【毕业设计】基于单片机红外热成像仪 - stm32 物联网 嵌入式
文章目录
- 1 简介
- 2 项目简介
- 3 主要器件
-
- 3.1 MLX90640红外摄像头模块
-
- 3.1.1 模块特性
- 3.1.2相关参数
- 3.1.2 应用场景
- 3.1.3 接口说明(以接入 MCU 为例):
- 4 实现效果
-
- 4.1 STM32+LCD 图像显示
- 4.2 Arduino+ESP32+LCD 图像显示
- 4.3 树莓派 HDMI 显示屏显示
- 5 部分相关驱动代码
- 6 最后
1 简介
Hi,大家好,这里是丹成学长,今天向大家介绍一个非常非常炫酷的单片机项目
基于单片机红外成像仪
大家可用于 课程设计 或 毕业设计
单片机-嵌入式毕设选题大全及项目分享:
https://blog.csdn.net/m0_71572576/article/details/125409052
2 项目简介
红外热成像仪听起来是不是很酷、很高大尚? 它们可以清晰的显示出电路,发动机,管道,房屋隔热中的热量,可以用于消防,医学,法医,环境科学,搜索和救援,能量监测,化学反应,检测野生生物,检测侵入者中的热量。 它还能做什么? 在您的房子中找到最冷的地方? 微调超频游戏机中的冷却系统? 调查是否有人坐在您的躺椅上? 但是不幸的是这个相机的价格一直使它离我们遥不可及……直到现在。
Adafruit MLX90640红外热像仪突破性解决方案,使低分辨率热成像的成本大幅降低到大众能接受的程度。 它可以检测55度或110度视野内的32 x 24像素温度网格。 借助Adafruit的一些额外功能,您可以将它变成自己的微型热像仪。
3 主要器件
3.1 MLX90640红外摄像头模块

该传感器包含24x32的红外热传感器阵列。 连接到微控制器(或Raspberry Pi)后,它将通过I2C返回768个独立红外温度读数的数组。 就像那些很酷的热像仪一样,但是它紧凑而简单,易于集成。
3.1.1 模块特性
该块一款红外热像仪模块,32×24 像素,I2C 接口通信,兼容 3.3V/5V 电平,支持 Raspberry Pi、
Arduino 等主控。
我采用 MLX90640 远红外热传感器阵列,可精确检测特定区域和温度范围内的目标物体,
尺寸小巧,可方便集成到各种工业或智能控制应用中。
- 采用 MLX90640 远红外热传感器阵列,32×24 像素
- 支持 I2C 接口通信,可设置为快速模式(速率可达 1MHz)
- 噪声等效温差(NETD)仅为 0.1K RMS@1Hz 刷新率,噪声性能好
- 板载电平转换电路,可兼容 3.3V/5V 的工作电平
3.1.2相关参数
- 工作电压:3.3V/5V
- 工作电流:<23mA
- 通信接口:I2C (地址为 0x33)
- 视场角(水平视角×垂直视角):
- MLX90640-D55 Thermal Camera:55°×35° (角度小,适合远距离测量)
- MLX90640-D110 Thermal Camera:110°×75° (角度大,适合近距离测量)
- 工作温度:-40℃~85℃
- 目标温度:-40℃~300℃
- 检测精度:±1℃
- 刷新速率:0.5Hz~64Hz (可编程设置)
- 产品尺寸:28mm×16 mm
- 固定孔尺寸:2.0mm
3.1.2 应用场景
- 高精度非接触性物体温度检测
- 红外热像仪、红外测温仪
- 智能家居、智能楼宇、智能照明
- 工业温度控制、安防、入侵/移动检测
3.1.3 接口说明(以接入 MCU 为例):
- VCC:接 3.3V
- GND:接 GND
- SDA:接 MCU.I2C 数据线
- SCL:接 MCU.I2C 时钟线
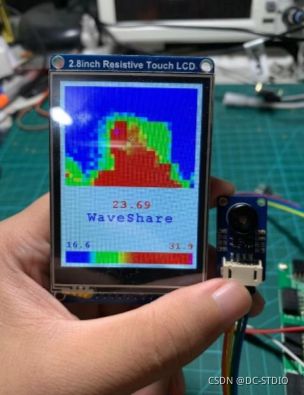
4 实现效果
4.1 STM32+LCD 图像显示
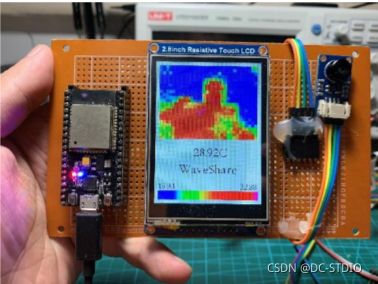
4.2 Arduino+ESP32+LCD 图像显示
4.3 树莓派 HDMI 显示屏显示
5 部分相关驱动代码
#include 单片机-嵌入式毕设选题大全及项目分享:
https://blog.csdn.net/m0_71572576/article/details/125409052