我的VSTO之路(二):VSTO程序基本知识
开始之前,首先我介绍一下我的开发环境:VS2010 + Office 2010,是基于.Net framework 4.0和VSTO 4.0。以下的范例代码都基于这个,如果你使用的是VS2008,那么问题也不大,基本可以移植过去。需要注意的是.Net framework 4.0中增加了dynamic类型和可选参数,而这两点新的特性在VSTO 4.0中被广泛使用,新特性的详细内容我就不介绍了,(其实介绍的地方很多,Google一下就可以了![]() ),移植的时候需要稍微调整一下代码。
),移植的时候需要稍微调整一下代码。
创建VSTO项目
环境搭建
要开发VSTO项目,环境搭建比较简单,微软这方面做得都做不错。只要安装了VS2010(需要勾选VSTO 4.0)和Office2010即可。VS2008配合Office2007也可以轻松搭建开发环境。
创建项目
选择创建新项目->C#->Office,然后选择Word 2010 Add-in,如下图:
可以看到图中除了Word 2010 Add-in,还有Word 2010 Document和Word 2010 Template这两种项目类型。它们的区别在于,Add-in属于Application level,即是一个插件,每次Word启动的时候都会加载这个插件。而Document和Template属于Document Level,这种项目会生成一个Word文件(Document项目会生成.docx文件,而Template会生成.dotx),你写的代码只有在运行这个特定的Word文件的时候才会起作用。
添加自定义的Ribbon
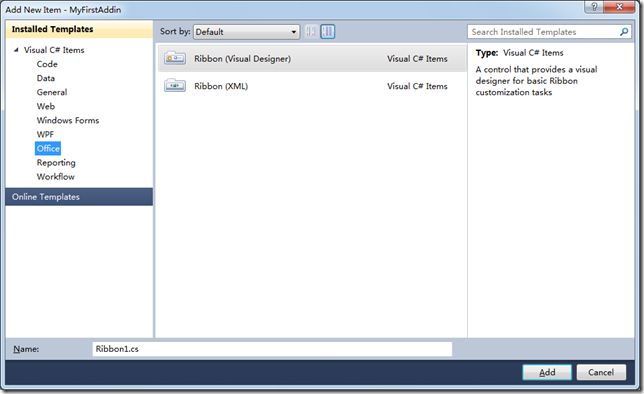
右击项目->添加新的Item->Office->Ribbon (Visual Designer),如下图:
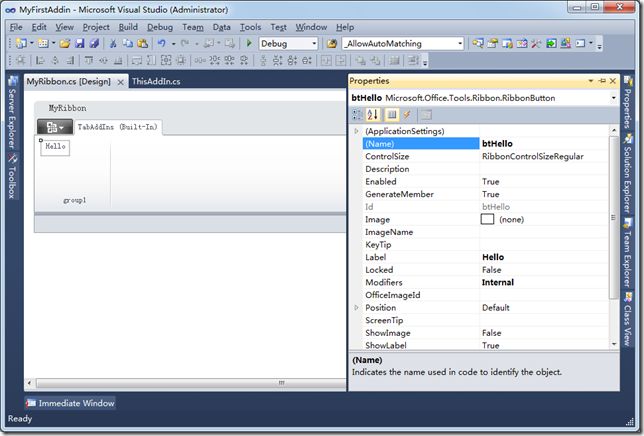
往Ribbon上,添加一个按钮,并取名为Hello
双击Hello按钮,在OnClick中,添加如下代码:
1: private void btHello_Click(object sender, RibbonControlEventArgs e)
2: {
3: System.Windows.Forms.MessageBox.Show("Hello World!");
4: }
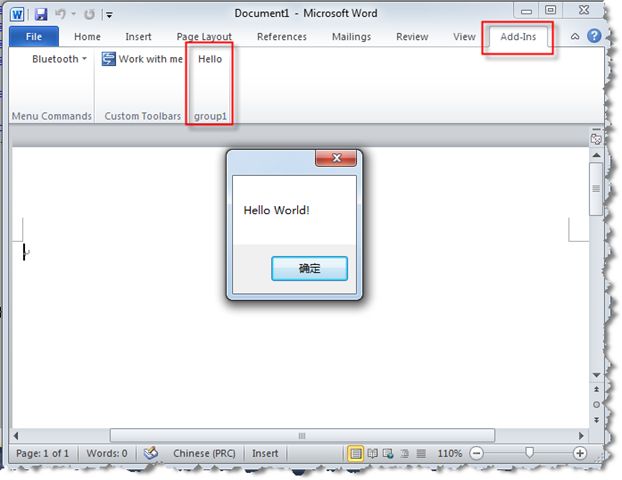
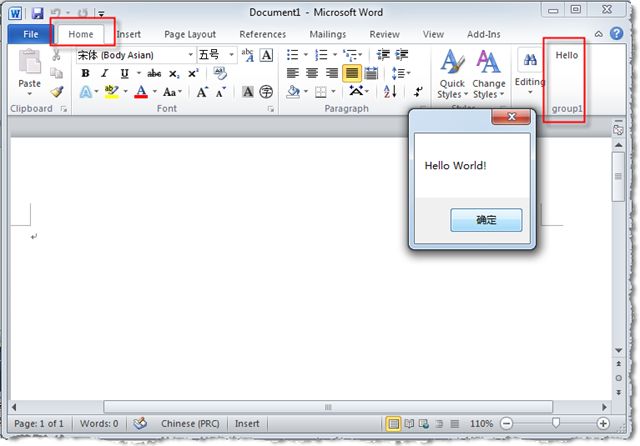
按F5运行当前程序,VS会帮你自动开始一个新的Word实例,然后在Word中选择Add-ins标签页,点击Hello按钮。如果你顺利看到Hello Word!对话框,就说明你的第一个VSTO程序,顺利完成了。
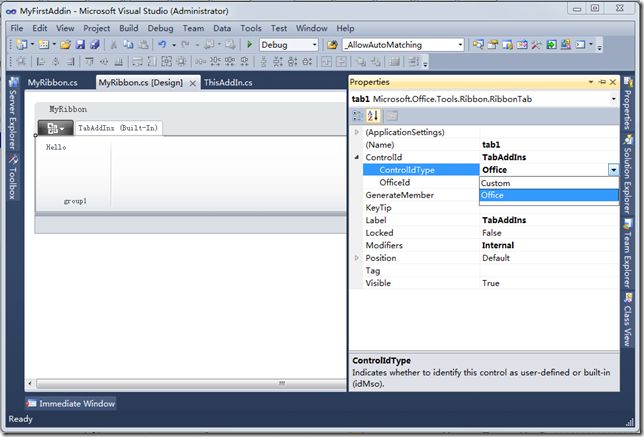
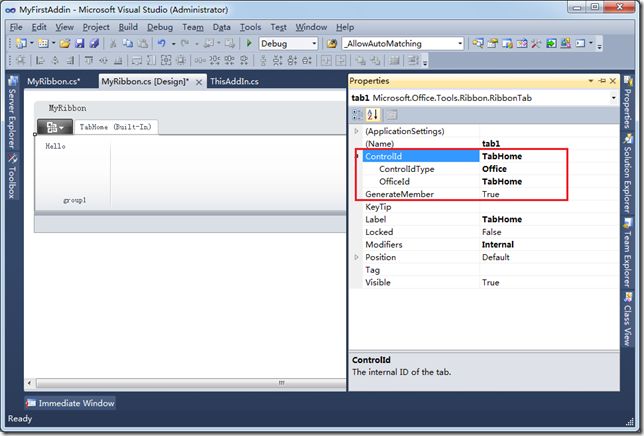
对于我们的一个VSTO程序,我们做一些小的优化。从前一张图我们可以看到,我们的Ribbon和其他插件的Ribbon都挤在了Add-ins,这个Tabs中。我们现在要把我们的Ribbon独立出来。在VS中,打开Ribbon的设计界面,并选择Ribbon Tab,如下图,把ControlIdType改为Custom,然后把ControlID改为MyFirstAddin,这样我们的Ribbon会独占一个Ribbon Tab。
* 这里有个小Trick,如果你的客户希望你把自己建的Ribbon插入到Office自己的Ribbon里面去,我们也可以实现。把ControlIdType设定为Office,并把OfficeID设定为TabHome,如下图:
运行界面
其他的OfficeID可以到这里查看:Office 2010 IDs,Office 2007 IDs
添加Task Pane
创建Task Pane
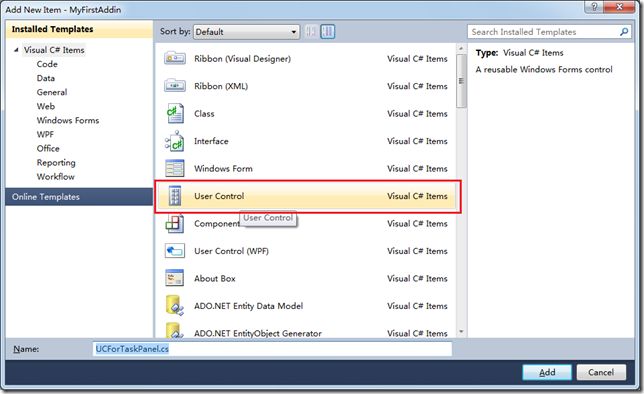
Task Pane是一个很有用的控件,它可以驻留在Office程序的窗口上,让开发者更具自己的需求创建界面。首先我们先创建一个User Control,之后这个User Control将嵌入在Task Pane中。而我们所添加的代码,主要也加在这个User Control中。
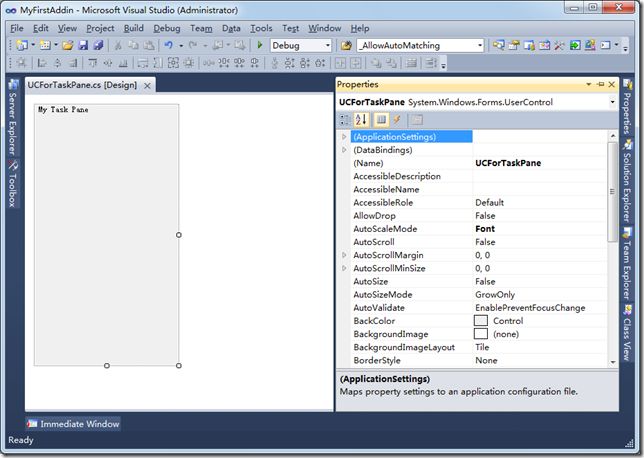
在UserControl上放一个Label,我们暂时不在这里写进一步的代码:
在ThisAddIn.cs文件中,进行如下修改,这样在这样Addin被加载时,就会显示Task Pane:
1: public partial class ThisAddIn
2: {
3: public CustomTaskPane _MyCustomTaskPane = null;
4:
5: private void ThisAddIn_Startup(object sender, System.EventArgs e)
6: {
7: UCForTaskPane taskPane = new UCForTaskPane();
8: _MyCustomTaskPane = this.CustomTaskPanes.Add(taskPane, "My Task Pane");
9: _MyCustomTaskPane.Width = 200;
10: _MyCustomTaskPane.Visible = true;
11: }
12:
13: private void ThisAddIn_Shutdown(object sender, System.EventArgs e)
14: {
15: }
16:
17: #region VSTO generated code
18: // 内容被省略
19: #endregion
20: }
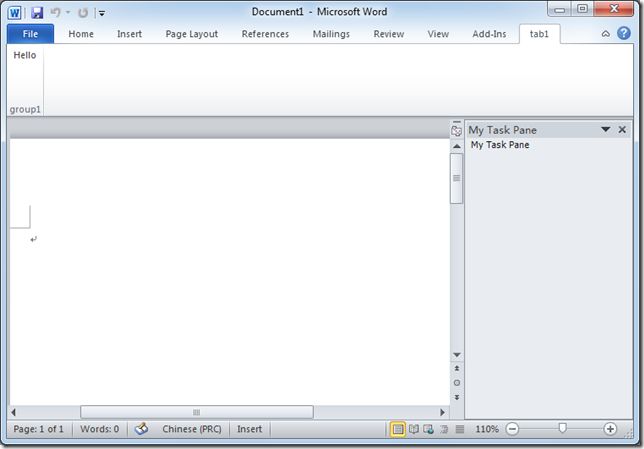
运行结果:
将Task Pane与Ribbon关联
我们已经完成了一个Task Pane,接下去要用之前创建的Ribbon控制Task Pane的显示。先对之前的Ribbon做一些修改,增加两个按钮,同时我们对界面做一些美化,具体步骤我这里不详述了,界面如下图:
为"Open Task Pane"和"Close Task Pane"添加Onclick事件,代码如下:
1: private void btnOpen_Click(object sender, RibbonControlEventArgs e)
2: {
3: if (Globals.ThisAddIn._MyCustomTaskPane != null)
4: {
5: Globals.ThisAddIn._MyCustomTaskPane.Visible = true;
6: }
7: }
8:
9: private void btnClose_Click(object sender, RibbonControlEventArgs e)
10: {
11: if (Globals.ThisAddIn._MyCustomTaskPane != null)
12: {
13: Globals.ThisAddIn._MyCustomTaskPane.Visible = false;
14: }
15: }
本文总结
到这里,我介绍了VSTO的开发方法,以及Ribbon和Task Pane的基本知识,本文中的范例程序可以在这里下载:MyFirstAddin.zip。 在之后的文章中,我会深入介绍Word、Excel和Outlook的具体开发实例以及开发的细节。详细请看,我之前写的序,http://www.cnblogs.com/izualx/archive/2011/04/30/2033289.html。
本文欢迎转载,但请保留出处,大家如果有问题,可以联系我 [email protected]