OWC做电子表格和图表的试验
转载自:http://www.cnblogs.com/salonliudong/archive/2008/05/23/1206180.html 原作者:salonliudong
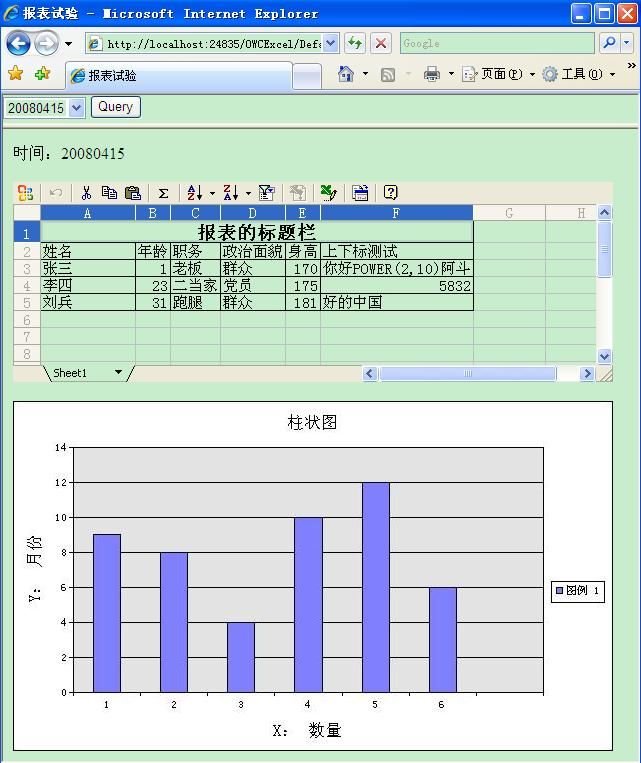
连续这么多天持续写SQL,晚上找资料研究一下Microsoft Office Web Components(续上一篇Excel的文章)调节一下自己,和上一篇文章的主题一样,这篇主要研究OWC做报表的方法。先看一下示例的效果:

一、主要内容:
1、 OWC组件在web页面展示的几种方法。
2、 OWC数据的填充。
3、 OWC显示格式的设置。
4、 在OWC中的电子表格类中填充数据的方法。
5、 OWC中显示数据格式的控制。
二、要点总结:
1、 OWC组件在web页面展示的方法。
A、将数据导出成Excel临时文件,再将临时文件呈现到Web页面,代码如下:
 Sheet.Export(FileName, OWC11.SheetExportActionEnum.ssExportActionNone, OWC11.SheetExportFormat.ssExportHTML);
//
Sheet为OWC11中SpreadsheetClass类的对象
Sheet.Export(FileName, OWC11.SheetExportActionEnum.ssExportActionNone, OWC11.SheetExportFormat.ssExportHTML);
//
Sheet为OWC11中SpreadsheetClass类的对象
 Response.ClearContent();
Response.ClearContent(); Response.ClearHeaders();
Response.ClearHeaders(); Response.ContentType
=
"
application/vnd.ms-excel
"
;
Response.ContentType
=
"
application/vnd.ms-excel
"
; Response.AddHeader(
"
Content-Disposition
"
,
"
inline;filename='我的文件'
"
);
Response.AddHeader(
"
Content-Disposition
"
,
"
inline;filename='我的文件'
"
); Response.WriteFile(FileName);
Response.WriteFile(FileName); Response.Flush();
Response.Flush(); Response.Close();
Response.Close();
B、 不导出到本地临时文件,直接从内存加载到Web页面,代码如下:
 Response.Clear();
Response.Clear(); Response.Buffer
=
true
;
Response.Buffer
=
true
; Response.ContentEncoding
=
System.Text.Encoding.Default;
Response.ContentEncoding
=
System.Text.Encoding.Default; //
Response.Charset = "utf-8";
//
Response.Charset = "utf-8";
 Response.ContentType
=
"
application/vnd.ms-excel
"
;
Response.ContentType
=
"
application/vnd.ms-excel
"
; Response.Write(Sheet.HTMLData);
Response.Write(Sheet.HTMLData); this
.EnableViewState
=
false
;
this
.EnableViewState
=
false
; Response.End();
Response.End();
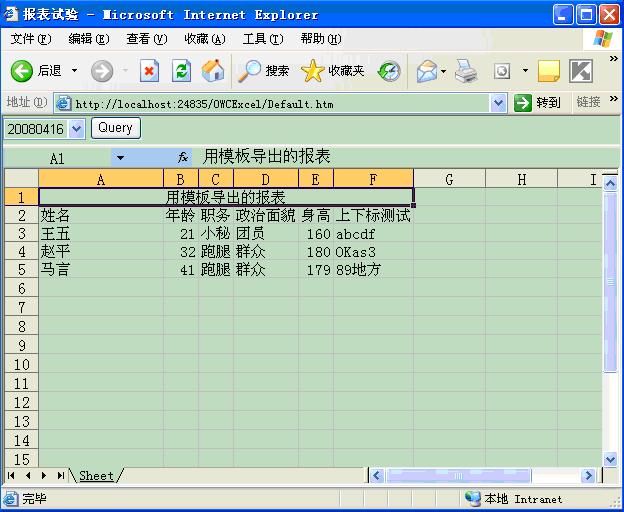
A、B 效果如图 :

C、标签:
 <
object
id
="Spreadsheet1"
classid
="clsid:0002E559-0000-0000-C000-000000000046"
name
="Spreadsheet1"
>
<
object
id
="Spreadsheet1"
classid
="clsid:0002E559-0000-0000-C000-000000000046"
name
="Spreadsheet1"
>
效果如图:

2、在 OWC 中的电子表格类中填充数据的方法:

2、在 OWC 中的电子表格类中填充数据的方法:
 OWC11.SpreadsheetClass Sheet
=
new
OWC11.SpreadsheetClass();
OWC11.SpreadsheetClass Sheet
=
new
OWC11.SpreadsheetClass(); //
第一行为报表的标题
//
第一行为报表的标题
 Sheet.ActiveCell[
1
,
1
]
=
"
报表的标题
"
;
Sheet.ActiveCell[
1
,
1
]
=
"
报表的标题
"
;
 //
逐行写入数据,数组中第一行为报表的列标题
//
逐行写入数据,数组中第一行为报表的列标题
 for
(
int
i
=
0
; i
<
DT.Columns.Count
-
3
; i
++
)
for
(
int
i
=
0
; i
<
DT.Columns.Count
-
3
; i
++
) {
{ Sheet.Cells[2, 1 + i] = DT.Columns[i].Caption; ;
Sheet.Cells[2, 1 + i] = DT.Columns[i].Caption; ; }
}

 //
为报表填充数据并设置显示上下标格式
//
为报表填充数据并设置显示上下标格式
 for
(
int
i
=
0
; i
<
DT.Rows.Count; i
++
)
for
(
int
i
=
0
; i
<
DT.Rows.Count; i
++
) {
{ for (int j = 0; j < DT.Columns.Count - 4; j++)
for (int j = 0; j < DT.Columns.Count - 4; j++) {
{ Sheet.ActiveCell[3 + i, 1 + j] = DT.Rows[i][j];
Sheet.ActiveCell[3 + i, 1 + j] = DT.Rows[i][j]; }
} string a = DT.Rows[i][DT.Columns.Count - 4].ToString();
string a = DT.Rows[i][DT.Columns.Count - 4].ToString(); string b = DT.Rows[i][DT.Columns.Count - 3].ToString();
string b = DT.Rows[i][DT.Columns.Count - 3].ToString(); string c = DT.Rows[i][DT.Columns.Count - 2].ToString();
string c = DT.Rows[i][DT.Columns.Count - 2].ToString(); Sheet.ActiveCell[3 + i,DT.Columns.Count - 3] = a + b + c;
Sheet.ActiveCell[3 + i,DT.Columns.Count - 3] = a + b + c; Sheet.Columns.AutoFit();
Sheet.Columns.AutoFit(); }
}
 3
、 OWC中数据显示格式的控制(没找到控制上下标格式数据的方法):
3
、 OWC中数据显示格式的控制(没找到控制上下标格式数据的方法): 以下是对输出Excel的格式控制
以下是对输出Excel的格式控制
以下是对输出Excel的格式控制
以下是对输出Excel的格式控制
 //
标题行合并单元格
//
标题行合并单元格
 Sheet.get_Range(Sheet.Cells[
1
,
1
], Sheet.Cells[
1
, DT.Columns.Count
-
3
]).set_MergeCells(
true
);
Sheet.get_Range(Sheet.Cells[
1
,
1
], Sheet.Cells[
1
, DT.Columns.Count
-
3
]).set_MergeCells(
true
); //
标题行水平居中
//
标题行水平居中
 Sheet.get_Range(Sheet.Cells[
1
,
1
], Sheet.Cells[
1
,
1
]).set_HorizontalAlignment(OWC11.XlHAlign.xlHAlignCenter);
Sheet.get_Range(Sheet.Cells[
1
,
1
], Sheet.Cells[
1
,
1
]).set_HorizontalAlignment(OWC11.XlHAlign.xlHAlignCenter); //
标题行加粗字体
//
标题行加粗字体
 Sheet.get_Range(Sheet.Cells[
1
,
1
], Sheet.Cells[
1
,
1
]).Font.set_Bold(
true
);
Sheet.get_Range(Sheet.Cells[
1
,
1
], Sheet.Cells[
1
,
1
]).Font.set_Bold(
true
); //
设置字体大小
//
设置字体大小
 Sheet.get_Range(Sheet.Cells[
1
,
1
], Sheet.Cells[
1
,
1
]).Font.set_Size(
14
);
Sheet.get_Range(Sheet.Cells[
1
,
1
], Sheet.Cells[
1
,
1
]).Font.set_Size(
14
); //
画边线
//
画边线
 Sheet.get_Range(Sheet.Cells[
1
,
1
], Sheet.Cells[DT.Rows.Count
+
2
, DT.Columns.Count
-
3
]).Borders.set_LineStyle(OWC11.XlLineStyle.xlContinuous);
Sheet.get_Range(Sheet.Cells[
1
,
1
], Sheet.Cells[DT.Rows.Count
+
2
, DT.Columns.Count
-
3
]).Borders.set_LineStyle(OWC11.XlLineStyle.xlContinuous); #endregion
#endregion

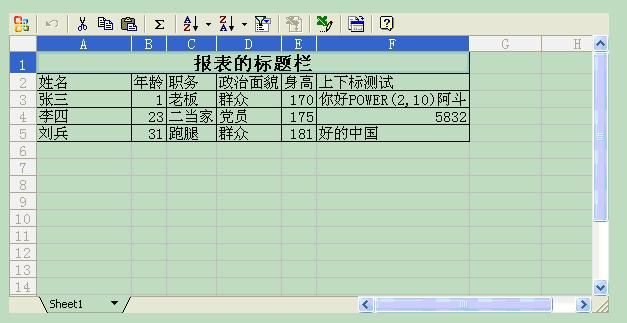
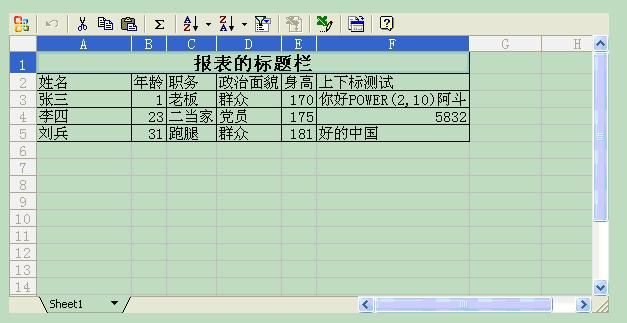
运行效果如下:

3、图表ChartSpace类的例子,网上比较多,直接看综合示例,就不另作说明了。
三、综合示例:
注释很全,就不加说明了。
CS
文件:
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Collections;
using
System.Collections; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
 using
System.Reflection;
using
System.Reflection; using
System.Data.OleDb;
using
System.Data.OleDb; using
System.IO;
using
System.IO; using
System.Diagnostics;
using
System.Diagnostics; //
using OWC11 = Microsoft.Office.Interop.Owc11;
//
using OWC11 = Microsoft.Office.Interop.Owc11;

 public
partial
class
Output : System.Web.UI.Page
public
partial
class
Output : System.Web.UI.Page {
{ //取数据的全局变量
//取数据的全局变量 OleDbConnection Olecn;
OleDbConnection Olecn; OleDbCommand OleCamm;
OleDbCommand OleCamm; DataTable DT = new DataTable();
DataTable DT = new DataTable();
 //实例化OWC11
//实例化OWC11 OWC11.SpreadsheetClass Sheet = new OWC11.SpreadsheetClass();
OWC11.SpreadsheetClass Sheet = new OWC11.SpreadsheetClass();
 //跨框架传参用
//跨框架传参用 private String StrTime = "";
private String StrTime = "";
 //导出电子表格的全路径
//导出电子表格的全路径 public String FileName;
public String FileName;
 //导出图片的全路径
//导出图片的全路径 public String PicPath;
public String PicPath;
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ //接收Input框架传递的参数
//接收Input框架传递的参数 if (!IsPostBack)
if (!IsPostBack) {
{ StrTime = Request.QueryString["Time"];
StrTime = Request.QueryString["Time"]; if (StrTime != null)
if (StrTime != null) Label1.Text = "时间:" + StrTime;
Label1.Text = "时间:" + StrTime; }
}
 //在页面加载的时候将数据取出
//在页面加载的时候将数据取出 if (ConnectionDataBase())
if (ConnectionDataBase()) {
{ OleCamm = new OleDbCommand();
OleCamm = new OleDbCommand(); OleCamm.Connection = Olecn;
OleCamm.Connection = Olecn; Olecn.Open();
Olecn.Open(); OleCamm.CommandText = "select * from pl where date = " + "'" + StrTime + "'";
OleCamm.CommandText = "select * from pl where date = " + "'" + StrTime + "'"; OleDbDataAdapter OleDAdp = new OleDbDataAdapter(OleCamm);
OleDbDataAdapter OleDAdp = new OleDbDataAdapter(OleCamm); OleDAdp.Fill(DT);
OleDAdp.Fill(DT); Olecn.Close();
Olecn.Close(); }
} Exceltest();
Exceltest(); ChartsTest();
ChartsTest(); }
}
 /// <summary>
/// <summary> /// 连接数据库
/// 连接数据库 /// </summary>
/// </summary> /// <returns></returns>
/// <returns></returns> private bool ConnectionDataBase()
private bool ConnectionDataBase() {
{ try
try {
{ string DataSource = Server.MapPath("~") + """App_Data""Excel.mdb";
string DataSource = Server.MapPath("~") + """App_Data""Excel.mdb"; Olecn = new OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source="+DataSource);
Olecn = new OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source="+DataSource); Olecn.Open();
Olecn.Open(); }
} catch (Exception e1)
catch (Exception e1) {
{ Response.Write(e1.Message);
Response.Write(e1.Message); return false;
return false; }
} finally
finally {
{ Olecn.Close();
Olecn.Close(); }
} return true;
return true; }
}
 /// <summary>
/// <summary> /// OWC中SpreadsheetClass类的操作
/// OWC中SpreadsheetClass类的操作  /// </summary>
/// </summary> private void Exceltest()
private void Exceltest()
 {
{ //将已经打开的Excel资源释放掉
//将已经打开的Excel资源释放掉 EndExcelProcesse();
EndExcelProcesse();
 //第一行为报表的标题
//第一行为报表的标题 Sheet.ActiveCell[1, 1] = "报表的标题栏";
Sheet.ActiveCell[1, 1] = "报表的标题栏";
 //逐行写入数据,报表的列标题
//逐行写入数据,报表的列标题 for (int i = 0; i < DT.Columns.Count - 3; i++)
for (int i = 0; i < DT.Columns.Count - 3; i++) {
{ Sheet.Cells[2, 1 + i] = DT.Columns[i].Caption; ;
Sheet.Cells[2, 1 + i] = DT.Columns[i].Caption; ; }
}
 //为报表填充数据
//为报表填充数据 for (int i = 0; i < DT.Rows.Count; i++)
for (int i = 0; i < DT.Rows.Count; i++) {
{ for (int j = 0; j < DT.Columns.Count - 4; j++)
for (int j = 0; j < DT.Columns.Count - 4; j++) {
{ Sheet.ActiveCell[3 + i, 1 + j] = DT.Rows[i][j];
Sheet.ActiveCell[3 + i, 1 + j] = DT.Rows[i][j]; }
} //下边准备显示上下标格式的,至今没有找到方法
//下边准备显示上下标格式的,至今没有找到方法 string a = DT.Rows[i][DT.Columns.Count - 4].ToString();
string a = DT.Rows[i][DT.Columns.Count - 4].ToString(); string b = DT.Rows[i][DT.Columns.Count - 3].ToString();
string b = DT.Rows[i][DT.Columns.Count - 3].ToString(); string c = DT.Rows[i][DT.Columns.Count - 2].ToString();
string c = DT.Rows[i][DT.Columns.Count - 2].ToString(); Sheet.ActiveCell[3 + i,DT.Columns.Count - 3] = a + b + c;
Sheet.ActiveCell[3 + i,DT.Columns.Count - 3] = a + b + c; Sheet.Columns.AutoFit();
Sheet.Columns.AutoFit(); }
}
 以下是对输出Excel的格式控制 以下是对输出Excel的格式控制
以下是对输出Excel的格式控制 以下是对输出Excel的格式控制 //标题行合并单元格
//标题行合并单元格 Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, DT.Columns.Count - 3]).set_MergeCells(true);
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, DT.Columns.Count - 3]).set_MergeCells(true); //标题行水平居中
//标题行水平居中 Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).set_HorizontalAlignment(OWC11.XlHAlign.xlHAlignCenter);
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).set_HorizontalAlignment(OWC11.XlHAlign.xlHAlignCenter); //标题行加粗字体
//标题行加粗字体 Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).Font.set_Bold(true);
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).Font.set_Bold(true); //设置字体大小
//设置字体大小  Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).Font.set_Size(14);
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[1, 1]).Font.set_Size(14); //画边线
//画边线 Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[DT.Rows.Count + 2, DT.Columns.Count - 3]).Borders.set_LineStyle(OWC11.XlLineStyle.xlContinuous);
Sheet.get_Range(Sheet.Cells[1, 1], Sheet.Cells[DT.Rows.Count + 2, DT.Columns.Count - 3]).Borders.set_LineStyle(OWC11.XlLineStyle.xlContinuous);
 #endregion
#endregion
 FileName = Server.MapPath("~") + """Temp.html";
FileName = Server.MapPath("~") + """Temp.html"; if (File.Exists(FileName))
if (File.Exists(FileName)) {
{ File.Delete(FileName);
File.Delete(FileName); }
} //将Sheet导出成html格式的数据,在前台页面显示用
//将Sheet导出成html格式的数据,在前台页面显示用 Sheet.Export(FileName, OWC11.SheetExportActionEnum.ssExportActionNone, OWC11.SheetExportFormat.ssExportHTML);
Sheet.Export(FileName, OWC11.SheetExportActionEnum.ssExportActionNone, OWC11.SheetExportFormat.ssExportHTML); /*
/* * 可以直接用下面两种方法在页面上显示,用下面的方式显示时,导出的文件格式为:.xls
* 可以直接用下面两种方法在页面上显示,用下面的方式显示时,导出的文件格式为:.xls Response.ClearContent();
Response.ClearContent(); Response.ClearHeaders();
Response.ClearHeaders(); Response.ContentType = "application/vnd.ms-excel";
Response.ContentType = "application/vnd.ms-excel"; Response.AddHeader("Content-Disposition", "inline;filename='我的文件'");
Response.AddHeader("Content-Disposition", "inline;filename='我的文件'"); Response.WriteFile(FileName);
Response.WriteFile(FileName); Response.Flush();
Response.Flush(); Response.Close();
Response.Close();
 Response.Clear();
Response.Clear(); Response.Buffer = true;
Response.Buffer = true; Response.ContentEncoding = System.Text.Encoding.Default;
Response.ContentEncoding = System.Text.Encoding.Default; //Response.Charset = "utf-8";
//Response.Charset = "utf-8"; Response.ContentType = "application/vnd.ms-excel";
Response.ContentType = "application/vnd.ms-excel"; Response.Write(Sheet.HTMLData);
Response.Write(Sheet.HTMLData); this.EnableViewState = false;
this.EnableViewState = false;  Response.End();
Response.End(); */
*/
 }
}

 /// <summary>
/// <summary> /// 绘制图表
/// 绘制图表 /// </summary>
/// </summary>
 private
void
ChartsTest()
private
void
ChartsTest() {
{ //创建ChartSpace对象来放置图表
//创建ChartSpace对象来放置图表 OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();
OWC11.ChartSpace objCSpace = new OWC11.ChartSpaceClass();
 //在ChartSpace对象中添加图表,Add方法返回chart对象
//在ChartSpace对象中添加图表,Add方法返回chart对象 OWC11.ChChart objChart = objCSpace.Charts.Add(0);
OWC11.ChChart objChart = objCSpace.Charts.Add(0);
 //指定图表的类型。类型由OWC11.ChartChartTypeEnum枚举值得到
//指定图表的类型。类型由OWC11.ChartChartTypeEnum枚举值得到 objChart.Type = OWC11.ChartChartTypeEnum.chChartTypeColumnClustered;
objChart.Type = OWC11.ChartChartTypeEnum.chChartTypeColumnClustered;
 //指定图表是否需要图例
//指定图表是否需要图例 objChart.HasLegend = true;
objChart.HasLegend = true;
 //给定标题
//给定标题 objChart.HasTitle = true;
objChart.HasTitle = true; objChart.Title.Caption = "柱状图";
objChart.Title.Caption = "柱状图";
 //给定x,y轴的图示说明
//给定x,y轴的图示说明 objChart.Axes[0].HasTitle = true;
objChart.Axes[0].HasTitle = true; objChart.Axes[0].Title.Caption = "X: 数量";
objChart.Axes[0].Title.Caption = "X: 数量"; objChart.Axes[1].HasTitle = true;
objChart.Axes[1].HasTitle = true; objChart.Axes[1].Title.Caption = "Y: 月份";
objChart.Axes[1].Title.Caption = "Y: 月份";
 //计算数据
//计算数据 /*categories 和 values 可以用tab分割的字符串来表示*/
/*categories 和 values 可以用tab分割的字符串来表示*/ string strSeriesName = "图例 1";
string strSeriesName = "图例 1"; string strCategory = "1" + '"t' + "2" + '"t' + "3" + '"t' + "4" + '"t' + "5" + '"t' + "6" + '"t';
string strCategory = "1" + '"t' + "2" + '"t' + "3" + '"t' + "4" + '"t' + "5" + '"t' + "6" + '"t'; string strValue = "9" + '"t' + "8" + '"t' + "4" + '"t' + "10" + '"t' + "12" + '"t' + "6" + '"t';
string strValue = "9" + '"t' + "8" + '"t' + "4" + '"t' + "10" + '"t' + "12" + '"t' + "6" + '"t';
 //添加一个series
//添加一个series objChart.SeriesCollection.Add(0);
objChart.SeriesCollection.Add(0);
 //图例
//图例 objChart.SeriesCollection[0].SetData(OWC11.ChartDimensionsEnum.chDimSeriesNames, (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, strSeriesName);
objChart.SeriesCollection[0].SetData(OWC11.ChartDimensionsEnum.chDimSeriesNames, (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, strSeriesName);
 //X轴
//X轴 objChart.SeriesCollection[0].SetData(OWC11.ChartDimensionsEnum.chDimCategories, (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, strCategory);
objChart.SeriesCollection[0].SetData(OWC11.ChartDimensionsEnum.chDimCategories, (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, strCategory);
 //柱面
//柱面 objChart.SeriesCollection[0].SetData(OWC11.ChartDimensionsEnum.chDimValues, (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, strValue);
objChart.SeriesCollection[0].SetData(OWC11.ChartDimensionsEnum.chDimValues, (int)OWC11.ChartSpecialDataSourcesEnum.chDataLiteral, strValue); //输出成图片文件.
//输出成图片文件. PicPath = Server.MapPath("~") + """test.htm";
PicPath = Server.MapPath("~") + """test.htm"; objCSpace.ExportPicture(PicPath, "jpg", 600, 350);
objCSpace.ExportPicture(PicPath, "jpg", 600, 350);
 //FileStream fs = new FileStream(PicPath, FileMode.Open, FileAccess.Read);
//FileStream fs = new FileStream(PicPath, FileMode.Open, FileAccess.Read); //byte[] bytes = new byte[fs.Length];
//byte[] bytes = new byte[fs.Length]; //fs.Read(bytes, 0, bytes.Length);
//fs.Read(bytes, 0, bytes.Length); //fs.Close();
//fs.Close(); //MemoryStream ms = new MemoryStream(bytes);
//MemoryStream ms = new MemoryStream(bytes);
 //System.Drawing.Image img = System.Drawing.Image.FromStream(ms);
//System.Drawing.Image img = System.Drawing.Image.FromStream(ms);
 //Response.ContentType = "image/jpg";
//Response.ContentType = "image/jpg"; //Response.Write(img);
//Response.Write(img); //Response.Write("<img src="+PicPath +"/>");
//Response.Write("<img src="+PicPath +"/>"); }
}


 /// <summary>
/// <summary> /// 当报表数据更新时,先强制结束前一个报表的数据源
/// 当报表数据更新时,先强制结束前一个报表的数据源 /// 这种方法会同时杀死掉用户的excel进程
/// 这种方法会同时杀死掉用户的excel进程 /// </summary>
/// </summary>
 protected
void
EndExcelProcesse()
protected
void
EndExcelProcesse() {
{ try
try {
{ Process[] myProcesses = Process.GetProcessesByName("excel");
Process[] myProcesses = Process.GetProcessesByName("excel"); foreach (Process instance in myProcesses)
foreach (Process instance in myProcesses) {
{ instance.Kill(); //强制终止
instance.Kill(); //强制终止  }
} }
} catch { }
catch { } }
}
 /*
/* * 用Response.Write在页面显示时,页面卸载时删除.xls文件
* 用Response.Write在页面显示时,页面卸载时删除.xls文件 protected void Page_UnLoad(object sender, EventArgs e)
protected void Page_UnLoad(object sender, EventArgs e) {
{ EndExcelProcesse();
EndExcelProcesse(); string FileName = Server.MapPath("~") + """Temp.xls";
string FileName = Server.MapPath("~") + """Temp.xls"; if (File.Exists(FileName))
if (File.Exists(FileName)) {
{ File.Delete(FileName);
File.Delete(FileName); }
} }
} */
*/
 }
}

ASPX
文件:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Output.aspx.cs" Inherits="Output"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Output.aspx.cs" Inherits="Output"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
无标题页
</
title
>
<
title
>
无标题页
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>

 </
div
>
</
div
>
 <
asp:Label
ID
="Label1"
runat
="server"
Text
=""
></
asp:Label
><
p
/>
<
asp:Label
ID
="Label1"
runat
="server"
Text
=""
></
asp:Label
><
p
/>
 <
object
classid
="clsid:0002E559-0000-0000-C000-000000000046"
width
="600"
id
="Spreadsheet1"
height
="200"
align
="middle"
>
<
object
classid
="clsid:0002E559-0000-0000-C000-000000000046"
width
="600"
id
="Spreadsheet1"
height
="200"
align
="middle"
>
 <
param
name
="DataType"
value
="HTMLURL"
/>
<
param
name
="DataType"
value
="HTMLURL"
/>
 <
param
name
="HTMLURL"
value
="<%=FileName%>"
/>
<
param
name
="HTMLURL"
value
="<%=FileName%>"
/>
 <
table
width
="100%"
cellpadding
="0"
cellspacing
="0"
border
="0"
>
<
table
width
="100%"
cellpadding
="0"
cellspacing
="0"
border
="0"
>
 <
tr
>
<
tr
>
 <
td
bgcolor
="#336699"
height
="25"
width
="10%"
>
</
td
>
<
td
bgcolor
="#336699"
height
="25"
width
="10%"
>
</
td
>
 <
td
bgcolor
="#666666"
width
="85%"
>
<
td
bgcolor
="#666666"
width
="85%"
>
 <
font
face
="宋体"
color
="white"
size
="4"
>
<
font
face
="宋体"
color
="white"
size
="4"
>
 <
b
>
缺少 Microsoft Office Web Components
</
b
>
<
b
>
缺少 Microsoft Office Web Components
</
b
>
 </
font
>
</
font
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
bgcolor
="#cccccc"
width
="15"
>
</
td
><
td
bgcolor
="#cccccc"
width
="500px"
><
br
>
<
td
bgcolor
="#cccccc"
width
="15"
>
</
td
><
td
bgcolor
="#cccccc"
width
="500px"
><
br
>
 <
font
face
="宋体"
size
="2"
>
此网页要求 Microsoft Office Web Components。
<
font
face
="宋体"
size
="2"
>
此网页要求 Microsoft Office Web Components。 <
p
align
="center"
>
<
p
align
="center"
>
 <
a
href
="C:/IUware Online/Microsoft Office Professional Enterprise Edition 2003/files/owc11/setup.exe"
>
单击此处安装 Microsoft Office Web Components。
<
a
href
="C:/IUware Online/Microsoft Office Professional Enterprise Edition 2003/files/owc11/setup.exe"
>
单击此处安装 Microsoft Office Web Components。 </
a
>
.
</
a
>
. </
p
>
</
p
>
 </
font
>
</
font
>
 <
p
>
<
p
>
 <
font
face
="宋体"
size
="2"
>
此网页同时要求 Microsoft Internet Explorer 5.01 或更高版本。
</
p
>
<
font
face
="宋体"
size
="2"
>
此网页同时要求 Microsoft Internet Explorer 5.01 或更高版本。
</
p
>
 <
p
align
="center"
/><
a
href
="http://www.microsoft.com/windows/ie/default.htm"
>
单击此处安装最新的 Internet Explorer
</
a
>
.
<
p
align
="center"
/><
a
href
="http://www.microsoft.com/windows/ie/default.htm"
>
单击此处安装最新的 Internet Explorer
</
a
>
. </
font
><
br
>
</
font
><
br
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>
 </
object
>
</
object
>
 <
p
/>
<
p
/>
 <
img
src
="test.jpg"
" alt
="OWC图表例子!"
/>
<
img
src
="test.jpg"
" alt
="OWC图表例子!"
/>
 </
form
>
</
form
>
 </
body
>
</
body
>

 </
html
>
</
html
>
四、缺点:
客户端必须安装
Microsoft Office Web Components
,它可随
Office 2003
一起安装,如果用户的公司具有
Office 2003
站点许可证,则可以通过公司的
Intranet
下载
Office Web
组件,用户还必须使用
Microsoft Internet Explorer 5.01 (Service Pack 2)
或更高版本。
如需示例源代码,请留言索取!
如需示例源代码,请留言索取!