2021年最全教程!微信小程序开发详解
一、前期准备工作
1、注册微信小程序开发者账号
在官网注册页选择小程序注册即可,账号分为个人版和企业版:
个人版相对于企业版注册流程更为简单和宽松。
企业版注册需要支付认证费用,一般为300元,个人版不需要,企业版经过微信官方认证,更具有信誉度。
个人版更多只是一个展示的平台,企业版可以作为一个完整的平台,个人版不可以做商业性质的小程序,但是企业版可以,个人版不可以开通微信支付。
附近的小程序不显示个人版,只能通过搜索,扫码方式找到。
个人版不支持快速获取微信用户的手机号。
强烈推荐有一定基础的同学去微信开发平台官方网站
https://developers.weixin.qq.com/community/homepage

2、下载微信开发者工具
微信平台官网提供的开发工具,选择适合自己系统的版本下载最新版即可。开发小程序优先选择,喜欢用其他软件如vscode,webstorm也可以(仅适合代码生成后编写代码),打包上传等仍需要开发者工具。
在详细介绍小程序历史和技术细节前,请先跟随我们的步骤完成开发Hello World例子。
具体步骤:
第一步,请前往**https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html**
微信开发者工具下载页面根据自己的操作系统下载对应的安装包进行安装。第二步,打开微信开发者工具,选择新建小程序项目,我们先不需理解AppID的概念,新建项目时选择无AppID,并取消勾选“建立普通快速启动模板”的选项。
最后一步,我们来添加必要的代码。
在根目录下创建app.json,其内容如下。
在根目录下新建pages目录,然后在pages目录下新建index目录,接着在index目录下创建两个文件index.wxml和index.js。index.wxml的内容如下所示。 Hello World
index.js的内容如下所示。Page({})
通过编写以上短短的几行代码,微信开发者工具的模拟器界面上显示出Hello World。
二、小程序开发
新建一个初始小程序项目

根据项目需求建立即可,appId在官网设置里可以看到或者使用测试号进行开发(后续有了小程序账号修改对应appId即可),点击新建即可创建一个新的小程序模板。
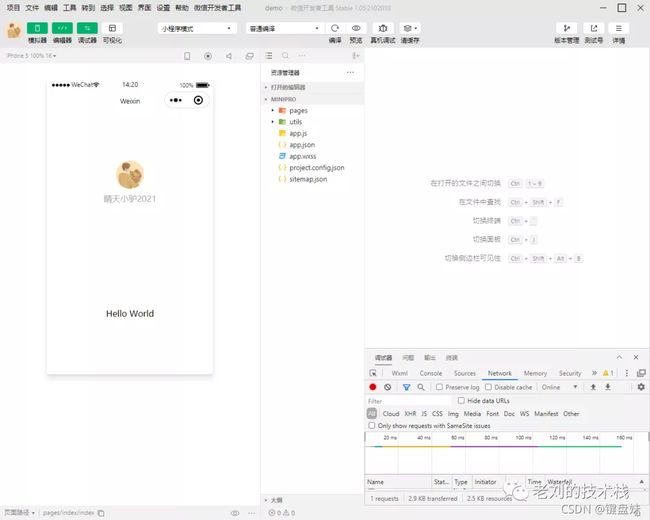
下图为微信开发工具页面,默认左边为开发页面展示,右边上方为代码编辑区,下方为控制台,可用来调试和查看开发过程中所需信息(开发者工具也可以用来访问微信公众号页面网页,用来查看http请求或者报错信息,前提是必须拥有开发者权限)。

开发工具常用功能介绍
编译:点击编译即可进行编译,默认每次修改保存后都会实时编译。可以修改每次编译条件:
真机调试:生成一个二维码,微信扫码即可真机调试(必须处在一个网络下);
版本管理:git可视化工具;
上传:如果appid为正式id,则会有上传按钮,将小程序上传到微信服务器(仅上传编译后项目,不是源代码,源代码仍需要单独保存管理)
上传后在微信小程序官网控制版本,具体流程为:
开发工具上传>官网版本管理体验版自动更新>提交体验版本审核>等待审核通过>提交审核通过版本;
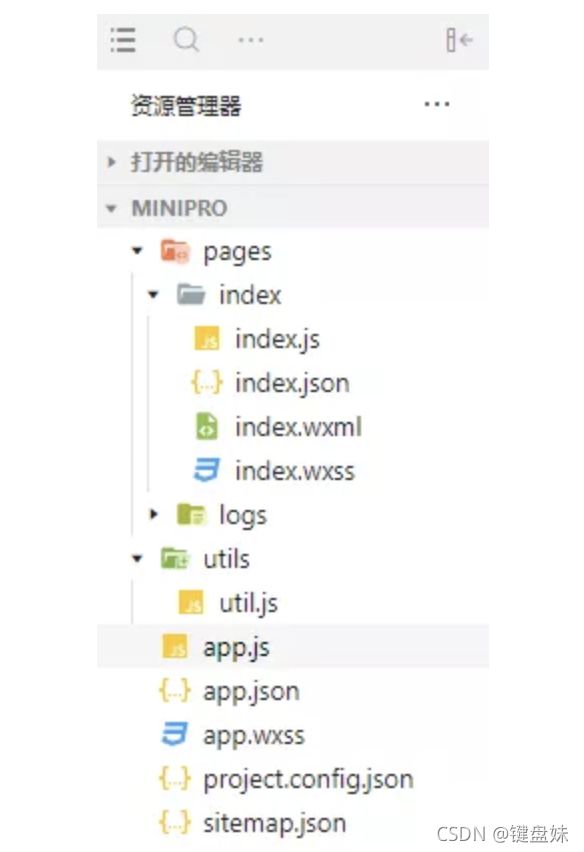
小程序目录结构

默认目录结构如上图,分为主体部分和各个页面:
主体部分:
app.js: 小程序初始化js;
app.json: 小程序配置文件,如:导航,窗口,各页面引入;
app.wxss: 小程序公共样式;
各个页面:
Pages:各个子页面以js+json+wxml+wxss组成,方便管理,右边可快捷生成page;
小程序遵循MVC结构(Model View Controller),js为页面逻辑(C&M),wxss为页面样式,修饰wxml的DOM元素,wxml为页面机构(V),json为页面配置(具体API可见微信官方文档,可以修改此页面标题等,也充当了部分M);
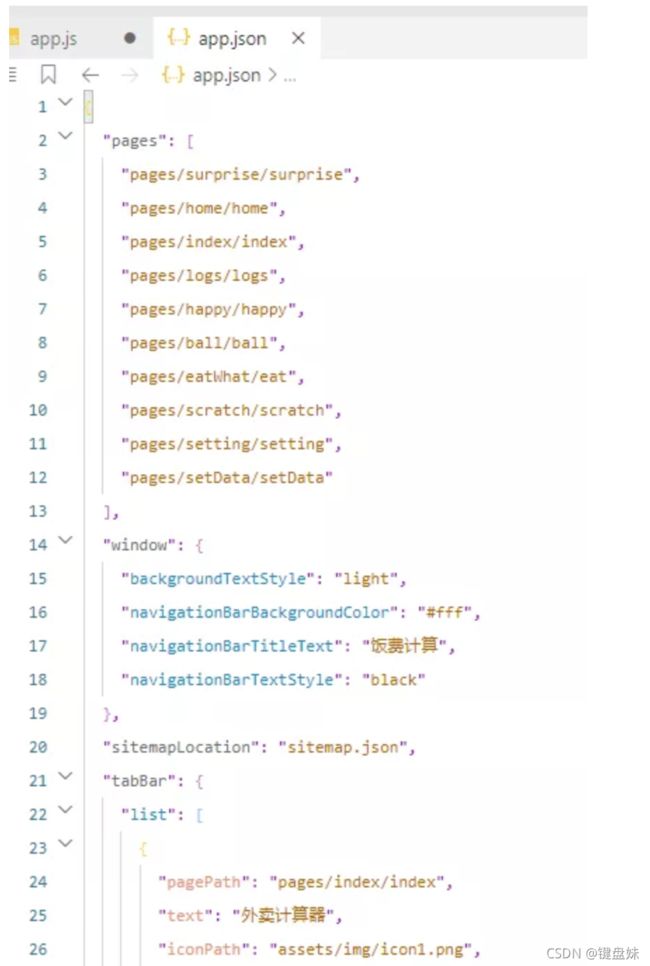
App.JSON介绍
App.json为小程序较为重要的配置文件,也从充当了类似其他框架中的路由功能。
部分字段如图所示,这里只介绍最基础常用的配置字段:
Pages:每一个子页面都需要写到这个数组里,其实就是路由引入;
Window:系统配置,包括标题,标题颜色,标题背景等(如果不设置分页面配置则默认全覆盖);
Tabbar:官方提供的导航功能,可以设置导航栏,list为导航数组,存放导航项、color为字体颜色、selectedcolor为选中颜色、backgroundcolor为背景颜色;
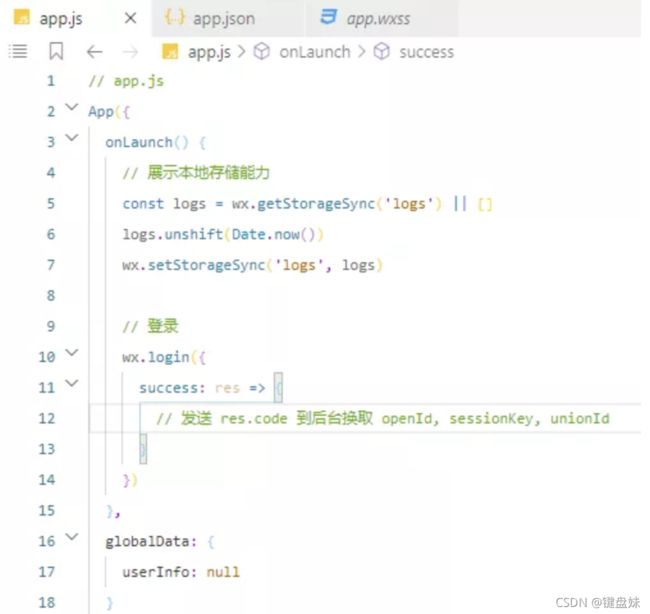
App.js介绍

此图为简单的微信登录获取openid的例子,获取到对应id自行与用户绑定;
也可自定义全局函数。
globaldata为全局变量
如果要使用请在对应page.js引入:const app = getApp();
WXML,WXSS,JS
WXML等同于html,需要注意的是元素名全部为微信新定义的,需要注意的是不存在传统的div、span、p等元素,取而代之的是view,text等,部分元素与html名字相同,但是用法不同,需要自行前往官网文档查看;
WXSS等同于CSS,具体无太大变化,仅需注意目前不支持less或者sass,如果坚持使用less和sass需要使用vscode下载插件进行开发,后续转为wxss即可;
JS类似VUE的结构
上方可以引入其他文件,Page({})为实例对象,data为页面需要的数据(双向绑定),下方为函数,需要注意每一个函数之间需要用,隔开。Page.js具体语法和原生js并无太大区别,仅需注意部分API如缓存,页面跳转等微信API即可(官网查看),值得一提的是,如果你想要使用TypeScript开发,请在项目初始化时开发语言处选择TS,则项目会构建为TS模板(默认为JS);
小程序拥有自己的生命周期如下图所示:
可以根据该图示选择自己需要的生命周期钩子函数即可;
三、常见问题和解决方法
1、在当前页面如何修改其他页面数据?
var page=getCurrentPages();
page[0].data.btn=true;
该函数返回一个当前页面栈,从中找到对应页面即可;
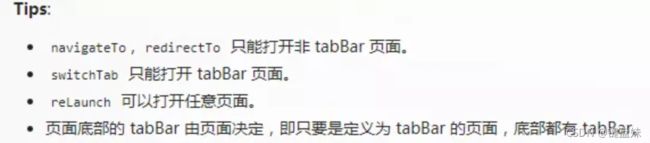
2、为什么我想切换到主页,使用wx.navigateTo不生效?
可能是配置了tabbar,tabbar页面只能用switchTab跳转;
3、如何修改当前页面title?
在对应page.json中修改,示例:
{
“usingComponents”: {},
“navigationBarBackgroundColor”: “#ffffff”,
“navigationBarTextStyle”: “black”,
“navigationBarTitleText”: “快乐大抽奖”,
“backgroundColor”: “#eeeeee”,
“backgroundTextStyle”: “light”
4、小程序页面栈最多10层
**5、redirectTo关闭当前页面跳转,**navigateto是当前页面保存到栈跳转,首页跳转建议使用navigateto
6、小程序审核问题
小程序审核需要1-7天完成,一年一次加急审核机会(工作日2小时以内审核完成)。