使用AjaxPro实现无刷新数据检测
Ajax(Asynchronous JavaScript and XML,异步JavaScript 和XML)的应用,可以创建更好、更快、以及交互性更强的 Web 应用程序。利用AjaxPro可以轻松创建Ajax应用。本文主要总结一下AjaxPro的使用步骤,并实现Ajax无刷新检测数据的简单功能。
在传统方式中,用户注册的时候,常常需要用户填写完整个表单,再提交给服务器。当系统检测该用户名已存在,便返回提示用户,并需要重新填写整个表单,用户体验很不好。
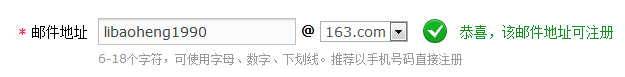
而使用Ajax技术,在用户注册过程中,当用户输入了想注册的用户名后,鼠标离开编辑框,系统就检测该用户名是否存在,并立即提示用户该用户名是否可用。现在的网站基本都采取了这种方法,避免传统方式的弊端,提升用户体验。如图所示,163邮箱的注册界面。


Ajax的实现方式,通常可以分为以下三种:
1、利用纯粹的JavaScript实现;
2、利用微软自带的Ajax控件库实现;
3、利用第三方类库实现,如AjaxPro;
这里介绍第三种方法,使用AjaxPro实现无刷新数据检测。
我要实现的是一个添加单词的功能,当鼠标离开单词输入框时,检测单词数据库中是否已存在该单词,并给出相应提示。(同用户注册原理一致)。

1、获取AjaxPro
AjaxPro是免费的Ajax类库,官网是ajaxpro.info,现在搬到了微软的开源托管网站CodePlex上,即ajaxpro.codeplex.com。
当前最新版为9.2.17.1,单击Download,下载完成后,解压9.2.17.1_DLL.zip,得到如图所示的五个文件。我们将使用AjaxPro.2.dll和web.config配置文件。

2、添加引用
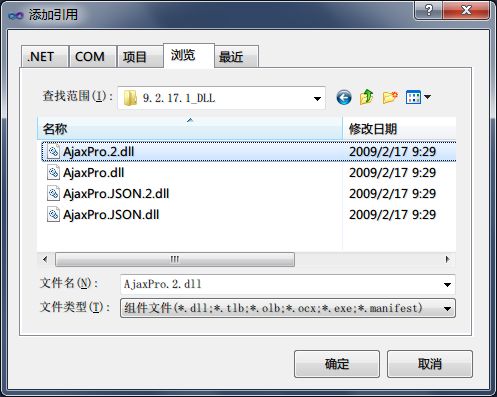
为项目添加AjaxPro的引用。右键项目下的“引用”目录,添加引用,浏览找到AjaxPro.2.dll,确定。


3、配置web.config
为网站的web.config添加AjaxPro的配置信息,主要添加三部分内容(具体代码参考AjaxPro压缩包中的web.config文件)。
1)在webconfig —— <configuration> —— <configSections>节点下,添加如下代码:
<!--Ajax配置信息 A--> <sectionGroup name="ajaxNet"> <!-- If you are using Microsoft .NET 1.1 please remove the two attributes requirePermission and restartOnExternalChanges, they are only supported with .NET 2.0. --> <section name="ajaxSettings" type="AjaxPro.AjaxSettingsSectionHandler,AjaxPro.2" requirePermission="false" restartOnExternalChanges="true" /> </sectionGroup>
2)在webconfig —— <configuration>节点下,添加ajaxNet节点,即如下代码:
<!--Ajax配置信息 B--> <ajaxNet> <ajaxSettings> <urlNamespaceMappings useAssemblyQualifiedName="false" allowListOnly="false"> <!-- Set the attribute useAssemblyQualifiedName to true to enable use of assemblies placed in the GAC by using the full assembly qualified name. To hide internal knowledge of assemblies, classes and namespace you can override the name of the virtual http endpoints. <add type="Namespace.Class1,Assembly" path="mypath" /> --> </urlNamespaceMappings> <jsonConverters includeTypeProperty="true"> <!-- This section can be used to add new IJavaScriptConverters to the Ajax.NET Professional engine. If you want to disable built-in converters you can use the remove tag. <remove type="Namespace.Class1,Assembly"/> <add type="Namespace.Class2,Assembly"/> <add type="AjaxPro.BitmapConverter,AjaxPro.2" mimeType="image/jpeg" quality="100"/> --> </jsonConverters> <!-- Set the enabled attribute to true to get Stack, TargetSize and Source information if an exception has been thrown. --> <debug enabled="false" /> <!-- This is the default configuration used with Ajax.NET Professional. You can put there your static JavaScript files, or remove the path attribute to completly disable the files. <scriptReplacements> <file name="prototype" path="~/ajaxpro/prototype.ashx" /> <file name="core" path="~/ajaxpro/core.ashx" /> <file name="converter" path="~/ajaxpro/converter.ashx" /> </scriptReplacements> --> <!-- <encryption cryptType="" keyType="" /> --> <!-- Set the enabled attribute to true to enable the use of an Ajax.NET Professional token. This will send a token to the client that will be used to identify if the requests comes from the same PC. --> <token enabled="false" sitePassword="password" /> <!-- The oldStyle (or now configuration) section can be used to enable old styled JavaScript code or functions that are not used any more. Some of them cannot be used together. <configuration> <renderNotASPAJAXDateTime/> <objectExtendPrototype/> <appCodeQualifiedFullName/> <allowNumberBooleanAsString/> <sessionStateDefaultNone/> <includeMsPrototype/> <renderDateTimeAsString/> <noUtcTime/> <renderJsonCompliant/> <useSimpleObjectNaming/> </configuration> --> </ajaxSettings> </ajaxNet>
3)在webconfig —— <configuration>节点下,添加location节点,即如下代码:
<!--Ajax配置信息 C--> <location path="ajaxpro"> <system.web> <httpHandlers> <add verb="*" path="*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers> <!-- If you need to have Ajax.NET Professional methods running on the login page you may have to enable your own authorization configuration here. --> <!-- <authorization> <deny users="?"/> </authorization> --> </system.web> </location>
4、注册AjaxPro
导入AjaxPro命名空间,并在Page_Load事件处理中添加AjaxPro注册代码。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using AjaxPro; namespace HujiangDict.Admin { public partial class Addword : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { //注册AjaxPro,我的页面是Addword.aspx,typeof中的类名就是Addword AjaxPro.Utility.RegisterTypeForAjax(typeof(Addword), this); } } }
5、编写前台代码及客户端方法
关键点是TextBox的onblur事件处理,调用的是 JS函数 checkWord()。(我在这里添加了ASP.NET验证控件和客户端字符验证的JS函数,可以不考虑)
<div class="title"> 单 词<asp:TextBox class="input_word" onblur="checkWord()" runat="server" ID="tb_word" onkeypress="return JudgeChar(event.keyCode)"></asp:TextBox><span class="message"> <asp:RequiredFieldValidator ID="word_message" ControlToValidate="tb_word" runat="server" ErrorMessage="请输入单词" class="message"></asp:RequiredFieldValidator> </span> </div>
JS函数,checkWord(),用于同后台异步通信。该函数将服务器返回的结果,设置为id=msg消息框div的InnerHTML,即填充div,显示出验证信息。
<!--Ajax检查单词是否存在-->
<script type="text/javascript" language="javascript">
function checkWord() {
var word = document.getElementById('tb_word').value;
if (word != '') {
var result = HujiangDict.Admin.Addword.CheckWord(word).value;
document.getElementById('msg').innerHTML = result;
}
}
</script>
在JS调用后台Ajax方法时,要参考页面所继承的类的完整名称,这里是HujiangDict.Admin.Addword。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Addword.aspx.cs" Inherits="HujiangDict.Admin.Addword" %>
6、编写服务端Ajax方法
后台Ajax方法,要加上[AjaxMethod]标记,这是提供给前台JS调用的方法。该方法类型为string类型,这里返回的结果是一段html,及显示验证结果的消息框。
/// <summary> /// AjAx方法 检查单词是否存在 /// </summary> /// <param name="word"></param> /// <returns></returns> [AjaxMethod] public string CheckWord(string word) { string result; WordHelper wordHelper = new WordHelper(); //如果检测数据库中存在该单词 if (wordHelper.ExistsWord(word)) { result = "<div style=\"background:#FFEBEB;border:solid 1px red;margin:10px 0;border-radius:6px;padding:0 20px\">" + "词库中已存在单词 <strong>"+word+"</strong>,您可以到 <a href=\"#\">单词管理</a> 中编辑该单词。</div>"; } else { result = "<div style=\"background:#BEFFD1;border:solid 1px green;margin:10px 0;border-radius:6px;padding:0 20px\">" + "数据库中尚无该单词 <strong>"+word+"</strong>,可以添加!^_^</div>"; } return result; }
运行结果
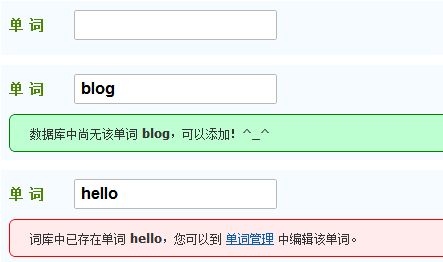
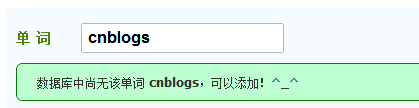
添加一个单词库中不存在的单词,鼠标离开编辑框时,提示“可以添加”。

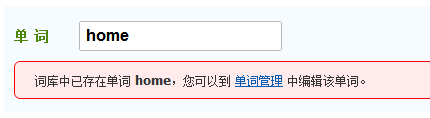
添加单词库中已存在的单词home时,提示“已存在”。

本文供刚学习Ajax的同学参考,高手请轻拍。AjaxPro现在已经有点过时了,Ajax的实现,目前比较流行的还是JQuery。但是多一种实现的方式,也就多一种思考的方式。