CH10-HarmonyOS原子化服务
文章目录
- 前言
- 目标
- 原子化服务定义
-
- 原子化服务特性
- 原子化服务体验
-
- 服务中心
- 原子化服务流转
- 原子化服务分享
- 原子化开发基础
-
- 开发总体要求
- 服务卡片定义
- 运作机制
- 卡片提供方主要回调函数
- JS卡片语法基础
- 原子化服务开发进阶
-
- 卡片结构目录
- 卡片资源访问
- 卡片配置文件
- 卡片实战
-
- 新建卡片
- 卡片信息配置
- 卡片内容刷新
- 卡片页面跳转
- 卡片消息传递
- 卡片事件触发
- 原子化服务分享
-
- 开发步骤
- 分享卡片&启动应用
- 封装分享数据
- 加入APP ID
- 分享运行结果
- 本章总结
- 本章总结
前言
- 在万物互联时代,人均持有设备量不断攀升,设备和场景的多样性,使应用开发变得更加复杂、应用入口更加丰富。
- 在此背景下,应用提供方和用户迫切需要一种新的服务提供方式,使应用开发更简单、服务(如听音乐、打车等)的获取和使用更便捷。
- 为此,HarmonyOS除支持传统方式的需要安装的应用外,还
支持提供特定功能的免安装的应用(即原子化服务)。
目标
- 了解到原子化服务的
定义和优点 - 掌握
原子化卡片的开发方法和服务分享的开发方法。
原子化服务定义
- 原子化服务是HarmonyOS提供的一种
面向未来的服务提供方式,是有独立入口的(用户可通过点击方式直接触发)、免安装的(无需显式安装,由系统程序框架后台安装后即
可使用)、可为用户提供一个或多个便捷服务的用户应用程序形态。 - 原子化服务
由1个或多个HAP包组成,1个HAP包对应1个FA或1个PA。每个FA或PA均可独立运行,完成1个特定功能;1个或多个功能(对应FA或PA)完成1个特定的便捷服务。
原子化服务特性
- 随处可及
服务发现:原子化服务可在服务中心发现并使用;智能推荐:原子化服务可以基于合适场景被主动推荐给用户使用,或在服务中心发现。- 服务直达
- 原子化服务支持
免安装使用; 服务卡片:支持用户无需打开原子化服务便可获取服务内重要信息的展示和动态变化。- 跨设备
- 原子化服务
支持运行在1+8+N设备上,如手机、平板等设备; 支持跨设备分享:例如接入华为分享后,用户可分享原子化服务给好友;支持跨端迁移和协同。
原子化服务体验
- 服务中心
- 原子化服务流转
- 原子化服务分享
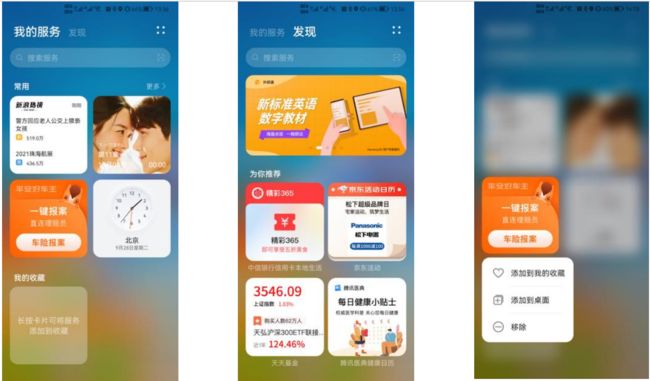
服务中心
- 服务中心为用户提供统一的原子化服务
查看、搜索、收藏和管理功能。
原子化服务流转
-
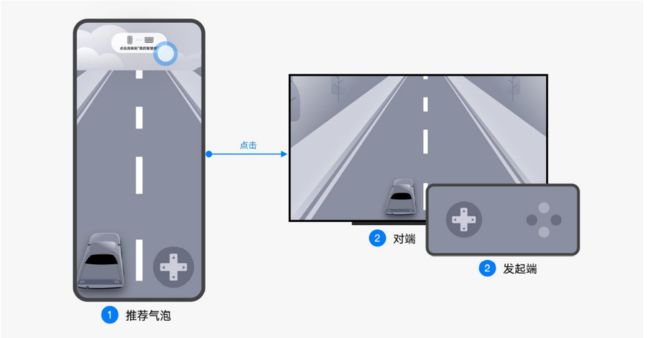
原子化服务流转的触发方式有
系统推荐流转和用户手动流转。系统推荐流转:用户使用应用程序时,所处环境中存在使用体验更优的可选设备,则系统自动
为用户推荐该设备,用户可确认是否启动流转。
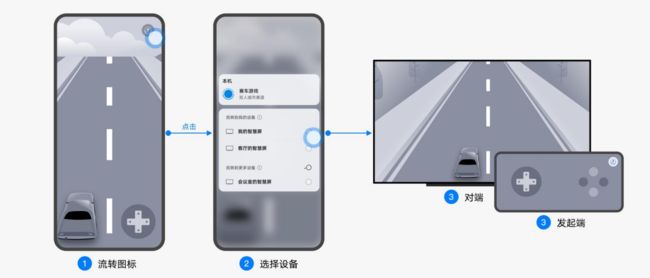
用户手动流转:用户可以手动选择合适的设备进行流转。用户点击图标后,会调起系统提供的流转面板。面板中会展示出用户应用程序的信息及可流转的设备,引导用户进行后续的流转操作。
-
流转的技术方案
-
跨端迁移:指在A端运行的用户应用程序,迁移到B端上并从迁移时刻A端状态继续运行,然后A端用户应用程序退出; -
多端协同:指多端上的不同FA/PA同时运行、或者接替运行实现完整的业务。或者多端上的相同FA/PA同时运行实现完整的业务。
-
原子化服务分享
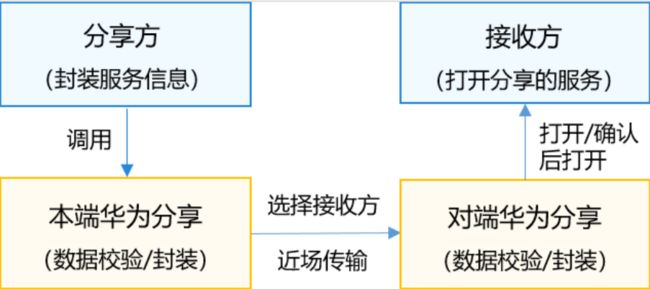
通过分享的方式,将原子化服务分享到其它设备上,用户确认后可直接免安装启动服务。用户可在原子化服务内选择分享,打开“华为分享”开关后,将原子化服务分享给附近同样打开了“华为分享”开关的好友,好友点击确认后直接启动服务。
新浪新闻服务分享
原子化开发基础
- 开发总体要求
- 服务卡片定义
- 运作机制
- 卡片提供方主要回调
- JS卡片语法基础
开发总体要求
服务卡片定义
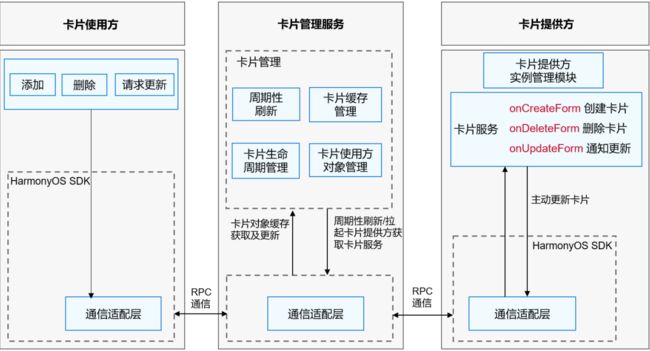
服务卡片(以下简称“卡片”)是FA的一种界面展示形式,将FA的重要信息或操作前置到卡片,以达到服务直达,减少体验层级的目的。卡片常用于嵌入到其他应用(当前只支持系统应用)中作为其界面的一部分显示,并支持拉起页面,发送消息等基础的交互功能。服务卡片包含以下三部分:卡片提供方:提供卡片显示内容的HarmonyOS应用或原子化服务,控制卡片的显示内容、控件布局以及控件点击事件;卡片使用方:显示卡片内容的宿主应用,控制卡片在宿主中展示的位置;卡片管理服务:用于管理系统中所添加卡片的常驻代理服务,包括卡片对象的管理与使用,以及卡片周期性刷新等。
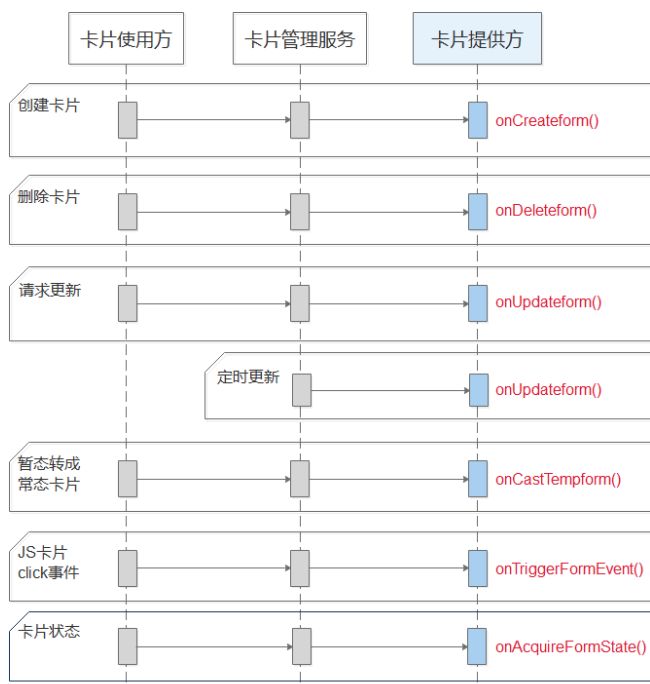
运作机制
卡片提供方主要回调函数
JS卡片语法基础
数据绑定:JS页面中的数据绑定是体现在.js文件中,而JS卡片中的数据绑定是体现到.json文件中,这是最主要区别。事件绑定:卡片仅支持click通用事件,事件的定义只能是直接命令式,事件定义必须包含action字段,用以说明事件类型。卡片支持两种事件类型:跳转事件(router)和消息事件(message)。跳转事件可以跳转到卡片提供方的应用;消息事件可以将开发者自定义信息传递给卡片提供方。跳转事件中若定义了params字段,则在被拉起应用的onStart()回调的intent参数中,可用“params”作为key将跳转事件定义的params字段的值取到。
原子化服务开发进阶
- 卡片结构目录
- 卡片资源访问
- 卡片配置文件
- 卡片实战
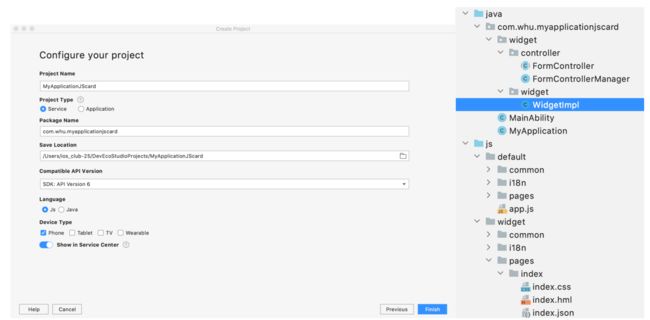
卡片结构目录
卡片资源访问
- 卡片中的资源访问分为三类:JS模块资源,应用资源和系统资源。
应用资源- 在卡片工程的css文件中,通过
“@app.type.resource_id”的形式引用应用资源; - 在hml和json文件中,通过
“{{$r('app.type.resource_id')}}”的形式引用应用资源,各个字段的含义与css文件相同。
- 在卡片工程的css文件中,通过
系统资源- 在hml/css/json文件中,可以
引用系统预置资源,包括颜色、圆角和图片类型的资源。在卡片工程的css文件中,通过“@sys.type.resource_id”的形式引用系统资源。 - 资源引用示例
- 在hml/css/json文件中,可以
<div class="container-inner">
<text class="title" style="backgroundcolor:{{$r('app.color.my_background_color')}}">{{ $t('strings.title') }}text>
<text class="detail_text" style="backgroundcolor:{{$r('app.color.my_foreground_color')}}">{{ $t('strings.detail') }}text>
div>
{
"color": [
{
"name": "my_background_color",
"value": "#ffff0000"
},
{
"name": "my_foreground_color",
"value": "#ff0000ff"
}
]
}
卡片配置文件
-
创建成功后,在config.json的module中会生成js模块,用于对应卡片的js相关资源。
"js": [ { "pages": [ "pages/index/index" ], "name": "widget", "window": { "designWidth": 720, "autoDesignWidth": true }, "type": "form" } ] "forms": [ {"jsComponentName": "widget", "isDefault": true, "scheduledUpdateTime": "10:30", "defaultDimension": "2*2", "name": "widget", "description": "This is a service widget", "colorMode": "auto", "type": "JS", "supportDimensions": [ "2*2"], "updateEnabled": true, "updateDuration": 1 }], "launchType": "standard" } ],
卡片实战
-
新建卡片
-
卡片内容刷新
-
卡片页面跳转
-
卡片消息传递
-
卡片事件触发
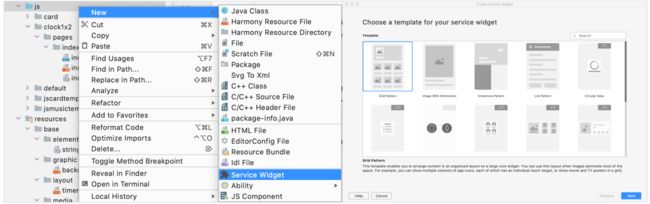
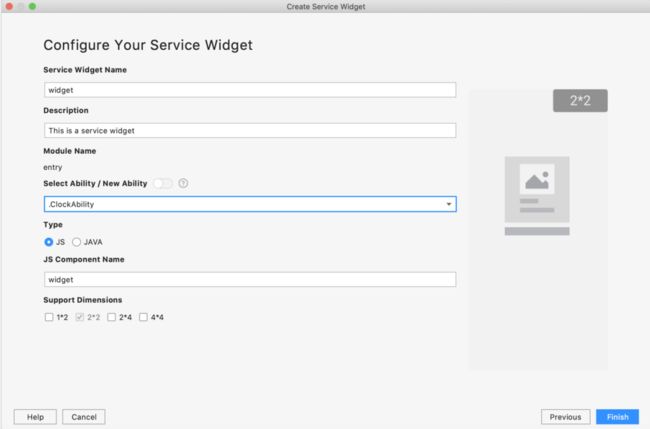
新建卡片
卡片信息配置
卡片内容刷新
卡片页面跳转
- 在前面clock1x2卡片的页面布局文件的第一行中,我们
定义了一个点击事件:
<div class="container" onclick="routerEvent">
-
该事件会激发json文件中的
routerEvent回调事件,定义在action对象中"actions": { "routerEvent": { "action": "router", "bundleName": "ohos.samples.jsfacard", "abilityName": "ohos.samples.jsfacard.ClockAbility", "params": { "message": "add detail" } }
卡片消息传递
- 在.hml文件中定义onclick事件
<div class="container" onclick="activeEvent"> div>
- json文件中定义actions
{
"data": {},
"actions": {
"activeEvent": {
"action": "message",
"bundleName": "ohos.samples.jsfacard",
"abilityName":
"ohos.samples.jsfacard.MainAbility",
"params": {
"message": "jscardtemplate add detail"
}
} }}
@Override protected void onTriggerFormEvent(long
formId, String message) {
LogUtils.info(TAG, "onTriggerFormEvent:
messgeage=" + message);
super.onTriggerFormEvent(formId, message);
......
}
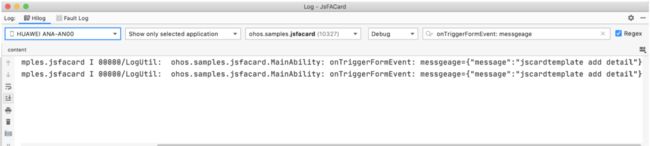
卡片事件触发
-
卡片事件的触发是指在卡片中的
点击事件引发卡片上数据的变化,该过程就等于卡片消 息传递+卡片内容刷新。<image src="/common/{{status}}.svg" onclick="messageEvent" class="status-image">image>@Override protected void onTriggerFormEvent(long formId, String message) { ZSONObject zsonObject = new ZSONObject(); if (isStatus) { zsonObject.put(STATUS, PAUSE); isStatus = false; } else { zsonObject.put(STATUS, PLAY); isStatus = true; } FormBindingData formBindingData = new FormBindingData(zsonObject); updateForm(formId, formBindingData); }
原子化服务分享
- 原子化服务所提供的
便捷服务,可以通过接入华为分享实现近距离快速分享,使便捷服务可以精准快速的推送至接收方,降低用户触达服务的成本,提升用户体验。相比于传统的社交软件分享接收方无需提前安装承载服务的安装包,即可享受原生的服务体验。 - 一般是
服务端使用ServiceStub接口,客户端使用CallbackProxy接口,即“代理-桩”模式。服务分享方为服务端,服务接收方为客户端。

开发步骤
集成IDL接口,用于建立分享方与华为分享的交互通道,完成后续服务分享过程。

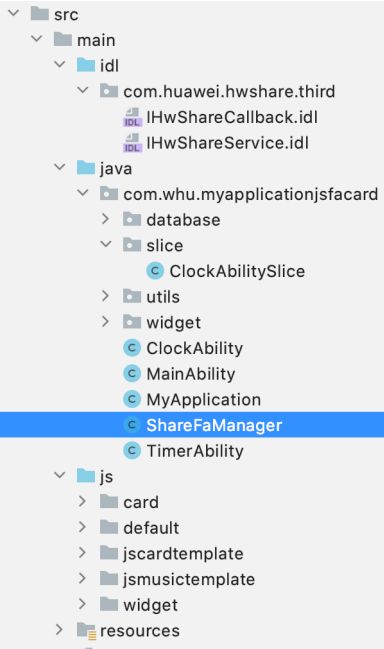
- 在java目录的应用包下创建
ShareFaManager类,用于管理分享方与华为分享的连接通道和数据交互
public class ShareFaManager {
private final IAbilityConnection mConnection = new IAbilityConnection() {
@Override
public void onAbilityConnectDone(ElementName elementName, IRemoteObject iRemoteObject, int i) {
mHandler.postTask(()->{mShareService = new HwShareServiceProxy(iRemoteObject);}
}
@Override
public void onAbilityDisconnectDone(ElementName elementName, int i) {}
}
private final HwShareCallbackStub mFaCallback = new HwShareCallbackStub("HwShareCallbackStub") { @Override
public void notifyState(int state) throws RemoteException {
mHandler.postTask(()->{if (mSharePacMap != null) {shareFaInfo(); } }}
public static synchronized ShareFaManager getInstance(Context context) {}
分享卡片&启动应用
public void shareFaInfo(String appId, PacMapEx pacMap) {
mAppId = appId;
mSharePacMap = pacMap;
mHandler.removeTask(mTask);
shareFaInfo();
bindShareService();
}
private void bindShareService() {
Intent intent = new Intent();
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName(SHARE_PKG_NAME)
.withAction(SHARE_ACTION)
.withFlags(Intent.FLAG_NOT_OHOS_COMPONENT)
.build();
intent.setOperation(operation);
mContext.connectAbility(intent, mConnection);
}
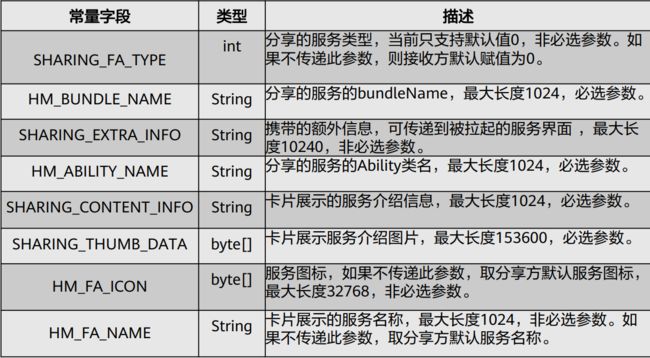
封装分享数据
封装服务分享数据,调用ShareFaManager封装的接口完成服务的分享。
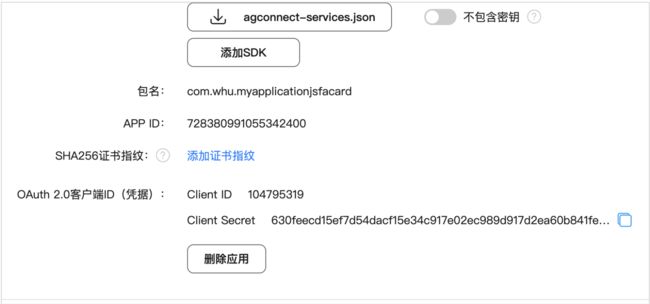
加入APP ID
PacMapEx pacMap = new PacMapEx();
...
pacMap.putObjectValue(ShareFaManager.HM_BUNDLE_NAME, getBundleName());
...
pacMap.putObjectValue(ShareFaManager.HM_FA_NAME, "FAShareDemo");
ShareFaManager.getInstance(ClockAbilitySlice.this).shareFaInfo("728380991055342400", pacMap);
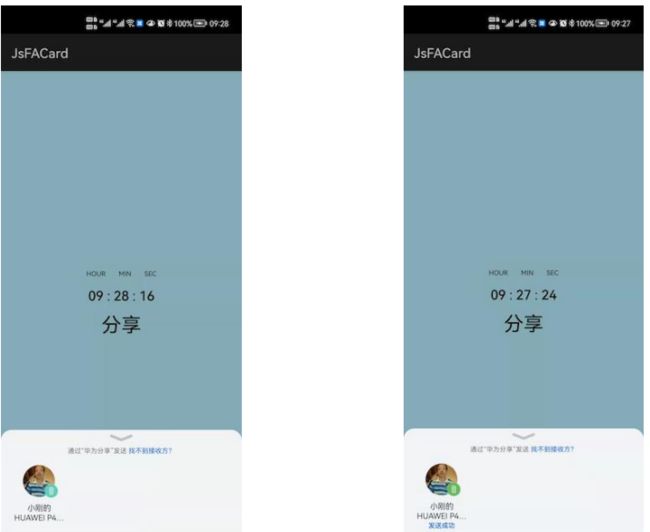
分享运行结果
本章总结
- HarmonyOS原子化服务是HarmonyOS系统提出的一种全新的服务提供方式,可以给用户带来快捷的服务体验。
- 本章首先介绍了HarmonyOS
原子化服务的定义与特性;接着描述了原子化服务在HarmonyOS系统中的多种应用场景;然后介绍了原子化服务开发的要求和运作机制,服务方的主要回调函数等。 - 在掌握这些卡片基础知识后,本章进一步介绍了
卡片项目的结构,资源访问方式和配置文件配置过程。最后本章用一个详细的卡片项目案例将前面的知识点进行了综合应用,并展示了卡片内容刷新,事件交互和页面路由的实现方法;原子化分享功能也集成到卡片项目中
果
[外链图片转存中…(img-c3Zz6LyN-1643194887413)]
本章总结
- HarmonyOS原子化服务是HarmonyOS系统提出的一种全新的服务提供方式,可以给用户带来快捷的服务体验。
- 本章首先介绍了HarmonyOS
原子化服务的定义与特性;接着描述了原子化服务在HarmonyOS系统中的多种应用场景;然后介绍了原子化服务开发的要求和运作机制,服务方的主要回调函数等。 - 在掌握这些卡片基础知识后,本章进一步介绍了
卡片项目的结构,资源访问方式和配置文件配置过程。最后本章用一个详细的卡片项目案例将前面的知识点进行了综合应用,并展示了卡片内容刷新,事件交互和页面路由的实现方法;原子化分享功能也集成到卡片项目中