websocket简单聊天室
一、基础介绍
websocket 全双工通信-socket 端对端通信
`一端创建socket实例+连接一端的ip和端口(client)
`另一端创建socket绑定本地端口进行监听(server)
> 客户端连接服务端,服务端接收之后 建立端对端tcp连接
> 实现双向通讯,一旦连接之后没有服务端、客户端之分。
> socket方便网络编程对tcp、ip协议族通信机制的封装。
> GoEasy
协议名和hettp不同,其他和传统url一样:
> ws://echo.websocket.org/?encoding=text HTTP/1.1,
origin:
> http://websocket.org/
websocket提供两种数据传输:文本数据和二进制数据。
颠覆了之前web开发的请求处理响应模式(之前是只能客户端发送请求后,服务端响应。now可以服务端向客户端发送请求)
在webscoket之前:(可以使用的web即时通讯)
>定期轮询的方式
>SSE(Server-Sent Event,服务端推送事件)
>Comet技术
>就算websocket已经作为规范被提出并实现,但是对于老式浏览器,我们依然需要将它降级为以上方式来实现实时交互和服务端数据推送。
学习网址:
1: http://www.52im.net/forum.php?mod=viewthread&tid=331&ctid=15
2: http://www.ruanyifeng.com/blog/2017/05/websocket.html
可以直接运行出来的源码:
https://blog.csdn.net/Cd_Air/article/details/120809090?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164713572916780265415930%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=164713572916780265415930&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~rank_v31_ecpm-6-120809090.nonecase&utm_term=webscoket%E5%AE%9E%E7%8E%B0%E8%81%8A%E5%A4%A9%E5%8A%9F%E8%83%BDhtml+js&spm=1018.2226.3001.4450
https://www.cnblogs.com/yangsg/p/10675533.html
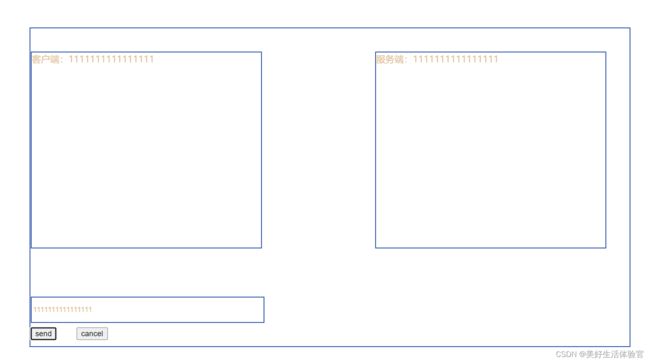
二、server、client
简单的前端网页可以实现:html+js
①client:
1、创建对象
var socket = new WebSocket("ws://localhost:端口号");
2、事件监听
①socket.addEventListener("open", () => {})
input.value; 输入值
socket .send() 这步就可以发送数据了
button.addEventListener("click", () => {}) 可以在前端设置个按钮什么的
div.innerHTML
②socket.addEventListener("message", (e) => {
div.innerHTML = JSON.parse(e.data);
});
也可以使用
ws=new WebSocket('ws://localhost:端口号');
ws.onopen=function(){}
ws.onmessage
ws.onclose
ws.onerror
open:当和websocket的服务器连接成功时触发
send:发送数据给服务器
message:接收服务器数据
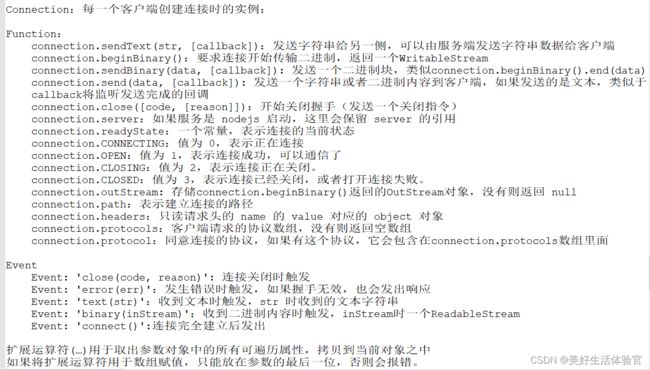
②server
//协议标识符是ws(如果加密,则为wss)
const ws = require("nodejs-Websocket");
下载包:npm i
createServer\listen
const PORT = 和客户端一样的端口号;
const server = ws.createServer((conn) => {
conn.on("text", (data) => {
broadcast(data);
})
conn.on("close", (data) => {
console.log("连接关闭")
});
// 异常时触发
conn.on("error", (data) => {
console.log("触发异常")
});
}).listen(PORT, () => {
console.log("监听端口:" + PORT);
});
function broadcast(msg) {
server.connections.forEach((item) => {
item.send(JSON.stringify(msg));
});
}
三、luanqibazao学习
发送 ArrayBuffer 对象的例子.......
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
ws.send(binary.buffer);
JSON.stringify(value[, replacer[, space]])
网址:https://www.runoob.com/js/javascript-json-stringify.html
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串。
三个参数
JSON.stringify(value[, replacer[, space]])
value 必须 要转换的js值,通常为对象或数组
replacer 可选 用于转换结果的函数或数组
space 可选 文本添加缩进\t、空格、换行符
JSON.parse()可以把JSON规则的字符串转换为JSONObject
网址:https://www.runoob.com/json/json-parse.html
拓展的json学习:https://www.sojson.com/json/json_parse.html
这个直接取出value
https://socket.io/docs/v4/
四、运行
项目运行方式:
包先下载好(网址:https://www.jianshu.com/p/f0baf93a3795)
--在server.js目录下node ./server.js
--vs右键打开html即可

五、others
querySelector和getElementById
querySelector()
使用:
获取id:
document.querySelector("#demo");
获取class
document.querySelector(".demo");
获取元素
document.querySelector("div");
获取文档中 class="example" 的第一个 <p> 元素:
document.querySelector("p.example");
querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
query选择符选出来的元素及元素数组是静态的,而getElement这种方法选出的元素是动态的。
var text= document.getElementById("text");
注意这个text是id选择器属性。
返回值标签可以放在label或者div等
Broadcast:在websocket-shap函数的定义是:向Websocket服务中的每个客户端发送数据,类似于广播的效果
如果要使用异步发送,可使用BroadcastAsync函数。
源码:https://gitee.com/up6666/websocket.git