web前端基础(一)——HTML+CSS
系列文章目录
web前端基础(一)——HTML+CSS
目录
系列文章目录
前言
HTML
HTML的介绍
1. html的定义
2. html的作用
HTML的基本结构
1. 结构代码
2. 浏览网页文件
vscode的下载与使用
1. vscode 的基本介绍
2. vscode 的安装
3. vscode 的插件安装
4. vscode 的插件卸载
5. 设置字体大小
6. 设置颜色主题
7. 设置默认浏览器[可选]
初识常用的HTML标签
1. 常用的 html 标签
资源路径
1. 相对路径
2. 绝对路径
列表标签
1. 列表标签的种类
2. 无序列表
3. 有序列表
表格标签
1. 表格的结构
2. 表格标签
表单标签
1. 表单的介绍
2. 表单相关标签的使用
表单提交
1. 表单属性设置
2. 表单元素属性设置
3. 示例代码
CSS
css的介绍
1. css 的定义
2. css 的作用
3. css 的基本语法
css的引入方式
1. 行内式
2. 内嵌式(内部样式)
3. 外链式
4. css引入方式选择
css的选择器
1. css 选择器的定义
2. css 选择器的种类
3. 标签选择器
4. 类选择器
5. 层级选择器(后代选择器)
6. id选择器
7. 组选择器
8. 伪类选择器
css的属性
1. 布局常用样式属性
2. 文本常用样式属性
3. 布局常用样式属性示例代码
4. 文本常用样式属性示例
css的元素溢出
1. 什么是 css 元素溢出
2. 示例代码
css的显示特性
1. display 属性的使用
2. 示例代码
盒子模型
1. 盒子模型的介绍
2. 盒子模型相关样式属性
总结
前言
HTML+CSS是学习前端技术的基础,万丈高楼平地起,总得有基础的材料才行,巧妇难为无米之炊,而本节内容就是盖楼的基础。
HTML
HTML的介绍
1. html的定义
HTML 的全称为:HyperText Mark-up Language, 指的是超文本标记语言。 标记:就是标签, <标签名称> , 比如: 、 等,标签大多数都是成对出现的。
所谓超文本,有两层含义:
- 因为网页中还可以图片、视频、音频等内容(超越文本限制)
- 它还可以在网页中跳转到另一个网页,与世界各地主机的网页链接(超链接文本)
2. html的作用
html是用来开发网页的,它是开发网页的语言。
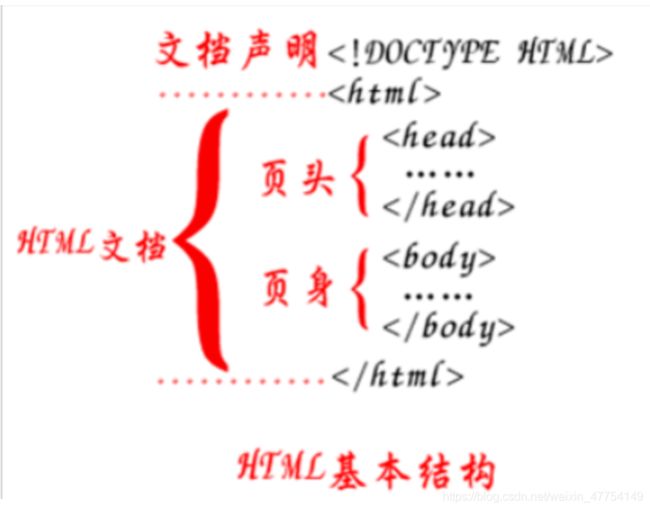
HTML的基本结构
1. 结构代码
网页标题
网页显示内容
- 第一行
是文档声明, 用来指定页面所使用的html的版本, 这里声明的是一个html5的文档。 ...标签是开发人员在告诉浏览器,整个网页是从这里开始的,到结束,也就是html文档的开始和结束标签。...标签用于定义文档的头部,是负责对网页进行设置标题、编码格式以及引入css和js文件的。...标签是编写网页上显示的内容。
2. 浏览网页文件
网页文件的后缀是.html或者.htm, 一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。
vscode的下载与使用
1. vscode 的基本介绍
全拼是 Visual Studio Code (简称 VS Code) 是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。
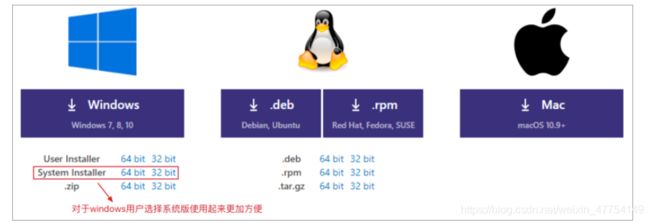
2. vscode 的安装
- 下载网址: https://code.visualstudio.com/Download
- 选择对应的安装包进行下载:
根据下载的安装包双击进行安装即可,当然为了更好的使用 vscode 还可以安装对应的插件。
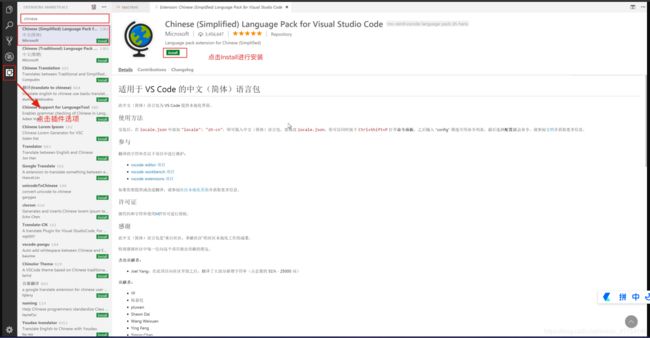
3. vscode 的插件安装
| 插件名 | 说明 |
|---|---|
| Chinese (Simplified) Language Pack for VS Code | 中文(简体)汉化包 |
| open in browser | 右击在浏览器打开html |
汉化插件安装
4. vscode 的插件卸载
点击对应安装的插件,然后再点击卸载按钮即可。
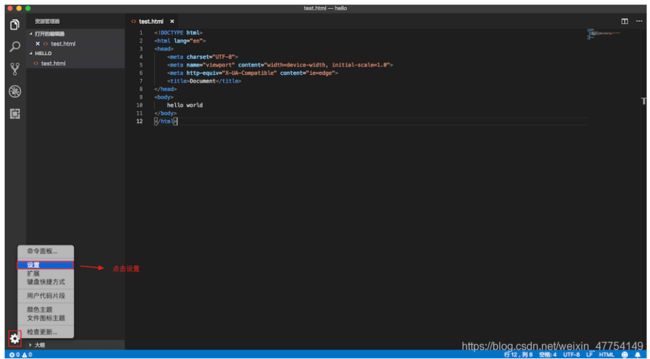
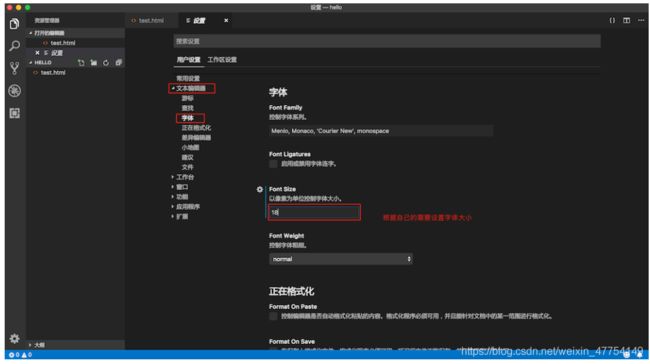
5. 设置字体大小
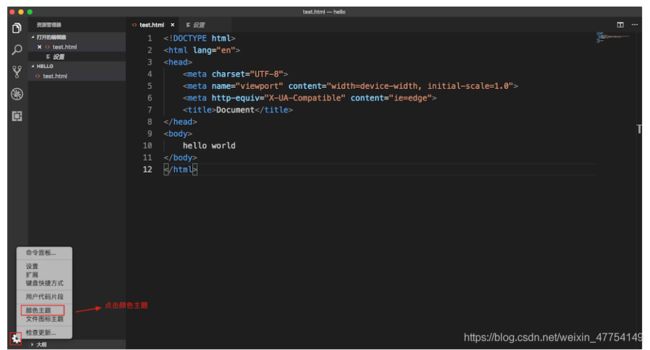
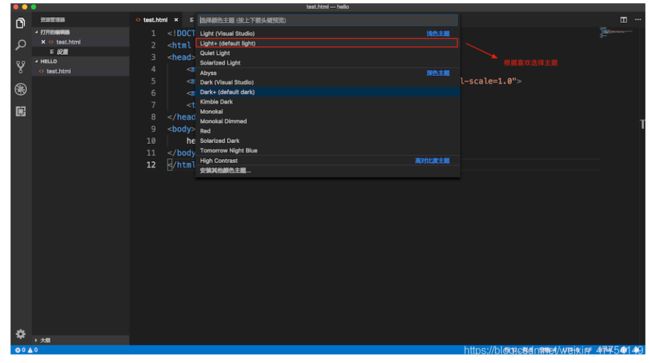
6. 设置颜色主题
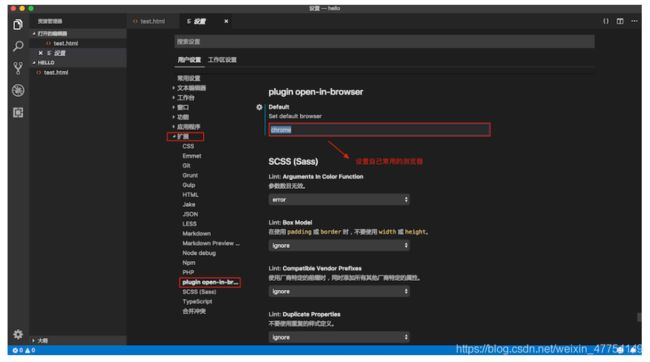
7. 设置默认浏览器[可选]
初识常用的HTML标签
1. 常用的 html 标签
h1标题
这是一个div标签
这个一个段落标签

 百度网
百度网
提示:
- 标签不区分大小写,但是推荐使用小写。
- 根据标签的书写形式,标签分为双标签(闭合标签)和单标签(空标签)
2.1 双标签是指由开始标签和结束标签组成的一对标签,这种标签允许嵌套和承载内容,比如: div标签
2.2 单标签是一个标签组成,没有标签内容, 比如: img标签
资源路径
当我们使用img标签显示图片的时候,需要指定图片的资源路径,比如:

这里的src属性就是设置图片的资源路径的,资源路径可以分为相对路径和绝对路径。
1. 相对路径
从当前操作 html 的文档所在目录算起的路径叫做相对路径
示例代码:


2. 绝对路径
从根目录算起的路径叫做绝对路径,Windows 的根目录是指定的盘符,mac OS 和Linux 是/
示例代码:


提示:
一般都会使用相对路径,绝对路径的操作在其它电脑上打开会有可能出现资源文件找不到的问题
列表标签
1. 列表标签的种类
- 无序列表标签(ul标签)
- 有序列表标签(ol标签)
2. 无序列表
- 列表标题一
- 列表标题二
- 列表标题三
3. 有序列表
表格标签
1. 表格的结构
表格是由行和列组成,好比一个excel文件
2. 表格标签
-
标签:表示一个表格
-
标签:表示表格中的一行 标签:表示表格中的列 标签:表示表格中的表头 示例代码:
姓名 年龄 张三 18 表格边线合并:
border-collapse 设置表格的边线合并,如:border-collapse:collapse;
表单标签
1. 表单的介绍
表单用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器 。
2. 表单相关标签的使用
-
标签 表示表单标签,定义整体的表单区域 -
标签 表示表单元素的文字标注标签,定义文字标注 -
标签 表示表单元素的用户输入标签,定义不同类型的用户输入数据方式- type属性
- type="text" 定义单行文本输入框
- type="password" 定义密码输入框
- type="radio" 定义单选框
- type="checkbox" 定义复选框
- type="file" 定义上传文件
- type="submit" 定义提交按钮
- type="reset" 定义重置按钮
- type="button" 定义一个普通按钮
- type属性
-
表单提交
1. 表单属性设置
标签 表示表单标签,定义整体的表单区域- action属性 设置表单数据提交地址
- method属性 设置表单提交的方式,一般有“GET”方式和“POST”方式, 不区分大小写
2. 表单元素属性设置
- name属性 设置表单元素的名称,该名称是提交数据时的参数名
- value属性 设置表单元素的值,该值是提交数据时参数名所对应的值
3. 示例代码
CSS
css的介绍
1. css 的定义
css(Cascading Style Sheet)层叠样式表,它是用来美化页面的一种语言。
2. css 的作用
- 美化界面, 比如: 设置标签文字大小、颜色、字体加粗等样式。
- 控制页面布局, 比如: 设置浮动、定位等样式。
3. css 的基本语法
选择器{
样式规则
}
样式规则:
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
...
选择器:是用来选择标签的,选出来以后给标签加样式。
代码示例:
div{ width:100px; height:100px; background:gold; }说明
css 是由两个主要的部分构成:选择器和一条或多条样式规则,注意:样式规则需要放到大括号里面。
css的引入方式
css的三种引入方式
- 行内式
- 内嵌式(内部样式)
- 外链式
1. 行内式
直接在标签的 style 属性中添加 css 样式
示例代码:
hello优点:方便、直观。
缺点:缺乏可重用性。
2. 内嵌式(内部样式)
在
标签内加入优点:在同一个页面内部便于复用和维护。
缺点:在多个页面之间的可重用性不够高。
3. 外链式
将css代码写在一个单独的.css文件中,在
标签中使用标签直接引入该文件到页面中。示例代码:
优点:使得css样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。
缺点:css代码由于分离到单独的css文件,容易出现css代码过于集中,若维护不当则极容易造成混乱。
4. css引入方式选择
- 行内式几乎不用
- 内嵌式在学习css样式的阶段使用
- 外链式在公司开发的阶段使用,可以对 css 样式和 html 页面分别进行开发。
css的选择器
1. css 选择器的定义
css 选择器是用来选择标签的,选出来以后给标签加样式。
2. css 选择器的种类
- 标签选择器
- 类选择器
- 层级选择器(后代选择器)
- id选择器
- 组选择器
- 伪类选择器
3. 标签选择器
根据标签来选择标签,以标签开头,此种选择器影响范围大,一般用来做一些通用设置。
示例代码
hellohello
4. 类选择器
根据类名来选择标签,以 . 开头, 一个类选择器可应用于多个标签上,一个标签上也可以使用多个类选择器,多个类选择器需要使用空格分割,应用灵活,可复用,是css中应用最多的一种选择器。
示例代码
这是一个div这是一个标题
这是一个段落
5. 层级选择器(后代选择器)
根据层级关系选择后代标签,以选择器1 选择器2开头,主要应用在标签嵌套的结构中,减少命名。
示例代码
你好 新浪hello
注意点: 这个层级关系不一定是父子关系,也有可能是祖孙关系,只要有后代关系都适用于这个层级选择器
6. id选择器
根据id选择标签,以#开头, 元素的id名称不能重复,所以id选择器只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
示例代码
这是一个段落标签
这是第二个段落标签
这是第三个段落标签
注意点: 虽然给其它标签设置id=“box”也可以设置样式,但是不推荐这样做,因为id是唯一的,以后js通过id只能获取一个唯一的标签对象。
7. 组选择器
根据组合的选择器选择不同的标签,以 , 分割开, 如果有公共的样式设置,可以使用组选择器。
示例代码
这是第一个div这是第二个div这是第三个div8. 伪类选择器
用于向选择器添加特殊的效果, 以 : 分割开, 当用户和网站交互的时候改变显示效果可以使用伪类选择器
示例代码
这是第一个divcss的属性
我们知道 css 作用是美化 HTML 网页和控制页面布局的,接下来我们来学习一下经常使用一些样式属性。
1. 布局常用样式属性
- width 设置元素(标签)的宽度,如:width:100px;
- height 设置元素(标签)的高度,如:height:200px;
- background 设置元素背景色或者背景图片,如:background:gold; 设置元素的背景色, background: url(images/logo.png); 设置元素的背景图片。
- border 设置元素四周的边框,如:border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
- 以上也可以拆分成四个边的写法,分别设置四个边的:
- border-top 设置顶边边框,如:border-top:10px solid red;
- border-left 设置左边边框,如:border-left:10px solid blue;
- border-right 设置右边边框,如:border-right:10px solid green;
- border-bottom 设置底边边框,如:border-bottom:10px solid pink;
- padding 设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
- margin 设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
- float 设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
2. 文本常用样式属性
- color 设置文字的颜色,如: color:red;
- font-size 设置文字的大小,如:font-size:12px;
- font-family 设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,一般写成:font-family:'Microsoft Yahei';
- font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
- line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
- text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
3. 布局常用样式属性示例代码
padding 设置元素包含的内容和元素边框的距离4. 文本常用样式属性示例
连接标签你好,世界!
css的元素溢出
1. 什么是 css 元素溢出
当子元素(标签)的尺寸超过父元素(标签)的尺寸时,此时需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来完成。
overflow的设置项:
- visible 默认值, 显示子标签溢出部分。
- hidden 隐藏子标签溢出部分。
- auto 如果子标签溢出,则可以滚动查看其余的内容。
2. 示例代码
hellocss的显示特性
1. display 属性的使用
display 属性是用来设置元素的类型及隐藏的,常用的属性有:
- none 元素隐藏且不占位置
- inline 元素以行内元素显示
- block 元素以块元素显示
2. 示例代码
这是第一个div这是第二个div这是第一个链接 这是第二个链接说明:
行内元素不能设置宽高, 块元素或者行内块元素可以设置宽高。
盒子模型
1. 盒子模型的介绍
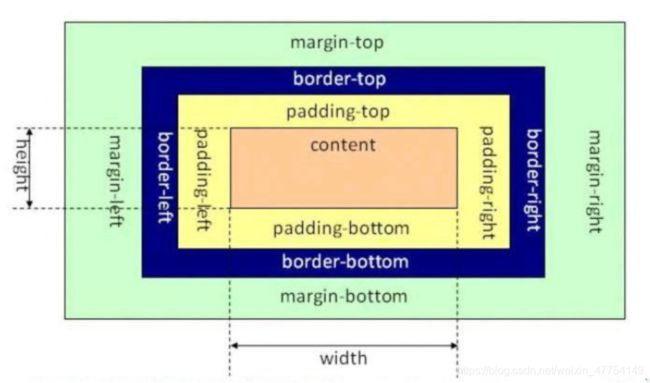
所谓的盒子模型就是把HTML页面的元素看作一个矩形盒子,矩形盒子是由内容(content)、内边距(padding)、边框(border)、外边距(margin)四部分组成。
盒子模型示意图如下:
2. 盒子模型相关样式属性
- 盒子的内容宽度(width),注意:不是盒子的宽度
- 盒子的内容高度(height),注意:不是盒子的高度
- 盒子的边框(border)
- 盒子内的内容和边框之间的间距(padding)
- 盒子与盒子之间的间距(margin)
设置宽高:
设置盒子的宽高,此宽高是指盒子内容的宽高,不是盒子整体宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */ height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */设置边框:
设置一边的边框,比如顶部边框,可以按如下设置:
border-top:10px solid red;说明:
其中10px表示线框的粗细;solid表示线性;red表示边框的颜色
设置其它三个边的方法和上面一样,把上面的'top'换成'left'就是设置左边,换成'right'就是设置右边,换成'bottom'就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;设置内间距padding
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */ padding-left:30px; /* 设置左边内间距30px */ padding-right:40px; /* 设置右边内间距40px */ padding-bottom:50px; /* 设置底部内间距50px */上面的设置可以简写如下:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向的内边距值。 */padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */ padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/ padding:20px; /* 设置四边内边距为20px */设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的'padding'换成'margin'就是外边距设置方法。
盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
总结
以上就是本次的所有内容了,HTML+css虽然比较简单,但是还应多加练习才能掌握,学编程一定要动手。
你可能感兴趣的:(web前端技术,html5,html,前端,css3)
-