简易验收管理系统的设计(php)
简介
时间 2019年7月29日
项目名:网络实现验收报表的生成
项目需求:员工手机上传图片到服务器,管理员导出项目生成报表打印,减少人工搜集图片的时间。管理员实现用户的增删改查,项目的导入导出以及普通用户的上传。
准备
安装软件:
1.mysql8
2. Navicat for MySQL11:这个数据库软件挺好用的;
3. phpstudy_pro:php集成环境,有这个不用自己搭建php环境;
4. phpstrom:感觉满强大的php编辑软件
5. layui框架:推荐一个别人改的layui模板
6. XMind:做思维导图(可有可无);
7. Xshell6;终端模拟软件,可以连接服务器,以便查看修改。
8. FileZilla:FTP软件,Xshell6也可以连FTP,但是有些功能实现不了。
思维导图
目录
- 简介
-
- 准备
- 思维导图
-
- 登陆界面
-
- 调用layui框架
- 拷贝html代码
- 拷贝php代码
-
- 数据库连接配置config.php
- php登陆代码(残缺)
- 主界面
-
- 贴html代码
- 项目展示
-
- 项目的查
- 项目的改
- 项目的增
- 项目的删
- 项目的分页
- 项目内信息
-
- 负责人管理
- 项目信息导入
- 项目信息导出
- 普通用户界面
-
- 普通用户项目信息界面
- 上传服务器
- 总结
登陆界面
(登陆界面还需要优化,交给后来人吧233)
调用layui框架
//根据实际改
<link rel="stylesheet" href="../static/layui/css/layui.css">
<script type="text/javascript" src="../static/layui/layui.js"></script>
<script>
//调用layui的form
layui.use('form',function(){
var $ = layui.$
,form = layui.form
,router = layui.router()
,search = router.search;
//更新渲染 刷新界面 所有元素
form.render();
});
</script>
拷贝html代码
//根据实际改
<form class="layadmin-user-login layadmin-user-display-show" method="post">
<div class="layadmin-user-login-main">
<div class="layadmin-user-login-box layadmin-user-login-header">
<img src="img/yd.png">
<p>项目验收系统p>
div>
<div class="layadmin-user-login-box layadmin-user-login-body layui-form" style="padding: 28px;">
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-username">label>
<input type="text" name="username" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input">
div>
<div class="layui-form-item">
<label class="layadmin-user-login-icon layui-icon layui-icon-password">label>
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
div>
<div class="layui-form-item" style="color: #969696;">
<input type="radio" name="sf" value="0" title="管理员"><div class="layui-unselect layui-form-radio"><i class="layui-anim layui-icon">i><div>管理员div>div>
<input type="radio" name="sf" value="1" title="用户" checked><div class="layui-unselect layui-form-radio"><i class="layui-anim layui-icon ">i><div>用户div>div>
div>
<div class="layui-form-item">
div>
div>
div>
<div class="layui-trans layadmin-user-login-footer">
<p>版权所有:XXXX有限公司©备案号: <a href="http://beian.miit.gov.cn">蜀ICP备XXXXX号-1a>p>
div>
form>
拷贝php代码
数据库连接配置config.php
//数据库连接
function sql() {
//php有很多报错,用这个隐藏报错,建议后期用,以便查看报错内容
error_reporting(0);
//host:localhost,user:root,passwod:root
$link = mysqli_connect('127.0.0.1', 'root', 'root');
mysqli_set_charset($link, 'utf8');
//连接数据库库名
mysqli_select_db($link, 'one');
return $link;
}
?>
mysqli_connect详解:php还有几种连接数据库的方法,来不及解释了百度吧。
我详解一下mysqli_connect中的host:
1.想连本机数据库可以写127.0.0.1;
2.想连接服务器数据库填写数据库ip;
3.想连接虚拟主机数据库,虚拟主机有内网外网两连接;(项目放到虚拟主机上用内网连接,其他的就外网连接)
php登陆代码(残缺)
//调用config.php
include('config.php');
//$_POST获取表单提交的各个数据
//添加@防止php报错
@$name=$_POST["username"];
@$pwd=$_POST["password"];
@$sf=$_POST["sf"];
if($sf==0){
//调用sql()方法
$link=sql();
//sql查询语句
$sql="select pwd from ys_user where username='$name' and pwd='$pwd' and quanX='$sf'";
$result=mysqli_query($link,$sql);
//执行
$re=mysqli_fetch_array($result);
//根据执行结果返回不同界面
if($re)
{
echo "";
}
else
{
echo "";
}
}
?>
php写的糙,就放核心的代码吧(没办法我是写java的)
我记得学jsp 的时候用Java的mvc三层架构来,可以实现在登陆界面返回错误信息,比如账号输入错误,密码不正确,身份错误等,这个项目做的菜,所以没有这些功能(官方吐槽)
这个地方还有一大槽点:
![]()
这个主要是没有前后端分离,懒得改了
主界面
贴html代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>毅达广告项目验收系统title>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,user-scalable=yes, minimum-scale=0.4, initial-scale=0.8,target-densitydpi=low-dpi" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="stylesheet" href="./css/font.css">
<link rel="stylesheet" href="./css/xadmin.css">
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js">script>
<script src="./lib/layui/layui.js" charset="utf-8">script>
<script type="text/javascript" src="./js/xadmin.js">script>
head>
<body id='sub' style='display:none'>
<div class="container">
<div class="logo"><a href="#">毅达广告a>div>
<div class="left_open">
<i title="展开左侧栏" class="iconfont">i>
div>
<div class="left_open">
<a id="SX" class="" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="margin-top: 5px;margin-left: 10px;">ဂi>a>
div>
<ul class="layui-nav right" lay-filter="">
<li class="layui-nav-item">
<a href="javascript:;" id="UserName">admina>
li>
<li class="layui-nav-item to-index"><a href="login.php">退出a>li>
ul>
div>
<div class="left-nav">
<div id="side-nav">
<ul id="nav">
<li>
<a href="javascript:;">
<i class="iconfont">i>
<cite>管理cite>
<i class="iconfont nav_right">i>
a>
<ul class="sub-menu">
<li>
<a _href="project/project_manage.php">
<i class="iconfont">i>
<cite>项目管理cite>
a>
li >
<li>
<a _href="people/people_manage.php">
<i class="iconfont">i>
<cite>人员管理cite>
a>
li>
ul>
li>
<li>
<a href="javascript:;">
<i class="iconfont">i>
<cite>项目cite>
<i class="iconfont nav_right">i>
a>
<ul class="sub-menu">
<li>
<a _href="people/people_xm.php">
<i class="iconfont">i>
<cite>负责项目cite>
a>
li >
ul>
li>
ul>
div>
div>
<div class="page-content">
<div class="layui-tab tab" lay-filter="xbs_tab" lay-allowclose="false">
<ul class="layui-tab-title">
<li>项目管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<iframe src='./project/project_manage.php' frameborder="0" scrolling="yes" class="x-iframe">iframe>
div>
div>
div>
div>
<div class="page-content-bg">div>
<div class="footer">
<div class="copyright" style="color: white;text-align: center;">版权所有:XXXX有限公司©备案号:<a href="http://beian.miit.gov.cn" style="color: white">蜀ICP备XXXXX号-1a>div>
div>
body>
<script>
window.onload=function(){
//获取url数据
var jxurl = document.location.toString();
var vars = jxurl.split("&");
var jxsf = vars[0].split("=");
if(jxsf[1]==0)
{
var jxname = (vars[1].split("="))[1].split(";");
document.getElementById("sub").style = "display:block";
$("#UserName").html(jxname[0]);
}else
{
alert('无权限访问');
window.location.href='login.php';
}
}
script>
html>
emmm详解一下js部分,其他的都应该看的懂,都是拷贝的
document.location.toString() :获取当前网页的链接
split() :一个字符串分割成字符串数组
split("&"):把&前后的字符串分割成数组
项目展示
该页面需求:项目的增删改查、分页
(界面请看主界面的图片)
项目的查
<form method='post'>
<input type='text' name='txt'placeholder="请输入项目名" >
<input type='submit' value='查找'>
</form>
if($_POST)
{
@$txt=$_POST["txt"];
}
//模糊查询$txt 表名:project_table 模糊查询内容:pro_name
$sql="select * from `project_table`pro_name where pro_name like '%$txt%'";
$link=sql();
$result=mysqli_query($link,$sql);
//循环输出查询到的内容
while($pro=mysqli_fetch_array($result)){
echo "".$pro['id']."
].")'>
].")'>
].")' href='javascript:;'>
";
}
?>
emmm没错这个项目最大的槽点就是,我和W没有写servlet类,所有的表单提交都是提交到本页,利用< input type=‘hidden’ name=‘form’ value=’’ />根据不同的value来判断表单提交的内容
项目的改
$link=sql();
//查询 project_table中pro_id值所在的内容
$sql="select * from `project_table` where pro_id=$update_id";
$result=mysqli_query($link,$sql);
while($up=mysqli_fetch_array($result)){?>
<tr>
<td>
<input type='number' value='id'];?>' required>
</td>
</tr>
}?>
项目的增
$link=sql();
//查询项目编号是否重复
$sql="select * from `project_table`where pro_id=$pro_id";
$result=mysqli_query($link,$sql);
$rows=mysqli_num_rows($result);
//$res会用到
$path="../img/sc/$pro_id";
//$rows返回查询到数据的条数
if($rows!=0)
{
echo "";
}
else
{
//当添加项目的时候,创建一个该项目id名的文件夹,存放该项目的图片 0777为最大权限
$res=mkdir(iconv("UTF-8", "GBK", $path),0777,true);
$sql="insert into project_table(pro_id,pro_name,startTime,overTime,CompanyNameA,CompanyNameB) values ('$pro_id','$pro_name','$startTime','$overTime','$jia_company','$yi_company')";
$result=mysqli_query($link,$sql);
echo "";
//返回该页面
echo "";
}
?>
<form method="post">
<input type='hidden' name='form' value='2' />
<input type='number'/>
//...
</form>
项目的删
//删除各各表中的项目信息
$sql="delete from project_table where pro_id='$pro_id'";
$result=mysqli_query($link,$sql);
$sql="delete from projectxq where pro_id='$pro_id'";
$result=mysqli_query($link,$sql);
$sql="delete from principal_table where pro_id='$pro_id'";
$result=mysqli_query($link,$sql);
//设置需要删除的文件夹
$path="../img/sc/$pro_id/";
if(is_dir("$path"))
{
//清空文件夹函数和清空文件夹后删除空文件夹函数的处理
function deldir($path){
//如果是目录则继续
if(is_dir($path)){
//扫描一个文件夹内的所有文件夹和文件并返回数组
$p = scandir($path);
foreach($p as $val){
//排除目录中的.和..
if($val !="." && $val !=".."){
//如果是目录则递归子目录,继续操作
if(is_dir($path.$val)){
//子目录中操作删除文件夹和文件
deldir($path.$val.'/');
//目录清空后删除空文件夹
@rmdir($path.$val.'/');
}else{
//如果是文件直接删除
unlink($path.$val);
}
}
}
}
rmdir("$path");
}
//调用函数,传入路径
deldir($path);
}
echo "";
echo "";
}?>
文件删除在网上找的 php删除一个路径下的所有文件夹和文件的方法
项目的分页
$sql="select * from `ys_project_table`pro_name where pro_name like '%$txt%'";
$link=sql();
$result=mysqli_query($link,$sql);
//获取行数
$rows=mysqli_num_rows($result);
//每页显示最大行数
$pagesize=10;
//总共页数
$pages;
$page=1;
if($_GET){
//当前页数
$mypage=$_GET['page'];
}
else{
$mypage=1;
}
$i=0;
$pages=intval(($rows+$pagesize-1)/$pagesize);
if($rows==0)
{
$pages=0;
}
while($pro=mysqli_fetch_array($result))
{
$i++;
if($i<=($pagesize*$mypage))
{
if($i>$pagesize*($mypage-1))
{
echo " 分页显示内容 ";
}
}
}?>
echo " ";
?>
emmm这里有点乱主要是herf要传的传的参数有点多,然后,用了layui框架,我把他写在了php里(可以不写在php里)
项目内信息

上图,查找没有改样式(懒)
这个界面显示的是某个项目里的信息,需求:该项目要有负责人(多个),实现项目数据导入,项目导出和项目信息的增删改查
负责人管理

本来这里想弄一个layui框架的穿梭框,但是W传数据的时候不知道怎么写,所以放弃了
这里的思路:总人员列表显示user用户表中所有普通用户的信息,选中后添加到一个负责人表上,负责人表上有项目表中该项目的id和人员表中该普通用户的id,name,从而实现表的多对多。
项目信息导入
这里是抄别人如何使用JavaScript实现纯前端读取和导出excel文件
这里贴上基于拷贝的代码,把excel数据存储为二维数组或者json数据
<script>
//声明一个全局变量
var ToJson;
function readWorkbook(workbook) {
var sheetNames = workbook.SheetNames; // 工作表名称集合
var worksheet = workbook.Sheets[sheetNames[0]]; // 这里我们只读取第一张sheet
var csv = XLSX.utils.sheet_to_csv(worksheet);
//转化为json数据简单只要添加下面这个就行了
ToJson = XLSX.utils.sheet_to_json(worksheet);
document.getElementById('result').innerHTML = csv2table(csv);
}
//先声明一维
var jsonData = new Array();
function csv2json(csv) {
var csvh=[];
//存储每行
var rows = csv.split('\n');
rows.pop();//最后一行没用的
for (i=0;i<rows.length ;i++ ){
//存储每行数据
csvh[i]=rows[i];
}
for (i=0;i<rows.length ;i++ ){
//存储的每个数据
var columns = csvh[i].split(',');
jsonData[i]=new Array(i); //在声明二维
for(j=0;j<columns.length;j++){
jsonData[i][j]=columns[j];
}
}
return jsonData;
}
script>
php传入数据库不太懂,W写的
//获取json传入数据库
@$data=json_decode($_POST["data"],true);
@$pro_id=$_POST['pro_id'];
$size=sizeof($data);
$count=0;
$link=sql();
for($i=0;$i<$size;$i++){
$sql="select * from projectxq where pro_id='$pro_id' and data_id='".$data[$i]["编号"]."'";
$result=mysqli_query($link,$sql);
if(mysqli_num_rows($result)==0){
$sql="insert into ys_projectxq (pro_id,data_id,district,xiaoqu_name,site,quantity,price) values ('$pro_id','".$data[$i]["编号"]."','".$data[$i]["片区"]."','".$data[$i]["小区"]."','".$data[$i]["位置"]."','".$data[$i]["数量"]."','".$data[$i]["价格"]."')";
$result=mysqli_query($link,$sql);
$count++;
}
}
$x=array($size,$count);
echo json_encode($x,true);
项目信息导入中有一个下载模板
<a class="layui-btn" href="../img/moban.xlsx" download="moban.xlsx">下载模板a>
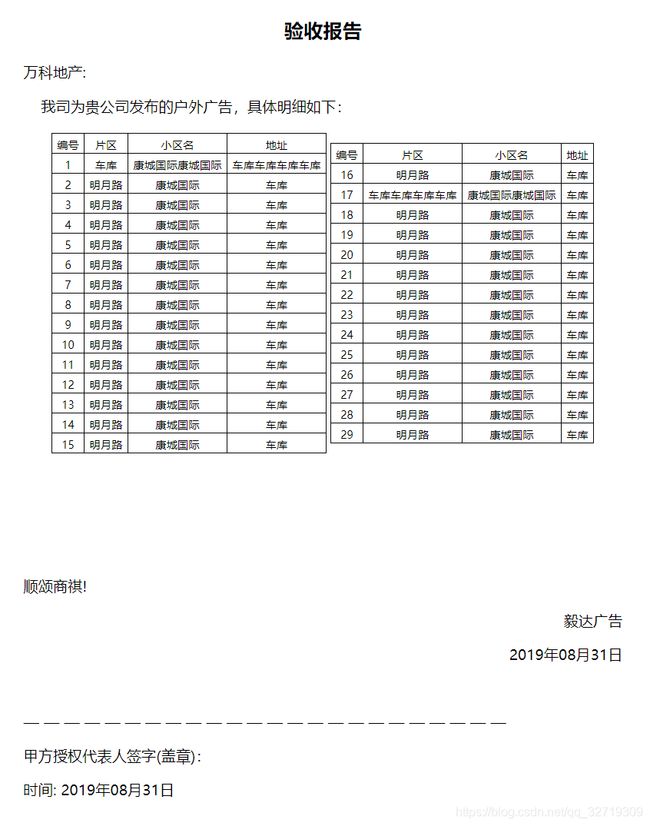
项目信息导出

生成验收报告导出
思路:新建个界面打开(target="_blank"),验收报告
<a href="export.php? pro_id=1" target="_blank" class="ztdx"> 生成验收报告a>
然后右键打印中可以导出pdf格式(这个方法有点取巧,但是如果导出word格式的话图片大小、页面大小等都控制不了,搞这个百度了一天都没有搞出来,所以出此下策)
普通用户界面
管理员界面还有用户管理界面(实现用户的增删改查)普通用户的项目界面,这里有一个不同点,就是当项目进度是完成状态是不显示在普通用户的项目展示上,而且该项目中有该负责人才展示,所以sql写了很长。
···php
$sql="select * from project_table inner join principal_table on project_table.pro_id=principal_table.pro_id where principal_table.principal='$name'and schedule=0 ";
用了多表查询 schedule=0是指进度为未完成
普通用户项目信息界面

该界面需要实现,点击图片弹出上传图片提示,进行图片上传(头发又秃了)
点击查看,弹出图片。
遇到好多问题:
点击图片上传后,没有改变图片(这个好解决,但是懒)
点击提交后,它会刷新界面??然后参数丢失出现bug(我强行加了js,实现跳转会该界面,上传后会跳转两下,用户体验差)
借鉴:php上传图片、layui弹框
大概就讲这么多吧,项目下载觉得想看我和W写的乱七八糟的代码的可以去下载(https://download.csdn.net/download/qq_32719309/11578952)
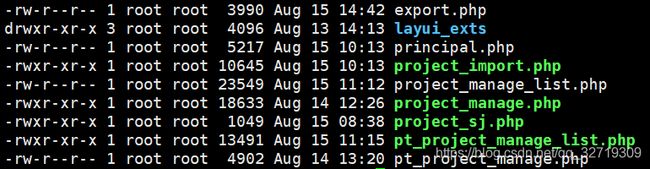
上传服务器
xshell 6安装上传插件 yum install lrzsz
然后rz上传
php环境搭建
Php项目部署:/var/www/html
上传文件限制解决:一般上传都被限制在2MB以内
修改后 service httpd restart 重启服务
(还要给某些脚本权限)
脚本权限:chmod a+x(创建和删除文件夹的php)
文件夹权限:chmod a+w(上传图片的文件夹)

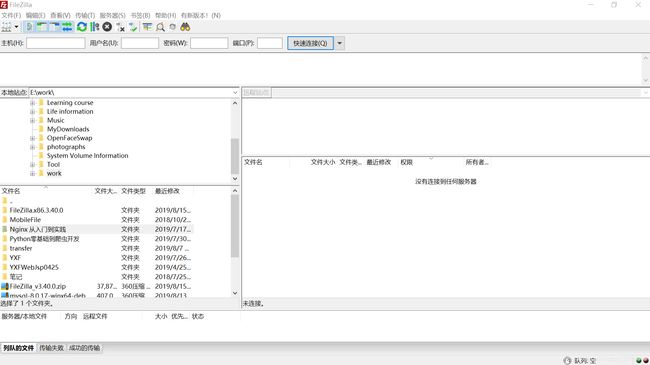
FileZilla就简单点,安装后链接好了,所有操作都是鼠标点就行了

总结
接手第一个小项目,垃圾点正常
卑微java在线乞讨



