Vue2.js——插槽
一、插槽
在2.6.0中,具名插槽和作用域插槽引入了一个新的统一的语法 (即
v-slot指令)。它取代了slot和slot-scope这两个目前已被废弃但未被移除且仍在文档中的 attribute。
1.插槽内容:
它允许你像这样合成组件(组件已经注册过):
<navigation-link url="/profile">
Your Profile
</navigation-link>
然后,你可以在 navigation-link 组件的template中使用插槽:
<a
v-bind:href="url"
class="nav-link"
>
<slot></slot>
</a
当组件渲染的时候,'Your Profile' 。插槽内可以包含任何模板代码,包括html:
<navigation-link url="/profile">
<!-- 添加一个 Font Awesome 图标 -->
<span class="fa fa-user"></span>
Your Profile
</navigation-link>
甚至可以在插槽内放置其他的组件:
<navigation-link url="/profile">
<!-- 添加一个 关于用户界面的组件 -->
<User></User>
Your Profile
</navigation-link>
注意:如果
的template中没有包含一个元素,则该组件起始标签和结束标签之间的任何内容都会被抛弃。
2.编译作用域:
如果你想在一个插槽中使用数据:
<navigation-link url="/profile">
Logged in as {{ user.name }}
</navigation-link>
该插槽跟模板的其他地方一样可以访问相同实例的属性(也就是相同的’作用域’),但不能访问
的作用域,
例如下面的url是访问不到的:
<navigation-link url="/profile">
Clicking here will send you to: {{ url }}
</navigation-link>
这里的
url会是 undefined,因为其 (指该插槽的) 内容是
传递给的而不是
在组件内部定义的。
关于 编译作用域:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>编译作用域title>
head>
<body>
<div id="app">
<cpn v-show="isShow">{{message}}cpn>
div>
<template id="cpn">
<div>
<h2>我是子组件cpnh2>
<p>我是内容156165p>
<slot>slot>
<h2>-------------以下是组件ccpn的内容:-------------h2>
<ccpn>{{message}}ccpn>
div>
template>
<template id="ccpn">
<div>
<h2>我是子组件cpn的子组件ccpnh2>
<p>我是内容156165p>
<slot>slot>
div>
template>
<script src="../JS/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '我是app中的message',
isShow: true
},
components:{
cpn:{
template:'#cpn',
data(){
return {
isShow: false,
message: '我是cpn组件中的message'
}
},
components: {
ccpn: {
template: '#ccpn',
data() {
return {
message: '我是ccpn组件的message'
}
}
}
}
}
}
})
script>
body>
html>
父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
3.后备内容:
有时候我们需要为一个插槽指定具体的后备内容(也就是默认内容),它只会在没有提供内容的时候被渲染。
例如在一个
<button type="submit">
<slot>Submitslot>
button>
我们给这个插槽指定了后备内容,那么当:
//会渲染出Submit
<submit-button>submit-button>
//渲染出Save
<submit-button>
Save
submit-button>
4.具名插槽:
有时我们需要多个插槽。例如对于一个带有如下模板的
<div class="container">
<header>
header>
<main>
main>
<footer>
footer>
div>
对于这样的情况, 元素有一个特殊的 attribute:name。这个 attribute 可以用来定义额外的插槽:
<div class="container">
<header>
<slot name="header">slot>
header>
<main>
<slot>slot>
main>
<footer>
<slot name="footer">slot>
footer>
div>
一个不带
name的出口会带有隐含的名字“default”。
在向具名插槽提供内容的时候,我们可以在一个 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称:
<base-layout>
<template v-slot:header>
<h1>Here might be a page titleh1>
template>
<p>A paragraph for the main content.p>
<p>And another one.p>
<template v-slot:footer>
<p>Here's some contact infop>
template>
base-layout>
任何没有被包裹在带有 v-slot 的 中的内容都会被视为默认插槽的内容。
5.作用域插槽:
有时我们需要让插槽内容能够访问子组件中才有的数据。
例如,设想一个带有如下模板的
<span>
<slot>{{ user.lastName }}slot>
span>
如果我们现在想要替换后备内容,用firstName显示而不是lastName,如:
但这样做并不会正常工作!!!!!
<current-user>
{{ user.firstName }}
current-user>
因为只有
组件可以访问到 user,而我们提供的内容是在父级渲染的
为了让 user 在父级的插槽内容中可用,我们可以将 user 作为元素的一个 attribute 绑定上去
<span>
<slot v-bind:user="user">
{{ user.lastName }}
slot>
span>
绑定在
元素上的 attribute 被称为插槽 prop。现在在父级作用域中,我们可以使用带值的v-slot来定义我们提供的插槽prop的名字:
<current-user>
<template v-slot:default="slotProps">
{{ slotProps.user.firstName }}
template>
current-user>
在上述情况下,当被提供的内容只有默认插槽时,组件的标签才可以被当作插槽的模板来使用。这样我们就可以把 v-slot 直接用在组件上:
<current-user v-slot:default="slotProps">
{{ slotProps.user.firstName }}
current-user>
这种写法还可以更简单。就像假定未指明的内容对应默认插槽一样,不带参数的 v-slot 被假定对应默认插槽
<current-user v-slot="slotProps">
{{ slotProps.user.firstName }}
current-user>
注意:默认插槽的缩写语法不能和具名插槽混用,因为它会导致作用域不明确:
<current-user v-slot="slotProps">
{{ slotProps.user.firstName }}
<template v-slot:other="otherSlotProps">
slotProps is NOT available here
template>
current-user>
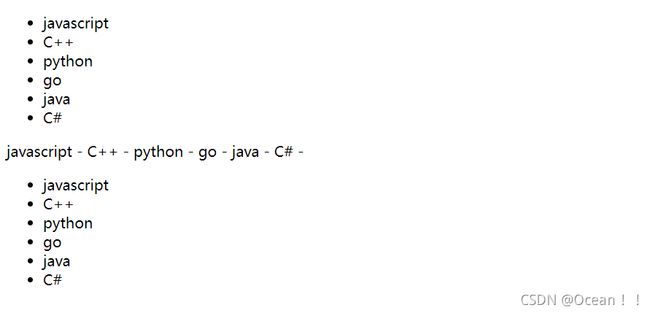
案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<cpn>cpn>
<cpn>
<template slot-scope="slot">
<span v-for="item in slot.data">{{item}} - span>
template>
cpn>
<cpn>cpn>
div>
<template id="cpn">
<div>
<slot :data="pLanguages">
<ul>
<li v-for="item in pLanguages">{{item}}li>
ul>
slot>
div>
template>
<script src="../JS/vue.js">script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Ocean'
},
components:{
cpn:{
template:'#cpn',
data(){
return {
pLanguages:['javascript','C++','python','go','java','C#']
}
}
}
}
})
script>
body>
html>
6.结构插槽Prop:
作用域插槽的内部工作原理是将你的插槽内容包裹在一个拥有单个参数的函数里:
function (slotProps) {
// 插槽内容
}
这意味着 v-slot 的值实际上可以是任何能够作为函数定义中的参数的 JavaScript 表达式,所以可以使用ES6的解构来传入具体的插槽prop:
<current-user v-slot="{ user }">
{{ user.firstName }}
current-user>
//将user重命名为 person
<current-user v-slot="{ user: person }">
{{ person.firstName }}
current-user>
//甚至可以定义后备内容,用于插槽 prop 是 undefined 的情形
<current-user v-slot="{ user = { firstName: 'Guest' } }">
{{ user.firstName }}
current-user>
Vue 2.6.0 新增:
8.动态插槽名
<base-layout>
<template v-slot:[dynamicSlotName]>
...
template>
base-layout>
9.具名插槽的缩写:
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如
v-slot:header可以被重写为#header
然而,和其它指令一样,该缩写只在其有参数的时候才可用。这意味着以下语法是无效的:
<current-user #="{ user }">
{{ user.firstName }}
current-user>
//如果你希望使用缩写的话,你必须始终以明确插槽名取而代之:
<current-user #default="{ user }">
{{ user.firstName }}
current-user>