JAVAEE----HTML
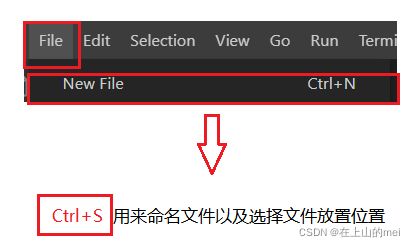
在vscode上面新建文件:
如何快速编写HTML模板?
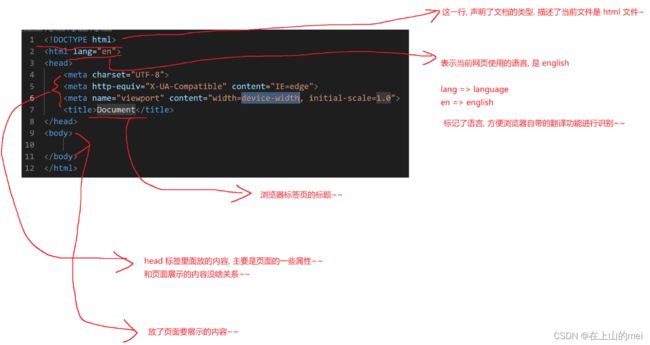
下图就是操作之后的默认页面模板:
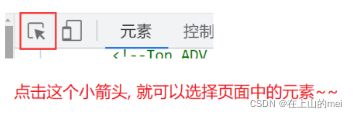
开发者工具
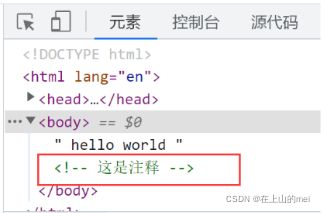
通过开发者工具可以观察到页面的基本结构
鼠标右键--->审查元素
标签
1.注释标签------> 
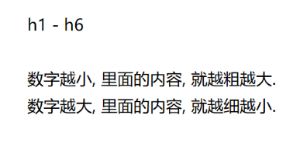
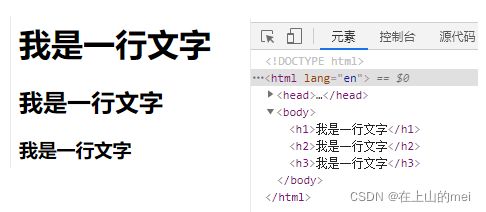
2.标题标签
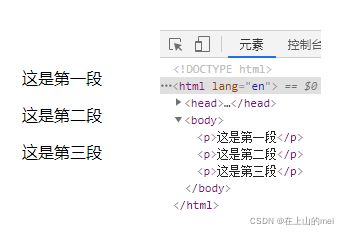
3.段落标签--------->
.....
在 和
4.换行标签------>
在HTML中如果自己手动换行是会被忽略的,因此如果想要换行就需要用到
换行标签是一个单标签(只有开始标签,没有结束标签)
转义字符
在HTML中如果直接打空格,是会被忽略掉的,HTML会把多个空格合并成一个空格
因此如果需要多个空格,就需要用到转义字符
除了空格,像< > & 等这些特殊符号也需要使用转义字符
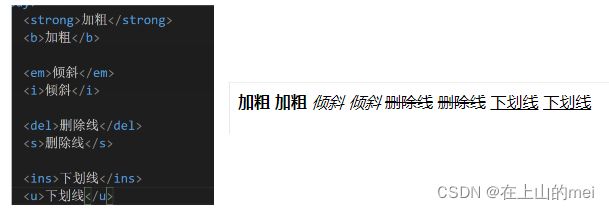
格式化标签
图片标签 :img
img标签是个单标签(不需要结束标签)
img标签必须带有src属性,src属性表示图片的路径
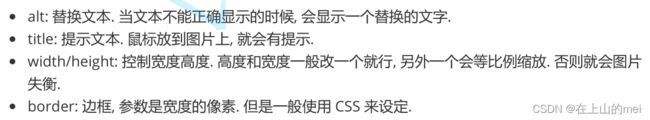
img标签的其他属性:
我们需要知道这其中的目录结构:
1.相对路径:以html所在位置为基准,找到图片的位置
(1)同级路径:直接写文件名即可(或./)
(2)下一级路径:图片在和html同级的文件夹下面
举个例子:图片1.jpg在image文件夹下,image文件夹和html同级,因此写成---->image/1.jpg
(3)上一级路径:图片和放有html的文件同级
举个例子:html在image文件夹下,图片1.jpg和image文件夹同级,因此写成----->../1.jpg
2.绝对路径:一个完整的磁盘路径或者网络路径
(1)磁盘路径:从(C:或D:开始一直到图片的路径)
(2)网络路径:就是在网上查找一个图片,右键"复制图片地址",然后把这个地址放到src=""中
超链接标签:a
超链接标签必须具备href,它表示点击后会跳转到哪个页面
超链接标签是行内元素
链接的几种形式:
1.外部链接:href引用其他网站的地址
2.内部链接:网站内部页面之间的链接
1.html和2.html是同级关系
3.空链接:在开发阶段有的链接具体的地址还不确定,就可以使用#在href中占位
4.下载链接:href对应的路径是一个普通文件(不是html之类的),就会出发下载操作
5.网页元素链接:可以给图片等任何元素添加链接,点击图片等元素就可以实现跳转的效果
6.锚点链接:可以快速定位到页面中的某个位置
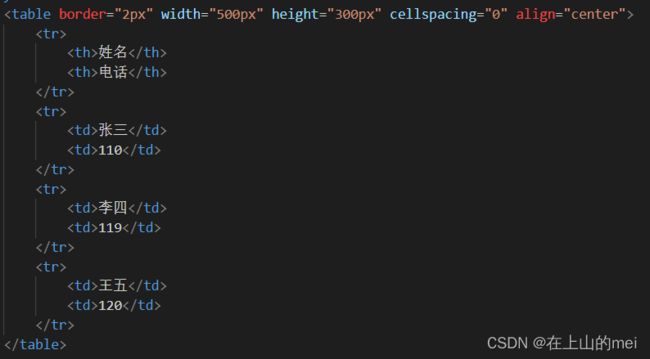
表格标签
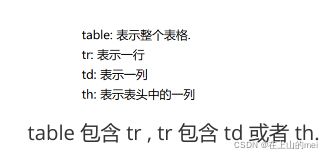
表格标签是一组标签
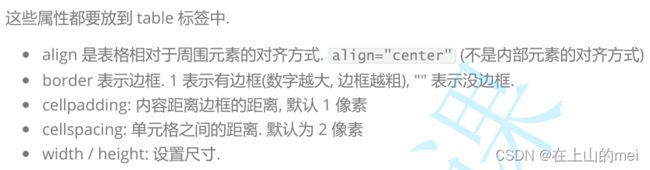
表格标签中的一些属性
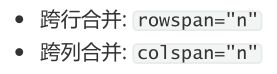
合并单元格
要写在td标签中
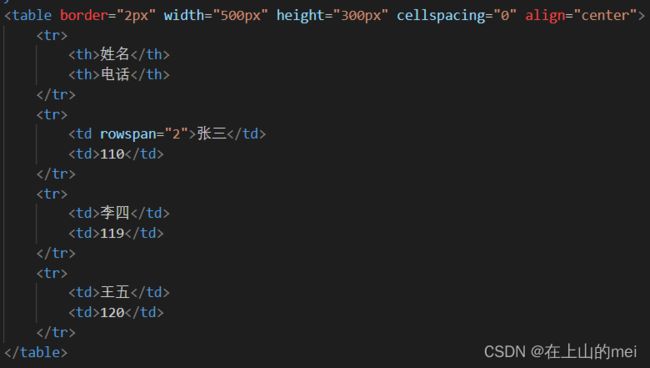
列表标签
1.无序列表(重要)--------->ul 和li
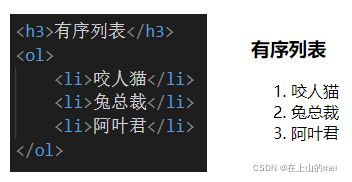
2.有序列表(用的不多)-------->ol和li
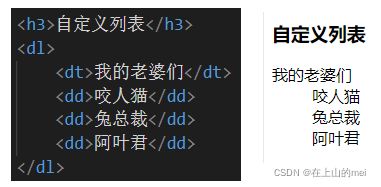
3.自定义列表(重要)--------->dl(总标签),dt(小标签),dd(围绕标签来说明)
表单标签
表单标签分成两个部分:
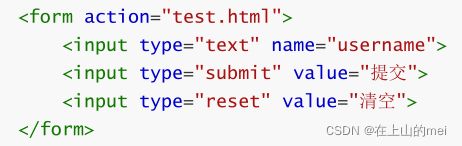
1.表单域:包含表单元素的区域,重点是form标签
2.表单控件:输入框,提交按钮等,重点是input标签
(1)input标签
具体看下不同的type:
a.文本框
b.密码框
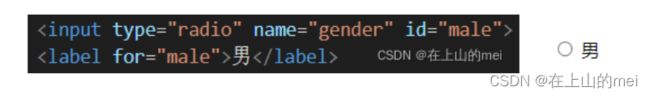
c.单选框
d.复选框(checkbox)
e.普通按钮(button)
f.提交按钮(submit)
g.清空按钮(reset)
h. 选择文件(file)
(2)label标签
label标签是搭配 input 使用的.
label标签的属性---->for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应.
举个例子:
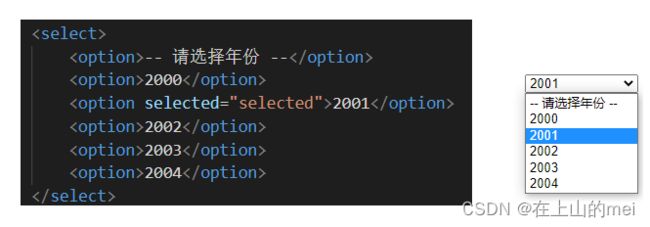
(3)select标签(下拉菜单)
option 中定义 selected="selected" 表示默认选中
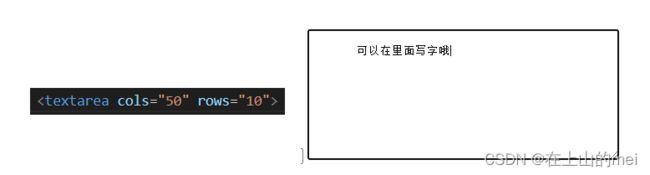
(4)textarea 标签
多行编辑框
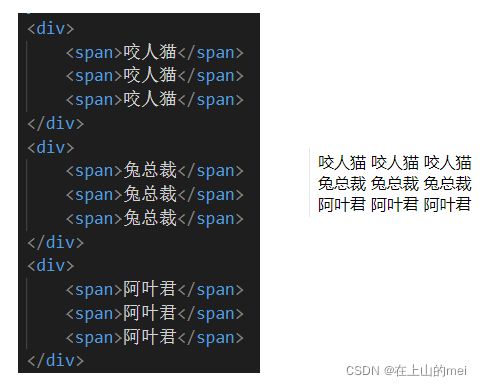
无语义标签----->div & span
可以理解为:
div和span 就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子.
下面是两个综合案例
案例一:展示简历信息
PDF上有,同时我也有些html文件,在电脑上可以看
案例二:填写简历信息
PDF上有,同时我也有些html文件,在电脑上可以看