今天使用我们一起来尝试,使用 Vue + Flask 搭建一个简单的单页面应用。
前端
环境配置
首先安装 vue
1npm install vue创建 vue 工程
1# 使用 webpack 打包工具初始化一个名为 frontend 的工程
2vue init webpack frontend安装依赖
1# 进入工程目录
2cd frontend
3# 安装 vue-router
4npm install vue-router --save-dev
5# 安装 element-ui
6npm i element-ui -S
7# 安装 SASS 加载器
8npm install sass-loader node-sass --save-dev
9# 安装依赖
10npm install启动工程
1npm run dev此时,一个最简 vue 应用就完成了。
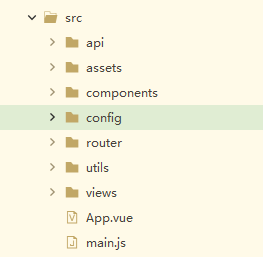
我们看一下 src 文件夹,这里就是我们写前端代码的地方了
如下文件的作用\
- assets:用于存放资源文件
- components:用于存放 Vue 功能组件
- views:用于存放 Vue 视图组件
- router:用于存放 vue-router 配置
- api:存放编写的 api 调用代码
- config:用于存放一些公共配置,如后端 url 等
- utils:公共方法
- App.vue:组件模板
- main.js:项目的入口文件
下面我们就简单实现一个登陆功能,来进一步理解下各个文件的作用。
添加代码
首先处理配置信息,在 config 文件夹中创建 url.js 文件
1const devUrl = 'http://127.0.0.1:9980';
2//const proUrl = 'http://apiUrl.com';
3
4export default{
5 apiUrl: devUrl,
6 apiPrefix: 'api',
7 gitHub: ''
8}在 api 文件夹中创建 https.js 文件
1import axios from 'axios'
2import qs from 'qs'
3import Config from '../config';
4
5axios.defaults.timeout = 5000;
6axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8';
7axios.defaults.baseURL = '';
8
9function buildApiUrl(url) {
10 return `${Config.apiUrl}/${Config.apiPrefix}/${url}`;
11}
12
13axios.interceptors.request.use((config) => {
14 if(config.method == 'post'){
15 config.data = qs.stringify(config.data);
16 }
17 return config;
18}, (error) => {
19 console.log('error params')
20 return Promise.reject(error);
21}
22);
23
24axios.interceptors.response.use((res) => {
25 if(!res.data.success) {
26 return Promise.resolve(res);
27 }
28 return res;
29}, (error) => {
30 console.log('Network error')
31 return Promise.reject(error);
32}
33);
34
35//返回一个Promise(发送post请求)
36export function fetchPost(url, params) {
37 let apiUrl = buildApiUrl(url);
38 return new Promise((resolve, reject) => {
39 axios.post(apiUrl, params)
40 .then(response => {
41 resolve(response);
42 }, err => {
43 reject(err);
44 })
45 .catch((error) => {
46 reject(error)
47 })
48 })
49}
50////返回一个Promise(发送get请求)
51export function fetchGet(url, param) {
52 let apiUrl = buildApiUrl(url);
53 return new Promise((resolve, reject) => {
54 axios.get(apiUrl, {params: param})
55 .then(response => {
56 resolve(response)
57 }, err => {
58 reject(err)
59 })
60 .catch((error) => {
61 reject(error)
62 })
63 })
64}
65
66export default {
67 fetchGet,
68 fetchPost
69}这里封装了 axios 的 post 和 get 请求。
在 views 下面创建首页视图 Main.vue
1
2
3 首页
4
5
6
7
12
13在 views 下面创建登陆视图 Login.vue
1
2
3
4 欢迎登录
5
6
9
12 登录
13
14
15
16
21 请输入账号和密码
22
23 确 定
24
25
26
27
32 错误的账号或密码
33
34 确 定
35
36
37
38
39
40
98
99
100 .login-button {
101 text-align: center;
102 }
103 .login-box {
104 border: 1px solid #DCDFE6;
105 width: 350px;
106 margin: 180px auto;
107 padding: 35px 35px 15px 35px;
108 border-radius: 5px;
109 -webkit-border-radius: 5px;
110 -moz-border-radius: 5px;
111 box-shadow: 0 0 25px #909399;
112 }
113
114 .login-title {
115 text-align: center;
116 margin: 0 auto 40px auto;
117 color: #303133;
118 }
119 修改 router 下面路由函数 index.js
1import Vue from 'vue'
2import Router from 'vue-router'
3import HelloWorld from '@/components/HelloWorld'
4import Login from '@/views/Login'
5import Main from '@/views/Main'
6
7Vue.use(Router)
8
9export default new Router({
10 routes: [
11 {
12 path: '/',
13 name: 'HelloWorld',
14 component: HelloWorld
15 },
16 {
17 // Main 页面
18 path: '/main',
19 name: 'Main',
20 component: Main
21 },
22 {
23 // 登陆页面
24 path: '/login',
25 name: 'Login',
26 component: Login
27 },
28 ]
29})修改 App.vue 文件
1
2
3
4