小程序--商城项目,技术篇1
1.小程序的第三方的框架
- 腾讯wepy 类似vue
- 美团mpvue 语法类似vue
- 京东taro 类似react
- 滴滴chameleon
- uni-app 类似vue
- 小程序原生框架MINA(现阶段用的)
2.帮助文档(小程序开发文档, iconfont,mdn)
3.搭建项目



在app.json的pages中创建新的页面

完成后

阿里字体图标的使用官方地址
搜索

点击添加入库(最上面购物车的标志)

添加后的图标会有虚线标识

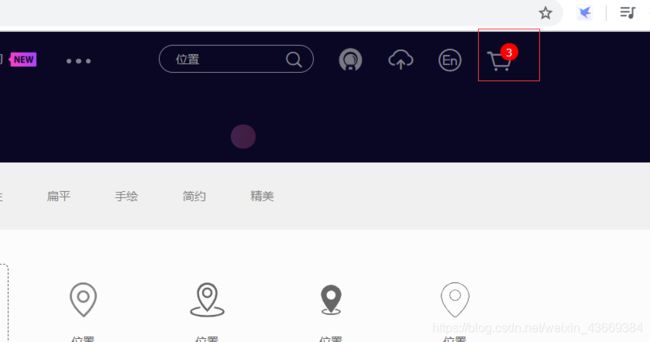
页面右上角会有显示(这时你添加了三个图标)

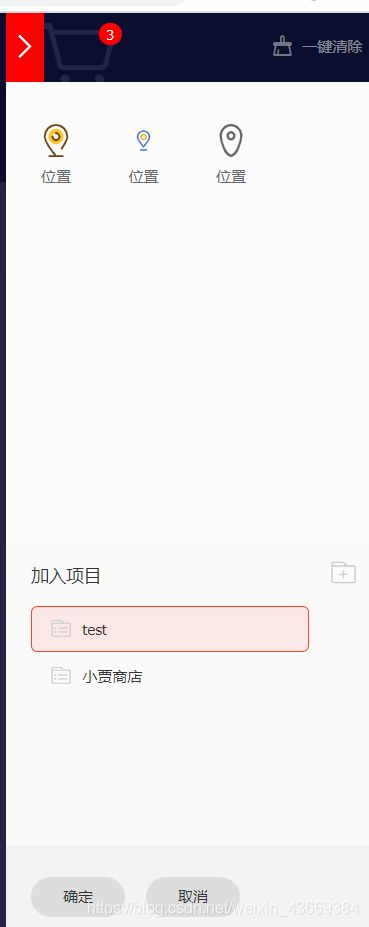
点击购物车弹出,这里咱们选添加至项目(方便之后的更换,减少空间占用)

这里显示两个文件夹是我自己建的,咱们就新建一个001把刚选的图标放到这个文件里(你可以以项目的名称建一个文件夹)

点击复制代码链接,font class通过类的方式使用这些图标

把复制的链接在另一个界面打开

全选里面的内容进行复制,回到项目粘贴到

使用字体图标在全局样式app.wxss里引用
@import "./styles/iconfont.wxss";
在想要使用的文件夹的wxml里引用 iconfont是必须要有的,icon-tuikuan是类名
tabber部分
准备图标可以新建icons文件夹

在全局配置文件app.json中与pages同级创建tabber

"tabBar": {
"color":"#999",//未选中是字体颜色
"selectedColor":"#1296db",//选中时字体颜色
"backgroundColor":"#fafafa",//背景颜色
"position":"bottom",
"borderStyle":"black",
"list": [
{
"pagePath": "pages/index/index", //点击跳转的界面路径
"text": "首页",
"iconPath": "./icons/shouye1.png", //未选中时显示的图片
"selectedIconPath": "./icons/shouye2.png" //选中时显示的图片
},
{
"pagePath": "pages/category/category",
"text": "分类",
"iconPath": "./icons/fenlei1.png",
"selectedIconPath": "./icons/fenlei2.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "./icons/gouwuche1.png",
"selectedIconPath": "./icons/gouwuche2.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath": "./icons/my1.png",
"selectedIconPath": "./icons/my2.png"
}
]
},
标签初始化
page,view,text,swiper,swiper-item,image,navigator{
margin: 0;
padding: 0;
box-sizing: border-box;
}
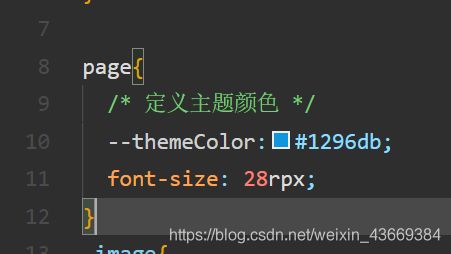
定义主题颜色
自定义组件(用于页面重复的结构样式)**重要
搜索框自定义组件

1.新建文件

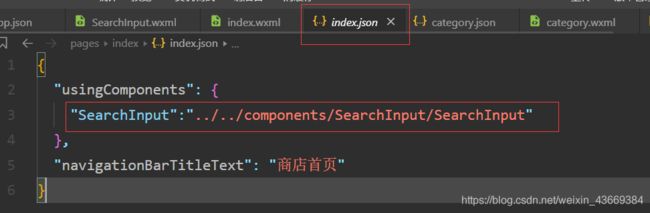
2.声明引用组件,哪个文件要用这个组件就要在文件.json中声明

3.引用,你想要看到的界面样式都要在自定义组件里编写

SearchInput文件wxss
.search_input{
height: 90rpx;
padding: 10rpx;
background-color: var(--themeColor);
}
.search_input navigator{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
border-radius: 15rpx;
color: #666;
}
SearchInput文件wxml
<view class="search_input">
<navigator url="/pages/search/search" open-type="navigate">
搜索
</navigator> //超链接标签,open-type="navigate"跳转到非tabber页面
</view>