vue入门详解。router和vuex,包括vue指令使用及说明。
这里写自定义目录标题
- 快速入门vuejs
-
- vue脚手架的安装
- 创建vue项目
-
- 第一步
- 第二步
- 第三步
- 第四步
- 第五步
- 第六步
- 第七步
- 第八步
- 第九步
- 第十步--启动项目
- vue目录解释
-
- 简单概括
- src另外声明
- main讲解
-
- 不做详解的就跟着做就行了,别问为什么,以后你就懂了。(特地开个标题说明一下)
- 路由讲解
-
- 不知道聪明的同学是否发现
- app.vue和router.js讲解。
- 路由的三个小demo,快速理解router
-
- 第一个小demo,新增页面。
-
- 第一步,修改router配置
- 第二步,新建页面
- 第三步,看效果
- 第二个小demo,路由中的路由
-
- 先说需求
- 第一步,添加路由。
- 第二步:新建文件
- 第三步,修改ceshi.vue的代码
- 第三个小demo,动态路由
-
- 先说需求
- 第一步,配置路由
- 第二步,新建erzi3
- 第三步,看效果
快速入门vuejs
开发vuejs项目有两种方式,分别是:
1,像jquery引用vue链接直接上手开发
2,搭建脚手架工具
今天只讲脚手架的安装搭建和指令等方面。基本上包含了普遍vue开发者的知识点。基本上可以上手进行开发和使用。
vue脚手架的安装
查看当前是否有vue脚手架:按住win+r会弹出一个小窗口然后输入cmd回车,看图检查自己的环境。如果有vue环境直接跳到搭建vue项目。如果没有vue环境直接输入:npm install -g @vue/cli之后会开始安装vue脚手架,安装完再使用vue -V就可以看到自己当前脚手架的版本了。


创建vue项目
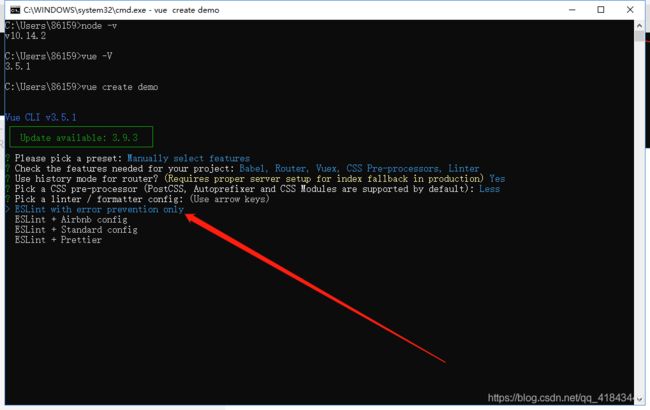
第一步
1、vue create 项目名称例如:vue create demo
第二步
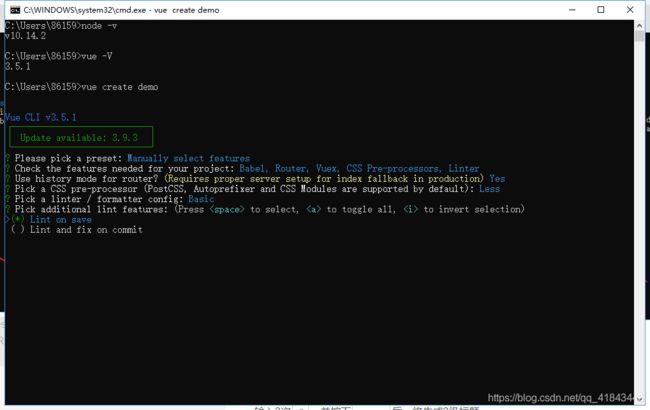
第三步
第四步
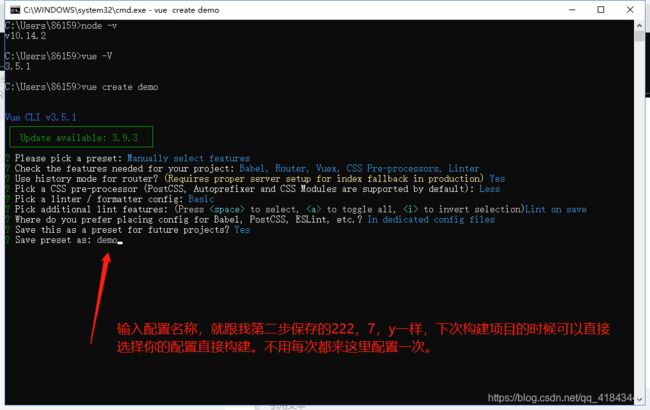
第五步
第六步
第七步
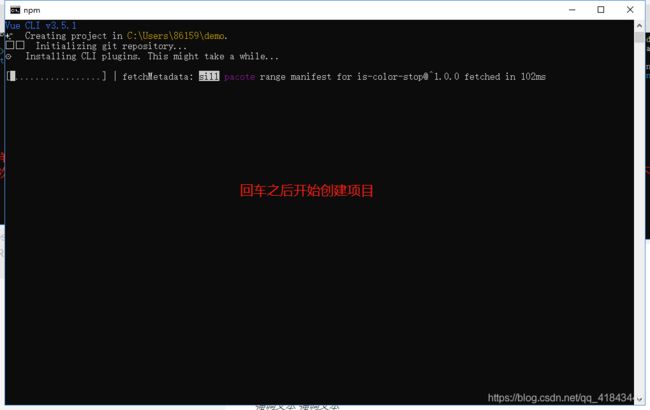
第八步
第九步
第十步–启动项目
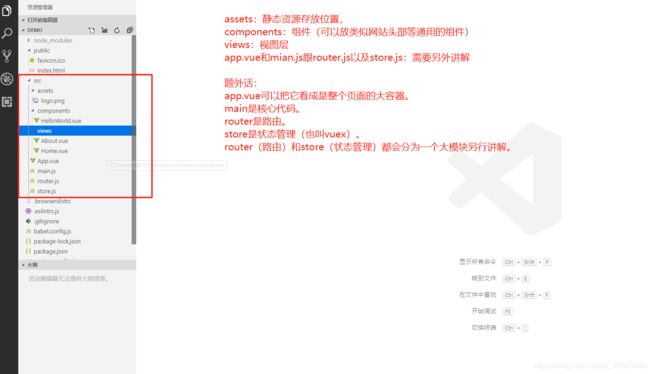
vue目录解释
简单概括
src另外声明
main讲解
不做详解的就跟着做就行了,别问为什么,以后你就懂了。(特地开个标题说明一下)
路由讲解
不知道聪明的同学是否发现
这就是路由跳转,router有两个核心点,
一个是router-view(路由视图)一个是router-link(路由链接)
路由视图:举个例子,我们以app.vue为例子。

app.vue和router.js讲解。
路由的三个小demo,快速理解router
第一个小demo,新增页面。
第一步,修改router配置
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
},
{
path: '/ceshi',
name: 'ceshi',
component: () => import(/* webpackChunkName: "about" */ './views/ceshi.vue')
},
]
})
第二步,新建页面
注意看第一步的右侧代码第27行的路径,没错,你填写的路径是哪里,就到哪里添加页面。我们现在去views里面新建一个叫ceshi.vue的文件,代码如下(没错,只有5行):
<template>
<div>
这里是新增页面
</div>
</template>
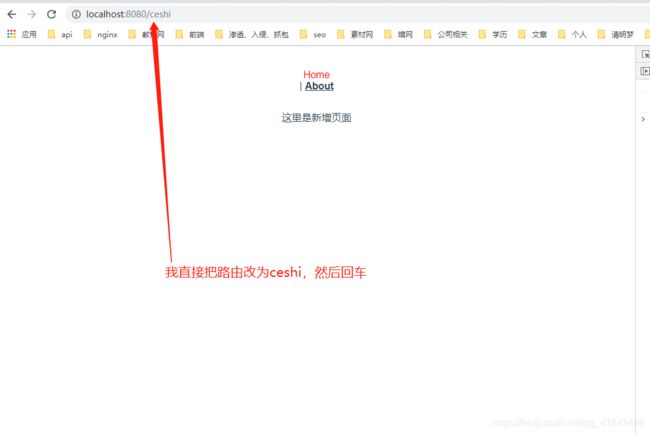
第三步,看效果
第二个小demo,路由中的路由
先说需求
我想要在“这里是新增页面”下面动态加载不同的内容,
如果浏览器地址是:http://localhost:8080/ceshi/erzhi1 那么我就展示儿子1
如果浏览器地址是:http://localhost:8080/erzhi2 那么我就展示儿子2
注意看区别
需要注意的是路由里面的path,加上/就变成了根目录,没有/就是继承父级路径
第一步,添加路由。
{
path: '/ceshi',
name: 'ceshi',
component: () => import(/* webpackChunkName: "about" */ './views/ceshi.vue'),
children:[
{
//注意path,没有“/”的路径:locahost:8080/ceshi/erzi1
path: 'erzi1',
name: 'erzi1',
component: () => import(/* webpackChunkName: "about" */ './views/erzi/erzi1.vue'),
},
{
//注意path,有“/”的路径:locahost:8080/erzi2
path: '/erzi2',
name: 'erzi2',
component: () => import(/* webpackChunkName: "about" */ './views/erzi/erzi2.vue'),
},
]
},
第二步:新建文件
第三步,修改ceshi.vue的代码
<template>
<div>
这里是新增页面
<router-view></router-view>
</div>
</template>
第三个小demo,动态路由
先说需求
我仍然想要在“这里是新增页面”下面动态加载不同的内容,不过这次有限制
如果浏览器地址是:http://localhost:8080/ceshi/erzhi1 那么我就展示儿子1
如果浏览器地址是:http://localhost:8080/erzhi2 那么我就展示儿子2
如果浏览器地址是:http://localhost:8080/ceshi?id=xxx 那么我就展示id=xxx并且在2秒后给xxx每个字插入一个a,变成xaxaxa
注意看区别
第一步,配置路由
第二步,新建erzi3
<template>
<div>
id={{na_dao_de_id}}
</div>
</template>
<script>
export default {
data(){
return{
na_dao_de_id:''
}
},
created(){
// 获取到浏览器的id
this.na_dao_de_id = this.$route.query.id
console.log('当前时间',new Date())
console.log('两秒前',this.na_dao_de_id)
setTimeout(() => {
this.na_dao_de_id = this.na_dao_de_id.replace(/(.)/g,"$1a")
console.log('当前时间',new Date())
console.log('两秒后',this.na_dao_de_id)
}, 2000);
}
}
</script>
第三步,看效果

广告时间,咱稍后继续。(吃饭去了)
吃了四个小时,才反应过来还没写完。好,咱们接着继续。
相信看到这里你应该知道怎么搭建项目,并且大概知道应该怎么去开发了
好了,咱们下个章节再见。vuex