jQuery自定义动画animate
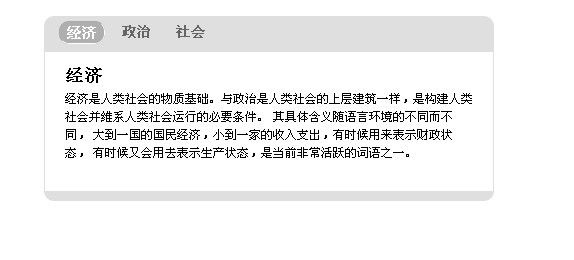
实现效果如下图:

<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" />
< title > 新闻 - </ title >
< style type ="text/css" >
body { font-size : 12px ; font-family : Verdana, Arial, Helvetica, sans-serif ; line-height : 1.5 ; padding : 10px ; }
#wrapper
{
width : 450px ;
margin : 0 auto ;
}
a { text-decoration : none ; }
h1,h2,h3,h4,h5,from,ul,p { margin : 0 ; padding : 0 ; }
ul { list-style : none ; }
/* ------------news-------------- */
#news ul
{
font-size : 14px ;
font-weight : bold ;
height : 26px ;
padding : 5px ;
display : block ;
background : #DFDFDF ;
-moz-border-radius-topleft : 10px ; /* Firefox特有扩展样式 */
-moz-border-radius-topright : 10px ;
-webkit-border-top-left-radius : 10px ; /* Webkit浏览器特有扩展样式 */
-webkit-border-top-right-radius : 10px ;
/* 兼容ie
border-radius:10px;
position:relative;
z-index:2;
behavior:url(ie-css3.htc);
*/
}
#news ul li
{
float : left ;
margin-left : 10px ;
display : inline ; /* 防止ie6的双倍边距bug */
zoom : 1 ;
}
#news ul li a
{
display : block ;
outline : 0 ; /* (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用 */
padding : 0px 7px ;
color : #666666 ;
}
#news ul li a:hover
{
color : #000 ;
background : #D1D1D1 ;
border : 1px solid #D1D1D1 ;
-moz-border-radius : 10px ;
-webkit-border-radius : 10px ;
}
#news ul li a.selected
{
background : #AFAFAF ;
-moz-border-radius : 10px ;
-webkit-border-radius : 10px ;
border : 1px inset #fff ;
color : #fff ;
}
#news .panels
{
border : 1px solid #DFDFDF ;
border-top : 0px ;
border-bottom : 10px solid #DFDFDF ;
-moz-border-radius-bottomleft : 10px ;
-moz-border-radius-bottomright : 10px ;
-webkit-border-bottom-left-radius : 10px ;
-webkit-border-bottom-right-radius : 10px ;
overflow : hidden ;
}
#news .panels .panel
{
padding : 10px 20px ;
}
/* ----------end news-------------- */
</ style >
< script src ="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js" type ="text/javascript" ></ script >
< script type ="text/javascript" >
$(document).ready( function (){
$( ' .newsHeader ' ).each( function (){
var $links = $( this ).find( ' a ' );
// hash 属性是一个可读可写的字符串,该字符串是 URL 的锚部分(从 # 号开始的部分)
panelIds = $links.map( function (){ return this .hash;}).get().join( ' , ' );
$panels = $(panelIds); // #networks,#about,#contact
$panelWrapper = $panels.filter( ' :first ' ).parent(); // #panels
delay = 500 ; // 动画时长
heightOffset = 40 ; // panels的原有高度+heightOffset
$panels.hide();
$links.click( function (){
var link = this ;
$link = $( this );
if ($link.is( ' .selected ' )){
return false ;
}
$links.removeClass( ' selected ' );
$link.addClass( ' selected ' );
document.title = ' 新闻 - ' + $link.text();
if ($.support.opacity){ // support用于检查浏览器对各项特性的支持
$panels.stop().animate({opacity: 0 },delay); // stop()停止所有指定元素上正在运行的动画
}
$panelWrapper.stop().animate({height: 0 },delay, function (){
var heig = $panels.hide().filter(link.hash).css( ' opacity ' , 1 ).show().height() + heightOffset;
$panelWrapper.animate({height:heig},delay);
});
});
$links.filter(window.location.hash ? ' [hash= ' + window.location.hash + ' ] ' : ' :first ' ).click(); // 刚打开网页时显示的默认情况
});
});
</ script >
</ head >
< body >
< div id ="wrapper" >
< div id ="news" >
< ul class ="newsHeader" >
< li >< a href ="#economic" > 经济 </ a ></ li >
< li >< a href ="#political" > 政治 </ a ></ li >
< li >< a href ="#community" > 社会 </ a ></ li >
</ ul >
< div class ="panels" >
< div id ="economic" class ="panel" >
< h2 > 经济 </ h2 >
< p >
经济是人类社会的物质基础。与政治是人类社会的上层建筑一样,是构建人类社会并维系人类社会运行的必要条件。
其具体含义随语言环境的不同而不同, 大到一国的国民经济,小到一家的收入支出,有时候用来表示财政状态,
有时候又会用去表示生产状态,是当前非常活跃的词语之一。
</ p >
</ div >
< div id ="political" class ="panel" >
< h2 > 政治 </ h2 >
< p >
上层建筑领域中各种权力主体维护自身利益的特定行为以及由此结成的特定关系。是人类历史发展到一定时期产生的一种重要社会现象。
政治对社会生活各个方面都有重大影响和作用。这一社会现象很复杂,各时代的政治学家都从不同角度和
不同侧重点对它作过各种论述,但至今还没有公认的确切定义。政治随着社会从低级到高级的进程而发展,
社会成员参与政治生活的深度和广度也随之向前发展。政治体制指政治制度的具体表现和实施形式,
是管理国家政治事务的规范体系,具体指与国家根本制度相适应的领导制度,组织制度,工作制度等具体制度。
</ p >
</ div >
< div id ="community" class ="panel" >
< h2 > 社会 </ h2 >
< p > 社会,汉字本意是指特定土地上人的集合。社会在现代意义上是指为了共同利益、价值观和目标的人的联盟。
社会是共同生活的人们通过各种各样社会关系联合起来的集合,其中形成社会最主要的社会关系包括家庭关系、
共同文化以及传统习俗。微观上,社会强调同伴的意味,并且延伸到为了共同利益而形成的自愿联盟。
宏观上,社会就是由长期合作的社会成员通过发展组织关系形成的团体,并形成了机构、国家等组织形式。
</ p >
</ div >
</ div >
</ div >
</ div >
</ body >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" />
< title > 新闻 - </ title >
< style type ="text/css" >
body { font-size : 12px ; font-family : Verdana, Arial, Helvetica, sans-serif ; line-height : 1.5 ; padding : 10px ; }
#wrapper
{
width : 450px ;
margin : 0 auto ;
}
a { text-decoration : none ; }
h1,h2,h3,h4,h5,from,ul,p { margin : 0 ; padding : 0 ; }
ul { list-style : none ; }
/* ------------news-------------- */
#news ul
{
font-size : 14px ;
font-weight : bold ;
height : 26px ;
padding : 5px ;
display : block ;
background : #DFDFDF ;
-moz-border-radius-topleft : 10px ; /* Firefox特有扩展样式 */
-moz-border-radius-topright : 10px ;
-webkit-border-top-left-radius : 10px ; /* Webkit浏览器特有扩展样式 */
-webkit-border-top-right-radius : 10px ;
/* 兼容ie
border-radius:10px;
position:relative;
z-index:2;
behavior:url(ie-css3.htc);
*/
}
#news ul li
{
float : left ;
margin-left : 10px ;
display : inline ; /* 防止ie6的双倍边距bug */
zoom : 1 ;
}
#news ul li a
{
display : block ;
outline : 0 ; /* (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用 */
padding : 0px 7px ;
color : #666666 ;
}
#news ul li a:hover
{
color : #000 ;
background : #D1D1D1 ;
border : 1px solid #D1D1D1 ;
-moz-border-radius : 10px ;
-webkit-border-radius : 10px ;
}
#news ul li a.selected
{
background : #AFAFAF ;
-moz-border-radius : 10px ;
-webkit-border-radius : 10px ;
border : 1px inset #fff ;
color : #fff ;
}
#news .panels
{
border : 1px solid #DFDFDF ;
border-top : 0px ;
border-bottom : 10px solid #DFDFDF ;
-moz-border-radius-bottomleft : 10px ;
-moz-border-radius-bottomright : 10px ;
-webkit-border-bottom-left-radius : 10px ;
-webkit-border-bottom-right-radius : 10px ;
overflow : hidden ;
}
#news .panels .panel
{
padding : 10px 20px ;
}
/* ----------end news-------------- */
</ style >
< script src ="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js" type ="text/javascript" ></ script >
< script type ="text/javascript" >
$(document).ready( function (){
$( ' .newsHeader ' ).each( function (){
var $links = $( this ).find( ' a ' );
// hash 属性是一个可读可写的字符串,该字符串是 URL 的锚部分(从 # 号开始的部分)
panelIds = $links.map( function (){ return this .hash;}).get().join( ' , ' );
$panels = $(panelIds); // #networks,#about,#contact
$panelWrapper = $panels.filter( ' :first ' ).parent(); // #panels
delay = 500 ; // 动画时长
heightOffset = 40 ; // panels的原有高度+heightOffset
$panels.hide();
$links.click( function (){
var link = this ;
$link = $( this );
if ($link.is( ' .selected ' )){
return false ;
}
$links.removeClass( ' selected ' );
$link.addClass( ' selected ' );
document.title = ' 新闻 - ' + $link.text();
if ($.support.opacity){ // support用于检查浏览器对各项特性的支持
$panels.stop().animate({opacity: 0 },delay); // stop()停止所有指定元素上正在运行的动画
}
$panelWrapper.stop().animate({height: 0 },delay, function (){
var heig = $panels.hide().filter(link.hash).css( ' opacity ' , 1 ).show().height() + heightOffset;
$panelWrapper.animate({height:heig},delay);
});
});
$links.filter(window.location.hash ? ' [hash= ' + window.location.hash + ' ] ' : ' :first ' ).click(); // 刚打开网页时显示的默认情况
});
});
</ script >
</ head >
< body >
< div id ="wrapper" >
< div id ="news" >
< ul class ="newsHeader" >
< li >< a href ="#economic" > 经济 </ a ></ li >
< li >< a href ="#political" > 政治 </ a ></ li >
< li >< a href ="#community" > 社会 </ a ></ li >
</ ul >
< div class ="panels" >
< div id ="economic" class ="panel" >
< h2 > 经济 </ h2 >
< p >
经济是人类社会的物质基础。与政治是人类社会的上层建筑一样,是构建人类社会并维系人类社会运行的必要条件。
其具体含义随语言环境的不同而不同, 大到一国的国民经济,小到一家的收入支出,有时候用来表示财政状态,
有时候又会用去表示生产状态,是当前非常活跃的词语之一。
</ p >
</ div >
< div id ="political" class ="panel" >
< h2 > 政治 </ h2 >
< p >
上层建筑领域中各种权力主体维护自身利益的特定行为以及由此结成的特定关系。是人类历史发展到一定时期产生的一种重要社会现象。
政治对社会生活各个方面都有重大影响和作用。这一社会现象很复杂,各时代的政治学家都从不同角度和
不同侧重点对它作过各种论述,但至今还没有公认的确切定义。政治随着社会从低级到高级的进程而发展,
社会成员参与政治生活的深度和广度也随之向前发展。政治体制指政治制度的具体表现和实施形式,
是管理国家政治事务的规范体系,具体指与国家根本制度相适应的领导制度,组织制度,工作制度等具体制度。
</ p >
</ div >
< div id ="community" class ="panel" >
< h2 > 社会 </ h2 >
< p > 社会,汉字本意是指特定土地上人的集合。社会在现代意义上是指为了共同利益、价值观和目标的人的联盟。
社会是共同生活的人们通过各种各样社会关系联合起来的集合,其中形成社会最主要的社会关系包括家庭关系、
共同文化以及传统习俗。微观上,社会强调同伴的意味,并且延伸到为了共同利益而形成的自愿联盟。
宏观上,社会就是由长期合作的社会成员通过发展组织关系形成的团体,并形成了机构、国家等组织形式。
</ p >
</ div >
</ div >
</ div >
</ div >
</ body >
</html>