jQuery插件
今天给大家分享一下插件,我分为了两个,一个是自定义插件,另一一个是第三方插件;
自定义插件我分为了三个案例
先看案例一的代码
案例一:两个对象的继承 $.extend()
var s1 = {};
var s2 = {"name":"癫癫","sex":"人妖"}
console.info(s1.name,s1.sex);
console.info(s2.name,s2.sex);开始继承( $.extend())和继承后
var s1 = {};
var s2 = {"name":"癫癫","sex":"人妖"}
// console.info(s1.name,s1.sex);
// console.info(s2.name,s2.sex);
//开始继承
$.extend(s1,s2);//s1继承自s2
// //继承后
console.info(s1.name,s1.sex);
console.info(s2.name,s2.sex);现在开始我们的案例二
案例二:最大值(最小值)
代码如下
$.extend({
abcd:function(){
alert(123);
},
getMax:function(a,b){
return a>b?a:b;
},
getMin:function(a,b){
return a案例三:
现在说一下全选功能,现在body这边写一些功能出来
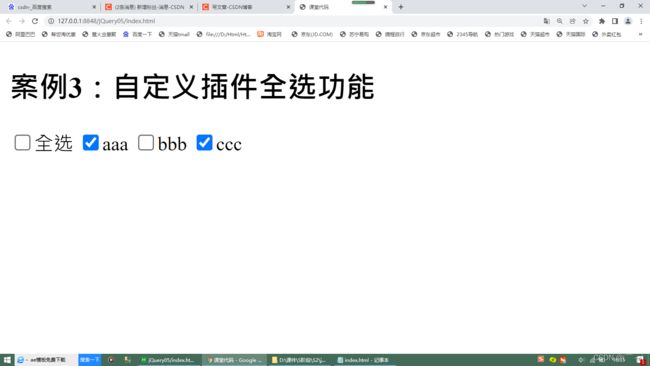
案例3:自定义插件全选功能
全选
aaa
bbb
ccc
接下来是要利用到 $.fn.extend(), $.fn.extend()扩展jquery对象是让下面更好的调用方法
$.fn.extend({
xx:function(){
//遍历
$(this).each(function(i,ck){//ck值每一个复选框
ck.checked = true;//让其选中
})
},
yy:function(){
//遍历
$(this).each(function(i,ck){//ck值每一个复选框
ck.checked = false;//让其选中
})
}
})调用上面的全选功能
$("#ok").click(function(){
$(".aaa").xx();
// alert(1)
})
$("#nook").click(function(){
$(".aaa").yy();
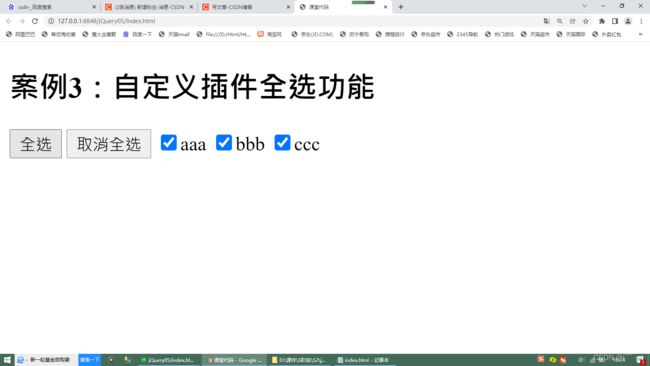
}) 效果如下:点击全选按钮就可以实现全选,若你点击取消全选也会取消全选,小伙伴们可以去试试
接下来给小伙伴们看看完善全选的代码以及效果:
这里是body那边的代码
案例3:自定义插件全选功能
全选
aaa
bbb
ccc
代码如下:都标有注释的
//复选框选中
$("#qx").on("click",function(){
if($(this).is(":checked")){//说明全选框选中
$(".aaa").xx();//让其他复选框选中
}
else{//有一个未选中全选框就不选中
$(".aaa").yy();
}
})
//完善全选
//给所有其他复选框添加点击事件
$(".aaa").click(function(){
var f = true;
//遍历
$(".aaa").each(function(i,ck){//ck值每一个复选框
if(ck.checked==false){
//只要有任何一个未选中
f = false;
}
//改变全选框的状态
$("#qx").prop("checked",f);
})
}) 效果如下:如果你点了全选那个复选框的话就会全部帮你选中,若你全选后面任意一个取消了 “√” 的话那你全选复选框也会取消;若你没有点全选,是逐个 "√" 起来的,除了全选那个没勾的话它会自动帮你勾上
好的,现在自定义插件都说完了,现在来说一下第三方插件
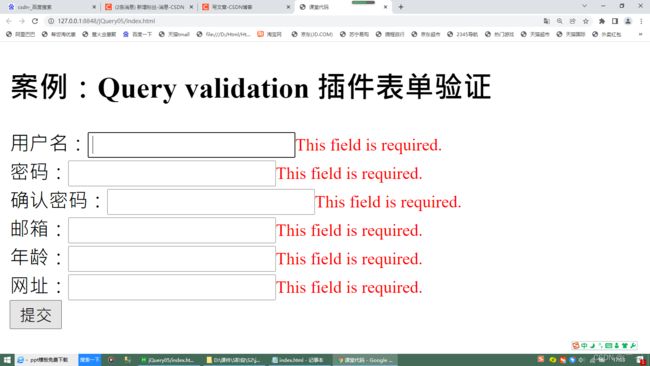
表单验证插件
如果你什么都不写,点提交按钮的话就会提示你,
好废话不多说,看看代码,先是看script那里的,引入jQuery表单验证时要在引入jQuery类库后面,插在前面是不行的
来看看body部分,我这里是用了一个form表单,是为了记住文本框写过的东西
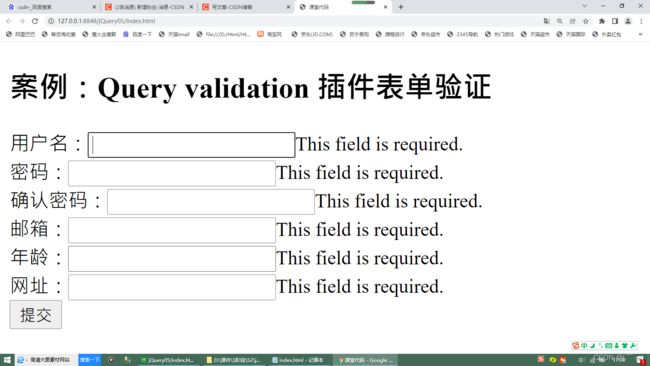
案例:Query validation 插件表单验证
接下来看script里的
//案例:表单验证(姓名,年龄,密码,确认密码,邮箱,网址)
$("#myForm").validate({
rules: {
//字段规则部分
uname: {
required: true,
rangelength: [6, 10]
},
upwd1: "required",
upwd2: {
required: true,
equalTo: "#upwd1"
},
uemail: {
required: true,
email: true
},
uage: {
required: true,
range: [1, 150]
},
uurl: {
required: true,
url: true
}
},
messages: {
}
})这样写的话出来的效果是这样的,全部是英文,并且提示也不是红色的
所以我们还要先写一个style如下:
现在提示是红的了吧,现在提示还是英文的,说看不懂,这个简单 ,直接把rules:里面的代码复制到messages:这里面来,把改为中文就行了,小伙伴们看看是不是改一下中文就可以了,其他的和上面rules那里的没有什么区别
$("#myForm").validate({
rules: {
//字段规则部分
uname: {
required: true,
rangelength: [6, 10]
},
upwd1: "required",
upwd2: {
required: true,
equalTo: "#upwd1"
},
uemail: {
required: true,
email: true
},
uage: {
required: true,
range: [1, 150]
},
uurl: {
required: true,
url: true
}
},
messages: {
//错误信息提示部分
uname: {
required: "用户名必填",
rangelength: "长度要在6-10之间"
},
upwd1: "密码必填",
upwd2: {
required: "确认密码必填",
equalTo: "两次密码不一致"
},
uemail: {
required: "邮箱必填",
email: "邮箱格式错误"
},
uage: {
required: "年龄必填",
range: "年龄在1-150岁之间"
},
uurl: {
required: "网址必填",
url: "网址输入错误"
}
}
})ok,这就是今天的分享,谢谢观看