Day103.前端基础一:VS Code、ECMAScript 6(ES6)、Vue
目录
一、下载和安装VS Code、初始设置
1、创建工程
2、浏览网页
二、ECMAScript 6(ES6) 基本语法 ★
1. let声明变量
2. const 常量
3. 解构赋值
4. 模板字符串 (插值表达式)
5. 声明对象简写
6. 声明函数简写
7. 对象扩展运算符
8. 箭头函数
三、Vue ★★
2. 基本数据渲染和指令 v-bind:属性
3. 双向数据绑定 v-model
4. 事件绑定 @click、v-on:click
4. 修饰符 (取消默认事件)
5. 条件渲染 ★
6. 列表渲染 v-for="(user,i) in userList" >
五、Vue 高级语法
1. 局部组件 components
2. 全局组件
3. 生命周期 钩子函数 ★★
六、路由 (了解)
关于前端
前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。
PRD(产品原型-产品经理) - PSD(视觉设计-UI工程师(不是美工)) - HTML/CSS/JavaScript(PC/移动端网页,实现网页端的视觉展示和交互-前端工程师)
一、下载和安装VS Code、初始设置
Visual Studio Code - Code Editing. Redefined 微软出品
1、中文界面配置
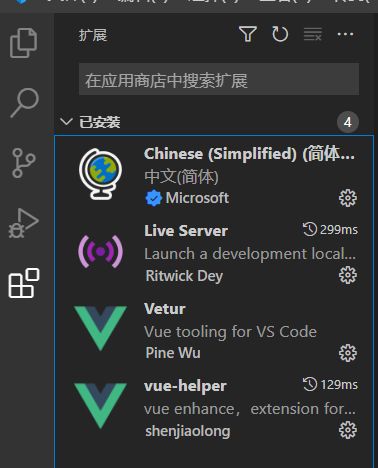
- 首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code
- 右下角弹出是否重启vs,点击“yes”
- 有些机器重启后如果界面没有变化,则 点击 左边栏Manage -> Command Paletet...【Ctrl+Shift+p】
- 在搜索框中输入“configure display language”,回车
- 打开locale.json文件,修改文件下的属性 "locale":"zh-cn"
{
// 定义 VS Code 的显示语言。
// 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。
"locale":"zh-cn" // 更改将在重新启动 VS Code 之后生效。
}插件安装:
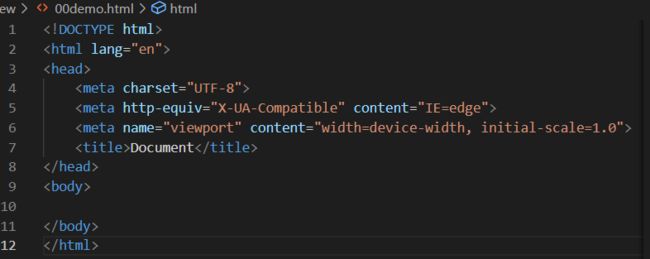
1、创建工程
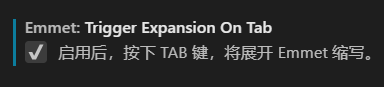
开启完整的Emmet语法支持
复制当前行:Shift + Alt + Up/down
2、浏览网页
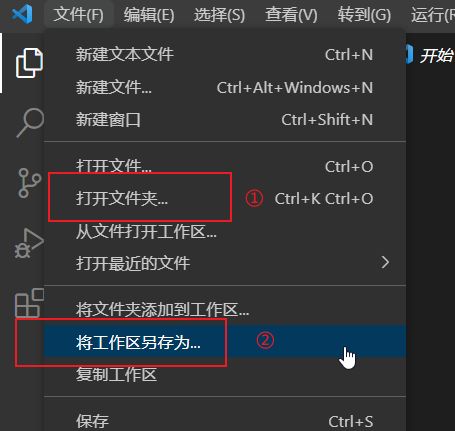
以文件路径方式打开网页预览
需要安装“open in browser”插件:
文件右键 -> Open In Default Browser
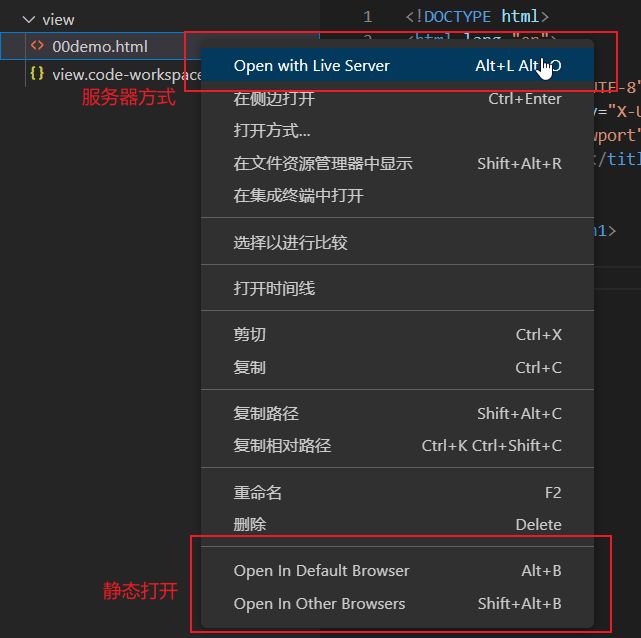
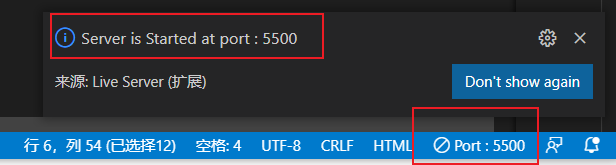
以服务器方式打开网页预览
需要安装“Live Server”插件:
文件右键 -> Open with Live Server
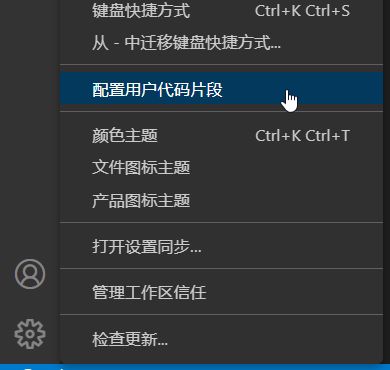
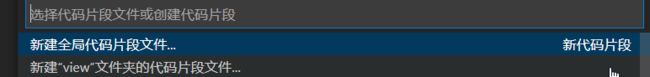
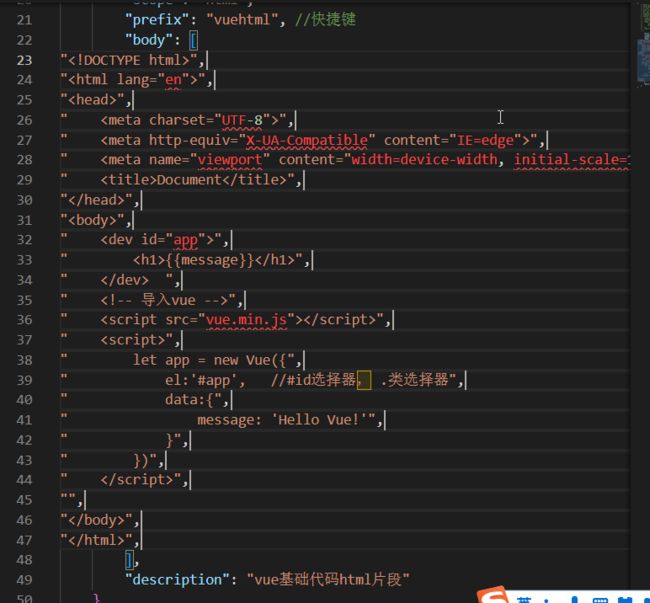
3. 提出代码片段
Alt + Shift (或鼠标中键) 全部选中,加“,End键换到行尾,添加”,
{
// Place your view 工作区 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Print to console": {
"scope": "html",
"prefix": "vuehtml", //快捷键
"body": [
"",
"",
"",
" ",
" ",
" ",
" Document ",
"",
"",
" ",
" {{message}}
",
" ",
" ",
" ",
" ",
"",
"",
"",
],
"description": "vue基础代码html片段"
}
}二、ECMAScript 6(ES6) 基本语法 ★
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
1. let声明变量
1.let 区分作用域,var 不区分作用域
2.let不可以重复声明变量,可以重复声明变量
3var会提升变量声明 (提前声明,但不赋值),let不会
2. const 常量
1. 常量无法修改 只读变量
2. 声明常量时必须赋值
3. 解构赋值
4. 模板字符串 (插值表达式)
反引号、飘号 ``,还可以进行运算判断
5. 声明对象简写
6. 声明函数简写
函数直接声明,方法定义到对象内
7. 对象扩展运算符
... 在java中是可变参数
8. 箭头函数
与java lambda表达式区别
只有函数式接口(只有一个方法)才可以使用
三、Vue ★★
Vue (读音类似于 view) 是一套用于构建用户界面(前端)的渐进式框架。
1. 初始Vue.js
导入vue.min.js
{{message}}
2. 基本数据渲染和指令 v-bind:属性
{{message}}
{{message}}
3. 双向数据绑定 v-model
4. 事件绑定 @click、v-on:click
4. 修饰符 (取消默认事件) prevent
修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
即阻止事件原本的默认行为
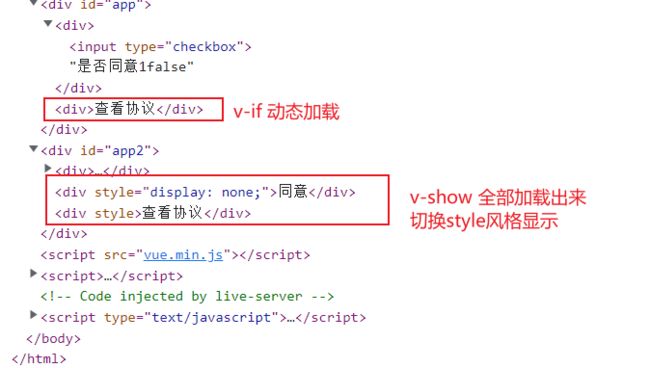
5. 条件渲染 ★
是否同意1{{ok}}
同意
查看协议
是否同意2{{ok}}
同意
查看协议
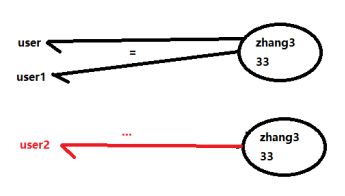
v-if 与 v-show 的区别:v-if是动态加载,v-show会全部加载出来
6. 列表渲染 v-for="(user,i) in userList" >
- {{n}}
{{i+1}}
{{user.id}}
{{user.name}}
{{user.age}}
五、Vue 高级语法
1. 局部组件 components
组件(Component)是 Vue.js 最强大的功能之一。注意:声明只能有一个大写字母!!
2. 全局组件
Navbar.js
//全局组件
Vue.component('Navbar',{template:"- 菜单1
- 菜单2
- 菜单3
"})
3. 生命周期 钩子函数 ★★
created:属性、方法已创建,
mounted:完成渲染
![]()
{{message}}
六、路由 (了解)
Vue.js 路由允许我们通过不同的 URL 访问不同的内容。选择不同的菜单,打开不同的网页。
网关 gateway、消息中间件rabbitMQ中, 也有类似概念。
需要引入js包,先引入vue
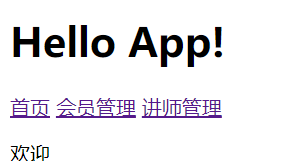
Hello App!
首页
会员管理
讲师管理