echarts 柱形图
echarts 柱形图
官网:Documentation - Apache ECharts
******************
配置属性
基本属性
id:组件id,默认不指定
name:系列名称
type:series图表类型,常用值:bar(柱形图)、line(折线图)、pie(饼图)、scatter(散点图)
colorBy: series(同一系列颜色相同)、data(同一维度颜色相同)
legendHoverLink:鼠标滑过时legend(图标)是否高亮,默认true
coordinateSystem:series使用的坐标系,可选值(cartesian2d,直角坐标系,默认)、polar(极坐标系)
xAxisIndex:x轴的index,单个图表实例中有多个x轴时使用
yAxisIndex:y轴的index,单个图表实例中有多个y轴时使用
polarIndex:极坐标轴index,单个图表实例中有多个polar时使用
roundCap:是否在环柱形两侧使用圆弧效果,仅对极坐标系有效,默认false
selectedMode:是否支持多个选中,可选值:true、false(默认)、single、multiple
stack:数据堆叠,stack相同的数据在水平或者垂直坐标上
sampling:柱状图在数据量远大于像素点时候的降采样策略,默认全部绘制,可选值:
lttb:采用Largest-Triangle-Three-Bucket算法,最大程度保证采样后线条的趋势,形状和极值
average:取过滤点的平均值
max:取过滤点的最大值
min:取过滤点的最小值
sum:取过滤点的和
cursor:鼠标悬浮时的鼠标样式
barWidth:柱条宽度,默认自适应,如:5、10%
barMinWidth:柱条最小宽度,直角坐标系中默认为1,其余为null
barMaxWidth:柱条最大宽度,优先级较barWidth高
barMinHeight:柱条最小高度
barMinAngle:柱条最小角度,极坐标系中有效
barGap:不同series的柱条距离,如:30%
barCategoryGap:同一series的柱间距离
large:是否开启大数据量优化,默认false
largeThreshold:绘制优化的阈值,默认400
progressive:渐进式渲染时每一帧绘制图形数量,默认5000,0:不启用渐进式渲染
progressiveThreshold:启用渐进式渲染的图形数量阈值,默认3000
progressiveChunkMode:分片方式,可选值:sequential(数据顺序分片)、mod(取模分片)
dimensions:数据维度
encode:数据映射规则
seriesLayoutBy:数据映射方式,可选值:column(默认)、row
datasetIndex:数据集索引
dataGroupId:数据组id
data:series中使用的数据,一般在数据集(dataset)中设置数据,实现数据与配置分离
clip:是否裁剪超出坐标系部分的图形
zlevel:柱状图所有图形的zlevel值,用于canvas分层,数值大的在上面
z:柱状图组件的所有图形的z值,数值大的在上面,优先级比zlevel低
silent:图形是否不响应和触发鼠标事件,默认false(响应并且触发鼠标事件)
动画属性
animation:是否开启动画,默认true
animationThreshold:动画阈值,动画数量大于该值会关闭动画,默认2000
animationDuration:动画持续时间,默认1000ms
animationEasing:动画缓动效果,如:cubicOut
animationDelay:动画初始延时时间
animationDurationUpdate:动画更新时长
animationEasingUpdate:动画更新缓动时长
animationDelayUpdate:动画延时更新时长
# universalTransition:全局过渡动画配置
universalTransition.enabled:是否开启全局延时动画
universalTransition.seriesKey:如何关联需要动画的系列,默认取系列的id
universalTransition.divideShape:对多或者多对一的动画中,当前系列的图形如何分裂成多个图形,可选值:
split:通过一定的算法将分割图形成为多个(柱状图默认)
clone:从当前图形克隆得到多个(散点图默认)
universalTransition.delay:一对多或者多对一的动画中每个图形的动画延时
背景色属性:backgroundStyle
showBackground:是否显示背景色,默认false
# backgroundStyle:柱条背景设置,showBackground设置为true时生效
backgroundStyle.color:背景色,如:rgb(255,255,255),rgba(255,255,255,1),#fff
backgroundStyle.borderColor:边框颜色
backgroundStyle.borderWidth:边框宽度,默认无边框
backgroundStyle.borderType:边框线型,可选值:solid(实线,默认)、dashed、dotted
backgroundStyle.borderRadius:圆角半径,单位px,如:5(都为5)、[5, 5, 0, 0](顺时针左上,右上,右下,左下)
backgroundStyle.shadowBlur:阴影模糊大小
backgroundStyle.shadowColor:阴影颜色
backgroundStyle.shadowOffsetX:阴影水平偏移距离
backgroundStyle.shadowOffsetY:阴影垂直偏移距离
backgroundStyle.opacity:阴影透明度,支持从0到1的数字
文本标签属性:label
label.show:是否显示标签,默认false
label.distance:距离图形元素的距离
label.rotate:标签旋转,从-90度到90度,正值是逆时针
label.offset:是否对文字进行偏移,默认不偏移,如:[30, 40]表示文字在横向上偏移30,纵向上偏移40
label.formatter:标签内容格式器,支持字符串模板和回调函数两种形式
模板字符串:formatter: '{b}: {@score}'
{a}:系列名
{b}:数据名
{c}:数据值
{@×××}:维度名对应的数据,如{@product}:表示维度名为product的值
{@[n]}:维度n对应的数据,如{@[2]}:表示维度2对应的数据,维度从0开始计数
回调函数:(params: Object|Array) => string
label.color:标签颜色,如:"#fff"
label.fontStyle:字体风格,可选值:normal、italic、oblique
label.fontWeight:字体粗细,可选值:normal、bold、bolder、lighter、100|200|300|400...
label.fontFamily:字体设置,可选值:sans-serif、serif、monospace、Arial、Courier New、Microsoft YaHei等
label.fontSize:字体大小,如:12
label.align:水平对齐方式,可选值:left、center、right
label.verticalAlign:垂直对齐方式,可选值:top、middle、bottom
label.width:文本宽度
label.height:文本高度
label.lineHight:行高
label.backgroundColor:标签背景色,如:'#123234', 'red', 'rgba(0,23,11,0.3)'
label.borderColor:边框颜色
label.borderWidth:边框宽度
label.borderType:边框类型,可选值:solid、dashed、dotted、5、[5, 10]
label.borderDashOffset:虚线偏移量
label.shadowColor:阴影颜色
label.shadowBlur:阴影长度
label.shadowOffsetX:阴影水平偏移
label.shadowOffsetY:阴影垂直偏移
label.textBorderColor:文本边框颜色
label.textBorderWidth:文本边框宽度
label.textBorderType:文本边框类型,可选值:solid、dashed、dotted、5、[5,10]等
label.textBorderDashOffset:文字虚线偏移量
label.textShadowColor:文字阴影颜色
label.textShadowBlur:文字阴影大小
label.textShadowOffsetX:阴影水平偏移
label.textShadowOffsetY:阴影垂直偏移
label.overflow:文本超出长度后,是否截断或者换行
none:不截断或者换行,默认
truncate:截断
break:单词间换行
breanAll:除单词间换行,单词内也换行
label.ellipsis:文本超出长度,截断(truncate)后显示的文本,如:...
label.lineOverflow:文本超过高度是否截断,配置label.height生效
none:不截断
truncate:截断
label.rich:自定义富文本样式
label.position:文本标签位置,如:top、left、right、bottom、[10,10]、[10%,10%]等
文本标签视觉引导线:labelLine
labelLine.show:是否显示视觉引导线
labelLine.lineStyle.color:颜色,如:rgb(255,255,255),rgba(255,255,255,1),#fff
labelLine.lineStyle.width:宽度
labelLine.lineStyle.type:线型,如:solid、dashed、dotted、[5,10]等
labelLine.lineStyle.dashOffset:虚线偏移量
labelLine.lineStyle.cap:线段末端绘制方式,可选值:butt(方形,默认)、round、square(矩形)
labelLine.lineStyle.join:连接属性,可选值:bevel(三角形,默认)、round、miter(菱形)
labelLine.lineStyle.miterLimit:菱形斜接面比例,默认为10,负数、0、Infinity、NaN均会被忽略
labelLine.lineStyle.shadowBlur:阴影模糊大小
labelLine.lineStyle.shadowColor:阴影颜色
labelLine.lineStyle.shadowOffsetX:阴影水平偏移
labelLine.lineStyle.shadowOffsetY:阴影垂直偏移
labelLine.lineStyle.opacity:透明度,从0到1的数字(0不显示)
标签布局样式:labelLayout
labelLayout.hideOverlap:是否隐藏重叠的标签
labelLayout.moveOverlap:在标签重叠的时候是否挪动标签位置以防止重叠
labelLayout.x:标签的水平位置,如:2(像素值)、20%
labelLayout.y:标签的垂直位置,如:2(像素值)、20%
labelLayout.dx:标签在 x 方向上的像素偏移,可以和x一起使用
labelLayout.dy:标签在 y 方向上的像素偏移,可以和y一起使用
labelLayout.rotate:标签旋转角度
labelLayout.width:标签宽度
labelLayout.height:标签高度
labelLayout.align:标签水平对其方式,可选值:left、center、right
labelLayout.verticalAlign:标签垂直对齐方式,可选值:top、middle、bottom
labelLayout.fontSize:标签字体大小
labelLayout.draggable:标签是否可以拖拽
labelLayout.labelLinePoints:标签引导线三个点的位置,格式为:[[x, y], [x, y], [x, y]]
图形样式:itemStyle
itemStyle.color:柱条颜色,默认为series.color,可设置:rgb(255,255,255),rgba(255,255,255,1),#fff
itemStyle.borderColor:柱条边框颜色
itemStyle.borderWidth:柱条边框宽度,默认无宽度
itemStyle.borderType:柱条边框线型,可选值:solid(默认)、dashed、dotted
itemStyle.borderRadius:圆角半径,默认为0,可设置:5、[5,5,5,5](左上、右上、右下、左下)
itemStyle.shadowBlur:阴影模糊大小
itemStyle.shadowColor:阴影颜色
itemStyle.shadowOffsetX:阴影水平偏移
itemStyle.shadowOffsetY:阴影垂直偏移
itemStyle.opacity:柱条透明度,默认为1,0表示不显示
itemStyle.decal:图形贴花图案,在aria.enabled、aria.decal.show都是true时生效
如果为none表示不使用贴花图案
itemStyle.decal.symbol:贴花图案,如:rect、circle、image://url、path://等
itemStyle.decal.symbolSize:图案占比大小,从0到1
itemStyle.decal.symbolKeepAspect:是否保持图案长宽比,默认为true
itemStyle.decal.color:贴花图案颜色
itemStyle.decal.backgroundColor:贴花图案背景色
itemStyle.decal.dashArrayX:贴花图案横向模式
itemStyle.decal.dashArrayY:贴花图案纵向模式
itemStyle.decal.rotation:图案旋转角度(弧度值),从-Math.PI到Math.PI
itemStyle.decal.maxTileWidth:生成的图案在未重复之前的宽度上限,通常不需要设置
itemStyle.decal.maxTileHeight:生成的图案在未重复之前的高度上限,通常不需要设置
高亮样式:emphasis
emphasis.focus:高亮图形时,是否淡出其它数据的图形聚焦效果,可选值:
none:不淡出其它图形,默认
self:只聚焦(不淡出)当前高亮的数据的图形
series:聚焦当前高亮的数据所在的系列的所有图形
emphasis.blurScope:配置淡出范围,可选值:
coordinateSystem:淡出范围为坐标系,默认
series:淡出范围为系列
global:淡出范围为全局
emphasis.label:文本标签高亮配置,属性同label
emphasis.labelLine:文本标签线高亮配置,属性同labelLine
emphasis.itemStyle:图形样式高亮配置,属性同itemStyle
淡出样式:blur,开启emphasis.focus是生效
blur.label:标签淡出样式,属性同label
blur.labelLine:标签引导线淡出样式,属性同labelLine
blur.itemStyle:图形淡出样式,属性同itemSTyle
数据选中样式:select
select.label:标签选中样式,属性同line
select.labelLine:标签引导线选中样式,属性同labelLine
select.itemStyle:图形选中样式,属性同itemStyle
系列提示框:tooltip,仅在tooltip.trigger为item时有效
tooltip.position:提示框位置,如:[10, 10](左侧10px、上侧10px)、[10%,10%]
tooltip.formatter:提示框内容格式化器
tooltip.backgroundColor:提示框背景色
tooltip.borderColor:提示框边框颜色
tooltip.borderWidth:提示框边框宽度
tooltip.padding:提示框内边距
padding: 5 // 设置内边距为 5
padding: [5, 10] // 设置上下的内边距为 5,左右的内边距为 10
padding: [ // 分别设置四个方向的内边距
5, // 上
10, // 右
5, // 下
10, // 左
]
tooltip.textStyle:提示框文本样式
tooltip.textStyle.color:文字颜色
tooltip.textStyle.fontStyle:字体设置,可选值:normal、italic、oblique
tooltip.textStyle.fontWeight:字体粗细,可选值:normal、bold、bolder、lighter、100|200| 300|400...
tooltip.textStyle.fontFamily:字体,可选值:serif、sans-serif、monospace、Arial、Courier New、NewMicrosoft YaHei等
tooltip.textStyle.fontSize:字体大小
tooltip.textStyle.lineHeight:行高
tooltip.textStyle.width:文本宽度
tooltip.textStyle.height:文本高度
tooltip.textStyle.textBorderColor:边框颜色
tooltip.textStyle.textBorderWidth:边框宽度
tooltip.textStyle.textBorderType:边框线性,可选值:solid、dashed、dotted、[5,10]
tooltip.textStyle.textBorderDashOffset:虚线偏移量
tooltip.textStyle.textShadowColor:字体阴影颜色
tooltip.textStyle.textShadowBlur:字体阴影长度
tooltip.textStyle.textShadowOffsetX:字体水平偏移
tooltip.textStyle.textShadowOffsetY:字体垂直偏移
tooltip.textStyle.overflow:文本超出宽度是否阶段或者换行,可选值:
none:不截断或者换行
truncate:截断
break:单词间换行
breakAll:单词间、单词内换行
tooltip.textStyle.ellipsis:overflow为truncate时,文末显示文本
tooltip.textStyle.lineOverflow:文本超过高度后是否截断,可选值:none、truncate
tooltip.extraCssText:额外附加到浮层的css样式,如:box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
******************
示例
**************
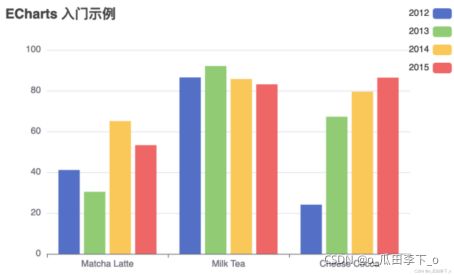
数据集默认映射
如果有类目轴(category),则将第一列(行)映射到这个轴上,后续每一列(行)对应一个系列。
如果没有类目轴,假如坐标系有两个轴(X、Y轴),则每两列对应一个系列,这两列分别映射到这两个轴上
index.html
Title
**************
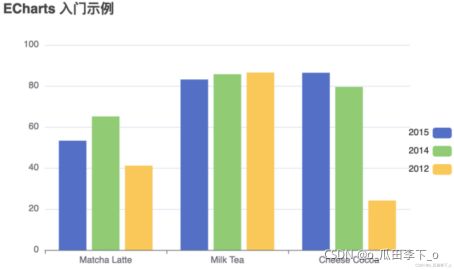
自定义映射规则
index.html
Title
**************
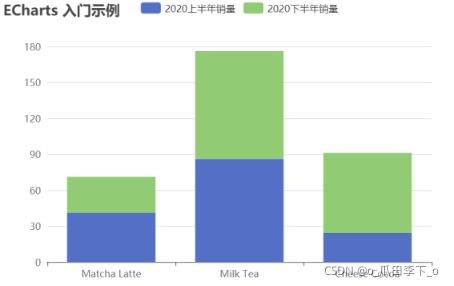
堆叠柱状图
index.html
Title