前端攻城狮学习笔记七:常见前端面试题之HTML/CSS部分(二)
前端页面有哪三层构成,分别是什么?作用是什么?
1、结构层:由 HTML 或 XHTML 之类的标记语言负责创建,仅负责语义的表达。解决了页面“内容是什么”的问题。
2、表示层:由CSS负责创建,解决了页面“如何显示内容”的问题。
3、行为层:由脚本负责。解决了页面上“内容应该如何对事件作出反应”的问题。
css的基本语句构成是什么?
选择符{属性1:值1;属性2:值2;...}等。
主流的浏览器分别是什么内核?
IE:Trident内核
Mozilla FireFox:Gecko内核
Chrome、Safari:Webkit内核
Opera:Presto内核
经常遇到的浏览器兼容性有哪些?如何解决?
1、浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一。
2、IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。解决方案是在float的标签样式控制中加入 display:inline;将其转化为行内属性。测试代码如下:
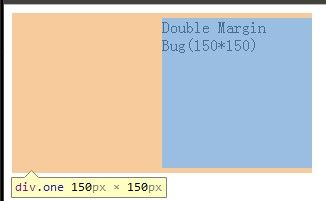
<html> <head> <title>Demo</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style type="text/css"> .one{ float: left; width: 150px; height:150px; background:#EEE; margin: 5px 0 5px 150px; } </style> </head> <body> <div class="one">Double Margin Bug(150*150)</div> </body> </html>
正常的应该是:

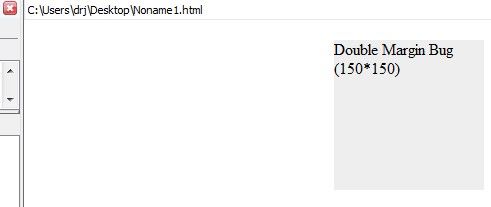
但在IE6中是这样的:

加上display:inline;后才正常。
3、在ie6,ie7中元素高度超出自己设置高度。原因是IE8以前的浏览器中会给元素设置默认的行高的高度导致的。解决方案是加上overflow:hidden或设置line-height为更小的高度。测试代码:
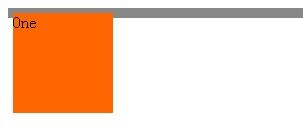
.one{ height:5px; width:100px; background:#F60; }
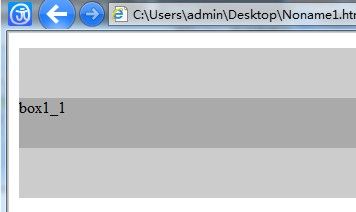
HTML没变,还是<div class="one"></div>,在IE6下显示为:

这个一看就知道不止5px,CSS改为下面两种之一就可以了:
.one{ height:5px; width:100px; overflow:hidden; background:#F60; } /*--或--*/ .one{ height:5px; width:100px; font-size:2px; line-height:2px; background:#F60; }
注意这里加了line-height:2px后还要加上font-size才行。效果如图:

4、min-height在IE6下不起作用。解决方案是添加 height:auto !important;height:xxpx;其中xx就是min-height设置的值。
5、透明性IE用filter:Alpha(Opacity=60),而其他主流浏览器用 opacity:0.6;
6、a(有href属性)标签嵌套下的img标签,在IE下会带有边框。解决办法是加上a img{border:none;}样式。
7、input边框问题。去掉input边框一般用border:none;就可以,但由于IE6在解析input样式时的BUG(优先级问题),在IE6下无效。
ie6的默认CSS样式,涉及到border的有border-style:inset;border-width:2px;浏览器根据自己的内核解析规则,先解析自身的默认CSS,再解析开发者书写的CSS,达到渲染标签的目的。IE6对INPUT的渲染存在bug,border:none;不被解析,当有border-width或border-color设置的时候才会令IE6去解析border-style:none;。
解决方案是用:border:0或border:0 none;或border:none:border-color:transparent;,推荐用第三种方案。
8、父子标签间用margin的问题,表现在有时除IE(6/7)外的浏览器子标签margin转移到了父标签上,IE6&7下没有转移。测试代码:
<body> <style type="text/css"> .box1{ height:150px; background:#CCC; } .box1_1{ height:50px; margin-top:50px; background:#AAA; } </style> <div class="box1"> <div class="box1_1">box1_1</div> </div> </body>
chrome & FireFox & IE8 & IE9下的效果为:

IE6 & IE7 下的效果:

对于这两种显示效果,我倒认为IE6&IE7是正确的,不知道是否有朋友能给出解释。
解决办法就是父子标签间的间隔建议用padding,兄弟标签间用margin。
9、假设两块div,第一块浮动而第二块没有浮动,IE6下第二块就会跑到第一块边上,并且二者之间还留有间距,但标准浏览器中是第二块重合于第一块。测试代码:
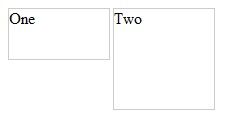
<body> <style type="text/css"> div{ width:100px; height:100px; border:1px solid #CCC; } .one{ float:left; height:50px; } </style> <div class="one">One</div> <div class="two">Two</div> </body>
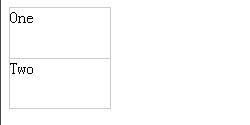
正常应该是:

IE6中是:

解决办法是改变设计思路,如果真有两个div重合的需求,可以用下面的代码实现:
<body> <style type="text/css"> div{ width:100px; height:100px; border:1px solid #CCC; } .parent{ position:relative; } .one{ position:absolute; left:0; top:0; } </style> <div class="parent"> <div class="one">One</div> <div class="one">Two</div> </div> </body>
10、父子关系的标签,子标签浮动导致父标签不再包裹子标签。测试代码:
<body> <style type="text/css"> .parent{ background:#888; border:5px solid #888; } .one{ float:left; width:100px; height:100px; background:#F60; } </style> <div class="parent"> <div class="one">One</div> </div> </body>
在IE、Chrome、Firefox下都是下面的效果:

可以看到父元素并没有包裹子元素,这是因为float造成的,解决方案是清除浮动就行了,用下面的代码可以解决:
<body> <style type="text/css"> .parent{ background:#888; border:5px solid #888; zoom:1;/*--for IE--*/ } .parent:after{ /*--for other broswer--*/ content:"."; display:block; line-height:0; clear:both; visibility:hidden; } .one{ float:left; width:100px; height:100px; background:#F60; } </style> <div class="parent"> <div class="one">One</div> </div> </body>
现在效果是:

最后关于float力荐两篇文章:CSS float浮动的深入研究、详解及拓展(一)、CSS float浮动的深入研究、详解及拓展(二)
如何居中一个浮动元素?
父元素和子元素同时左浮动,然后父元素相对左移动50%,再然后子元素相对右移动50%,或者子元素相对左移动-50%也就可以了。
<!DOCTYPE html> <html> <head> <title>Demo</title> <meta charset="utf-8"/> <style type="text/css"> .p{ position:relative; left:50%; float:left; } .c{ position:relative; float:left; right:50%; } </style> </head> <body> <div class="p"> <h1 class="c">Test Float Element Center</h1> </div> </body> </html>
你如何管理CSS文件、JS与图片?
1、对各个项目中CSS,JS里的稳定的通用代码进行提取,形成公共文件,然后利用CDN等资源进行缓存,减轻服务器压力。
2、去掉JS、CSS里的冗余代码,对代码进行精减。
3、对JS、CSS进行压缩合并,减少请求次数。
4、对页面上的小图标,背景等图片进行合并,减少请求次数。
5、JS、CSS、图片均用版本控制工具进行管理,方便修改与恢复。
我能想到的就这么多,请大家继续补充。
小结
以上总结只是依据本人目前的水平给出的自己的看法,不确保严格正确,如果有误欢迎大家指出。
以上题目主要是选自淘宝2011年HTML&CSS面试题的剩余几题。如果大家有什么好的前端面试题,欢迎提供。