一些共享参数;
区域③是控件区域,点击后会在主区域④中增加相应的控件;
有四种控件,网格报表、统计图、单个参数的参数控件、多个参数组合的参数表单;
选中主区域④中的某个控件,在区域⑤中详细设置这个控件的属性。
管理多个数据集
DBD中每个单独的统计图、表格报表都会展示特定的数据,这些数据通常来自数据库的表,也可能来自文件。一个报表中需要的数据,并不总是只来自一个原始数据表,很可能是通过多个原始表JOIN成一个简单结构的数据集。界面中报表使用的数据集,不管来自单个原始表,还是多个原始表,都需要预定义数据集,通过SQL查询、加载文件等方式来加载数据,之后才能制作分析报表。多维分析中经常提到的CUBE、宽表等概念也是数据集。
一个报表需要一个数据集,不同的报表可能使用同一个数据集,也可能使用不同数据集,因此一个DBD中就需要管理多个数据集。
再从业务角度理解下同一个DBD下的多个数据集,一般一个DBD会有一个中心主题,组成它的报表都是这个主题下不同侧面的数据,因此这些数据集会是有关联关系的,比如,体现销售情况的表格和体现库存情况的表格都含有产品信息。
无论CUBE、宽表、查询SQL或是数据文件方式的数据集,都是静态数据集,因为它们都是最终提供了一个结构简单的二维表,分析页面才能使用,如果有表关联动作,也是在这些静态数据集中做了预处理。而润乾DQL数据集是动态的,能让界面用户直接基于原始数据表分析,通过逐层展开的DQL元数据树选取数据,选出的数据涉及的多个表时,DQL服务器会自动做关联查获数据。下图是从订单明细表得到客户所在市的信息(涉及了订单明细表、订单表、客户表):
下面看下润乾DBD页面定义不同类型的数据集的具体操作。
先看文件数据集,导入数据文件的功能入口:
可以直接导入本地、服务器上的常见数据文件,如excel、txt、csv等:
导入后,点开管理数据集,可以看到已经有所选数据文件的数据集了,读取这些文件的数据是通过一个内置集算器脚本readFile.dfx实现的,数据文件以参数形式传入,能看到读到了388行数据:
再看常规的SQL数据集,选择dqldemo这个HSQL数据源,从订单表查得待分析数据:
DQL类型数据集,只需要选择一下待分析的表范围就可以(如果不做权限控制,整个数据库的表都选出,做分析选数据时就最灵活了):
多维分析
之前已经了解过多维分析,DBD是在它的基础上做了些功能扩展,增强了页面布局;除了图表报表控件,增加了参数控件。下面我们看下在DBD界面如何做多维分析,怎么制作明细报表、交叉报表、统计图。
先制作明细数据报表,添加一个空白的网格报表,选中它,右侧选择之前新建的“SQL订单”数据集:
把想要观察的字段拖入“指标数据区”,左侧明细报表就实时刷新显示出数据,一个简单的明细报表控件就做好了:
交叉报表也属于网格报表,添加网格报表控件,这次选用“DQL多表”数据集:
想要按照客户的城市、年份统计订单金额的总额及个数,制作成交叉表。在订单明细这个主表下完成,选出订单明细.订单.客户.市:
选出订单明细.订单.发货日期.年:
订单明细金额选出两次,分别设置求和、计数聚合方式:
完成上面这些动作后,生成如下的订单分析交叉表:
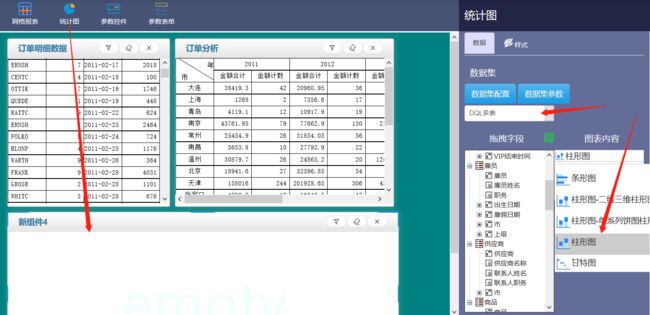
最后用“统计图”控件制作统计图报表,选择“DQL多表”数据集,选择“柱形图”:
用商品类别做分类、供应商做系列、明细金额做系列值,生成如下的柱形统计图:
条件参数
固定条件
把订单明细表中订单金额小于500元的过滤掉,如下设置:
看到订单金额中已经去掉了小于500的记录。
共享参数
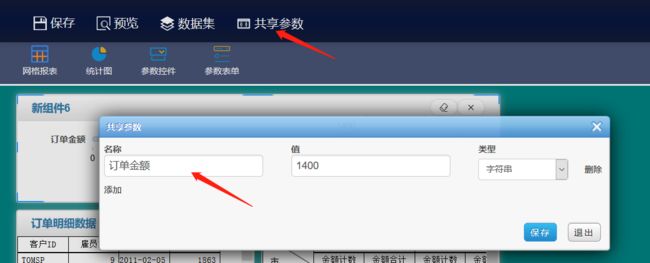
期望用一个共享参数同时作用于两个报表,新建一个“订单金额”的共享参数:
两个报表的都设置数据集参数,数据集中的字段“订单金额”>共享参数“订单金额”,
能看到两个报表的订单金额都只有大于1400的了:
参数控件
期望在界面上让用户自由调整共享参数的值,这就需要参数控件来实现:
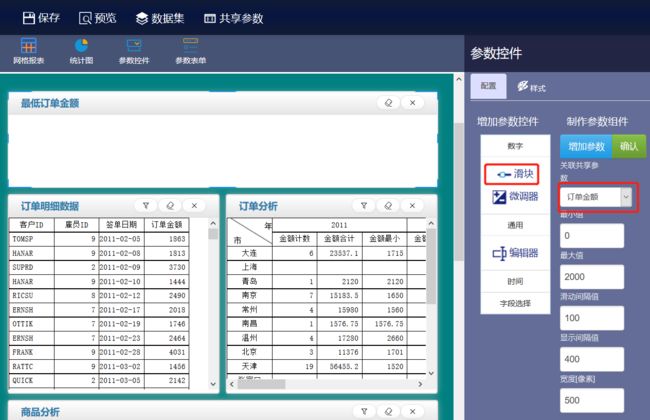
用共享参数“订单金额”设置一个数值滑块的参数控件:
在参数控件中把最低订单金额滑动到500元时,看到下面两个报表都重新计算并生效了:
参数控件除了数值滑块,还有以下的多种:
多个参数的参数表单
有时希望多个参数组合起来控制数据,这时可以用参数表单。先准备多个共享参数:
把共享参数应用到报表的数据集参数中:
在主界面上上添加参数表单控件:
两个新添加的共享参数,分别用编辑器、日期两种控件:
设置两个控件的显示布局:
设置两个共享参数的参数值:客户名称包含AT并且签单日期大于2011-03-01:
布局及样式
每个控件可以通过拖拽标题互换位置,也可以调整每个空间大小,如下把左侧控件调小,把右侧控件调大:
整体页面可以设置背景色或背景图片:
每个控件也可以独立的设置边框、背景以及隐藏掉标题:
保存与打开
做好的DBD页面,可以保存起来,如下保存成“销售订单DBD.olap”:
以后了,可以再打开,基于它继续分析或做修改: