弹性盒子模型(1)
弹性盒子模型
一、布局模式:
通过之前的学习我们已经学习了两种布局模式,分别是Tbael布局和div+css的盒子模型,而除了这两种布局模式,还有一种布局模式就是弹性盒子模型布局,而弹性盒子模型( Flexible Box)则是CSS3新增的一种布局方式,是一种新的用于在HTML页面实现布局的方式。使得当HTML页面适应不同尺寸的屏幕和不同的设备时,元素是可预测地运行。弹性盒子模型依旧使用div,但需要将div的display属性变为flex。
二、基本属性
1、容器(flex container):是一个块级标签(可以包含其他的页面元素)
2、项目(flex item):又称为子项(包含在容器的元素)
3、排列方向(direction):元素的布局方向
三、容器属性
1、flex-direction属性
flex-direction属性是用来定义容器中的布局方式也可以说是排列方式的一种属性,它分别有4种取值:
| flex-direction属性取值 | 作用 |
|---|---|
| row(默认值) | 排列的主轴方向为水平排列,从左到右的方式排列 |
| row-reverse | 排列的主轴方向为水平,从右往左的方式排列 |
| columm | 主轴方向为垂直方向,从上到下排列 |
| column-reverse | 主轴方向也为垂直方向,从下到上排列 |
flex-direction四种取值已经在表格中列出来了,接下来就一一用代码展示出来
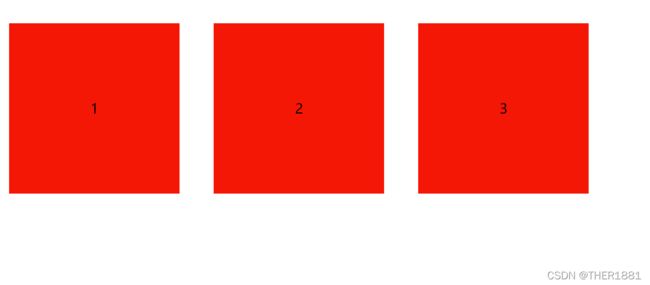
1.1、flex-direction:row
代码展示
flex-direction
"d1">
"one">1
"two">2
"three">3
可以看到在将div的display属性改为flex以及使用了flex-direction属性之后,我们在并没有使用浮动标签的情况下,使三个div水平自左向右排列。
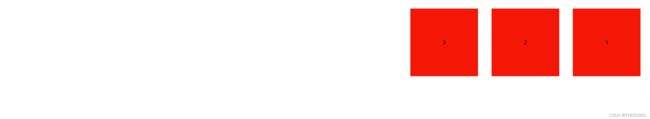
1.2、flex-direction:row-reverse
代码展示
flex-direction
"d1">
"one">1
"two">2
"three">3
效果如下:
可以看到在设置为row-reverse后,排列主轴依旧为水平排列,不过变为了自右向左。
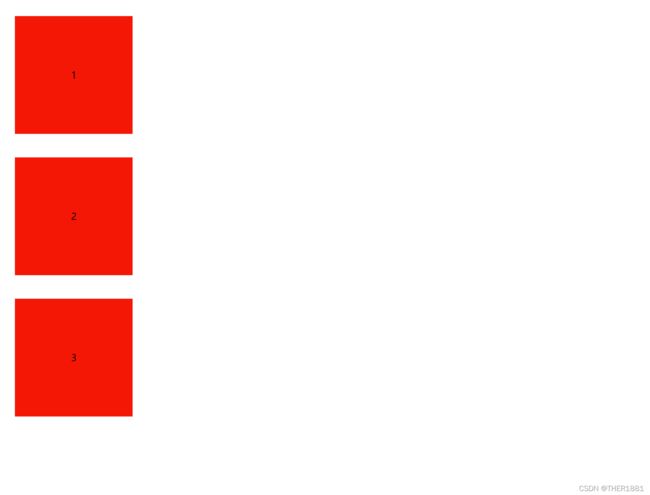
1.3、flex-direction:columm
代码展示
flex-direction
"d1">
"one">1
"two">2
"three">3
可以看到在设置为column属性后,排列主轴变为垂直排列,排列顺序也变成了自上而下。
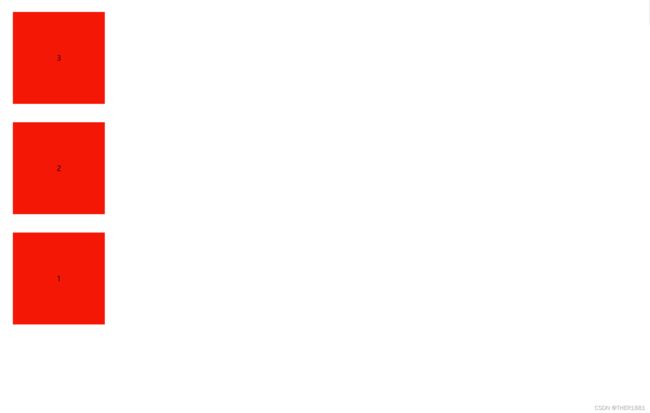
1.4、flex-direction:columm-reverse
代码展示
flex-direction
"d1">
"one">1
"two">2
"three">3
可以看到在设置为column-reverse属性后,排列主轴依旧为垂直排列,排列顺序则变成了自下而上。
2、flex-wrap:
flex-wrap属性是定义容器内的元素是否换行,有三种取值:
| flex-wrap属性取值 | 作用 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行,第一行在上方 |
| wrap-reverse | 换行,第一行在下方 |
接下来我们继续一一用代码来将这些取值展示出来
2.1、wrap
代码展示
flex-wrap
"d1">
"one">1
"two">2
"three">3
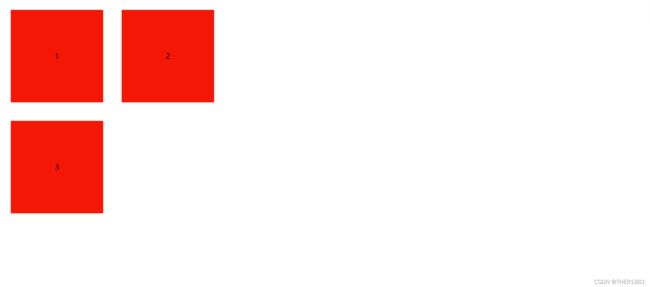
当给div设置了宽度之后,当宽度不足以容纳下三个元素时,这时就使用flex-wrap:warp,就可以自动换到下一行
2.2、flex-wrap:wrap-reverse
代码展示
flex-wrap
"d1">
"one">1
"two">2
"three">3
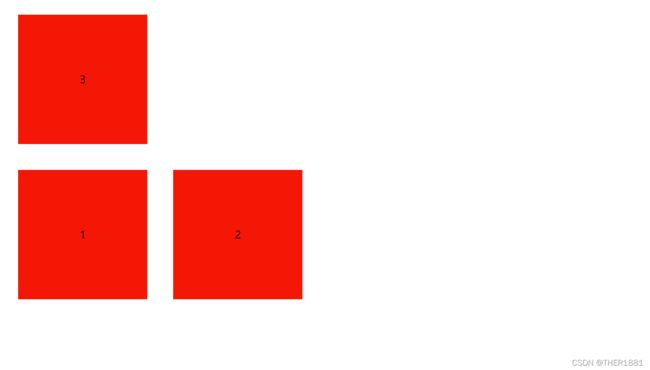
使用了wrap-reverse这个取值之后,换行顺序就会变为在第一行下方,顺序会颠倒过来。
3、flex-flow属性
flex-flow属性是flex-direction和flex-wrap的简写,默认值为row nowrap
代码展示
flex-direction
"d1">
"one">1
"two">2
"three">3
flex-flow属性就是将flex-direction和flex-wrap结合成一种属性,这样做的最大好处就是可以使代码看起开非常的简洁。
4、justify-content
justify-content 属性定义了浏览器之间,如何分配顺着弹性容器主轴(或者网格行轴) 的元素之间及其周围的空间。
| justify-content 属性取值 | 取值 |
|---|---|
| flex-start | 左对齐(默认) 。注意:表示容器的开始 |
| space-between | 两端对齐,子项之间的宽度是相等的 |
| flex-end | 右对齐(表示容器的结尾) |
| center | 居中 |
| space-around | 每个项目(子项)两侧的间距相等 |
justify-content属性的常用取值一共有以上4个,接下来我们继续一一用代码来将这些取值展示出来
4.1、space-between
代码展示
justify-content
"d1">
"one">1
"two">2
"three">3
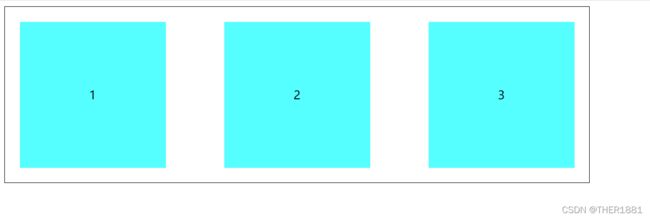
效果如下
space-between是两端和边框对齐,子项之间保持距离一致。
4.2、flex-end
代码展示
justify-content
"d1">
"one">1
"two">2
"three">3
flex-end取值是指元素从行尾末端位置开始排列,而且和flex-direction:row-reverse不同,flex-end是顺序不变,只是将元素从行尾位置开始排列,而row-reverse使用后元素顺序会变化,最先的元素会到末端,因为row-reverse是自右向左排列,flex-end则只是所以需要注意两者的区别。
4.3、center
justify-content
"d1">
"one">1
"two">2
"three">3
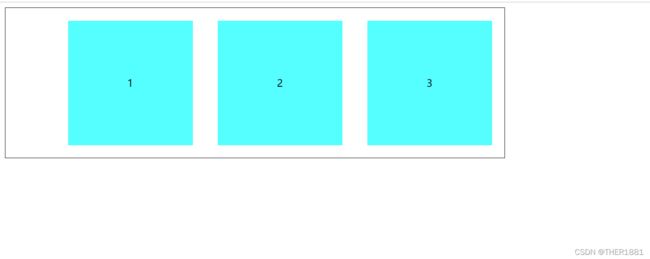
效果如下
center这个取值是我们的老熟人了,基本上使用它就是为了使元素居中,就不过多介绍了。
4.4、space-around
代码展示
justify-content
"d1">
"one">1
"two">2
"three">3
space-around是使每个项目之间的间距都保持一致
5、align-items:
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
| align-items 属性取值 | 作用 |
|---|---|
| flex-start | 交叉轴的起点对齐 |
| flex-end | 交叉轴的终点对齐 |
| center | 交叉轴的中点对齐 |
| baseline | 项目的第一行文字的基线对齐 |
| stretch(默认值) | 如果项目未设置高度或设为auto,将占满整个容器的高度。 |
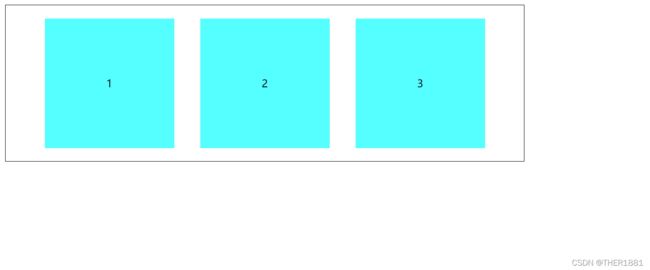
5.1、flex-start
代码展示
Document
"d1">
"one">1
"two">2
"three">3
"four">4
flex-start是以交叉轴的起点对齐
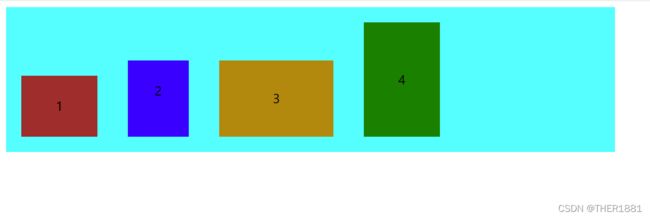
5.2、flex-end
代码展示
Document
"d1">
"one">1
"two">2
"three">3
"four">4
flex-end是以交叉轴的终点对齐
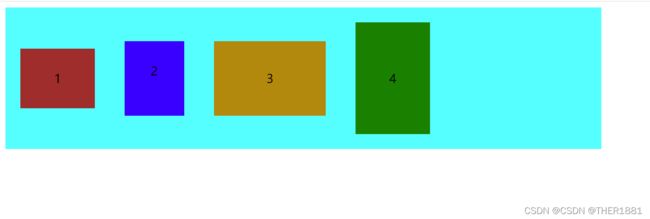
5.3、center
Document
"d1">
"one">1
"two">2
"three">3
"four">4
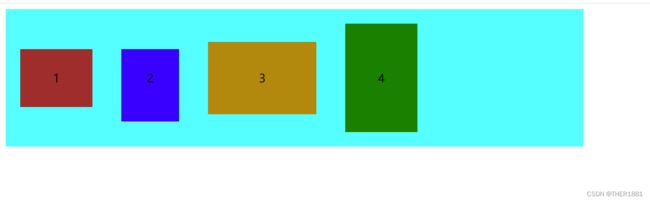
5.4、baseline
Document
"d1">
"one">1
"two">2
"three">3
"four">4
在这里可以看到我虽然设置了baseline,但好像和center一样,这是因为baseline是以项目第一行文字为基线对齐,我的字体设置的是居中,所以效果看起来和center效果一样
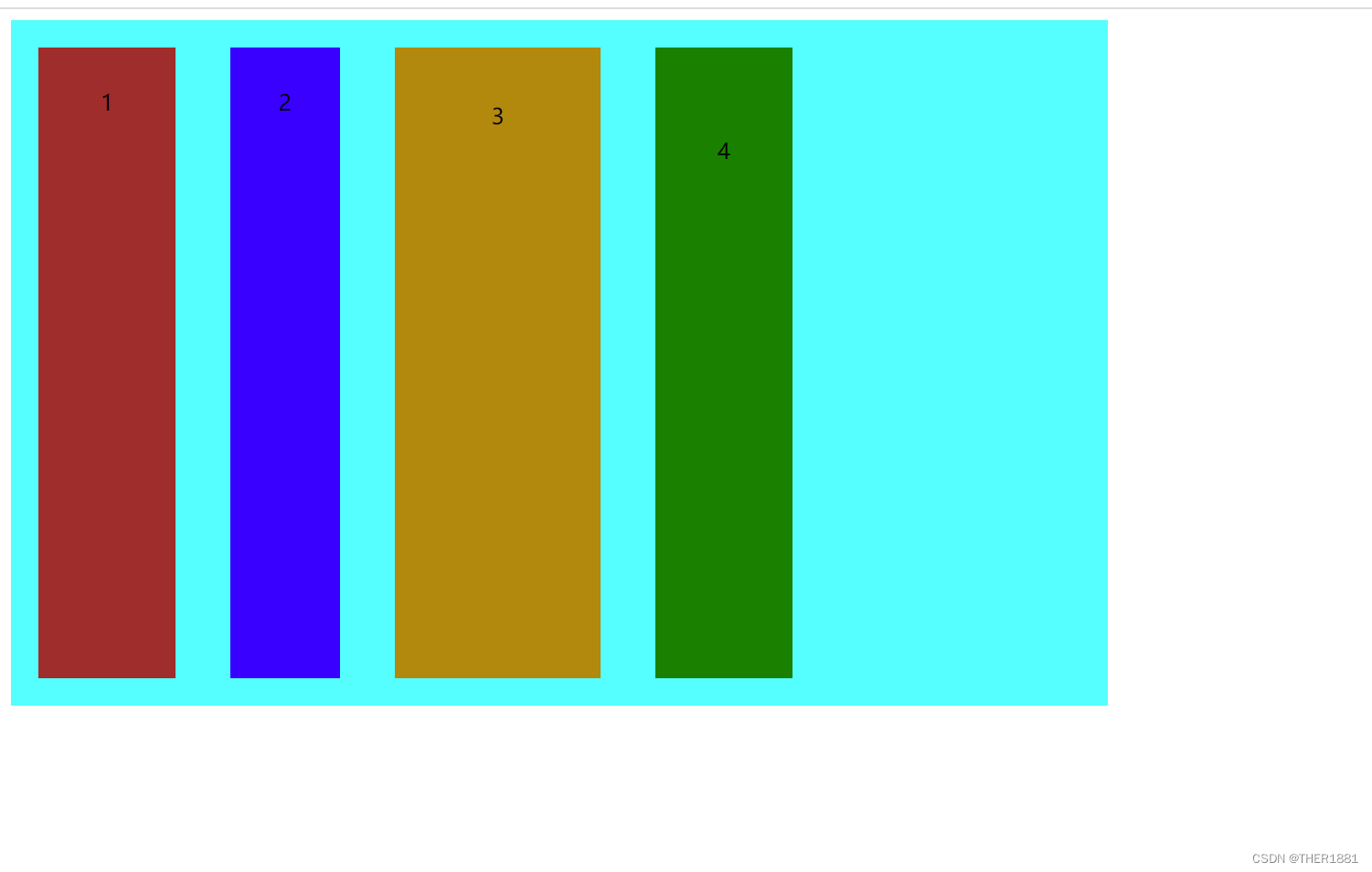
5.5、stretch
代码展示
Document
"d1">
"one">1
"two">2
"three">3
"four">4
stretch是align-items的默认值。元素被拉伸以适应容器。
6、align-content
align-content 属性是多根轴线的对齐方式,并且只有在设置多根轴线时才会有效,在单根轴线时属性无效。
| align-content取值 | 作用 |
|---|---|
| flex-start | 与交叉轴的起点对齐 |
| flex-end | 与交叉轴的终点对齐 |
| center | 与交叉轴的中点对齐 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布 |
| space-around | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 |
| stretch(默认值) | 轴线占满整个交叉轴。 |
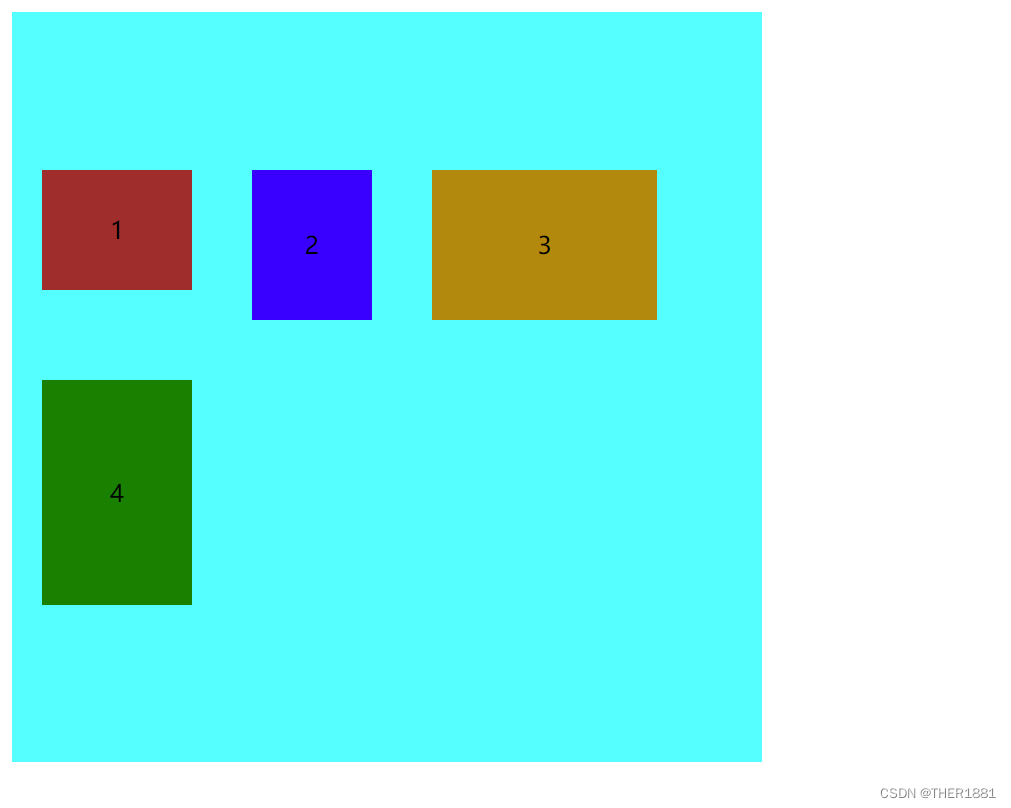
align-content属性的取值一共有6个,他的设置方式和align-items相似,只不过它是定义多跟轴线的对齐方式,接下来我们举个例子来展示他们的样子。
Document
"d1">
"one">1
"two">2
"three">3
"four">4
center元素位于容器的中心。各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。