gulp 是一个使用“流”来实现自动化的工具,正如 官方文档 首页展示的这副动图一样,以“流动”的状态去处理 TypeScript、PNG、Markdown 资源。
与webpack比较
| 类别 | webpack | gulp |
|---|---|---|
| 核心理念 | module bundler | task runner |
| 执行任务 | 模块化 | 定义任务、等待执行 |
| 构建方式 | loader | 文件Stream |
| 支持插件 | √ | √ |
gulp 相比 webpack 思想会更加简单、易用,更适合一些自动化任务(比如Jquery、编译文件上传到服务器等功能),但它默认不支持模块化,所以大型的项目(Vue、React、Angle)并不会使用它。
执行任务
安装依赖
和 webpack 一样,gulp 可以全局安装,也可以在项目局部安装,这里通过 npm install gulp 仅在当前项目安装
配置文件
webpack 中默认的配置文件为 webpack.config.js,而 gulp 中默认配置文件为 gulpfile.js,根目录创建文件,定义一个函数,将它导出,这就定义了一个简单的任务。
const foo = () => {
console.log('foo');
};
module.exports = {
foo,
};编译文件
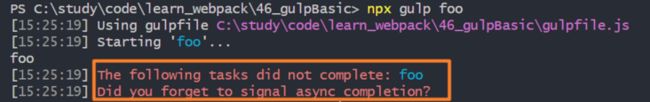
执行 npx gulp foo 命令编译任务,在 gulp 后面跟上函数名 foo 告知执行的任务名称
但此时编译会报错,提醒任务没有完成,是否忘记了发送异步任务完成的信号
异步任务
这是因为默认情况所有任务是异步的,想要结束有两种方式
- 返回固定的内容,stream、promise、event emitter、child process 或 observable 类型
- 接受一个 callback 作为参数,调用 callback 函数任务结束
这里使用第二种方式
const foo = (cb) => {
console.log('foo');
cb();
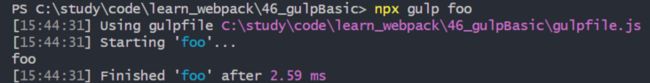
};再次执行 npx gulp foo,此时编译成功,执行时间 2.59ms
默认任务
上面执行命令时,gulp 后面跟了任务名称 foo,如果不跟名称时,执行的是默认任务,需要在 gulpfile.js 中导出默认任务
module.exports.default = (cb) => {
console.log('default task');
cb();
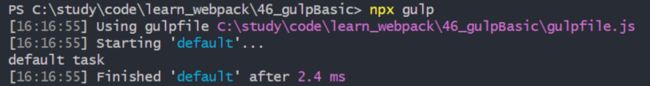
};此时可以看到输出默认任务
串行并行
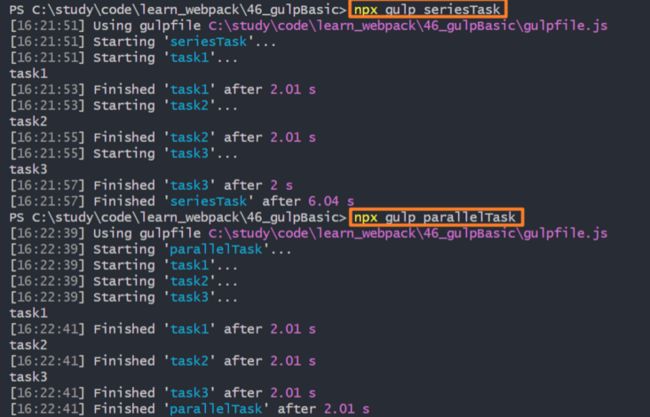
当存在多个任务需要进行组合时,可以通过 gulp 提供的方法,series 表示串行,parallel 表示并行。
const { series, parallel } = require('gulp');
const task1 = (cb) => {
setTimeout(() => {
console.log('task1');
cb();
}, 2000);
};
const task2 = (cb) => {
setTimeout(() => {
console.log('task2');
cb();
}, 2000);
};
const task3 = (cb) => {
setTimeout(() => {
console.log('task3');
cb();
}, 2000);
};
const seriesTask = series(task1, task2, task3);
const parallelTask = parallel(task1, task2, task3);
module.exports = {
seriesTask,
parallelTask,
};串行会等上一个任务执行完成,再执行下一个,任务的完成时间为所有任务的总和,并行就会将所有任务一起执行。
读取文件、监听
在项目的 src 文件夹下定义 index.js 文件,通过 gulp 暴露的 src() 和 dest() 方法用于处理计算机上存放的文件。
const { src, dest } = require('gulp');
const task = () => {
return src('src/*.js').pipe(dest('dist'));
};
module.exports = {
task,
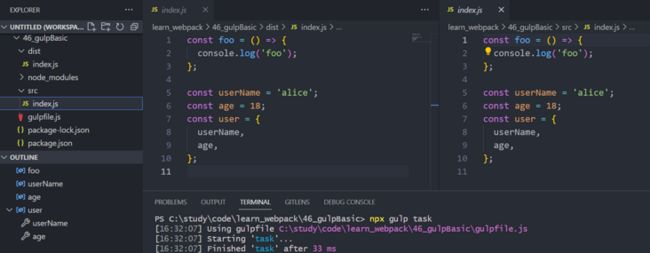
};此时src文件夹下的 index.js 文件被读取到 dist 文件夹下
此时的 js 代码没有做 es6 - es5 的转化,也没有压缩,想要达到这些效果,需要使用 gulp 的插件,分别是 gulp-babel 和 gulp-terser,定义方式和 webpack 中 babel 和 terser是一致的,不太了解 babel 和 terser 的朋友可以点链接查看。
需注意,使用 gulp-babel 需要安装 babel 的核心库 @babel/core 以及指定编译规则用到的预设 @babel/preset-env 或者其它插件。
const { src, dest } = require('gulp');
const babel = require('gulp-babel');
const terser = require('gulp-terser');
const task = () => {
return src('src/*.js')
.pipe(babel({ presets: ['@babel/preset-env'] }))
.pipe(terser({ mangle: { toplevel: true } }))
.pipe(dest('dist'));
};
module.exports = {
task,
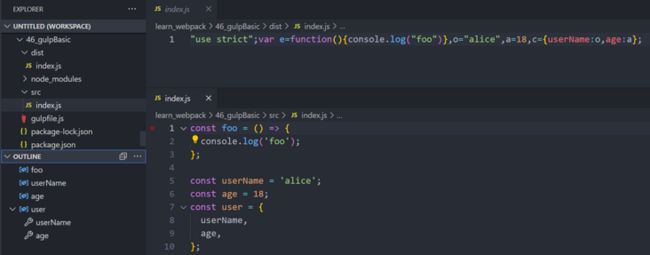
};通过 pipe() 处理完资源返回一个“流”文件交给下一个插件处理,此时 dist 文夹下的 index.js 资源就进行了代码转换和压缩。
webpack 在编译的时候提供了 --watch 属性,当源码资源发生变化时,自动重新编译,gulp 也提供这样的功能,使用 watch() 来实现。
const { watch } = require('gulp');
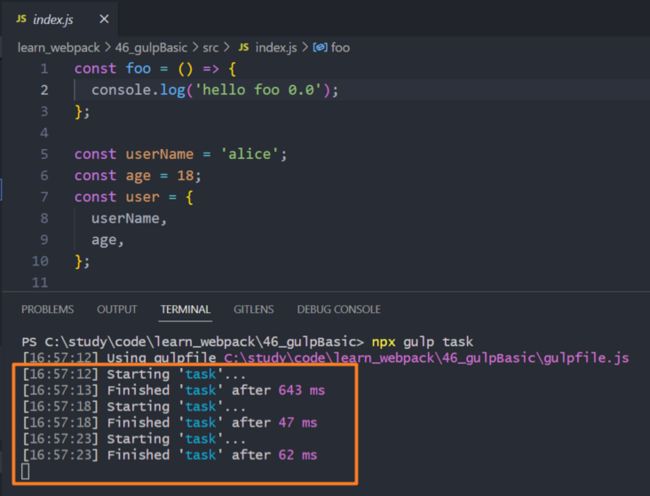
watch('src/*.js', task);使用 watch 后,编译不会结束,每当监听的文件修改并保存时,重新编译。
总结
- gulp 主要以“流”的方式来处理资源,没有模块化,不适合大型项目。
- gulp 每次处理即开启异步任务,可以并行、串行、监听资源的更新。
- 使用插件,gulp 也能实现代码转化、压缩等功能。
以上就是 gulp 的介绍, 更多有关 前端、工程化 的内容可以参考我其它的博文,持续更新中~