crm管理系统
开始的时候,我们小组开始先完成各自的静态页面,并实现页面的跳转。
//部门主页面
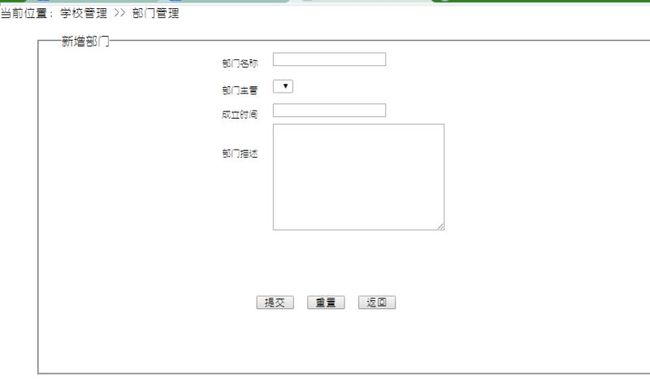
//部门添加页面
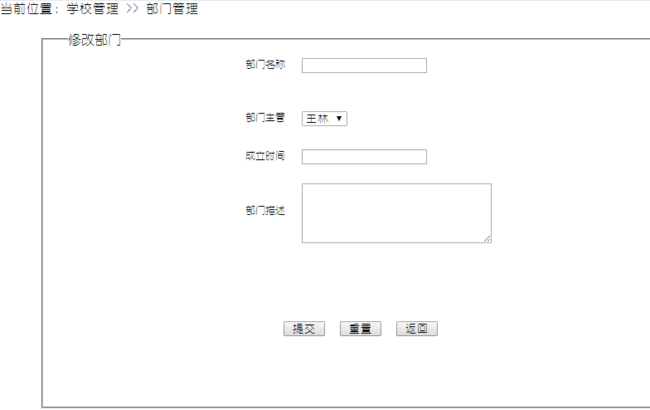
//部门修改页面
并通过AJXA发送到后台,后台通过处理方法,并返回到前端。
需要注意的是:在下拉列表的时候需要设置一个id:
| function showAllDept(){ | |
| ajax("get","/showAllDept",function(data){ | |
| var str = ""; | |
| for(var i = 0;i < data.length;i++){ | |
| str += "<option value='"+data[i].d_id+"'>"+data[i].d_name+"</option>"; | |
| } | |
| document.getElementById("dept").innerHTML = str; | |
| }); | |
| } | |
| showAllDept(); | |
首先,实现页面加载时,显示下拉列表的值,在添加返回的值。
在添加的时候,需要根据注意,发送到后台的值,是否接收到,后台的处理路径是否正确。完成页面的加载时,需要添加分页显示:
function finEmpBypage(pageNo,pageSize) {
var xmlHttp = getmyXmlHttpResquest();
xmlHttp.open("get","/showAllEmp?pageNo="+pageNo+"&pageSize="+pageSize,true);
xmlHttp.send();
document.getElementById("curNo").innerHTML=mydata.curNo;
document.getElementById("tolSize").innerHTML=mydata.tolSize;
document.getElementById("pageSize").innerHTML=mydata.pageSize;
document.getElementById("tolNum").innerHTML=mydata.tolNum;
}
finEmpBypage(1,5);
并对实现的效果,进行测试,发现的问题要及时对代码进行修改。(我发现自己还需要多努力去理解、记忆代码,并发现其中的思路和流程,才能实现自己需要做出的效果)