- 一款前端开源的,在线电子表格univer介绍
Univer是一款颠覆性的在线电子表格解决方案,为数据输入和协作带来了全新的方式。作为一款开源、免费的平台,Univer专注于在线电子表格管理,为用户提供了处理数据、创建动态报告和高效协作的无缝体验。具体可以看他们的官网univer.ai.Excel作为广受欢迎的电子表格软件,Univer的兼容性和功能性使其成为Excel爱好者的理想选择。用户可以体验到与Excel相关的功能,并且能够轻松使用带公
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- JS宏进阶:Map与Object
jackispy
JS宏进阶javascript开发语言ecmascript
Object是JavaScript中最基本的数据类型之一,用于创建对象实例。newObject()是创建空对象的一种常见方式。而Map只是一种用于存储键值对的数据结构。相对于Object而言,他没有原型(也就是不能通过原型链的方式添加方法),但也存在自身的优势,某些场景,newMap可能比newObject更好用。下面是其内置方法的详细介绍:一、newMap1、创建新的Map对象,只能使用newM
- 流量分析利器arkime的学习之路(二)---API接口
胖哥王老师
流量分析学习笔记网络协议学习arkimeAPI
前文回忆《流量分析利器arkime的学习之路(一)---安装部署》概述注意点Arkime对所有API调用都使用摘要身份验证,因此请确保在库或curl命令中启用摘要身份验证。学习如何进行API调用的最简单方法是打开浏览器的javascript控制台,观察ArkimeUI正在进行的调用,它使用所有相同的API。注意:许多API端点都需要一个数据库字段名称,这与您在搜索表达式中使用的名称不同。查看数据库
- 问题大集-02-vue ui 启动时Failed to get response from https://registry.npm.taobao.org/vue-cli-version-marker
会蹦的鱼
vue.jsui前端
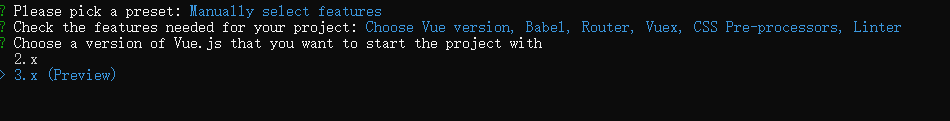
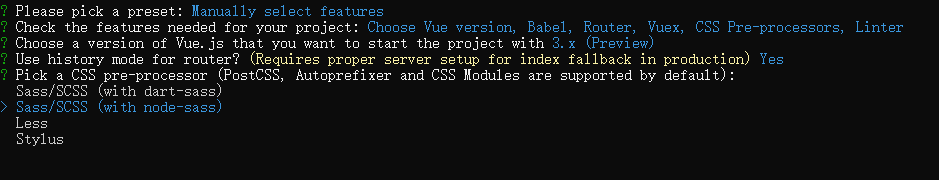
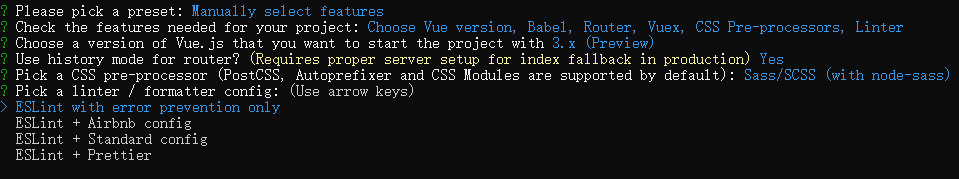
1、问题:Failedtogetresponsefromhttps://registry.npm.taobao.org/vue-cli-version-marker使用VueCLI的图形用户界面(GUI)时遇到这个错误,通常意味着VueCLI在尝试从指定的npm镜像(这里是淘宝的npm镜像https://registry.npm.taobao.org)获取某个包(这里是vue-cli-versio
- 解锁新技能:Windows Forms与ASP.NET API的梦幻联动
步、步、为营
windowsasp.net后端
一、开篇引入嘿,各位开发小伙伴们!在日常开发的“战场”上,我们常常会遭遇一个棘手的难题:如何让前端应用与后端服务实现高效且稳定的交互呢?特别是在使用WindowsForms构建桌面应用程序时,这个问题尤为突出。想象一下,你精心打造了一个功能强大的WindowsForms应用,满心期待它能与后端的ASP.NETAPI顺畅“对话”,实现数据的实时获取与更新,为用户带来绝佳的体验。但现实却可能给你泼一盆
- 云原生前端开发:打造现代化高性能的用户体验
大梦百万秋
知识学爆状态模式
引言:前端开发的新风向在过去的几年中,前端开发领域经历了快速的演变,从早期的静态网页到如今复杂的单页应用(SPA),再到微前端架构和渐进式Web应用(PWA),前端技术一直处于技术变革的中心。而随着云原生的理念在后端开发中逐渐成熟,前端开发也迎来了新的机遇和挑战。云原生前端开发意味着应用的架构设计和开发方式需要更加注重现代化的开发工具链、灵活性、性能优化和可扩展性。本文将从技术角度讨论如何运用云原
- 2024最新版JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
Amo Xiang
JS逆向爬虫开发语言js逆向
目录一、常量的混淆原理1.1对象属性的两种访问方式1.2十六进制字符串1.3Unicode字符串1.4字符串的ASCII码混淆1.5字符串常量加密1.6数值常量加密二、增加JS逆向者的工作量2.1数组混淆2.2数组乱序2.3花指令2.4jsfuck三、代码执行流程的防护原理3.1流程平坦化3.2逗号表达式混淆四、其他代码防护方案4.1eval加密4.2内存爆破4.3检测代码是否格式化一、常量的混淆
- Chapter Two:无限debugger的原理与绕过与断点调试
Amo Xiang
爬虫实战javascript前端无限debugger
目录1.无限debugger的原理与绕过1.1案例介绍1.2实现原理1.3禁用断点1.4补充:改写JavaScript文件2.断点调试1.无限debugger的原理与绕过1.1案例介绍debugger是JavaScript中定义的一个专门用于断点调试的关键字,只要遇到它,JavaScript的执行便会在此处中断,进入调试模式。有了debugger这个关键字,我们就可以非常方便地对JavaScrip
- 浏览器输入本地地址打开本地服务器html
小姐姐呀~
javascripthtml5前端
html文件可用本地IP访问全局安装一下代码1.找到html文件所在的文件夹,在目录栏输入cmd按下Enter,会弹出小黑盒2.复制粘贴到小黑盒中npminstall-ghttp-serverhttp-server-p8080就可以用本地ip地址访问了,例如(http://192.168.2.123:8080/cat.html)
- 一句话就能回答的前端面试题(2024年10月最新版)
小姐姐呀~
前端javascriptvue
1、v-if和v-show的区别相同点:v-if和v-show都可以控制dom元素的展示和隐藏不同点:v-if的显示隐藏是将dom元素整个添加或删除而v-show的隐藏是为该元素添加CSS样式display:none,dom元素还在一般进入页面不需要频繁显示或隐藏就用v-if2、data()为什么是一个函数为了防止多个组件实例对象共用一个data,产生数据污染3、什么是闭包闭包就是内部函数定义一个
- ‘vite’ 不是内部或外部命令,也不是可运行的程序!
Vinca@
npmNodeJSvitenpmnode.js
项目背景包管理工具:pnpm提示‘vite’不是内部或外部命令,也不是可运行的程序!安装条件兼容性注意⚠️⚠️⚠️Vite需要Node.js版本18+,20+。然而,有些模板需要依赖更高的Node版本才能正常运行,当你的包管理器发出警告时,请注意升级你的Node版本。解决办法查看当前node版本是否满足安装vite#查看当前系统node版本node-vnode版本过低解决办法(一次就爽)如果您本机
- JSON数据格式转换
百事老饼干
前端积累json
在前端Vue3中,处理JSON数据通常涉及到从API获取JSON、解析JSON数据、或者将JavaScript对象转换为JSON字符串。这里是几种常见的JSON转换操作一、从JSON字符串解析为JavaScript对象如果你从API或其他地方收到一个JSON字符串,可以使用JSON.parse()来将它转换为JavaScript对象。letjsonString='{"name":"John","a
- VUE前端实现防抖节流 Lodash
百事老饼干
前端积累前端
方法一:采用Lodash工具库Lodash是一个一致性、模块化、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用户在输入框中停止输入500毫秒后才执行搜索操作,避免频繁请求.//假设这是一个执行搜索操作的函数functionperformSearch(query){c
- 学生作业-学生选课系统,后端SpringBoot + maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。源码中包含MySQ数据表sql。
程序员WANG
vue.js前端springboot
1、学生作业-学生选课系统,后端SpringBoot+maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。2、源码中包含数据表,sql文件,mysql数据库,可一键导入。3、管理员账号和密码root、root;学生和教师的账号请查看数据表,密码均为123456。4、Management是后端代码,vue是前端vue代码,按照正常启动(v
- minio免费文件管理器(windows版本),若依RuoYi-Vue-Plus框架使用,有需要的可以下载,因为官网下载特别慢
程序员WANG
工具windowsvue.js容器
MinIO是一款开源的对象存储系统,它提供类似AmazonS3的云存储服务,适用于各种规模的企业。MinIO设计为高性能、安全且易于使用,适合存储大量的非结构化数据,如图片、文档、视频以及大数据分析中的日志文件等。在本案例中,我们关注的是Windows版本的MinIO,它被集成到了若依RuoYi-Vue-Plus框架中,以实现文件管理功能。若依RuoYi-Vue-Plus是一个基于Vue.js的现
- npm install CERT_HAS_EXPIRED解决方法
奔跑吧邓邓子
常见问题解答(FAQ)npm前端node.jsexpirednpminstall
提示:“奔跑吧邓邓子”的常见问题专栏聚焦于各类技术领域常见问题的解答。涵盖操作系统(如CentOS、Linux等)、开发工具(如AndroidStudio)、服务器软件(如Zabbix、JumpServer、RocketMQ等)以及远程桌面、代码克隆等多种场景。针对如远程桌面无法复制粘贴、Kubernetes报错、自启动报错、各类软件安装报错、内存占用问题、网络连接问题等提供了详细的问题描述与有效
- 如何切换npm到淘宝的最新镜像源?
cesske
npm
目录前言一、查看当前npm镜像源二、切换到淘宝镜像源三、验证是否成功切换四、其他注意事项总结前言要切换npm到淘宝的最新镜像源,您可以按照以下步骤操作:一、查看当前npm镜像源在更改npm镜像源之前,首先需要查看当前npm正在使用的镜像源地址。您可以通过在命令行(如Windows的CMD、PowerShell或Linux/macOS的Terminal)中输入以下命令来查看:npmconfigget
- 全面解析npm:功能、用途、命令和配置
阿吉的呓语
java开发知识npm
1.npm简介npm(NodePackageManager)是Node.js的官方包管理工具,用于安装、发布、管理JavaScript包和依赖关系。它是世界上最大的软件注册表之一,拥有数百万个包,每天处理数十亿次的下载请求。2.npm的功能和用途包安装和管理:通过npm可以方便地安装、更新、删除JavaScript包。依赖管理:npm能够管理项目的依赖关系,包括安装、更新和移除依赖。包发布和管理:
- 【前端】Layui的表格常用功能,表单提交事件,表格下拉按钮点击事件,表格外的按钮点击事件
m0_74824823
vip1024p前端layuijavascript
欢迎来到《小5讲堂》大家好,我是。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言核心方法常用模块表单按钮事件表格字段事件文章推荐前言最近在维护老系统,尽量使用过layui,但是时间久了,总会忘记一些方法的使用。因此
- 使用npm创建three.js项目
ShawnWeasley
npmjavascriptarcgis前端node.js
1.安装Node.js和npm首先,需要在您的计算机上安装Node.js和npm。Node.js是一个JavaScript运行环境,而npm是一个JavaScript包管理器。npm会随Node.js一起安装,因此只需要安装Node.js即可。从Node.js的官方网站(https://nodejs.org)下载并安装适合您操作系统的版本。2.创建一个新的项目在您希望创建项目的目录下,手动创建一个
- 当使用 npm 时,出现 `certificate has expired` 错误通常意味着请求的证书已过期。
程序员WANG
工具npm前端node.js
当使用npm时,出现certificatehasexpired错误通常意味着请求的证书已过期。这可能是由于以下几种情况:网络代理问题:如果使用了网络代理,代理服务器的证书可能过期或配置有误。系统时间错误:系统时间不准确可能导致证书验证失败,因为证书的有效期是基于时间的。远程服务器证书问题:https://registry.npm.taobao.org/@vue%2fcli的证书可能在服务器端过期或
- NPM:切换国内镜像源
Monly21
JSnpm前端node.js
一、查看现在的镜像源通常默认官方源是https://registry.npmjs.orgnpmconfiggetregistry二、切换镜像源//切换淘宝源npmconfigsetregistryhttps://registry.npm.taobao.org//切换腾讯源npmconfigsetregistryhttp://mirrors.cloud.tencent.com/npm///切换阿里云
- [20250119]-前端面试题——React篇
前端
[20250119]-前端面试题——React篇面试问题记录问题1请简单介绍一下React18有哪些更新。回答:React18的主要更新包括:并发渲染:React18引入了并发渲染(ConcurrentRendering),使得React能在后台进行渲染工作,避免阻塞UI更新,提升性能。自动批处理:React18会自动批处理多次setState更新,减少不必要的渲染,提升性能。useIdHook:
- 深入了解JSON:Python中JSON的全面应用指南
kdayjj966
开发语言jsonpython
JSON(JavaScriptObjectNotation)是一种广泛使用的数据交换格式,以其轻量级和易于阅读及解析的特性而备受欢迎。JSON起源于JavaScript,但已经被许多编程语言广泛支持,包括Python。本教程将深入探讨JSON的构造、数据类型,以及在Python中的多种操作方式。JSON的基础构造JSON由两种主要结构组成:对象(Object)和数组(Array)。对象(Objec
- 探索JavaScript的宇宙:《JS星球系统》
潘俭渝Erik
探索JavaScript的宇宙:《JS星球系统》solar-system-of-jsVisualizethelanguagesontheJSplatform项目地址:https://gitcode.com/gh_mirrors/so/solar-system-of-js在快速发展的前端世界中,JavaScript已经成为无可争议的主宰,围绕它的语言和框架如群星璀璨,构成了一个壮观的“JS星球系统”
- 如何学懂C++语言:C++从入门到精通的全面指南(完整C++学习笔记)
猿享天开
c++学习笔记
数字人助手猿小美带你一起学编程一、引言作为一名拥有多年开发经验的技术人员,我的职业生涯涵盖了多种编程语言,包括C语言、C++、C#和JavaScript等。在我多年的编程生涯中,这些语言不仅丰富了我的知识储备,还极大地拓展了我的视野和技能。出于对编程的热爱,以及希望帮助更多编程爱好者的目的,我决定利用业余时间整理一套全面的C++语言学习指南。这套指南旨在为C++语言编程爱好者提供一个清晰的学习路线
- JAVA 反射(JAVA面试题)
geejkse_seff
java开发语言
5.1.2.JAVA反射5.1.2.1.动态语言动态语言,是指程序在运行时可以改变其结构:新的函数可以引进,已有的函数可以被删除等结构上的变化。比如常见的JavaScript就是动态语言,除此之外Ruby,Python等也属于动态语言,而C、C++则不属于动态语言。从反射角度说JAVA属于半动态语言。5.1.2.2.反射机制概念(运行状态中知道类所有的属性和方法)在Java中的反射机制是指在运行状
- HarmonyOS 开发实战 —— 模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos架构uiArkUI组件化插件化hvigor
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@sati
- HarmonyOS 开发实践——模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
我是你叶
HarmonyOS鸿蒙开发移动开发harmonyos架构鸿蒙开发uiArkui移动开发组件化
往期推文看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@satis
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&