2022年第15届中国大学生计算机设计大赛
2022年第15届中国大学生计算机设计大赛
大赛简介
1、大赛目的
大赛的目的是以赛促学、以赛促教、以赛促创, 为国家培养德智体美劳全面发展的创新型、复合型、应用型人才服务。
2、大赛目标
(1)为就业能力提升服务,即为满足学生社会就业(含深造)的需要服务,以提升学生的就业能力;
(2)为专业能力提升服务,即为满足学生本身专业相关课程实践的需要服务,以提升学生的专业能力;
(3)为创新创业能力提升服务,即为把学生培养成创新创业人才的需要服务,以提升学生的创新创业能力。
3、主办单位
(1)计算机设计大赛组织委员会。
(2)省级赛原则上由各省的计算机学会、 省计算机教学研究会、省计算机教指委或省教育厅(市教委)主办。
4、大赛官网
大赛信息发布网站:http://www.jsjds.com.cn
5、参赛对象
(1)2022 年在校的所有本科生。
(2)大赛以三级竞赛形式开展,校级初赛——省级复赛—— 国家级决赛(简称“国赛”)。国赛只接受省(直辖市、自治区)级赛区,省级直报或省级跨省赛区上推的参赛作品。
6、作品类别
(1)软件应用与开发
(2)微课与教学辅助
(3)物联网应用
(4)大数据应用
(5)人工智能应用
(6)信息可视化设计
(7)数媒静态设计(普通组)
(8)数媒静态设计专业组
(9)数媒动漫与短片(普通组)
(10)数媒动漫与短片专业组
(11)数媒游戏与交互设计(普通组)
(12)数媒游戏与交互设计专业组
(13)计算机音乐创作(普通组)
(14)计算机音乐创作专业组
(15)国际生“学汉语,写汉字”赛道
2022 年大赛数媒类与计算机音乐创作类作品的主题是“学汉语用汉字,弘扬汉语言文化”(中华优秀传统文化系列之二)。
7、决赛赛区
(1)大数据应用/数媒游戏与交互设计(普通组)/国际生赛道;
(2)软件应用与开发/数媒静态设计(普通组);
(3)微课与教学辅助/数媒静态设计专业组;
(4)物联网应用/数媒动漫与短片专业组;
(5)人工智能应用/数媒动漫与短片(普通组);
(6)信息可视化设计/数媒游戏与交互设计专业组/计算机音乐创作(普通组)/计算机音乐创作专业 组;
8、赛制赛程
3月份校赛——4月份省赛——7、8月份决赛
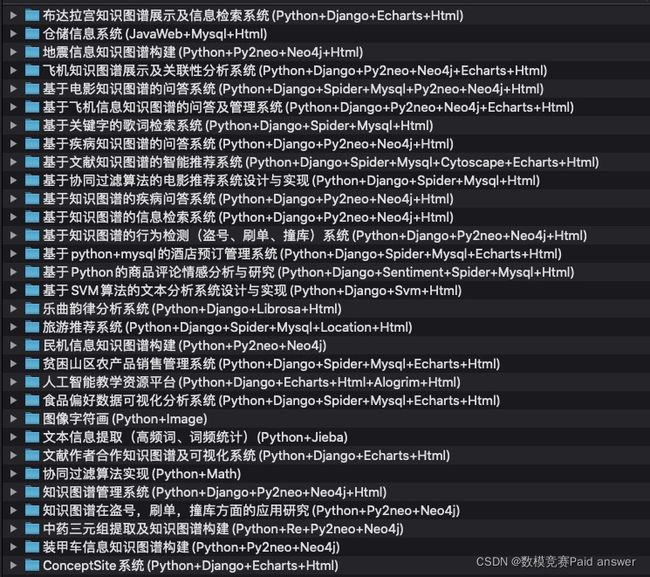
比如新颖的小程序
以下是程序代码
<head>
<link href="bootstrap.css" rel="stylesheet" />
<script src="bootstrap.js"></script>
<script src="jquery-1.10.2.min.js"></script>
<title>
HTML5数学函数公式计算代码
</title>
'''企鹅'''
'''917267119'''
</head>
<body>
<div>
<table class="table table-hover">
<tr>
<td><label>输入五次函数(没输入就为0)</label></td>
</tr>
<tr>
<td colspan="3">
<input id="a" onkeyup="this.value = this.value.replace(/[^\-?\d.]/g, '')" />
<label>x⁵+</label>
<input id="b" onkeyup="this.value = this.value.replace(/[^\-?\d.]/g, '')" />
<label>x⁴ +</label>
<input id="c" onkeyup="this.value = this.value.replace(/[^\-?\d.]/g, '')" />
<label>x³ +</label>
<input id="d" onkeyup="this.value = this.value.replace(/[^\-?\d.]/g, '')" />
<label>x²+</label>
<input id="e" onkeyup="this.value = this.value.replace(/[^\-?\d.]/g, '')" />
<label>x +</label>
<input id="f" onkeyup="this.value = this.value.replace(/[^\-?\d.]/g, '')" />
<label> =y</label>
<input class="btn btn-success" type="submit" id="submit" />
</td>
</tr>
<tr>
<td><label>输入三角函数(没输入就为0)</label></td>
</tr>
<tr>
<td colspan="3">
<input id="sa" onkeyup="this.value = this.value.replace(/[^\-?\d.]/g, '')" />
<label>SinX+</label>
<input id="cb" onkeyup="this.value = this.value.replace(/[^\-?\d.]/g, '')" />
<label>CosX +</label>
<input id="tc" onkeyup="this.value = this.value.replace(/[^\-?\d.]/g, '')" />
<label>TanX +</label>
<input id="h" onkeyup="this.value = this.value.replace(/[^\-?\d.]/g, '')" />
<label> =y</label>
<input class="btn btn-success" type="submit" id="trigonometric" />
</td>
</tr>
</table>
</div>
<div id="text">
<table class="table table-hover">
<thead>
<tr>
<th width="60%">
计算结果
</th>
<th width="40%">
图像(图像仅供参考)
<input class="btn btn-success" type="submit" id="clean" value="清除画板" />
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<table class="table table-hover">
<tr>
<td>
经过的点:<label id="startpoint"></label>
</td>
</tr>
<tr>
<td>
函数的对x的解:<label id="x"></label>
</td>
</tr>
<tr>
<td>
函数的对y的解:<label id="y"></label>
</td>
</tr>
</table>
</td>
<td>
<canvas id="myCanvas" width="400" height="400" style="border:1px solid #c3c3c3;"></canvas>
</td>
</tr>
</tbody>
</table>
</div>
<div style="text-align:center;">
<p>来源:<a href="http://www.mycodes.net/" target="_blank">源码之家</a></p>
</div>
</body>
<script type="text/javascript">
var c = document.getElementById('myCanvas');
var content = c.getContext('2d');
//x轴
content.moveTo(0, 200);
content.lineTo(400, 200);
content.stroke();
content.moveTo(390,190);
content.lineTo(400, 200);
content.lineTo(390, 210);
content.stroke();
content.moveTo(240, 190);
content.lineTo(240, 200);
content.stroke();
content.moveTo(280, 190);
content.lineTo(280, 200);
content.stroke();
content.moveTo(320, 190);
content.lineTo(320, 200);
content.stroke();
content.moveTo(360, 190);
content.lineTo(360, 200);
content.stroke();
content.moveTo(40, 190);
content.lineTo(40, 200);
content.stroke();
content.moveTo(80, 190);
content.lineTo(80, 200);
content.stroke();
content.moveTo(120, 190);
content.lineTo(120, 200);
content.stroke();
content.moveTo(160, 190);
content.lineTo(160, 200);
content.stroke();
content.font = "5px Courier New";
content.fillStyle="black"
content.fillText("-4", 30, 215)
content.fillText("-3", 70, 215)
content.fillText("-2", 110, 215)
content.fillText("-1", 150, 215)
content.fillText("0", 205, 215)
content.fillText("1", 238, 215)
content.fillText("2", 278, 215)
content.fillText("3", 318, 215)
content.fillText("4", 358, 215)
content.moveTo(75, 190);
content.lineTo(75, 200);
content.stroke();
content.moveTo(137, 190);
content.lineTo(137, 200);
content.stroke();
content.moveTo(262, 190);
content.lineTo(262, 200);
content.stroke();
content.moveTo(325, 190);
content.lineTo(325, 200);
content.stroke();
content.fillText("-π", 65, 180)
content.fillText("-π/2", 125, 180)
content.fillText("π/2", 250, 180)
content.fillText("π", 322, 180)
//y轴
content.moveTo(200, 400);
content.lineTo(200, 0);
content.stroke();
content.moveTo(190, 10);
content.lineTo(200, 0);
content.lineTo(210, 10);
content.stroke();
content.moveTo(210, 40);
content.lineTo(200, 40);
content.stroke();
content.moveTo(210, 80);
content.lineTo(200, 80);
content.stroke();
content.moveTo(210, 120);
content.lineTo(200, 120);
content.stroke();
content.moveTo(210, 160);
content.lineTo(200, 160);
content.stroke();
content.moveTo(210, 240);
content.lineTo(200, 240);
content.stroke();
content.moveTo(210, 280);
content.lineTo(200, 280);
content.stroke();
content.moveTo(210, 320);
content.lineTo(200, 320);
content.stroke();
content.moveTo(210, 360);
content.lineTo(200, 360);
content.stroke();
content.fillText("-4", 180, 360)
content.fillText("-3", 180, 320)
content.fillText("-2", 180, 280)
content.fillText("-1", 180, 240)
content.fillText("1", 180, 160)
content.fillText("2", 180, 120)
content.fillText("3", 180, 80)
content.fillText("4", 180, 40)
$(function ()
{
function trigonometric(x, a, b, c, d)
{
return a*Math.sin(x)+b*Math.cos(x)+c*Math.tan(x)+d;
}
function conversion(x, a, b, c, d, e, f) {
return a * x * x * x * x * x + b * x * x * x * x + c * x * x * x + d * x * x + e * x + f;
}
function converx(x) {
return x * 40 + 200;
}
function convery(y) {
return y * (-40) + 200;
}
$("#submit").click(function () {
var a = $("#a").val() * 1;
var b = $("#b").val() * 1;
var c = $("#c").val() * 1;
var d = $("#d").val() * 1;
var e = $("#e").val() * 1;
var f = $("#f").val() * 1;
$("#x").text("");
var x=0;
var y = 0;
var aa = conversion(-1, a, b, c, d, e, f);
var bb = conversion(1, a, b, c, d, e, f);
var cc = conversion(0, a, b, c, d, e, f);
$("#startpoint").text("(-1," + aa + ") (1," + bb + ")");
$("#y").text("(0," + cc + ")");
content.strokeStyle = "#FF5D43";
content.beginPath();
//content.moveTo(0, 0);
for (var i = -5; i < 5; i = i + 0.01)
{
y = conversion(i, a, b, c, d, e, f) * 1;
//var p = Math.round(y,45)
//if (p==0) {
// {
// $("#x").append("(" +Math.round(i, 2) + ",0)");
// }
//}
y = convery(y);
x=converx(i);
content.lineTo(x, y);
}
content.stroke();
})
$("#trigonometric").click(function () {
var a = $("#sa").val() * 1;
var b = $("#cb").val() * 1;
var c = $("#tc").val() * 1;
var d = $("#h").val() * 1;
var aa = trigonometric(-Math.PI/2, a, b, c, d);
var bb = trigonometric(Math.PI / 2, a, b, c, d);
var cc = trigonometric(0, a, b, c, d);
$("#startpoint").text("(-π/2," + aa + ") (π/2," + bb + ")");
$("#y").text("(0," + cc + ")");
var x = 0;
var y = 0;
content.strokeStyle = "#FF5D43";
content.beginPath();
//content.moveTo(0, 0);
for (var i = -5; i < 5; i = i + 0.1) {
y = trigonometric(i, a, b, c, d);
y = convery(y);
x = converx(i);
content.lineTo(x, y);
}
content.stroke();
})
$("#clean").click(function () {
window.location.reload();
})
})
</script>
作品要求
各省级赛(包括省市赛、跨省区域赛和省级直报赛区的选拔赛)获奖作品,需根据比例按排名上推入围国赛。最终可参与国赛现场决赛的参赛队,将根据新型冠状病毒肺炎疫情防控政策的要求和承办单位的承办能力,按照省级赛上推排名的先后顺序决定。要求校级初赛上推省级赛的比例不能高于参加校级赛有效作品数的50%,省级赛上推国赛的比例不能高于参加省级赛有效作品数的 30%。
参赛要求
1、数媒各大类参赛作品参赛时,按普通组与专业组分别进行。界定数媒类作品专业组的专业清单(参考教育部2020年发布新专业目录),具体包括:
(1)教育学类:040105艺术教育;
(2)新闻传播学类:050302广播电视学、050303广告学、050306T网络与新媒体、050307T数字出版
(3)机械类:080205工业设计;
(4)计算机类:080906数字媒体技术、080912T 新媒体技术、080913T电影制作、080916T虚拟现实技术;(5)建筑类:082801建筑学、082802城乡规划、082803风景园林、082805T人居环境科学与技术、082806T城市设计;
(6)林学类:090502园林;
(7)戏剧与影视学类:130303电影学、130305广播电视编导、130307戏剧影视美术设计、130310动画、130311T影视摄影与制作、130312T影视技术;
(8)美术学类:130401美术学、130402绘画、130403雕塑、130404摄影、130405T书法学、130406T中国画、130408TK 跨媒体艺术、130410T 漫画;
(9)设计学类:130501艺术设计学、130502视觉传达设计、130503环境设计、130504产品设计、130505服装与服饰设计、130506公共艺术、130507工艺美术、130508数字媒体艺术、130509T艺术与科技、130511T新媒体艺术、130512T包装设计。
备注:现有专业中如果设置上述专业方向视同按照专业类参赛。例如:计算机科学与技术(数字媒体方向)视同专业组参赛。