vue this.$createElement方法
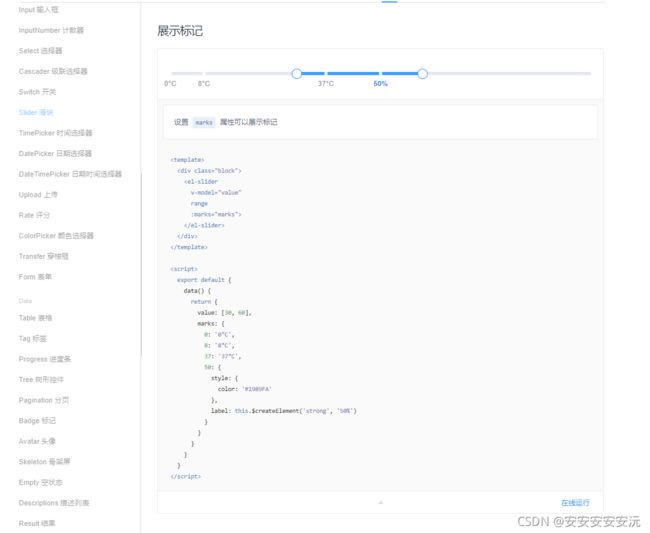
element ui中的slider的marks属性中使用到this.$createElement方法设置标记样式:
上面虽然只用到两个参数,实际上,此方法有三个参数:
①第一个参数为标签,即创建的节点元素的标签是什么
②第二个参数是属性配置,如class、style等
③第三个参数是节点元素的内容
this.$createElement方法的写法
const h = this.$createElement;
this.$info({
title: 'This is a notification message',
content: h('div', {}, [
h('p', 'some messages...some messages...'),
h('p', 'some messages...some messages...'),
]),
onOk() {},
});
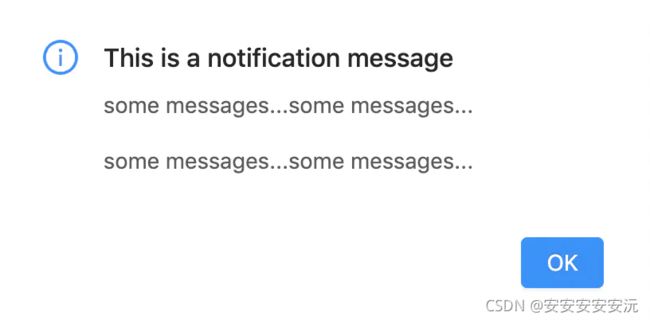
生成的对话框如下:
使用第二个参数进行属性配置,例如以下代码:
h('div', { class: 'test' }, [
h('p', 'some messages...some messages...'),
h('p', 'some messages...some messages...')
])
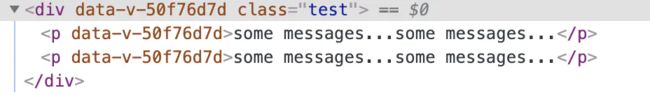
生成的是:
可以看出,dom元素上多了class属性
再试试以下代码:
h('div',
{
style: {
color: 'green'
}
}, [
h('p', 'some messages...some messages...'),
h('p', 'some messages...some messages...')
])
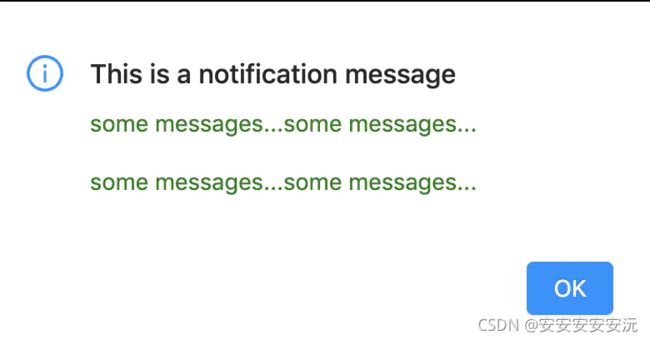
生成的对话框的字体就会变成绿色:
关于createElement使用实例
Vue 提供了createElement 来创建虚拟dom,方便我们来函数化的方式来定义复杂的组件结构。在组件定义的时候,通常render函数的参数里都会带上该函数的引用。方便用户调用。
参数说明
createElement 默认暴露给用户传递3个参数,参考文档代码介绍:
// @returns {VNode}
createElement(
// {String | Object | Function}
// 一个 HTML 标签名、组件选项对象,或者
// resolve 了上述任何一种的一个 async 函数。必填项。
'div',
// {Object}
// 一个与模板中属性对应的数据对象。可选。
{
// (详情见下一节)
},
// {String | Array}
// 子级虚拟节点 (VNodes),由 `createElement()` 构建而成,
// 也可以使用字符串来生成“文本虚拟节点”。可选。
[
'先写一些文字',
createElement('h1', '一则头条'),
createElement(MyComponent, {
props: {
someProp: 'foobar'
}
})
]
)
使用示例
//创建一个div节点
createElement("div", {
return createElement("div", {
domProps: {
innerHTML: "hello !"
}
})
})
// 按照组件名来返回一个虚拟dom
createElement("component-name", {
props: {
name: "hello"
}
})
// 设置子对象
return createElement("div", {
class: "box"
}, [
createElement("span", {
domProps: {
innerHTML: 'bob !'
}
})
])
源码解读
createElement 最终是通过调用new VNode 来创建虚拟dom,函数在调用new VNode之前处理了很多限制的情况,比如:data不能是响应式数据,tag是否为空等等,详见下面代码中的中文注释
function _createElement (
context,
tag,
data,
children,
normalizationType
) {
if (isDef(data) && isDef((data).__ob__)) { //检测是否是响应式数据
warn(
"Avoid using observed data object as vnode data: " + (JSON.stringify(data)) + "\n" +
'Always create fresh vnode data objects in each render!',
context
);
return createEmptyVNode()
}
// object syntax in v-bind
if (isDef(data) && isDef(data.is)) { //检测data中是否有is属性,是的话tag替换为is指向的内容,处理动态组件
tag = data.is;
}
if (!tag) { // tag如果为空,创建空虚拟节点
// in case of component :is set to falsy value
return createEmptyVNode()
}
// warn against non-primitive key
if (isDef(data) && isDef(data.key) && !isPrimitive(data.key) // data 中的key如果定义了必须是数字或者字符串
) {
{
warn(
'Avoid using non-primitive value as key, ' +
'use string/number value instead.',
context
);
}
}
// support single function children as default scoped slot
if (Array.isArray(children) &&
typeof children[0] === 'function'
) {
data = data || {};
data.scopedSlots = { default: children[0] };
children.length = 0;
}
// 标准化处理children的两种模式
if (normalizationType === ALWAYS_NORMALIZE) {
children = normalizeChildren(children);
} else if (normalizationType === SIMPLE_NORMALIZE) {
children = simpleNormalizeChildren(children);
}
var vnode, ns;
if (typeof tag === 'string') {
var Ctor;
ns = (context.$vnode && context.$vnode.ns) || config.getTagNamespace(tag);
if (config.isReservedTag(tag)) { // 判读是否是标准的html 标签
// platform built-in elements
vnode = new VNode(
config.parsePlatformTagName(tag), data, children,
undefined, undefined, context
);
} else if ((!data || !data.pre) && isDef(Ctor = resolveAsset(context.$options, 'components', tag))) {// 如果tag对应的是组件名,创建组件
// component
vnode = createComponent(Ctor, data, context, children, tag);
} else {
// unknown or unlisted namespaced elements
// check at runtime because it may get assigned a namespace when its
// parent normalizes children
vnode = new VNode(
tag, data, children,
undefined, undefined, context
);
}
} else {
// direct component options / constructor
vnode = createComponent(tag, data, context, children);
}
if (Array.isArray(vnode)) {
return vnode
} else if (isDef(vnode)) {
if (isDef(ns)) { applyNS(vnode, ns); }
if (isDef(data)) { registerDeepBindings(data); }
return vnode
} else {
return createEmptyVNode()
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。