【“玩物立志”-scratch少儿编程】亲手实现小猫走迷宫小游戏:其实挺简单
前言
博主主页:阿阿阿阿锋的主页_CSDN
scratch是一款主要面向小朋友们的编程工具,也有很多的大朋友们喜欢它,因为它确实简单而有趣,通过搭积木,就可以建造出一些好玩的程序。
下面我将和大家一起完成一个“小猫走迷宫”的游戏。
如果这个迷宫游戏有兴趣,下面可以试着一边阅读文章一边跟着我一起做哦!
编程工具:scratch网页版
程序使用素材:图片素材
免费获取完整源码:小猫走迷宫,sb3格式
文章目录
- 前言
- 一. 程序功能
- 二. 逐步实现
-
- 1. 添加角色、迷宫和背景图片
- 2. 让角色动起来
-
- (问题 1——转向卡顿)
- 3. 阻止角色穿墙
-
- (小知识1——获取颜色)
- 4. 寻找伙伴
-
- (问题2——实现重复角色)
- (小知识2——获取角色坐标)
- 5. 游戏胜利
-
- 1)找到所有伙伴并到达终点
- 2)小猫告诉说:游戏结束
- 6. 胜利动画
- 总结
一. 程序功能
这是一个简单的小游戏。游戏中,小猫的任务是在迷宫中寻找自己的伙伴,然后一起离开这个迷宫世界。
下面演示了我们这次最终要实现的程序,它主要实现了以下功能:
1)角色上下左右四个方向的移动,且不能穿墙
3)成功找到伙伴增加积分
3)游戏胜利的判定
4)胜利时的动画
下面可以先看一下完整的程序演示:
二. 逐步实现
面对一个较为复杂的问题时,我们可能不知所措,但是如果我们能把它分解成一个个的容易实现的小问题,就好办了。
1. 添加角色、迷宫和背景图片
这里博主已经给大家准备好了该程序的图片素材哦!图片另存为到本地,即可直接作为素材使用。需要素材请点击:图片素材
那么要怎么把我们自己本地的素材添加到程序中去呢?只需要点击小猫头,然后选择上传角色,在本地找到自己的角色素材文件就可以了。
背景上传的操作相似,不再赘述。
上传素材之后,它们此时的大小和位置可能不太合适,就需要我们做一些的调整。
我们可以在下图的模块进行调整;另外,也可以直接使用鼠标拖拽角色来调整角色的位置
2. 让角色动起来
要实现走迷宫,那么我们的角色肯定得能够移动,接下来就讲解如何让角色能够随着键盘的操作进行相应的移动。
这里我们需要用到事件、控制、运动、和侦测类型的积木。
- (侦测) 主要用于检测一些事件的发生、获取一些数据状态等。例如角色发生了碰撞、获取鼠标指针的位置等。
那么角色运动的操作,可以实现为以下的过程:
- 当游戏开始的时,反复检测是否按下了方向键。
- 如果检测到按下了方向键,就向对应的方向移动一定距离。
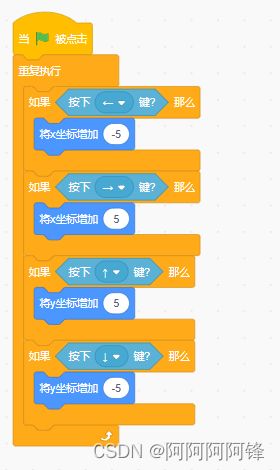
在清楚了思路后,我们先找出可能需要使用的积木块,然后将它们以合适的顺序拼起来。
在角色代码区加入了上图积木后,就可以通过键盘按键来移动啦!
(问题 1——转向卡顿)
虽然我们的角色确实能够随着我们的操作,进行正确的移动,但即使我们操作得很流畅,每当改变运动方向的时候,运动还是会出现卡顿。
这是为什么呢?后面我发现,如果将代码写成一个循环四个分支的形式,就会变得流畅了。我猜测这应该是事件的响应比较慢的原因。
3. 阻止角色穿墙
我们的主角小猫现在已经可以自由移动了,但测试一下程序就不难发现,角色现在是可以穿墙的!这可不行,比较我们要做的是一个迷宫游戏。
那么问题来了:我们要如何阻止角色穿墙呢?
这里我们就可以使用侦测类型积木中的
碰到()颜色,当角色碰到黑色的墙壁的时,就应该停下来。实现逻辑如下:
1)每移动一次,都判断是否碰到墙壁的黑色
2)如果碰到,则角色向反方向移动相同的距离(回到本次移动之前的位置)
(小知识1——获取颜色)
这样操作方便且颜色准确哦!
4. 寻找伙伴
在离开迷宫之前呢,我们的小猫还有一个任务,那就是要找到自己的小伙伴们。
这里需要用到变量、控制和外观部分的一些积木。
- (变量)顾名思义,可以改变的量。在这个程序中,我们用它来记录游戏的分数。
(问题2——实现重复角色)
还记得吗,我们最初的演示中,是有三只等待寻找的小猫,那我们要怎样才能得到三只小猫呢?
一个很容易想到的办法就是,将同样的小猫角色设置出3个就可以了。但是这里要介绍的是另一种方法。在控制模块中,有个功能是克隆自己,我们只需要将小猫克隆几次就可以了。
但是在使用克隆时需要注意一个问题,那就是克隆的角色和原来角色之间的关系。克隆的角色会保留原来的状态属性,但是并没有将原角色的代码复制过去。
即,角色的克隆体和本体之间是有一定的独立性的。而想要操作克隆体,就需要为克隆体编写自己的代码。
可以看到在游戏启动时,我们就先将本体隐藏了,这样我们在程序中就只需关注克隆体,操作会更加统一和集中。
(小知识2——获取角色坐标)
当我们使用鼠标拖拽角色时,角色下面对应的坐标就会随之变化,运动模块中的
移到x:() y:()中的数值也会变化。
于是我们可以利用这一点来方便我们运动功能的代码编辑。
5. 游戏胜利
当我们的主角小猫找齐了伙伴,到达了终点之后,我们如何知道小猫真的成功了呢?
1)找到所有伙伴并到达终点
判断是否找到了所有的小猫伙伴很简单,因为我们使用一个变量记录了成功找到的小猫伙伴的数量。
那么如何判断到达了终点呢?一种方式中,我们可以将终点实现为一个角色,然后检测是否碰到该角色。是不是就像一些游戏中的NPC?但是这里我使用的另一种方式。
为了裁剪角色数量,我将作为终点的终点云朵贴到了背景里。还记得前面的碰到墙壁检测吗?对的,这里我们也是利用碰到()颜色积木。
2)小猫告诉说:游戏结束
主角小猫知道自己到达了终点后,就要将这个消息告诉别人,说:游戏结束。
于是这里还需要用到控制模块中的广播消息功能。
- (广播消息)这是实现角色(包括背景)间直接交流的手段。
前面我们实现角色之间的交互,大都使用碰到()的方式实现,而广播就像是直接说话,而所有角色(不然怎么叫广播呢)都可以听到。而角色们可以自己选择是否对听到的消息做出反应。
总而言之,我们判顶主角小猫成功,有两个条件:
1)找到了所有的小猫伙伴,积分 = 原地图中小猫伙伴数量
2)到达终点,即碰到了终点独特的颜色。
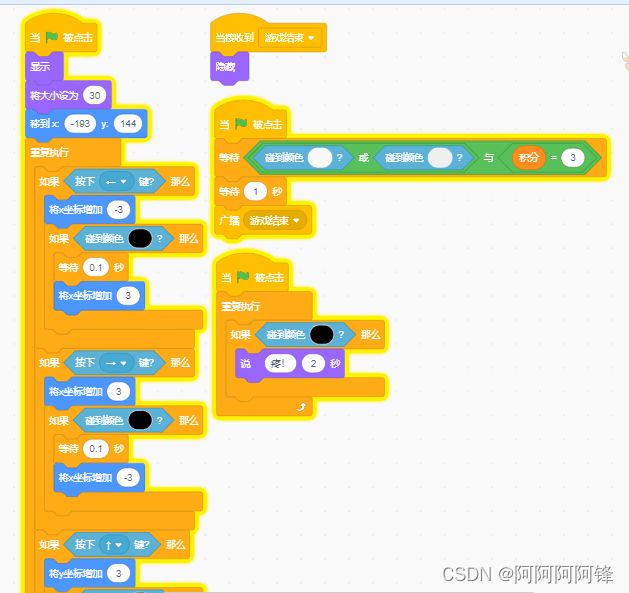
实现代码(省略部分随按键移动功能):
(小猫伙伴)

(主角小猫)

6. 胜利动画
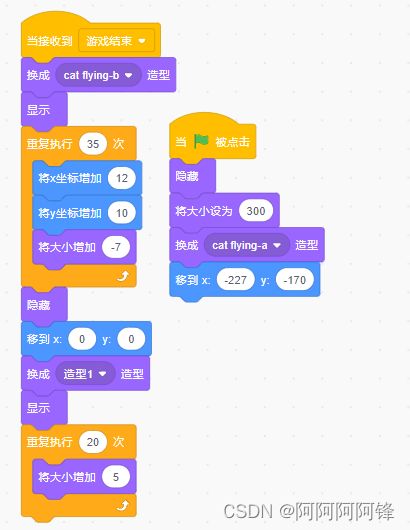
这里的动画实现其实很简单,利用的是角色大小和位置的变化,和控制角色运动的功能其实很相似。
不难发现,很多运动和外观变化积木的效果都不是连续的,那么变化地越快、间隔越短,动画效果也就越连续、逼真。
实现代码(这里将cat-flying和胜利只是实现为一个角色的不同造型):

总结
1)搭积木建立程序的方式看似简单,但当我们需要实现更丰富的功能时,就要求我们有十分清晰的思路和逻辑。(我感觉也不是那么容易)
2)这些积木就挺像是常用的一些高级程序设计语言中的函数,一个个角色就像是对象。(搞半天又回来了)
3)在使用积木搭建程序时,我感受到了它的便利,也感受到了它对于我思路的限制。(事物常有的两面性,对叭)
文章到这里就读完啦!
但是我还有一句话要说:
记得三连哦,你们的支持将是我不断创作的动力!