QT + Opencv开发(一)——环境配置
QT + OpenCV小程序开发
系列文章:
Qt + OpenCV开发(二)——使用label显示图片并打包
文章目录
- 平台
- 环境配置
-
- 下载
- 配置
- 代码演示
-
- 在Qt里搭建OpenCV环境
- 主要的几个代码:
- 代码效果:
平台
Windows10 + Opencv4.5.0 + Qt4.15.2 + cmake3.19
环境配置
下载
Qt下载:https://www.qt.io/download

点击后会让注册一下账号,注册完成后就可以下载了。
安装的时候注意下载对应版本号对应编译器版本的Qt。
Opencv下载:https://opencv.org/releases/

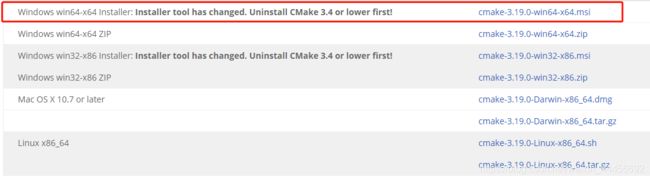
cmake下载:https://cmake.org/download/

下载后安装就可以了。
配置
环境配置参考视频:MinGW+OpenCV4.2+QT源码编译到程序演示
需要注意的是Qt中有两种方式编译:一种是MinGW ,另一种MSVC,是两种不同的编译器。
1、MSVC是指微软的VC编译器
2、MingGW是指是Minimalist GNU on Windows的缩写。它是一个可自由使用和自由发布的Windows特定头文件和使用GNU工具集导入库的集合,允许你 在GNU/Linux和Windows平台生成本地的Windows程序而不需要第三方运行时库。
注意Qt版本:msvc和MinGW版本的区别。msvc使用的是vs的编译器,这个版本主要用于PC开发;MinGW版本使用MinGW编译器,主要用于跨平台开发。两个版本的Qt配置方式完全不同。因此在网上搜配置方法时候,要加上msvc或者MinGW这样的关键字一块搜索。网上大部分内容是关于MinGW版本的配置方法。Msvc版本配置比较简单;MinGW版本需要下载cmake自行编译opencv。
如果在Qt中使用Msvc编译的话,不需要对OpenCV重新编译,从官网下载的opencv-4.5.0\build\x64里边就有编译好的bin和lib。
如果使用MinGW编译的话,就需要按照视频里边使用CMake对Opencv重新编译。
大致流程:
- 安装好Qt后,将bin添加环境变量
例如:D:\Qt_5.15.2\Tools\mingw810_64\bin - 使用MinGw编译OpenCV
先安装CMake,注意Cmake安装文件下边的bin文件夹也要添加到环境变量里边。
configure的时候注意选择指定的generator和指定Qt_5.15.2\Tools\mingw810_64\bin下边的gcc、g++编译器

configure后,在其默认配置上,勾选再勾选上:
WITH_OPENGL
WITH_OPENMP
ENABLE_CXX11
BUILD_opencv_world
BUILD_opencv_world如果不勾选的话,生成的文件就比较乱。
另外把下面的勾选去掉
WITH_OPENCL_D3D11_NV
WITH_IPP
ENABLE_PRECOMPLIED_H
WITH_OPENCL_D3D11_NV在MinGW下编译用不到,不去掉会出错。
事实上,在编译Opencv4.5.0时,我并没有发现ENABLE_PRECOMPLIED_H这个选项,所以就没有改,这个选项应该是在4.2版本里边有。
勾选完毕后,待红色警告消失,就可以Generate了。

然后以管理员身份运行命令提示符,进入到编译输出路径newbuild,然后输入:
mingw32-make -j8
回车,开始build

在build过程中,我碰到了一个错误:gcc: error: long: No such file or directory
原因:the windres.exe mingw uses cannot handle/escape “long long” given as a cmdline arg
解决方法:在cmake里面找到OPENCV_ENABLE_ALLOCATOR_STATS或者在search里面搜索,然后把后面的勾选去掉,接着Configure和Generate后,接着在cmd窗口中mingw32-make即可继续编译。
build完成后,输入:
mingw32-make install
install文件下的东西就是我们需要的东西啦

至此,OpenCV的编译工作到此结束
不要忘记把OpenCV的bin路径添加到环境变量(比如我的就是D:\opencv-4.5.0\newbuild\install\x64\mingw\bin)。
代码演示
在Qt里搭建OpenCV环境
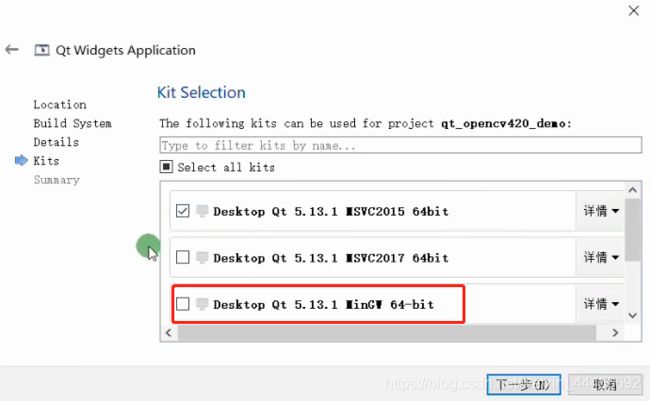
按视频里新建一个项目就行,注意Kits里边选择MinGW 64-bit(如果使用MinGW编译的Opencv版本的话)

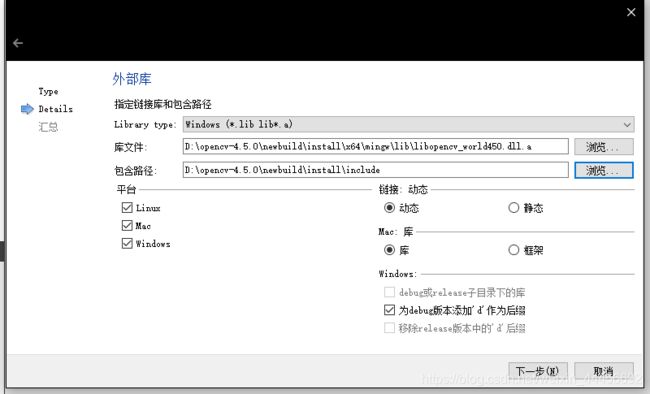
然后右击项目名字,点击添加库>外部库,把刚才编译好的install里边的头文件和库文件添加进来,

接下来就可以敲代码了!
关于Qt更多的教程可以参考官方教程,介绍的相当详细,而且里面有很多demo,拿来学习相当不错。
主要的几个代码:
main.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "opencv2/opencv.hpp"
#include "QHBoxLayout"
#include "QLabel"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QHBoxLayout *layout = new QHBoxLayout(ui->centralwidget);
QLabel *label = new QLabel();
layout->addWidget(label);
cv::Mat src = cv::imread("E:/workSpace/qt_workspace/qt_opencvDemo/pictures/test1.jpg");
cv::cvtColor(src, src, cv::COLOR_BGR2RGB);
QImage img = QImage(src.data, src.cols, src.rows, src.step, QImage::Format_RGB888);
int w = img.width();
int h = img.height();
if(w > 800 || h > 800)
{
double rate = 888.0 / std::max(w, h);
int nw = static_cast<int>(rate * w);
int nh = static_cast<int>(rate * h);
img = img.scaled(QSize(nw, nh), Qt::KeepAspectRatio);
}
QPixmap mp;
mp = mp.fromImage(img);
label->setPixmap(mp);
label->setAlignment(Qt::AlignCenter);
src.release();
}
MainWindow::~MainWindow()
{
delete ui;
}
代码效果:
参考:
https://blog.csdn.net/nohopenolove/article/details/106411477
https://www.bilibili.com/video/BV1Za4y1v7ra?from=search&seid=16325599423545792934
