创新实训——记录4
目录
内容综述
登录
思路与实现
实现效果
登录的补充
my页面
draw页面和community页面
社区下拉刷新
总结
内容综述
本文将阐述骨刻文小程序实现登录功能和一些其他功能的过程。
登录
收到了后端同学发来的接口文档v1:
借助接口文档,可以实现登录功能了。
思路与实现
在前文搭建项目结构时说到,我们的项目将微信用户在小程序的openid作为唯一的身份标识。只有登录后,用户才可以进行画图、操作社区等功能。后端数据库中将openid作为用户的唯一标识,因此,在小程序借助微信官方API获取openid后,立即应该发送网络请求,与后端交互,后端返回登录成功的消息后,才认为登录成功。
此外,我们设计,为了保证网络请求交互的安全,后端为每个用户生成了token,在初次登录成功时返回给前端。为此,我在app.js中设置了token字段,保证全局都可以访问到token。此外,将整个项目的网络请求的base地址也存储在app.js中:
这样,不同组件发送网络请求时,只需要在baseUrl后面添加路径即可,并且获取token。
具体准备工作完成。接下来需要设想,什么时候向后端发送网络请求,完成登录。
在index页面,初次登录时,获取用户授权后,会获取openid,而后端要求登录的字段如下:
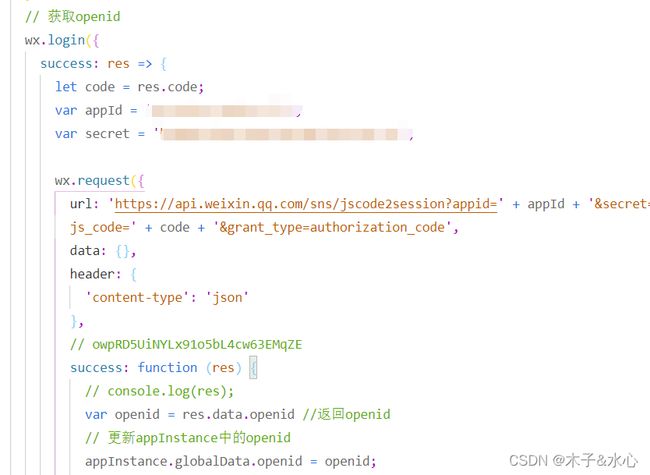
其中,除了openid是借助微信官方API得到的外,其余字段在用户授权时都已经得到。因此,我们需要在获取openid之后,立即向后端发送网络请求。因此,找到index.js中的登录:
wx.request是发起网络请求,向官方API指定的地址发送网络请求后获取到了openid,并将其保存在了appInstance.globalData中。因此,网络请求应该在此时发起。因此,首先需要准备字段:
由此可见,将用户信息和openid保存在app.js中是十分明智的。准备好数据后,我封装了发起网络请求的函数:
封装connect方法的原因是为了便于复用。其三个参数分别是:url(在baseUrl后面的地址)、msg(数据字段)、type(是get、post或是其他类型的请求)。
在方法内部,由于调用connect的是当前页面实例,先用that保存this, 便于在后面的作用域中访问到实例。例如,在that.setData处,如果使用this,这个this并不是当前实例,自然就无法调用setData了。
然后,继续使用wx.request发起网络请求,设置url、header,并在成功的回调函数中做操作。接口文档描述了返回数据:
当登录成功时,返回的code为0,否则为-1。因此,获取res.data,判断code,如果是0,则提示用户登录成功,否则登录失败。 一旦登录成功,就将message字段保存到token中。此外,我还在index.js中保存了hasToken变量:
设置这个变量的原因是,现在情况和之前不同。之前是在获取了userInfo之后就认为登录成功,但现在是获取token之后才认为登录成功,因此设置了这个标志位。
但这样还不够。因为,在wxml文件中,一旦获取了userInfo,页面就立刻从登录页变为信息展示页面了,这不合理,应该是在彻底登录成功后才跳转。因此,wxml文件中的判断条件不能是userInfo.avatarUrl了,而应该是hasToken:
至此,登录功能已经完成。
实现效果
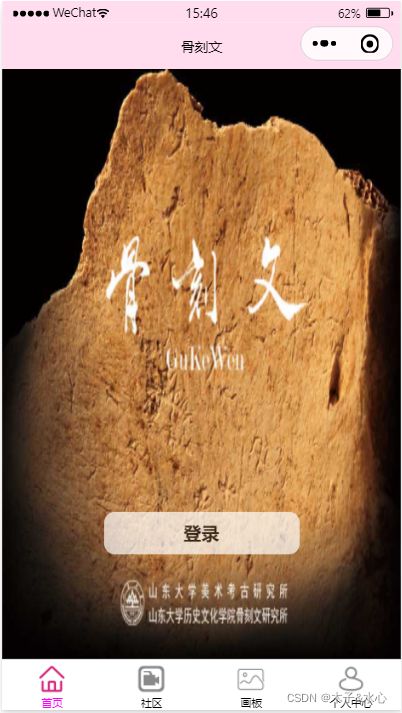
登录前:
登录过程中:
登录成功:
效果完成。
登录的补充
在登录完成后,应该限制用户只有登录完成后才能进行绘图、发帖、查看自己的信息等。
my页面
在之前的my页面,已经实现了这个功能:
但在之前,也是根据userInfo.avatarUrl判断用户是否登录的,因此也要修改。在my.js中也要保存token:
在onShow生命周期函数中,每次my页面显示,都要将appInstance.globalData中的userInfo和token保存下来,保证随时更新:
这样,在my.wxml中,判断条件就改为token即可:
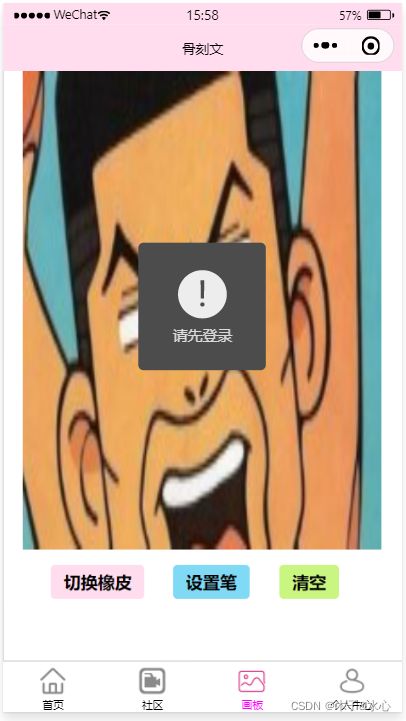
这样,登录成功后的效果:
完美!
draw页面和community页面
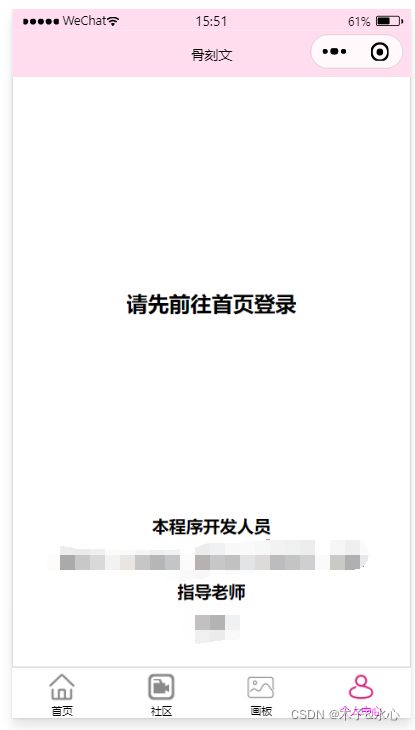
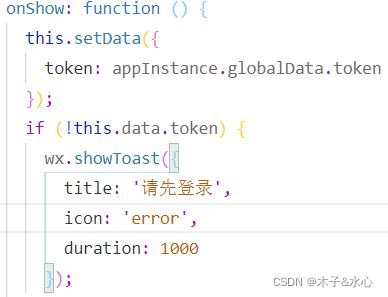
同理,draw和community都应该限制用户登录成功后才可以操作。按照同样的思路,在data中保存token,在onShow中保存token。因为此时具体画图、发帖功能还没有实现,因此我只是在页面显示的时候对用户进行提示:
当token为空时,说明还没有登录,然后进行提示:
这样就实现了登录判断。
社区下拉刷新
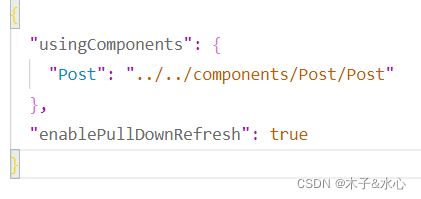
社区是发帖的地方,实现一个下拉刷新是必要的。这需要在community.json中配置:
enablePullDownRefresh为true,说明允许用户下拉刷新。然后,在onPullDownRefresh生命周期函数中处理下拉事件。当然,这里还没有网络请求,自然也无法真的刷新,所以我简单先提示一下。
一开始,我新写了 onPullDownRefresh函数,但不产生效果。后来发现,是因为在我写的函数下面代码模板中有一个空的onPullDownRefresh函数,因此覆盖了,自然无法下拉刷新。所以,这个地方需要仔细甄别。
onPullDownRefresh实现如下:
下拉的时候显示加载中的提示,然后在1.5秒后隐藏提示,并且停止下拉刷新,自动恢复。具体实现效果如下:
结束:
效果成功。
总结
本文实现了登录功能以及一些细节补充,在接下来需要完成更加具体的网络请求交互了。