- python使用技巧
超超是超超
python
1、耗时装饰器importtimedefdecorate(func):definner():begin=time.time()result=func()end=time.time()print(f'函数{func}耗时{end-begin}')returnresultreturninner2、查看代码运行耗时fromline_profilerimportLineProfilerdefoperati
- Anaconda与python和pycharm的安装及其关系
Daylight..
学习笔记pycharmpythonide
Anaconda与python和pycharm的安装及其关系一、Anaconda与python和pycharm的关系:1.Anaconda包含python,并且里面含有许多常用的库。(安装了Anaconda就不需要安装python了)2.pycharm是一种IDE(集成开发环境),在其中可以编写Python程序。(工具和语言的关系)。二、如何安装?Anaconda的安装Anaconda官网下载地址
- ImportError: cannot import name ‘Mapping‘ from ‘collections‘
AI算法网奇
python基础前端javascript数据库
ImportError:cannotimportname'Mapping'from'collections'解决方法:fromcollections.abcimportMapping#正确导入Mappingdefprocess_mapping(data):ifisinstance(data,Mapping):#使用Mapping进行类型检查#处理映射类型的代码pass测试命令:python-c"f
- python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)
hwwaizs
python-GUI图形化编程python开发语言
Text文本框Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者网页浏览器来使用。IDLE就是Text组件构成的。insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。fromtkinter
- Go Web 开发基础:从入门到实战
一小路一
掌握Go语言:编程世界的进阶钥匙golang前端面试后端服务器
GoWeb开发基础:从入门到实战Go语言因其高效性和简洁性,成为了后端开发的热门选择之一。Go的net/http包提供了强大的Web服务功能,可以帮助我们快速搭建Web应用。本文将带领你从基础开始,逐步了解如何使用Go创建Web服务、处理路由、使用模板引擎、提供静态文件服务,并与数据库进行交互。文章内容包含常见的错误示例和面试题,帮助你更好地理解GoWeb开发。1.使用net/http创建一个简单
- 【深度解析】最短路径算法:Dijkstra与Floyd-Warshall
吴师兄大模型
算法数据结构python最短路径算法Dijkstra算法Floyd-Warshall开发语言
系列文章目录01-从零开始掌握Python数据结构:提升代码效率的必备技能!02-算法复杂度全解析:时间与空间复杂度优化秘籍03-线性数据结构解密:数组的定义、操作与实际应用04-深入浅出链表:Python实现与应用全面解析05-栈数据结构详解:Python实现与经典应用场景06-深入理解队列数据结构:从定义到Python实现与应用场景07-双端队列(Deque)详解:Python实现与滑动窗口应
- CSE 231 Computer Python program
后端
CSE231Spring2025ComputerProject#4LearningobjectivesThisassignmentfocusesonthedesign,implementationandtestingofaPythonprogramthatusescharacterstringsforlookingattheDNAsequencesforkeyproteinsandseeingho
- 全网最全!DeepSeek 新手入门教程合集
人工智能deepseek
如果你是初次接触DeepSeek的普通用户或开发者,面对海量教程却无从下手?别担心!本文为你整理全网最易懂、最实用的DeepSeek学习资源,涵盖快速上手、编程实战、系统手册等,附直达链接,收藏这一篇就够了!一、快速入门指南《DeepSeek入门教程》-博客园亮点:手把手教你注册账号、获取APIKey,并提供Python调用多轮对话的代码示例,适合初级开发者。直达链接:点击查看核心内容:API调用
- 【Python】Python入门——判断语句
zhoushanguhe
Pythonpython编程开发语言
Python入门——判断语句。内容包括if语句、条件表达式、三元运算、match语句等。目录一、if语句1.基本if-else语句2.常用比较运算符3.if-else连写4.pass语句5.变量的作用域二、条件表达式三、三元运算四、match语句五、其他一、if语句1.基本if-else语句当条件成立时,执行某些语句;否则执行另一些语句。注意:if和else后需要加上冒号:if语句的代码块需要缩进
- 兄弟们,我的deepseek终于可以控制浏览器了:Part 1/n,含代码
几道之旅
Dify:智能体(Agent)工作流知识库全搞定几道之旅AI专栏VVVIP人工智能
文章目录前言helloworld前言其实,deepseek控制浏览器咱之前就发过,只不过当时没有想到这么好的标题,哈哈。所依赖的,依然是BrowserUse这个项目BrowserUse项目官网helloworld按照官网配置好环境后,只需新建一个python文件(例如,叫main.py?)然后运行即可。fromlangchain_openaiimportChatOpenAIfrombrowser_
- CSE 231 Computer Python program
后端
CSE231Spring2025ComputerProject#4LearningobjectivesThisassignmentfocusesonthedesign,implementationandtestingofaPythonprogramthatusescharacterstringsforlookingattheDNAsequencesforkeyproteinsandseeingho
- 【部署】Ktransformer是什么、如何利用单卡24GB显存部署Deepseek-R1 和 Deepseek-V3
仙人掌_lz
人工智能人工智能AI部署自然语言处理
简介KTransformers是一个灵活的、以Python为中心的框架,旨在通过先进的内核优化和放置/并行策略提升HuggingFaceTransformers的使用体验。它具有高度的可扩展性,用户可通过单行代码注入优化模块,获得兼容Transformers的接口、符合OpenAI和Ollama的RESTfulAPI,甚至简化的ChatGPT风格的WebUI。KTransformers的性能优化基
- C语言-回调函数的应用
woainizhongguo.
C/C++c语言
什么是回调函数回调函数就是一个被作为参数传递的函数。在C语言中,回调函数只能使用函数指针实现,在C++、Python、ECMAScript等更现代的编程语言中还可以使用仿函数或匿名函数。工作机制⑴定义一个回调函数;⑵提供函数实现的一方在初始化的时候,将回调函数的函数指针注册给调用者;⑶当特定的事件或条件发生的时候,调用者使用函数指针调用回调函数对事件进行处理。应用案例(1)应用层:通过调用hal层
- Python Union 联合类型注解详解
人才程序员
杂谈python服务器javalinux后端软件工程开发语言
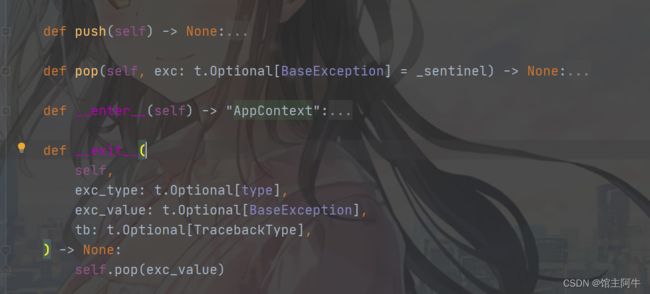
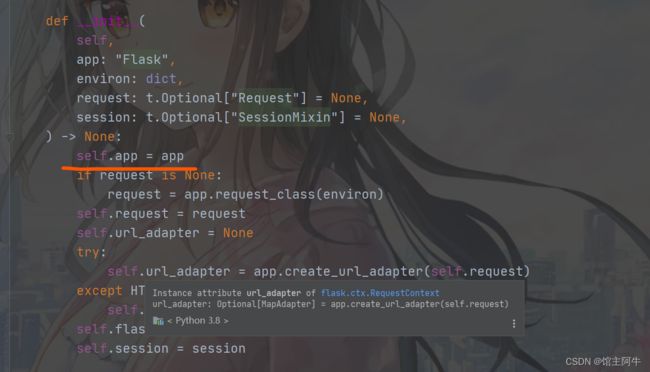
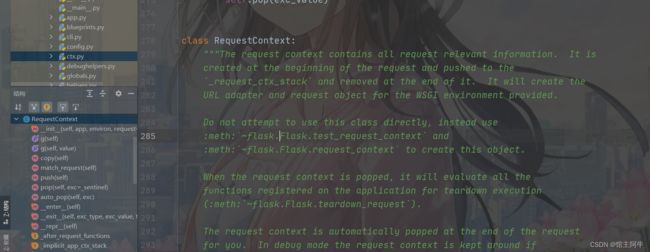
文章目录PythonUnion联合类型注解详解1.什么是Union联合类型?**语法(Python3.9及之前版本)**:**语法(Python3.10及之后版本)**:2.Union联合类型注解示例**(1)使用Union来表示多个类型的参数****(2)使用`|`来表示联合类型(Python3.10及之后版本)**3.使用Union进行复杂类型注解**(1)使用Union与列表结合****(2
- 释放 DeepSeek 的力量:像专家一样本地安装与探索!
guzhoumingyue
AIpython
要在本地运行DeepSeek,您需要遵循以下步骤。请确保您的计算机上已安装Python和Git,并且满足DeepSeek的依赖项。步骤1:安装依赖项安装Python和pip确保您已安装Python(建议使用Python3.6及以上版本)。您可以通过在终端/命令提示符中输入以下命令来检查Python是否已安装:bash复制代码python--version或者bash复制代码python3--ver
- ffmpeg-python安装
neverayever
计算机ffmpegpythonlinux
centos-ffmpeg-python安装安装ffmpeg一:下载并解压wgethttp://www.ffmpeg.org/releases/ffmpeg-4.2.tar.gztar-zxvfffmpeg-4.2.tar.gz若linux服务器没网,可以在windows上直接访问http://www.ffmpeg.org/releases/ffmpeg-4.2.tar.gz就可下载,然后上传至服
- pycharm画图程序如何一步一步的调试
leaf_leaves_leaf
pycharmidepython
1.设置合适的Matplotlib后端在PyCharm中,有时需要手动指定Matplotlib后端。你可以尝试在脚本的最开始加入以下代码,强制使用TkAgg后端,这样可以保证图形更新的实时性:importmatplotlibmatplotlib.use('TkAgg')#指定TkAgg后端importmatplotlib.pyplotaspltimportnumpyasnp#启用交互模式plt.i
- Python的那些事第二十七篇:Python中的“数据魔法师”NumPy
暮雨哀尘
Python的那些事pythonnumpy开发语言数据分析算法数组索引
摘要在这篇幽默风趣的论文中,我们将深入探讨NumPy——Python中最强大的数值计算库之一。它不仅提供了高性能的多维数组对象,还让复杂的数学运算变得像吃冰淇淋一样简单。本文将通过生动的代码示例和幽默的比喻,带你领略NumPy的魔法世界,让你在欢笑中掌握这个强大的工具。一、引言:为什么NumPy是程序员的“超级英雄”?1.1NumPy的起源:从“数据苦力”到“数据魔法师”想象一下,你被困在一个全是
- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
- 基于若依和flowable6.7.2的ruoyi-nbcio流程管理系统正式发布
宁波阿成
ruoyi-nbcio若依flowableflowable若依ruoyi-nbcioruoyijavavue
更多ruoyi-nbcio功能请看演示系统gitee源代码地址前后端代码:https://gitee.com/nbacheng/ruoyi-nbcio演示地址:RuoYi-Nbcio后台管理系统项目概要本项目基于RuoYi-Flowable-Plus进行二次开发,从nbcio-boot(https://gitee.com/nbacheng/nbcio-boot)项目</
- 若依前后端分离集成CAS详细教程
Roc-xb
单点登录前后端分离CAS
目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、
- Python爬虫TLS
dme.
Python爬虫零基础入门爬虫python
TLS指纹校验原理和绕过浏览器可以正常访问,但是用requests发送请求失败。后端是如何监测得呢?为什么浏览器可以返回结果,而requests模块不行呢?https://cn.investing.com/equities/amazon-com-inc-historical-data1.指纹校验案例1.1案例:ascii2dhttps://ascii2d.net/importrequestsres
- python爬虫Selenium库详细教程_python爬虫之selenium库的使用详解
嘻嘻哈哈学编程
程序员python爬虫selenium
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化学习资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!2.2访问页面2.3查找元素2.3.1单个元素下面
- 排序算法:冒泡排序(Python)
娱乐不打烊丶
排序算法算法数据结构
思路:大家一定都喝过汽水吧,汽水中常常有许多小小的气泡,往上飘,这是因为组成小气泡的二氧化碳比水要轻,所以小气泡才会一点一点的向上浮。而冒泡排序之所以叫冒泡排序,正是因为这种排序算法的每一个元素都可以向小气泡一样,根据自身大小,一点一点向着数组的一侧移动。一图解百惑,上图!那么,话不多说,上代码!defbubble_sort(input_list):#冒泡排序:每次循环,锁定一个最值,并朝着最大或
- supervisord 命令介绍和使用案例
lisanmengmeng
linux命令工具系统运维shell编程服务器linux运维
supervisord命令介绍和使用案例supervisord是一个用Python编写的进程管理工具,用于监控和管理Linux系统中的进程。它可以将普通的命令行进程转变为后台守护进程(daemon),并监控进程状态,在进程异常退出时自动重启。它通过fork/exec的方式把被管理的进程当作自己的子进程来启动。主要功能:进程管理:能够启动、停止、重启和关闭进程.自动重启:监控进程状态,并在进程崩溃时
- 前后端分离跨域问题解决方案
慕容屠苏
大前端爬坑之路前后端分离跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,
- ptython setup.py install 设置python包编译时的并行数
leo0308
基础知识Pythonpythonpytorch3d
通过源码编译安装pytorch3d的时候,直接执行pythonsetup.pyinstall时,默认开的并行数很多,有10几个,直接导致机器卡死。通过设置下面的环境变量,可以设置较小的并行数,避免占用过多的资源。exportMAX_JOBS=4设置后,同时只有4个编译的进程。
- 深入浅出:基于SpringBoot和JWT的后端鉴权系统设计与实现
Vcats
springboot后端java
文章目录什么是鉴权系统定义与作用主要组成部分工作原理常用技术和框架基于SpringBoot+JWT的鉴权系统设计与实现指南前言技术对比令牌技术JWT令牌实现全流程1.**依赖引入**2.**JWT工具类**3.**JWT拦截器(Interceptor)**4.**拦截器注册**5.**登录接口**什么是鉴权系统后端开发鉴权系统是一种用于验证和授权用户访问后端资源的系统,在保障系统安全和资源合理访问
- axios
是小傲雨呀^_^
axiosjavascript前端
1.简介:Axios是一个基于Promise的现代化HTTP客户端库,广泛用于浏览器和Node.js环境中发送HTTP请求。它的设计目标是简化前后端数据交互,提供更高效、更易用的API。2.Axios的核心作用发送HTTP请求支持所有常见请求方法(GET、POST、PUT、DELETE等),并自动处理请求参数和响应数据。拦截请求和响应可以在请求发送前或响应返回后添加统一的处理逻辑(例如添加认证To
- python 自动化数据提取之正则表达式_python 正则提取(2)
m0_60607245
程序员python学习面试
一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具工具都帮大家整理好了,安装就可直接上手!三、最新Python学习笔记当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep