wpf mysql 增删改查_WPF MVVM+EF 增删改查 简单示例(一)
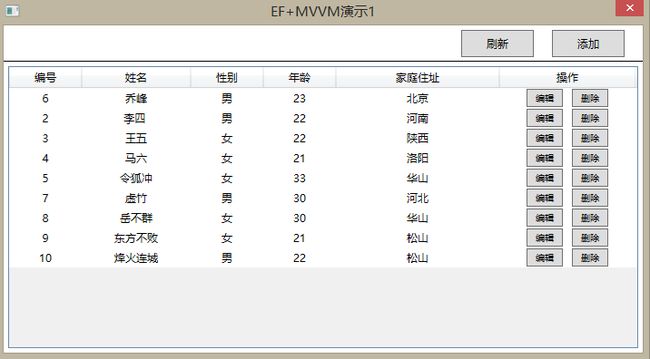
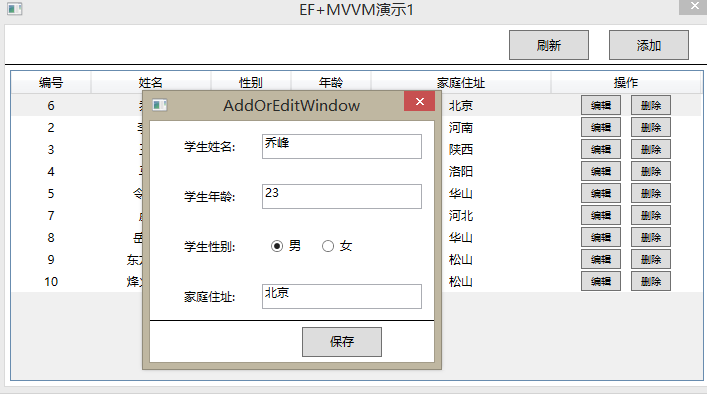
实现了那些功能,先看看效果图:
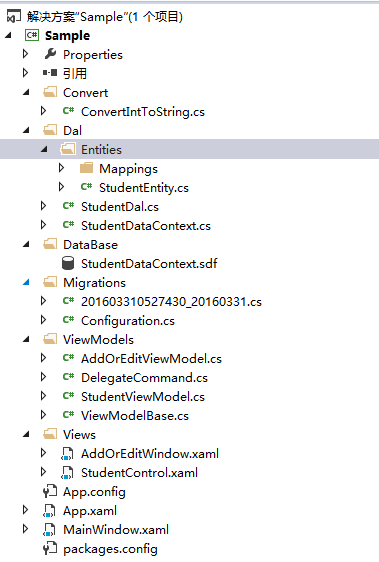
项目工程目录:
接下来开始具体的步骤:
第一步:在VS中新建工程
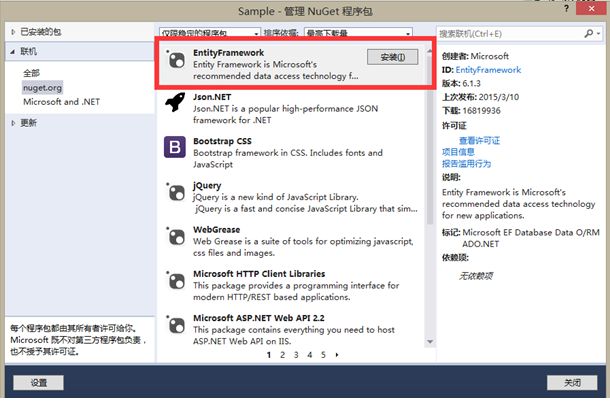
第二步:使用NuGet 安装EntityFramework
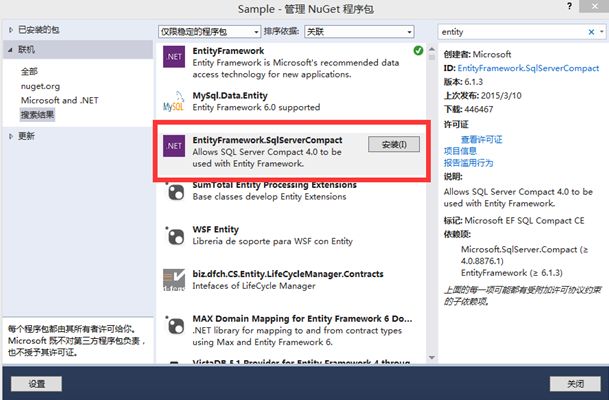
第三步:使用NuGet 安装EntityFramework.SqlSreverCompact
第四步:在Entities文件夹下添加StudentEntity类
public class StudentEntity
{
public int StudentId { get; set; }
public string StudentName { get; set; }
public int StudentAge { get; set; }
public int StudentSex { get; set; }
public string StudentAddress { get; set; }
}
第五步:在Mappings文件夹下添加实体映射StudentEntityMapping类
public class StudentEntityMapping : EntityTypeConfiguration
{
public StudentEntityMapping()
{
this.HasKey(t => t.StudentId);
this.ToTable("Student");
this.Property(t => t.StudentId).HasColumnName("StudentId").HasDatabaseGeneratedOption(DatabaseGeneratedOption.Identity).IsRequired();
this.Property(t => t.StudentName).HasColumnName("StudentName").HasColumnType(SqlDbType.NVarChar.ToString()).HasMaxLength().IsRequired();
this.Property(t => t.StudentAge).HasColumnName("StudentAge").HasColumnType(SqlDbType.Int.ToString()).IsRequired();
this.Property(t => t.StudentSex).HasColumnName("StudentSex").HasColumnType(SqlDbType.Int.ToString()).IsRequired();
this.Property(t => t.StudentAddress).HasColumnName("StudentAddress").HasColumnType(SqlDbType.NVarChar.ToString()).HasMaxLength().IsRequired();
}
}
第六步:在Dal文件夹下添加StudentDataContext类
public class StudentDataContext : DbContext
{
public StudentDataContext()
: base("StudentDataContext")
{
}
public DbSet Students { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Configurations.AddFromAssembly(typeof(StudentDataContext).Assembly);
}
}
第七步:在AppConfig添加数据库的连接字符串
注意此处的路径必须为绝对路径
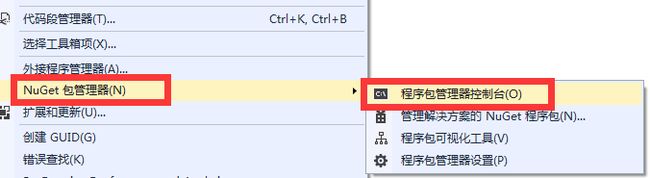
第八步:在NuGet包管理器中打开“程序包管理器控制台”
第九步:生成Migrations文件并创建数据库
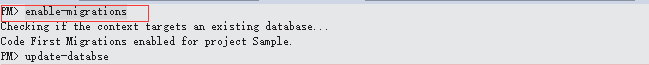
A,在打开的程序包管理器控制台中输入 enable-migrations 命令此时会自动在工程目录下创建一个Migrations文件夹和Configuration.cs
B,打开Configuration.cs 修改 AutomaticMigrationsEnabled = true;
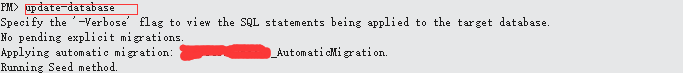
C,在打开的程序包管理器控制台中输入update-database
D,执行完成后就会在E:\Sample\DataBase\StudentDataContext.sdf下创建好数据库,将此数据库包含在项目中并将其包含在项目中,并将其设置为始终复制,编译项目,
并再次修改App.Config中的连接字符串。connectionString="Data Source=DataBase\StudentDataContext.sdf"
第十步:在Dal下添加一个用于操作数据的类StudentDal
public class StudentDal
{
StudentDataContext studentDataContext = new StudentDataContext();
public List GetAllStudent()
{
return studentDataContext.Students.ToList();
}
public void Insert(StudentEntity studentEntity)
{
studentDataContext.Students.Add(studentEntity);
studentDataContext.SaveChanges();
}
public void Delete(StudentEntity studentEntity)
{
studentDataContext.Students.Remove(studentEntity);
studentDataContext.SaveChanges();
}
public void Update(StudentEntity studentEntity)
{
var id = studentDataContext.Students.Find(studentEntity.StudentId);
var entry = studentDataContext.Entry(id);
entry.CurrentValues.SetValues(studentEntity);
entry.Property(p => p.StudentId).IsModified = false;
studentDataContext.SaveChanges();
}
}
第十一步:在Views文件加下添加AddOrEditWindow.xaml和StudentControl.xaml
StudentControl.xaml
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:viewModel="clr-namespace:Sample.ViewModels"
xmlns:convert="clr-namespace:Sample.Convert"
mc:Ignorable="d" >
CanUserReorderColumns="False" RowHeaderWidth="" CanUserAddRows="False" AutoGenerateColumns="False" EnableRowVirtualization="False" GridLinesVisibility="None" Margin="" >
AddOrEditWindow.xaml
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:viewModel="clr-namespace:Sample.ViewModels"
Title="AddOrEditWindow" Height="" Width="" WindowStartupLocation="CenterScreen" Topmost="True" ResizeMode="NoResize">
第十二步:在ViewModels中添加AddOrEditViewModel.cs和StudentViewModel.cs
StudentViewModel.cs代码:
public class StudentViewModel : ViewModelBase
{
private List _students;
public List Students
{
get { return _students; }
set
{
if (_students != value)
{
_students = value;
this.OnPropertyChanged(r => r.Students);
}
}
}
private StudentEntity _studentEntity;
public StudentEntity SelectStudentEntity
{
get { return _studentEntity; }
set
{
if (_studentEntity != value)
{
_studentEntity = value;
this.OnPropertyChanged(r => r.SelectStudentEntity);
}
}
}
public ICommand AddCommand { get; set; }
public ICommand RefreshCommand { get; set; }
public ICommand EditCommand { get; set; }
public ICommand DeleteCommand { get; set; }
private StudentDal studentDal = null;
public StudentViewModel()
{
studentDal = new StudentDal();
AddCommand = new DelegateCommand(AddStuddent);
RefreshCommand = new DelegateCommand(Refresh);
EditCommand = new DelegateCommand(EditStudent);
DeleteCommand = new DelegateCommand(DeleteStudent);
Students = new List();
Students = studentDal.GetAllStudent();
}
private void AddStuddent()
{
AddOrEditWindow addOrEditWindow = new AddOrEditWindow();
addOrEditWindow.Show();
var addOrEditViewModel = (addOrEditWindow.DataContext as AddOrEditViewModel);
addOrEditViewModel.CurrentStudentEntity = new StudentEntity();
addOrEditViewModel.IsAdd = true;
addOrEditViewModel.StudentDal = studentDal;
}
private void Refresh()
{
Students = studentDal.GetAllStudent();
}
private void EditStudent()
{
AddOrEditWindow addOrEditWindow = new AddOrEditWindow();
addOrEditWindow.Show();
var addOrEditViewModel = (addOrEditWindow.DataContext as AddOrEditViewModel);
addOrEditViewModel.CurrentStudentEntity = SelectStudentEntity;
addOrEditViewModel.IsAdd = false;
addOrEditViewModel.StudentDal = studentDal;
}
private void DeleteStudent()
{
studentDal.Delete(SelectStudentEntity);
}
}
AddOrEditViewModel.cs代码:
public class AddOrEditViewModel :ViewModelBase
private StudentEntity _currentStudentEntity;
public StudentEntity CurrentStudentEntity
{
get { return _currentStudentEntity; }
set
{
if (_currentStudentEntity != value)
{
_currentStudentEntity = value;
if (_currentStudentEntity.StudentSex == )
{
IsChecked = true;
}
else
{
IsChecked = false ;
}
this.OnPropertyChanged(r => r.CurrentStudentEntity);
}
}
}
private bool _isChecked;
public bool IsChecked
{
get { return _isChecked; }
set
{
if (_isChecked != value)
{
_isChecked = value;
this.OnPropertyChanged(r => r.IsChecked);
}
}
}
public StudentDal StudentDal { get; set; }
private bool _isAdd = false;
public bool IsAdd
{
get { return _isAdd; }
set
{
if (_isAdd != value)
{
_isAdd = value;
this.OnPropertyChanged(r => r.IsAdd);
}
}
}
public ICommand SaveCommand { get; set; }
public AddOrEditViewModel()
{
SaveCommand = new DelegateCommand(Save);
}
private void Save()
{
StudentEntity student = new StudentEntity();
student.StudentName = CurrentStudentEntity.StudentName;
student.StudentAge = CurrentStudentEntity.StudentAge;
student.StudentSex = IsChecked ?:;
student.StudentAddress = CurrentStudentEntity.StudentAddress;
if (IsAdd)
{
StudentDal.Insert(student);
}
else
{
student.StudentId = CurrentStudentEntity.StudentId;
StudentDal.Update(student);
}
}
}
至于ViewModelBase.cs和DelegateCommand.cs这两个类可以在网上查查,这里就不贴了。
第十三步:对于性别的转换单独写了一个转化器ConvertIntToString.cs其主要功能是将数据库中的0和1转换为 “男”和“女”显示
[System.Windows.Data.ValueConversion(typeof(int), typeof(string))]
public class ConvertIntToString : System.Windows.Data.IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
string sex="";
if (int.Parse(value.ToString()) == )
{
sex = "男";
}
else
{
sex = "女";
}
return sex;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
}
第十四步:在MainWindow.xaml中添加StudentControl控件
此文仅作学习中的记录,希望对看到此文的同学有一点点的帮助。
文中如果有不正确的地方欢迎指正。
WPF MVVM+EF增删改查 简单示例(二) 1对1 映射
WPF MVVM+EF增删改查 简单示例(一)实现了对学生信息的管理. 现在需求发生变更,在录入学生资料的时候同时需要录入学生的图片信息,并且一名学生只能有一张图片资料.并可对学生的图片资料进行更新. ...
springboot+jpa+thymeleaf增删改查的示例(转)
这篇文章介绍如何使用jpa和thymeleaf做一个增删改查的示例. 先和大家聊聊我为什么喜欢写这种脚手架的项目,在我学习一门新技术的时候,总是想快速的搭建起一个demo来试试它的效果,越简单越容易上 ...
构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(5)-EF增删改查by糟糕的代码
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(5)-EF增删改查by糟糕的代码 上一讲我们创建了一系列的解决方案,我们通过一个例子来看看层与层之间的关系 ...
分享一个自己写的MVC+EF “增删改查” 无刷新分页程序
分享一个自己写的MVC+EF “增删改查” 无刷新分页程序 一.项目之前得添加几个组件artDialog.MVCPager.kindeditor-4.0.先上几个效果图. 1.首先建立一个数 ...
EF学习笔记-1 EF增删改查
首次接触Entity FrameWork,就感觉非常棒.它节省了我们以前写SQL语句的过程,同时也让我们更加的理解面向对象的编程思想.最近学习了EF的增删改查的过程,下面给大家分享使用EF对增删改查时 ...
EF增删改查的优化
在EF的上一篇博客中已经对它的增删改查有了一个简单的了解.当中的改动过程是先要把要改动的内容查出来然后再进行改动.保存.它详细的过程是这种 首先当在运行查询语句的时候"EF数据上下文&quo ...
C# EF增删改查
1.增 //1.创建一个EF数据上下文对象 MyDBEntities context=new MyDBEntities(); //2.将要添加的数据,封装成对象 Users user = new Us ...
MVC3.0 EF增删改查的封装类
本人亲身使用EF CodeFirst,因为增删改查都是使用EF内置的一些方法,我想把它封装到一个类调用就行了.结合网上的资料和自己的整理,若有不对的地方望斧正,感激不尽.直接上代码吧.我就用新闻的增删 ...
iOS sqlite 增删改查 简单封装(基于 FMDB)
/** * 对 sqlite 的使用进行简单封装,仅涉及简单的单表 增删改查 * * 基于 FMDB * * 操作基于 model ,数据库表字段与 model 属性一一对应,对 model 整 ...
随机推荐
LeetCode 6 ZigZag Conversion 模拟 难度:0
https://leetcode.com/problems/zigzag-conversion/ The string "PAYPALISHIRING" is written in ...
Spring + mybatis整合方案总结 结合实例应用
Spring + mybatis整合实例应用 项目结构图 (Spring3.0.2 +mybatis3.0.4) 方案一: 通过配置文件整合Spring和mybatis 应用数据库 -- --数据库 ...
NumberBox( 数值输入框) 组件
本节课重点了解 EasyUI 中 NumberBox(数值输入框)组件的使用方法,这个组件依赖于 ValidateBox(验证框)组件.一. 加载方式//class 加载方式
python 类的进阶
类的进阶 一 isinstance(obj,cls)和issubclass(sub,super) class Foo: def __init__(self,name): self.name = nam ...
微信分享大图遇到的问题(Android)
起因: 要做一个微信图片分享的功能,但是对于大图会如下问题: 当时没有仔细查看错误日志,单纯的以为是图片太大的问题. 分享图片代码: public void WXsharePic(String tra ...
【easy】367. Valid Perfect Square 判断是不是平方数
class Solution { public: bool isPerfectSquare(int num) { /* //方法一:蜜汁超时…… if (num < 0) return fals ...
jqGrid实现表头自动换行
当jqGrid表头内容过多无法全部展示时,添加以下css实现表头自动换行.
【原创】c# socket 粘包 其实。。。
文章内容有错,请直接关闭~~~不要看了.丢人. private static Dictionary cache = new Dictionary
[Android] 关于Android的问号?和@符号的用法
@表示引用资源,声明这是一个资源引用-随后的文本是以@[package:]type/name形式提供的资源名.@android:string表明引用的系统的(android.*)资源@string表示 ...