Layui之动态树
目录
1.分析
2.后台数据处理
3. 前台处理
1.分析
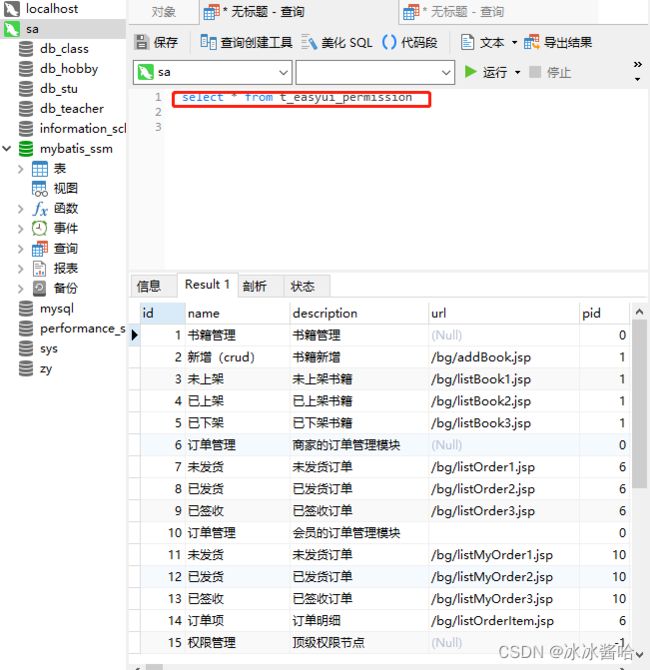
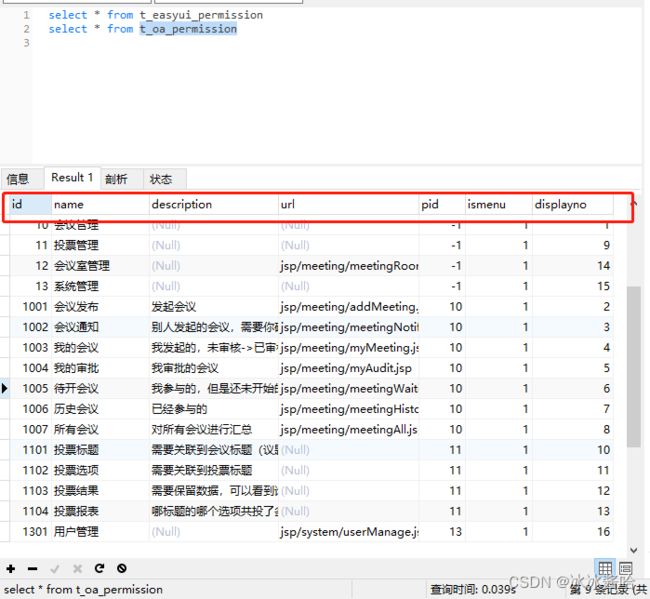
在数据库插入表
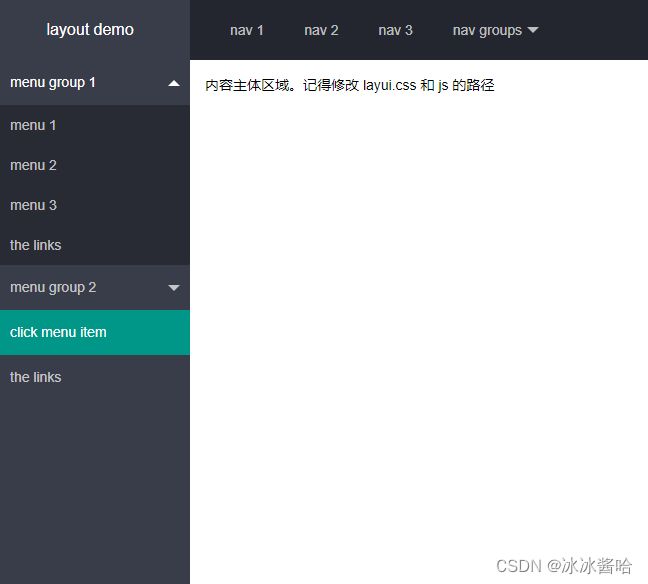
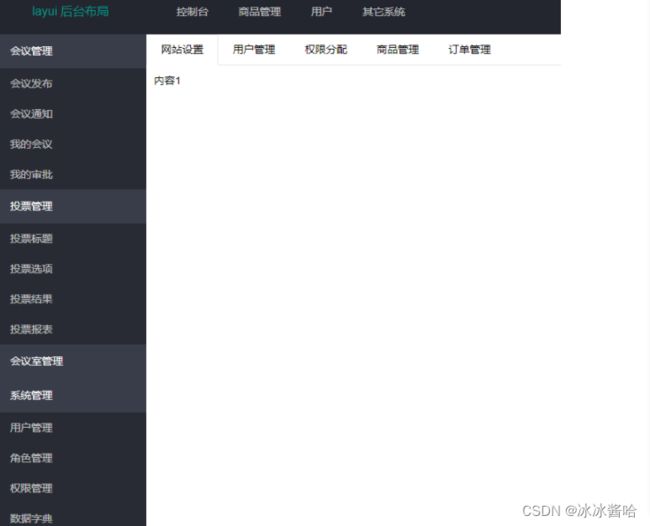
从网站c一个基础菜单的页面元素到我们的主界面,效果如下图:
2.后台数据处理
permissionDao:
package com.zking.dao;
import java.util.ArrayList;
import java.util.List;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao{
//查询t_oa_permission表中的数据
public List list(Permission permission, PageBean pageBean) throws Exception {
String sql = "select * from t_oa_permission";
return super.executeQuery(sql, Permission.class, pageBean);
}
public List> menus(Permission permission, PageBean pageBean) throws Exception {
List> trees = new ArrayList>();
//从数据库拿到的菜单数据,此时数据是平级的,不具备父子关系
List list = this.list(permission, pageBean);
for (Permission p : list) {
TreeVo vo = new TreeVo<>();
vo.setId(p.getId()+"");
vo.setText(p.getName());
vo.setParentId(p.getPid()+"");//节点的父id
trees.add(vo);
}
return BuildTree.buildList(trees, "-1");
}
}
permissionDaoTest:
package com.zking.dao;
import java.util.List;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.entity.Permission;
import com.zking.util.TreeVo;
public class PermissionDaoTest {
private PermissionDao menuDao = new PermissionDao();
@Before
public void setUp() throws Exception {
}
@After
public void tearDown() throws Exception {
}
@Test
public void testList(){
try {
List list = menuDao.list(null, null);
for (Permission permission : list) {
System.out.println(permission);
}
ObjectMapper om = new ObjectMapper();
System.out.println(om.writeValueAsString(list));
} catch (Exception e) {
e.printStackTrace();
}
}
@Test
public void testMenus(){
try {
List> list = menuDao.menus(null, null);
for (TreeVo permission : list) {
System.out.println(permission);
}
ObjectMapper om = new ObjectMapper();
System.out.println(om.writeValueAsString(list));
} catch (Exception e) {
e.printStackTrace();
}
}
}
实体类:必须和数据库保持一致
package com.zking.entity;
/**
* 数据库中的实体类
* @author Administrator
*
*/
public class Permission {
private long id;
private String name;//菜单名
private String description;//描述
private String url;//点击菜单的界面
private long pid;//父级菜单的id
private int ismenu;//菜单/按钮
private long displayno;//显示的顺序
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
public int getIsmenu() {
return ismenu;
}
public void setIsmenu(int ismenu) {
this.ismenu = ismenu;
}
public long getDisplayno() {
return displayno;
}
public void setDisplayno(long displayno) {
this.displayno = displayno;
}
public Permission() {
// TODO Auto-generated constructor stub
}
public Permission(long id, String name, String description, String url, long pid, int ismenu, long displayno) {
super();
this.id = id;
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
@Override
public String toString() {
return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid="
+ pid + ", ismenu=" + ismenu + ", displayno=" + displayno + "]";
}
}
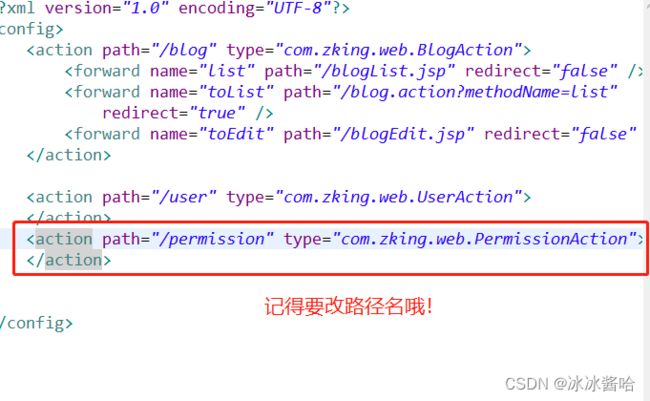
配置;
TreeVo:
package com.zking.util;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
public class TreeVo {
/**
* 节点ID
*/
private String id;
/**
* 显示节点文本
*/
private String text;
/**
* 节点状态,open closed
*/
private Map state;
/**
* 节点是否被选中 true false
*/
private boolean checked = false;
/**
* 节点属性
*/
private Map attributes;
/**
* 节点的子节点
*/
private List> children = new ArrayList>();
/**
* 父ID
*/
private String parentId;
/**
* 是否有父节点
*/
private boolean hasParent = false;
/**
* 是否有子节点
*/
private boolean hasChildren = false;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Map getState() {
return state;
}
public void setState(Map state) {
this.state = state;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public Map getAttributes() {
return attributes;
}
public void setAttributes(Map attributes) {
this.attributes = attributes;
}
public List> getChildren() {
return children;
}
public void setChildren(List> children) {
this.children = children;
}
public boolean isHasParent() {
return hasParent;
}
public void setHasParent(boolean isParent) {
this.hasParent = isParent;
}
public boolean isHasChildren() {
return hasChildren;
}
public void setChildren(boolean isChildren) {
this.hasChildren = isChildren;
}
public String getParentId() {
return parentId;
}
public void setParentId(String parentId) {
this.parentId = parentId;
}
public TreeVo(String id, String text, Map state, boolean checked, Map attributes,
List> children, boolean isParent, boolean isChildren, String parentID) {
super();
this.id = id;
this.text = text;
this.state = state;
this.checked = checked;
this.attributes = attributes;
this.children = children;
this.hasParent = isParent;
this.hasChildren = isChildren;
this.parentId = parentID;
}
public TreeVo() {
super();
}
} package com.zking.util;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class BuildTree {
/**
* 默认-1为顶级节点
* @param nodes
* @param
* @return
*/
public static TreeVo build(List> nodes) {
if (nodes == null) {
return null;
}
List> topNodes = new ArrayList>();
for (TreeVo children : nodes) {
String pid = children.getParentId();
if (pid == null || "-1".equals(pid)) {
topNodes.add(children);
continue;
}
for (TreeVo parent : nodes) {
String id = parent.getId();
if (id != null && id.equals(pid)) {
parent.getChildren().add(children);
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
TreeVo root = new TreeVo();
if (topNodes.size() == 1) {
root = topNodes.get(0);
} else {
root.setId("000");
root.setParentId("-1");
root.setHasParent(false);
root.setChildren(true);
root.setChecked(true);
root.setChildren(topNodes);
root.setText("顶级节点");
Map state = new HashMap<>(16);
state.put("opened", true);
root.setState(state);
}
return root;
}
/**
* 指定idparam为顶级节点
* @param nodes
* @param idParam
* @param
* @return
*/
public static List> buildList(List> nodes, String idParam) {
if (nodes == null) {
return null;
}
List> topNodes = new ArrayList>();
for (TreeVo children : nodes) {
String pid = children.getParentId();
if (pid == null || idParam.equals(pid)) {
topNodes.add(children);
continue;
}
for (TreeVo parent : nodes) {
String id = parent.getId();
if (id != null && id.equals(pid)) {
parent.getChildren().add(children);
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
return topNodes;
}
} web层:
package com.zking.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.PermissionDao;
import com.zking.entity.Permission;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
import com.zking.util.TreeVo;
public class PermissionAction extends ActionSupport implements ModelDriver{
private Permission permission = new Permission();
private PermissionDao permissionDao = new PermissionDao();
@Override
public Permission getModel() {
// TODO Auto-generated method stub
return null;
}
@Override
public String execute(HttpServletRequest req, HttpServletResponse resp) {
try {
List> menus = permissionDao.menus(null, null);
//向前端响应树形
ResponseUtil.write(resp, menus);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
3. 前台处理
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="commom/header.jsp" %>
Insert title here
效果: