微信小程序 31 分包机制
31.1 常规分包
如果说 我们写的小程序 整体 大于了 2M 怎么办呢?可以说这个情况 在如今小程序 日益壮大 、火热 下,是很容易出现的。一个好的小程序 必定会很大。功能多,界面多,无论你怎么 做优化 和压缩 其实 都会 超过 2M。
答:分包机制。小程序官方 提供了这样的 一个机制。可以把整个小程序 进行 分包。单个 分包/主包 不能超过 2MB 大小!所有分包 加在一起的大小 不超过 16MB。
注意
- 加载小程序的时候 还是 先加载主包,当需要访问分包的页面时,才会加载分包的内容。
分包的页面可以访问主包的文件、数据、图片 等资源- 除了分包以外的内容都会被打包到主包中去。主包通常会打包一些 tarBar 页面。
除了 tarBar 页面,在开始时 不需要加载的 页面 其实都应该 想办法 将其分包。
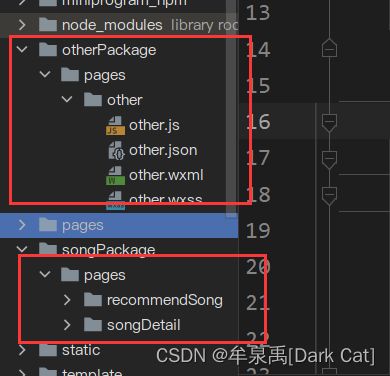
- 直接新建 分包目录,然后 把 对应的 页面 放到 目录下。
app.js配置分包
{
"pages": [
"pages/index/index",
"pages/login/login",
"pages/personal/personal",
"pages/video/video",
"pages/search/search"
],
"style": "v2",
"sitemapLocation": "sitemap.json",
"window": {
"navigationBarBackgroundColor": "#d43c33",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "云音乐"
},
"tabBar": {
"color": "#333",
"selectedColor": "#d43c33",
"list": [
{
"pagePath": "pages/index/index",
"text": "主页",
"iconPath": "/static/images/tabs/tab-home.png",
"selectedIconPath": "/static/images/tabs/tab-home-current.png"
},
{
"pagePath": "pages/video/video",
"text": "视频",
"iconPath": "/static/images/tabs/select.png",
"selectedIconPath": "/static/images/tabs/selected.png"
},
{
"pagePath": "pages/personal/personal",
"text": "个人中心",
"iconPath": "/static/images/tabs/tab-my.png",
"selectedIconPath": "/static/images/tabs/tab-my-current.png"
}
]
},
"requiredBackgroundModes": [
"audio"
],
"subpackages": [
{
"root": "songPackage",
"pages": [
"pages/recommendSong/recommendSong",
"pages/songDetail/songDetail"
]
},
{
"root": "otherPackage",
"pages": [
"pages/other/other"
]
}
]
}
去更改相关的代码
31.2 独立分包
什么是 独立分包呢 ?
答:独立分包最主要的特点在于 可单独访问分包的内容,不需要下载主包。独立分包是不依赖于主包和其他包独立存在的内容!(也就是说当我独立分包的页面加载的时候,就绝对不会加载其它的页面。即使我用到了其他页面的东西,我也不加载!)
使用场景:通常某些页面和当前小程序的其他页面关联性不大的时候,就可以 进行 独立分包了。比如说 临时添加的 广告页 或者 活动页。
- 举例
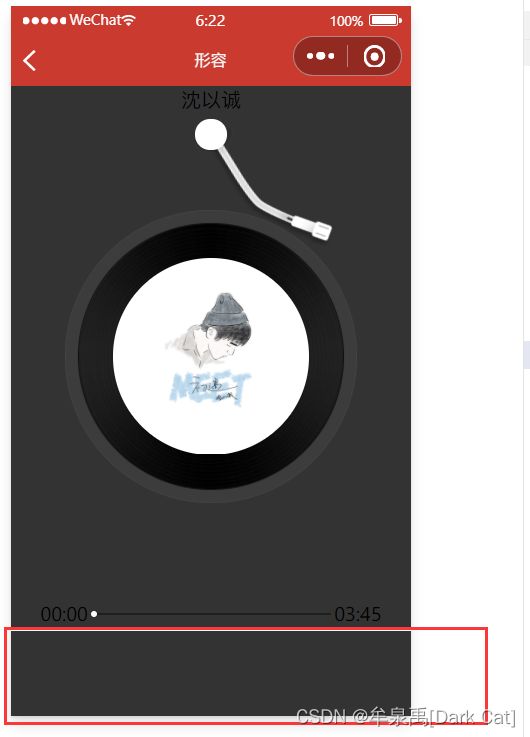
你比如说,我们 所有的 iconfont 其实都是 依赖于 主包 的 app.wxss 的。
那么 我们 如果 把 一个 分包 设为 独立分包的话。是不是 iconfont 就不会被 加载。这是肯定的!
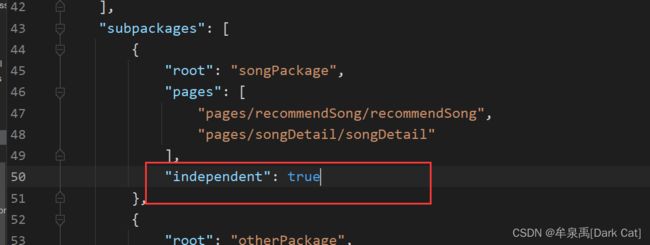
首先 直接 在 app.json 里面 对 其中一个 分包配置那里,添加一个 属性 "independent": true 这个 分包 就会变成 独立分包了。对的,就这么简单!!!
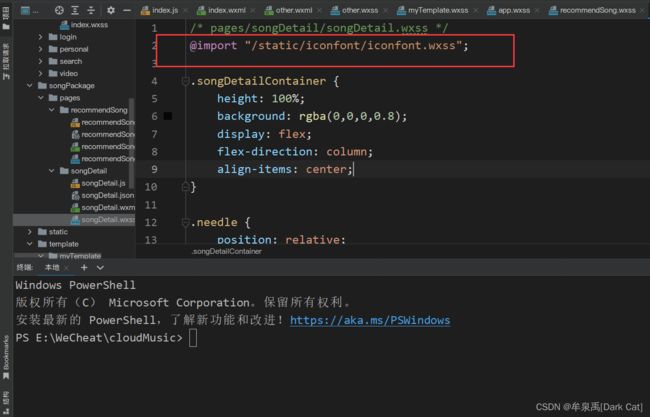
这个时候怎么办呢?答:因为 独立分包了,所以 是一个 独立的 个体,那么 自己的 iconfont 就自己 导入呗。能咋办?
31.3 分包预下载
分包预下载 是必须要开发的一个功能!这个是 无可厚非的。基本上大多数产品的初衷 都是考虑到 广大用户的体验的。而用户 打开小程序某个页面的加载速度,想要得到 质的提高。就必须 得 预下载!而不是 说 做什么 优化。预下载 是 最简单 粗暴 的 提高方式!
当你预下载完 资源后,打开页面的速度 肯定是 质的飞跃和提高!
其实 使用起来 也很简单啊,都是 配置级别的 使用方式。
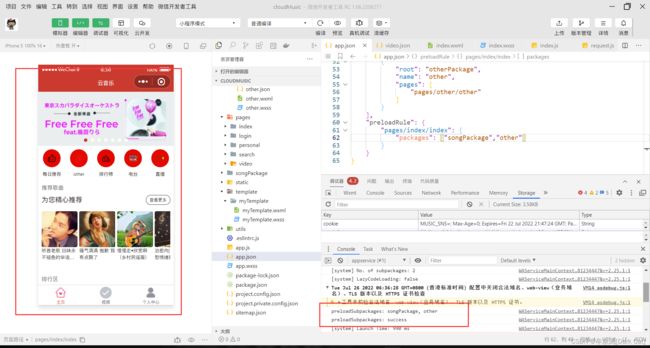
app.json当中直接配置
{
"pages": [
"pages/index/index",
"pages/login/login",
"pages/personal/personal",
"pages/video/video",
"pages/search/search"
],
"style": "v2",
"sitemapLocation": "sitemap.json",
"window": {
"navigationBarBackgroundColor": "#d43c33",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "云音乐"
},
"tabBar": {
"color": "#333",
"selectedColor": "#d43c33",
"list": [
{
"pagePath": "pages/index/index",
"text": "主页",
"iconPath": "/static/images/tabs/tab-home.png",
"selectedIconPath": "/static/images/tabs/tab-home-current.png"
},
{
"pagePath": "pages/video/video",
"text": "视频",
"iconPath": "/static/images/tabs/select.png",
"selectedIconPath": "/static/images/tabs/selected.png"
},
{
"pagePath": "pages/personal/personal",
"text": "个人中心",
"iconPath": "/static/images/tabs/tab-my.png",
"selectedIconPath": "/static/images/tabs/tab-my-current.png"
}
]
},
"requiredBackgroundModes": [
"audio"
],
"subpackages": [
{
"root": "songPackage",
"pages": [
"pages/recommendSong/recommendSong",
"pages/songDetail/songDetail"
],
"independent": true
},
{
"root": "otherPackage",
"name": "other"
"pages": [
"pages/other/other"
]
}
],
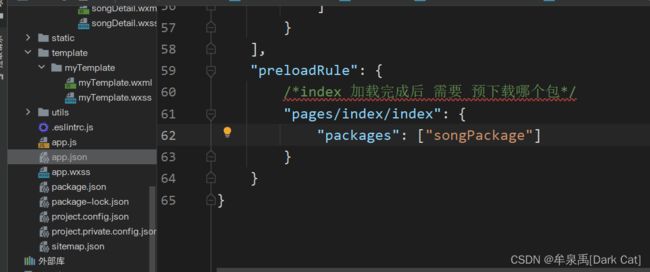
"preloadRule": {
/*index 加载完成后 需要 预下载哪个包*/
"pages/index/index": {
"network": "all", /*预下载 网络模式 all 就是数据和wifi都可以,wifi 就是光 wifi 模式 下载*/
"packages": ["songPackage","other"]
}
}
}

"name": "other" 这个属性 是 别名机制,就是 可以 给我们的 一个 分包 弄一个 别名。当然 预下载 可以 识别 这个 别名。
注意:app.json 中 不能 随便写 注释,其实 很多 关键的 配置文件 都是如此的。否则会报错!
- 什么时候 我们会 预加载 主包
这个 属实 是 不知道 什么时候 加载。你说 独立分包去 加载主包吧 ~ 实际上 加载了 也没啥用。还是独立的。那么 到底什么时候 加载 主包呢。广大网友知道的,请在评论区 告知。