【云原生 • Docker】mysql、tomcat、nginx、redis 环境部署
注意在应用部署之前,docker 服务必须是开启状态 systemctl start docker。
目录
一、MySQL 部署
二、Tomcat 部署
三、Nginx 部署
四、Redis 部署
一、MySQL 部署
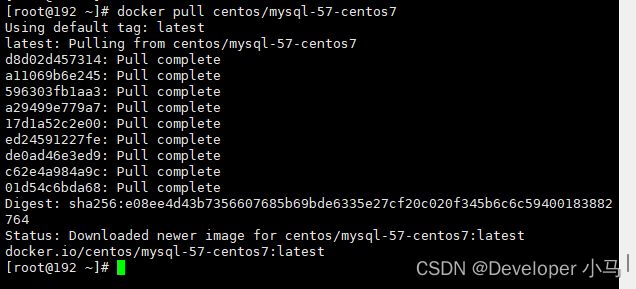
1. 拉取 MySQL 镜像,此处选择的是 MySQL 5.7 版本;
docker pull centos/mysql-57-centos72. 创建容器,容器名称为 mysql;
docker run -di --name=tensquare_mysql -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 mysql- -p 表示端口映射关系,格式为 宿主机映射端口 : 容器运行端口;
- -e 表示添加环境变量,此处设置 root 用户登录密码为 123456。
如下即为创建成功:
3. 远程登录 MySQL
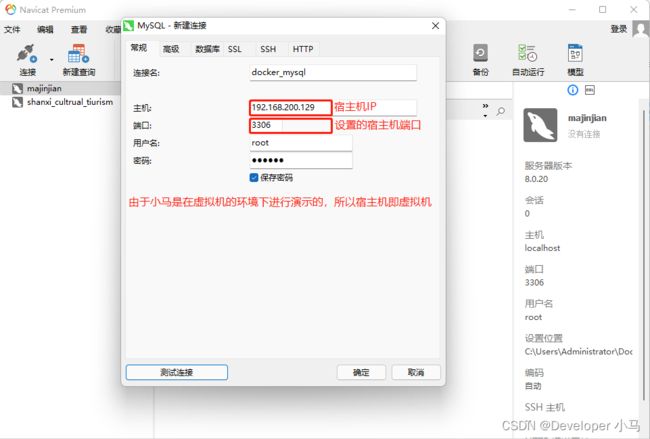
容器创建完成之后,就可以在本地进行 MySQL 连接了;如下图在本地的 Navicat 中新建一个连接:
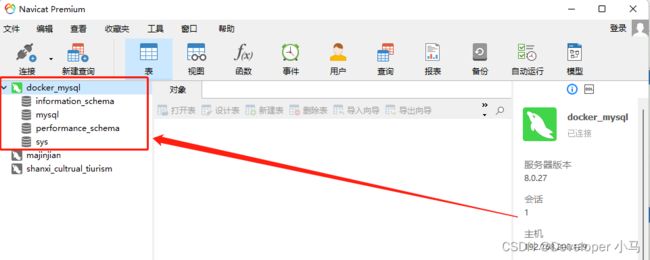
要知道我们并不是直接去连接容器中的 MySQL,而是通过宿主机进行连接。此时所连接的正是我们刚刚所创建的容器中的 MySQL;
Docker 下 MySQL 部署完成!
二、Tomcat 部署
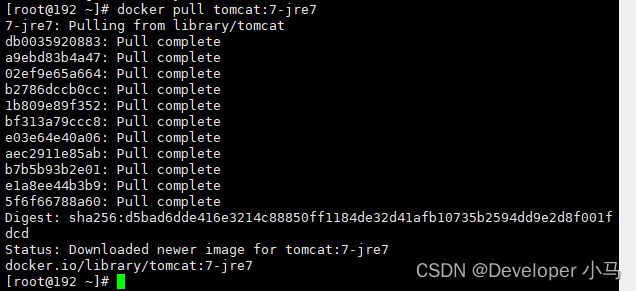
1. 拉取 tomcat 镜像;
docker pull tomcat:7-jre72. 创建容器;
docker run -di --name=mytomcat -p 9000:8080 -v /usr/local/webapps:/usr/local/tomcat/webapps tomcat:7-jre7- -v 目录映射关系,前者为宿主机目录,后者是映射到宿主机上的目录,如果没有该目录会自动创建
- -p 端口映射关系,前者为宿主机端口,后者是容器内的映射端口
3. 部署应用
容器创建成功之后,我们这时直接在本地访问是没有效果的,报错 404;
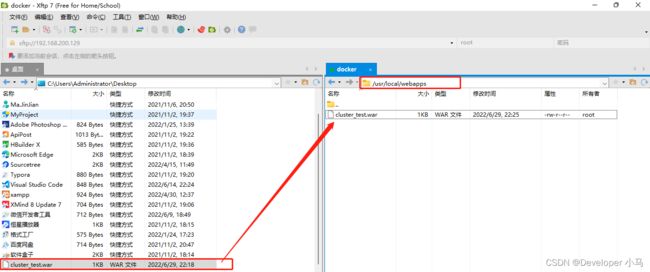
这是因为我们使用到了目录挂载,本地的目录 /usr/local/webapps 是新创建的,没有任何应用,所以访问时无显示。这时候我们可以为它部署一个应用,也就是往此目录中放入一个应用,我在这里用了一个简单的测试 war 包 cluster_test.war(文末附下载地址);
上传后如下,目录中出现 war 包和自动解压后的文件;
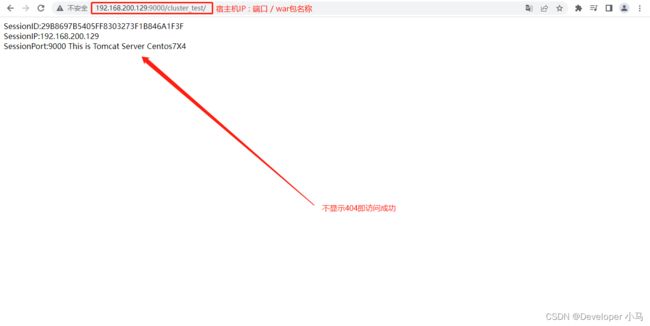
成功部署后就可以在本地进行访问了,如下访问成功,不再报错;
Docker 下 tomcat 部署完成!
需要注意在 tomcat 部署过程当中,如部署后无法正常访问,报错 404,这说明 tomcat 服务是没问题的。那么无法正常访问可能有三个原因:
- 防火墙未开放该端口;
- 访问路径写的有问题;
- war 包本身有问题;
三、Nginx 部署
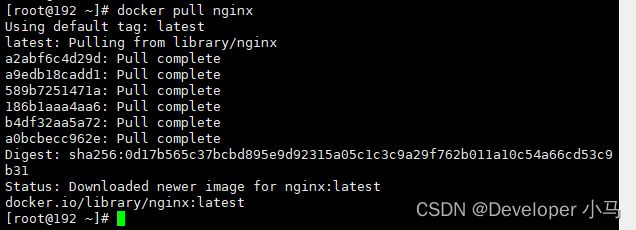
1. 拉取 nginx 镜像
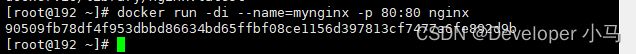
docker pull nginx2. 创建容器
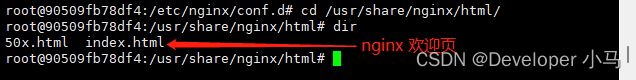
docker run -di --name=mynginx -p 80:80 nginx创建成功我们在本地浏览器访问宿主机 IP,可以看到 nginx 欢迎界面;
3. 部署应用
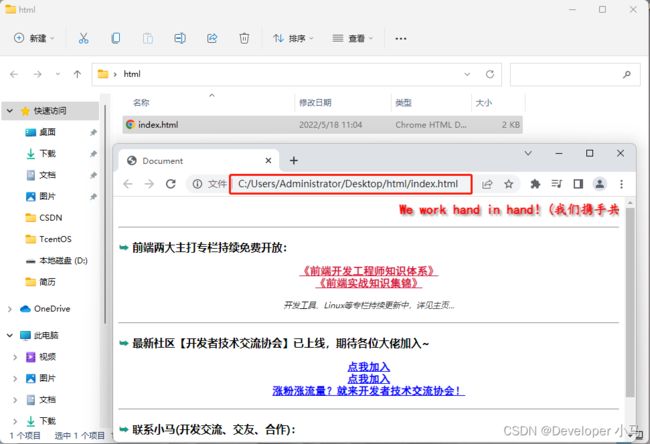
我们这里将一个静态页面部署到 nginx 中,如下我在本地创建了一个 html 文件夹 和 index.html 文件;
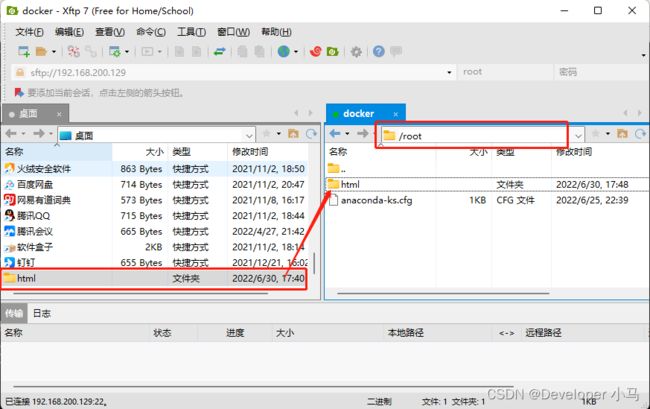
将它上传至我们的宿主机;
进入 nginx 容器;
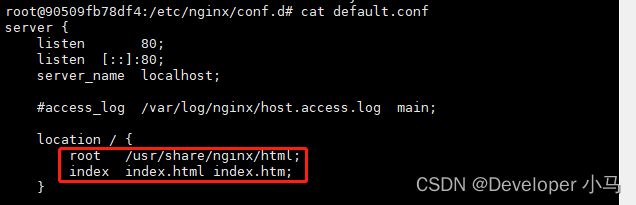
docker exec -it mynginx /bin/bash找到配置文件 default.conf,可以看到 nginx 的页面文件是保存于 /usr/share/nginx/html/ 中的;
所以我们将需要部署的页面文件移动到此目录;
docker cp html mynginx:/usr/share/nginx/此时再次在本地访问宿主机 IP,页面显示已由 nginx 欢迎页面变成了我们部署的页面;
Docker 下 nginx 部署完成!
四、Redis 部署
1. 拉取镜像
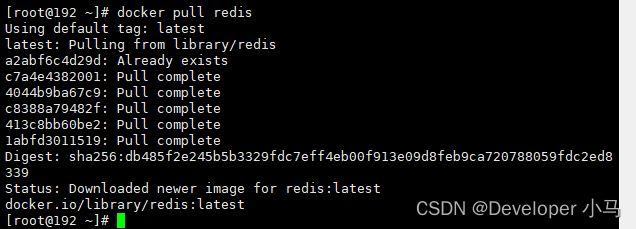
docker pull redis2. 创建容器
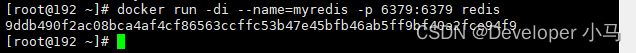
docker run -di --name=myredis -p 6379:6379 redis3. 测试
使用本地的 redis(文末附下载地址) 进行测试,如下图;
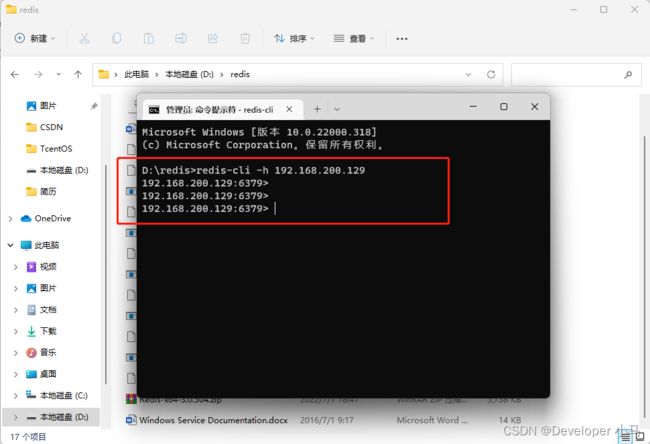
在 redis 目录下打开终端,redis-cli -h 宿主机IP 连接宿主机;
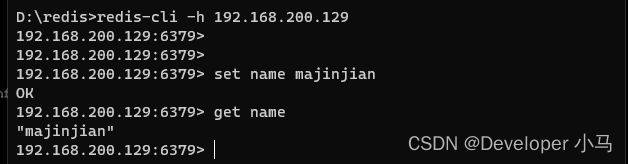
连接成功,占用 6379 端口且可正常运行;
Docker 下 redis 部署完成!
本文所需软件与素材包下载地址:
链接:Tomcat 测试 war 包 cluster_test.war
提取码:0214
链接:redis 官方下载地址