Node.js笔记1(初识Node.js,fs文件系统模块(读取文件内容),fs文件系统模块(写入文件内容),路径动态拼接问题,path路径模块,http模块(里面包含了三点))
Node.js
- 初识Node.js
-
- fs文件系统模块(读取文件内容)
- fs文件系统模块(写入文件内容)
- 路径动态拼接问题
-
- path路径模块
- http模块
- 1、服务器相关的概念
- 2、创建最基本的web服务器
- 3、根据不同的 url 响应不同的html内容
初识Node.js
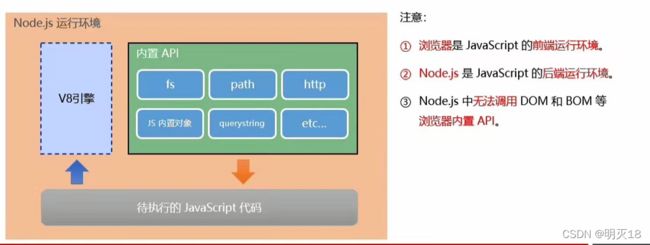
1、Node.js是一个基于ChromeV8引擎的JavaScript运行环境
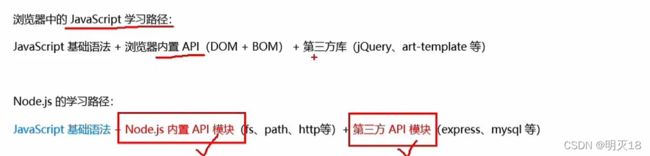
2、Node.js中的JavaScript 运行环境

fs文件系统模块(读取文件内容)
一、1、什么是fs文件系统模块?

2、fs.readFile()的语法格式

二、实际操作(使用readFile()方法读取文件内容)
2、使用vscode编写js代码
//导入fs模块
const fs = require('fs');
//调用 fs.readFile方法读取文件
//参数一:读取文件的存放路径
//参数二:读取文件采用的编码格式,一般默认指定utf8
//参数三:回调函数,拿取读取失败和成功的结果 err dataStr
fs.readFile('1.txt', 'utf8', function(err, dataStr) {
//打印失败的结果
//如果读取成功,则err的值为null
//如果失败,err的值为错误对象。data的值为undefined
console.log(err);
console.log('---------');
//打印成功的结果
console.log(dataStr);
});
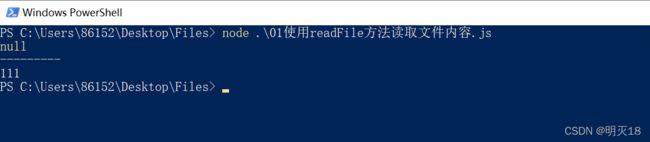
3、在文件中使用shift键加鼠标右键打开PowerShell窗口,输入命令,得到结果

三、判断文件是否读取成功
可以判断err对象是否为null,从而知晓文件读取的结果
1、代码
const fs = require('fs');
fs.readFile('1.txt', 'utf8', function(err, dataStr) {
if (err) {
return console.log('文件读取失败!!!' + err.message);
}
console.log('文件读取成功' + dataStr);
});
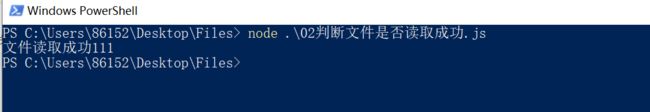
2、结果
(1)读取成功

(2)修改一下‘1.txt’,变为‘11.txt’

fs文件系统模块(写入文件内容)
向指定的文件路径,写入文件内容
一、1、fs.writeFile()方法的语法格式

二、实际操作
2、代码
//导入fs文件系统模块
const fs = require('fs');
//调用fs.writeFile()方法,写入文件的内容
//参数一:表示文件的存放路径
//参数二:表示要写的内容
//参数三:回调函数
//默认为utf8,所以这里的参数三为回调函数
fs.writeFile('2.txt', '666666666', function(err) {
//如果文件写入成功,则err的值为null
//如果文件写入失败,则err的值为错误对象
console.log(err);
});
可以判断err对象是否为null,从而知晓文件写入的结果
1、代码
//导入fs文件系统模块
const fs = require('fs');
//调用fs.writeFile()方法,写入文件的内容
//参数一:表示文件的存放路径
//参数二:表示要写的内容
//参数三:回调函数
//默认为utf8,所以这里的参数三为回调函数
fs.writeFile('3.txt', 'ok1111', function(err) {
//如果文件写入成功,则err的值为null
//如果文件写入失败,则err的值为错误对象
if (err) {
return console.log('文件写入失败!!' + err.message);
}
console.log('文件写入成功!');
});
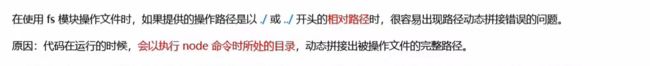
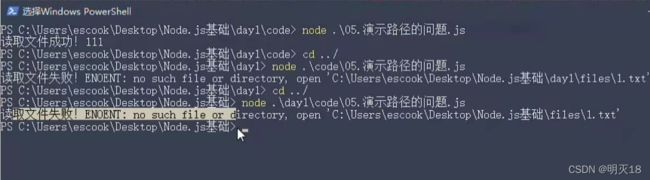
路径动态拼接问题

例如:

1、解决方案一:在使用fs模块操作文件时,直接提供完整路径,不要提供./或…/开头的相对路径,从而防止路劲动态拼接的问题

缺点: 移植性非常差,不利于维护
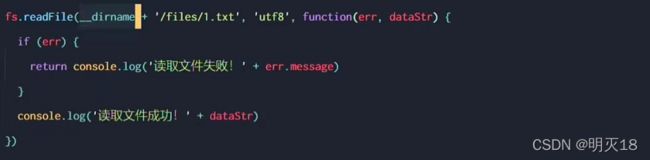
2、解决方案二:使用_dirname,_dirname表示当前文件所处的目录
path路径模块
1、什么是path路径模块?
path模块是由Node.js官方提供的,用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求
const path = require('path');
//注意: ../会抵消前面的路径
const pathStr = path.join('/a', '/b/c', '../', './d', 'e');
console.log(pathStr);//输出\a\b\d\e
今后凡是涉及到路径拼接的操作,都要使用path.join()方法进行处理。不要直接用+进行字符串的拼接
const path = require('path');
//注意: ../会抵消前面的路径
// const pathStr = path.join('/a', '/b/c', '../', './d', 'e');
// console.log(pathStr);
const fs = require('fs');
fs.readFile(path.join(__dirname, '1.txt'), 'utf8', function(err, dataStr) {
if (err) {
return console.log(err.message);
}
console.log(dataStr);
})
4、path.basename()方法(可以从一个文件路径中获取到文件的名称部分)
const path = require('path');
//定义文件的存放路径
const fpath = '/a/b/c/index.html';
const fullName = path.basename(fpath);
console.log(fullName);//输出index.html
const path = require('path');
//定义文件的存放路径
const fpath = '/a/b/c/index.html';
// const fullName = path.basename(fpath);
// console.log(fullName);
const nameWithoutExt = path.basename(fpath, '.html');
console.log(nameWithoutExt);//输出index
5、path.extname()方法(获取路径中的文件扩展名)
const path = require('path');
//定义文件的存放路径
const fpath = '/a/b/c/index.html';
const fext = path.extname(fpath);
console.log(fext);//输出.html
http模块
1、回顾:什么是客户端,什么是服务器?
在网络节点中,负责消费资源的电脑叫做客户端;负责对外提供网络资源的电脑叫做服务器
2、什么是http模块?
http模块是Node.js官方提供的,用来创建web服务器的模块,通过http模块提供的http.createServer()方法,就能方便的把一台普通的电脑变成一台web服务器,从而对外界提供web服务;
在Node.js中,我们不需要第三方web服务器软件,因为我们可以基于Node.js提供的http模块,通过几行简单的代码,就能轻松手写一个服务区软件,从而对外提供web服务。
1、服务器相关的概念
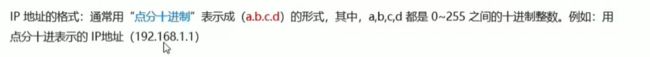
一、IP地址
二、域名和域名服务器
1、域名地址

2、IP地址和域名的关系

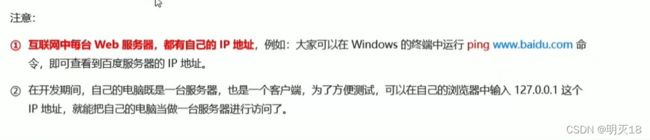
3、注意

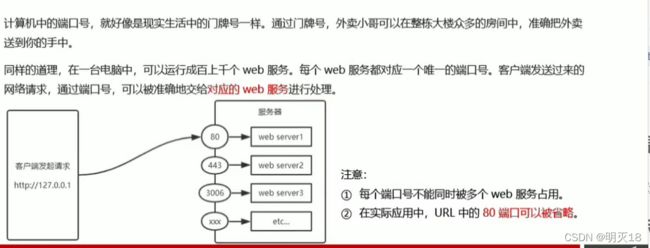
三、端口号
2、创建最基本的web服务器
1、创建一个web服务器的基本步骤
(1)导入http模块
(2)创建web服务器实例
(3)为服务器实例绑定request事件,监听客户的要求
(4)启动服务器
//1、导入http模块
const http = require('http');
//2、创建一个web服务器实例
const server = http.createServer();
//3、为服务器绑定request事件,监听客户的请求
server.on('request', function(req, res) {
console.log('Some visit our web server.');
})
//4、启动服务器
server.listen(8080, function() {
console.log('server running at http://127.0.0.1:8080');
})
//只要有人用浏览器进入这个http页面,就会触发request事件,就会显示Some visit our web server.
const http = require('http');
const server = http.createServer();
//req是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req) => {
//req.url是客户端请求的URL地址
const url = req.url;
/*url地址是从端口号开始的,
如http://127.0.0.1/index.html,是从index.html开始*/
//req.method是客户端请求的method类型
const method = req.method;
const str = `Your request url is ${url},and request method is ${method}`;
console.log(str);
});
server.listen(80, () => {
console.log('server running at http://127.0.0.1');
})
利用vscode,ctrl再加鼠标左键点击http://127.0.0.1,会再浏览器中打开,会显示第一行Your request url is /,and request method is GET;
如果在http://127.0.0.1后加 /index.html,则会显示Your request url is /index.html,and request method is GET

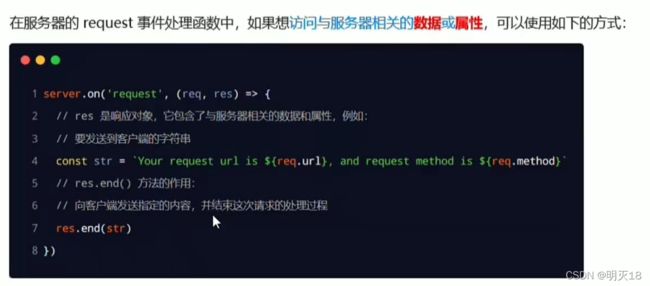
3、res响应对象

const http = require('http');
const server = http.createServer();
//req是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
//req.url是客户端请求的URL地址
const url = req.url;
/*url地址是从端口号开始的,
如http://127.0.0.1/index.html,是从index.html开始*/
//req.method是客户端请求的method类型
const method = req.method;
const str = `Your request url is ${url},and request method is ${method}`;
console.log(str);
//调用res.end()方法,向客户端响应一些内容
res.end(str);
});
server.listen(80, () => {
console.log('server running at http://127.0.0.1');
})
const http = require('http');
const server = http.createServer();
server.on('request', (req, res) => {
//定义一个字符串,包含中文的内容
const str = `您请求的URL 地址是${req.url},请求的method类型为 ${req.method}`;
//调用res.setHeader()方法,设置 Content-Type响应头,解决中文乱码的问题
res.setHeader('Content-Type', 'text/html;charset=utf-8');
//res.end()将内容响应给客户端
res.end(str);
})
server.listen(80, () => {
console.log('server runnning at http://127.0.0.1');
})
3、根据不同的 url 响应不同的html内容
3、代码
const http = require('http');
const server = http.createServer();
server.on('request', (req, res) => {
//1.获取请求的url地址
const url = req.url;
//2.设置默认的响应内容为 404 Not found
let content = '404 Not found
';
//3.判断用户请求是否为 / 或者 /index.html首页
//4.判断用户请求的是否为 /about.html关于页面
if (url === '/' || url === '/index.html') {
content = '首页
'
} else if (url === '/about.html') {
content = '关于页面
';
}
//5.设置Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html;charset=utf-8');
//6.使用res.end()把内容响应给客户端
res.end(content);
})
server.listen(80, () => {
console.log('server runnning at http://127.0.0.1');
})