学成在线简易小网站
学成在线案例
必备知识:html和css基础知识,主要考察html标签和css基础样式的使用
具体代码如下:
html部分
学成在线首页

 qq-lishui
qq-lishui
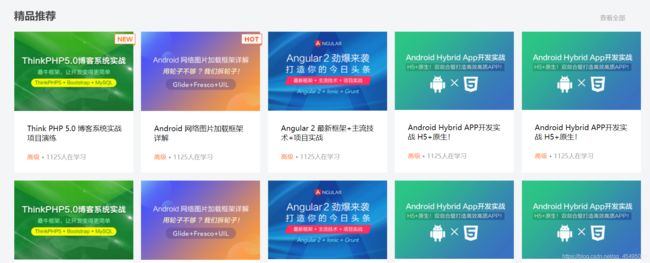
精品推荐
查看全部
-


Think PHP 5.0 博客系统实战项目演练
高级 • 1125人在学习
-


Android 网络图片加载框架详解
高级 • 1125人在学习
-

Angular 2 最新框架+主流技术+项目实战
高级 • 1125人在学习
-

Android Hybrid APP开发实战 H5+原生!
高级 • 1125人在学习
-

Android Hybrid APP开发实战 H5+原生!
高级 • 1125人在学习
-

Think PHP 5.0 博客系统实战项目演练
高级 • 1125人在学习
-

Android 网络图片加载框架详解
高级 • 1125人在学习
-

Angular 2 最新框架+主流技术+项目实战
高级 • 1125人在学习
-

Android Hybrid APP开发实战 H5+原生!
高级 • 1125人在学习
-

Android Hybrid APP开发实战 H5+原生!
高级 • 1125人在学习
css部分代码:
/* 用通配符选择器*来选择清除整个页面内外边距 */
/* 有序列表和无序列表需要清除 */
* {
margin: 0;
padding: 0;
}
/* 定义整个盒子的宽度,即页面的可视范围 */
.w {
width: 1200px;
/* 为了让块级盒子水平居中,盒子左右的外边距必须设为 margin:auto */
margin: auto;
}
/* 去掉所有li前面的圆点 */
li {
list-style: none;
}
/* 所有链接去掉下划线 */
a {
text-decoration: none;
}
/* 给精品推荐模块去浮动 */
.clearfix:before,.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
.clearfix {
*zoom:1;
}
body {
background:#f3f5f7;
/* height: 3000px; */
}
/* 头部区域 */
.header {
height: 42px;
/* 注意此处会重叠w里面的margin,所以左右的margin必须填auto */
margin: 30px auto;
}
.logo{
/* 同一行上,有多个盒子时,一浮全浮(一个浮动必须全部浮动) */
float: left;
width: 198px;
height: 42px;
}
.nav {
float: left;
margin-left: 50px;
}
.nav ul li {
/* 给li加浮动,是让文字在一行上显示,a是行内元素,本来就一行显示 */
float: left;
margin:0 30px
}
.nav ul li a {
/* 给a进行转化成会级元素,因为li本来就是块级元素 */
display: block;
/* 导航栏不用给宽度,文字字数不同,不好给宽度,让文字自动撑大盒子 */
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
/* 伪类选择器 */
.nav ul li a:hover {
/* 底部下划线 */
/* 边框总写 border:边框粗细 边框样式 边框颜色 */
border-bottom: 2px solid #3ab7fd;
/* 文字颜色 */
color: #3ab7fd;
}
/* search搜索模块 */
.search {
float: left;
width: 412px;
height: 42px;
margin-left: 20px;
}
.search input{
float: left;
width: 345px;
height: 40px;
/* 需要考虑边框会撑大盒子,所以输入框的高度要减去border的大小 */
border:1px solid #3ab7fd;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
/* 手动去掉背景边框 */
border: 0;
/* 添加背景图background:url(图片路径) */
background:url(images/btn.png) ;
}
.user {
float: right;
line-height: 42px;
margin-right: 20px;
font-size: 14px;
color: #666666;
}
/* banner区域 */
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
/* background: url(图片路径) 不平铺 离左边的距离 离上面的距离 */
background: url(images/banner2.png) no-repeat center top;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background: rgb(0,0,0,0.3)
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a {
font-size:14px;
color: #ffffff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color:#00a4ff ;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color:#ffffff;
/* 浮动的盒子不会有外边距合并的问题,所以不会产生塌陷 */
/* 对标准流而言,若是对子盒子加外边距,其父盒子会出现塌陷的问题 */
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #ffffff;
}
.bd {
padding: 0 20px;
}
.bd ul li {
padding: 14px 0;
border-bottom: 1px solid #cccccc;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size:12px ;
color:#a5a5a5;
}
.bd .more {
/* 把a行内元素转化为块级元素,方便给宽和高 */
display: block;
height: 38px;
border: 1px solid #00a4ff;
margin-top: 5px;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size:16px;
font-weight: 700;
}
/* 精品推荐 */
.goods {
margin-top: 10px;
height: 60px;
background-color:#ffffff ;
/* 盒子阴影box-shadow:水平阴影(必须) 垂直阴影(必须) 模糊距离(可选) 颜色(可选) */
box-shadow: 0 2px 3px rgba(0,0, 0,.1);
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
/* 注意padding的用法,后跟一个值,两个值,三个值,四个值含义不同 */
padding:0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #cccccc;
}
.mod {
float:right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
/* box核心区域开始了 */
.box {
margin-top:30px ;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
/* 把ul修改的足够宽,就不存在换行的问题了 */
.box-bd ul {
/* 此处通过计算得出 */
width: 1225px;
}
.box-bd ul li {
position: relative;
float: left;
/* 盒子的实际宽度要减去左右外边距的宽度 */
width: 228px;
height: 270px;
background-color:#ffffff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li>img {
/* 图片超出盒子宽度时,强行给图片赋值宽度100% ,大于号表示只给li的亲儿子限制宽度为100%*/
width: 100%;
}
.box-bd ul li h4 {
/* margin: 上边距 右边距 下边距 左边距; (顺时针方向) */
margin: 20px 20px 20px 25px ;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd ul li em {
position:absolute;
top: 4px;
right: -4px;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999999;
}
.box-bd .info span {
/* 某个标签不同时,用盒子框住单独进行定义 */
color: #ff7c2d;
}
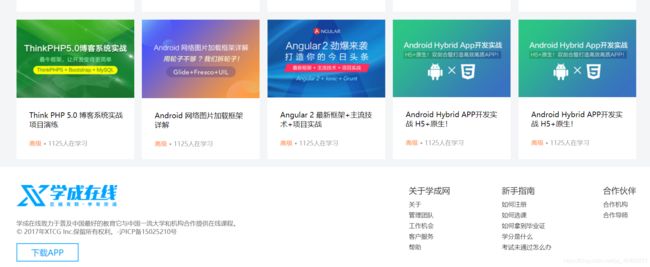
/* footer区域 */
.footer {
height: 415px;
background-color:#ffffff;
}
.footer .w {
padding-top: 35px;
}
/* 同一行上的盒子,一浮全浮 */
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color: #666666;
margin: 20px 0 15px 0;
}
.copyright .app {
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
color:#00a4ff ;
font-size: 16px;
}
.link {
float: right;
}
.link dl {
float: left;
margin-left: 100px;
}
.link dl dt {
font-size: 16px;
color: #333333;
margin-bottom: 5px;
}
.link dd a {
font-size: 12px;
color: #333333;
}