Day104.前端基础二:Axios、Node(JS环境)、NPM(包管理)、Babel(转码)、模块化、Webpack(打包)
目录
一、Axios ★★
二、Node 环境
1、使用cmd命令窗口,运行
2、发布服务端 02.js
三、NPM 包管理(maven) ★
1、NPM工具 安装与使用
四、Babel 转码器 (了解)
五、模块化 ★
1、es5 模块化
2、es6 模块化
1. 函数方式
2、方法方式 (推荐)
六、Webpack 打包工具 (了解)
css 打包
一、Axios ★★
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端
- 在浏览器中可以帮助我们完成 ajax请求的发送
- 在node.js中可以向远程接口发送请求
1. 创建模拟数据文件 data.json
{
"success": true,
"code": 20000,
"message": "成功",
"data": {
"items": [
{
"id": "1",
"name": "刘德华",
"intro": "毕业于师范大学数学系,热爱教育事业,执教数学思维6年有余"
},
{
"id": "2",
"name": "zhang3",
"intro": "毕业于师范大学数学系,热爱教育事业,执教数学思维6年有余"
},
{
"id": "3",
"name": "li4",
"intro": "毕业于师范大学数学系,热爱教育事业,执教数学思维6年有余"
}
]
}
}
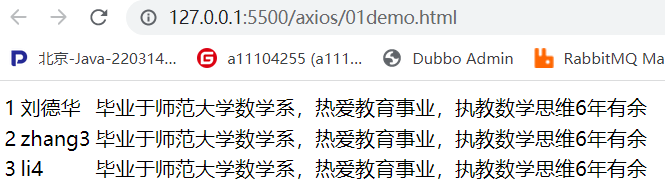
2. 前端页面开发
根据数据格式,取出数据
{{user.id}}
{{user.name}}
{{user.intro}}
二、Node 环境
java运行需要 jdk环境,js 独立运行需要node环境
web工程发布需要 tomcat容器,js服务端代码发布需要 node容器
辣鸡页游就是用这个写的
node -v 查看版本
1、使用cmd命令窗口,运行
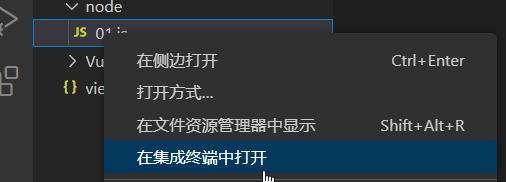
使用vscode内置终端运行
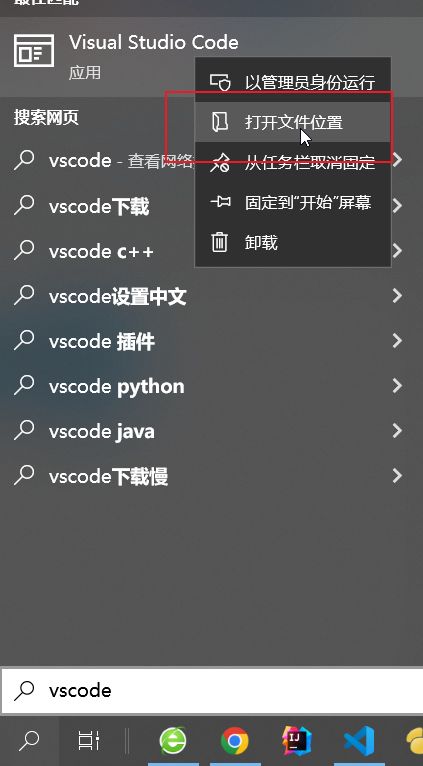
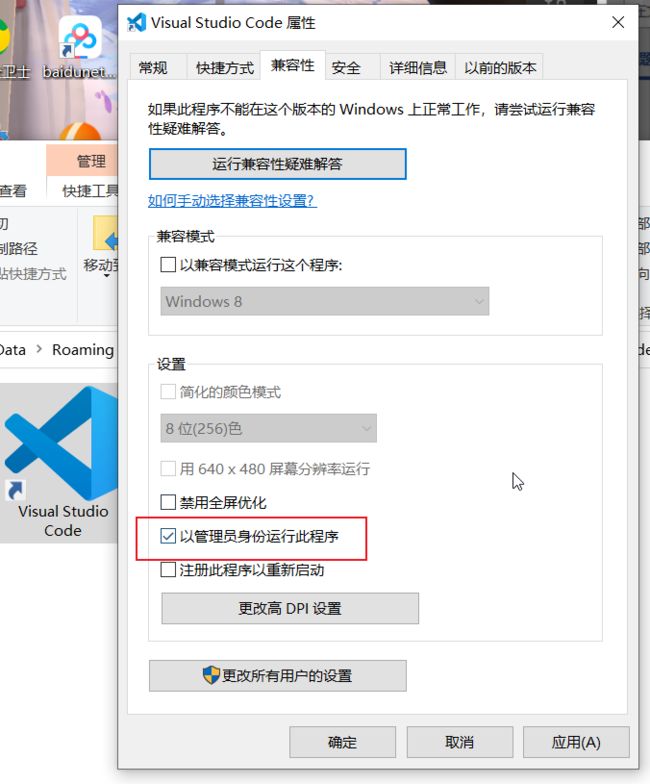
如果cmd命令窗口可以使用,vscode内报错,尝试使用管理员身份运行
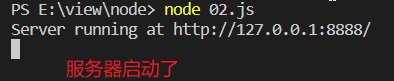
2、发布服务端 02.js
const http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello Server');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');三、NPM 包管理(maven) ★
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
1、NPM工具 安装与使用
我们通过npm 可以很方便地下载js库,管理前端工程。
Node.js默认安装的npm包和工具的位置:Node.js目录\node_modules
类似于git,需要初始化
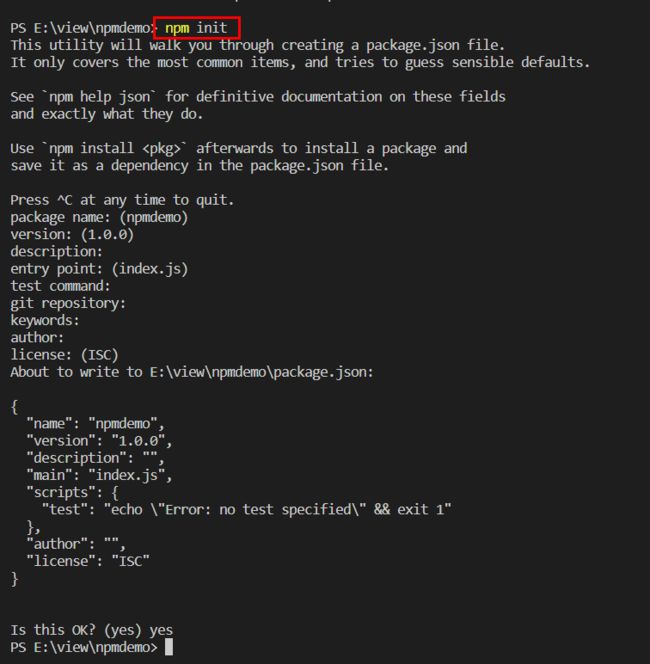
1. 初始化操作 npm init
建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化,参数使用默认回车即可
如果全部使用默认 npm init -y
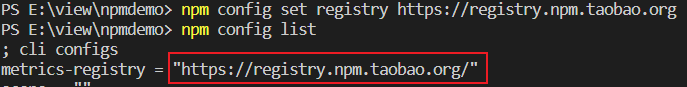
2. 修改npm镜像
3. 下载依赖
//指定依赖下载
npm install jquery
//根据配置文件下载依赖 (类似于maven标签)
npm install
//指定版本
npm install [email protected]//局部安装
npm install -D eslint(依赖)
//全局安装 (用户目录\AppData\Roaming\npm\node_modules)
npm install -g webpack(依赖)
4. 其他指令
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名
四、Babel 转码器 (了解)
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
1. 安装 使用npm
npm install --global babel-cli
#查看是否安装成功
babel --version
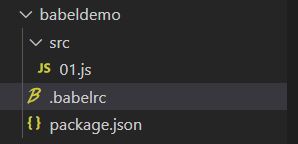
2. 创建目录babeldemo,初始化NPM,创建src/01.js,编写es6代码
npm init -y
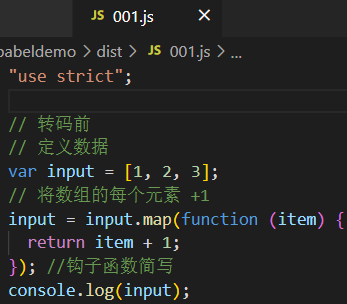
// 转码前
// 定义数据
let input = [1, 2, 3]
// 将数组的每个元素 +1
input = input.map(item => item + 1) //钩子函数简写
console.log(input)3. 创建配置文件 .babelrc,presets字段设定转码规则
{
"presets": ["es2015"],
"plugins": []
}4. 安装转码器
npm install --save-dev babel-preset-es2015
5. 转码
//转换单一文件
babel src/01.js -o dist/001.js
//批量转化 (迭代目录)
babel src -d dist2
五、模块化 ★
es5:module.exports require('./1.js')
es6:export default {} import {getList,save} from "./01"
转码:babel .. -d ..
1、es5 模块化
1. 创建module、es5文件夹下创建1.js,导出
// 定义成员:
const sum = function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){
return parseInt(a) - parseInt(b)
}
//导出,封装对象方式,
module.exports = {
//sum:sum,
//subtract:subtract
sum,
subtract
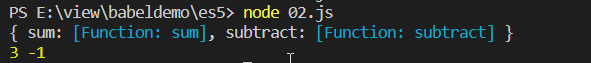
}2. 2.js 导入模块
//引入模块,注意:当前路径必须写 ./
const m = require('./1.js')
console.log(m)
const resuit1 = m.sum(1,2)
const resuit2 = m.subtract(1,2)
console.log(resuit1,resuit2)2、es6 模块化
1. 函数方式
1. 创建 es6/01.js,导出模块 export
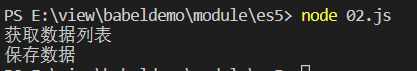
export function getList() {
console.log('获取数据列表')
}
export function save() {
console.log('保存数据')
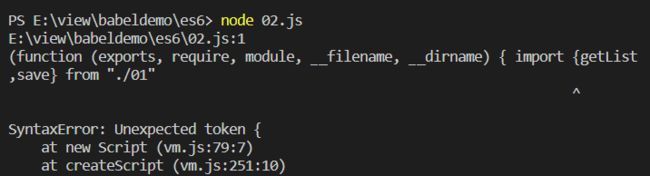
}2. 02.js 导入模块 import
import {getList,save} from "./01"
getList()
save()执行报错了,原因:node不支持es6
3. 转码
2、方法方式 (推荐)
1. 001.js 导出
export default { //注意 空格!!!!!
getList() {
console.log('获取数据列表2')
},
save() {
console.log('保存数据2')
}
}1. 002.js 导入
import m from "./001"
m.getList()
m.save3. 转码 测试
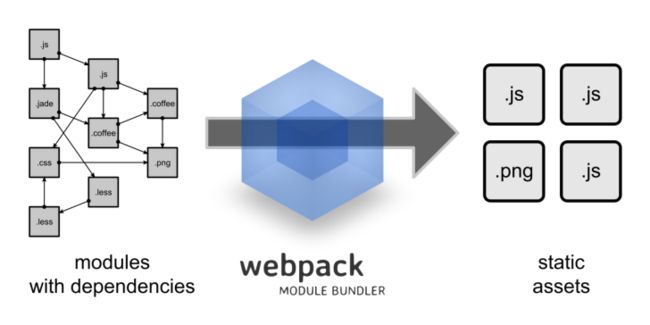
六、Webpack 打包工具 (了解)
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
1. 全局安装
npm install -g webpack webpack-cli
查看版本:webpack -v
2. 创建目录,初始化
npm init -y
3. 创建src/01.js 02.js,导出函数
exports.info = function (str) {
document.write(str);
}exports.add = function (a, b) {
return a + b;
}4. 创建main.js,es5方式导入函数
const common = require('./01');
const utils = require('./02');
common.info('Hello world!' + utils.add(100, 200));5. 打包:
webpack 根目录下,创建 webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
}
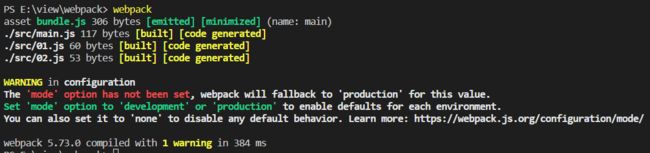
}6. 执行命令
webpack #有黄色警告
webpack --mode=development #没有警告
#执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
7. 查看效果:创建index.html,引入js
css 打包
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。Loader 可以理解为是模块和资源的转换器。
1. 安装Loader插件
npm install --save-dev style-loader css-loader
2. 修改webpack.config.js 配置,加入module,创建dist文件夹
const path = require("path"); //Node.js内置模块
module.exports = {
entry: './src/main.js', //配置入口文件
output: {
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
},
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
}3. 添加样式:src新建style.css,main.js 引入样式
body{
background:pink;
}require('./style.css'); //引入样式
const common = require('./01');
const utils = require('./02');
common.info('Hello world!' + utils.add(100, 200));4. 打包运行测试
webpack #有黄色警告
webpack --mode=development #没有警告