【4天快速入门Python数据挖掘之第1天】Matplotlib的使用
一个人走得远了,就会忘记自己为了什么而出发,希望你可以不忘初心,不要随波逐流,一直走下去
欢迎关注点赞收藏留言
本文由 程序喵正在路上 原创,CSDN首发!
系列专栏:Python数据挖掘
首发时间:2022年7月30日
✅ 如果觉得博主的文章还不错的话,希望小伙伴们三连支持一下哦
阅读指南
- 库的安装
- Jupyter Notebook的使用
-
- 1. Jupyter Notebook介绍
- 2. 为什么使用 Jupyter Notebook?
- 3. Jupyter Notebook 的使用
- 4. 界面指南
- Matplotlib 之 HelloWorld
-
- 1. 什么是Matplotlib
- 2. 为什么要学习Matplotlib
- 3. 实现一个简单的Matplotlib画图
- 4. Matplotlib三层结构
- 折线图(plot)与基础绘图功能
-
- 1. 折线图绘制与保存图片
- 2. 案例:显示温度变化状况
- 3. 案例步骤一:辅助显示层
- 4. 案例步骤二:图像层
- 5. 案例步骤三:多个坐标系显示
- 6. 折线图应用场景
- 常见图表
- 散点图(scatter)
-
- 1. 散点图的绘制
- 2. 散点图应用场景
- 柱状图(bar)
-
- 1. 柱状图的绘制
- 2. 柱状图应用场景
- 直方图(histogram)
-
- 1. 直方图简介
- 2. 直方图和柱状图的对比
- 3. 直方图的绘制
- 4. 直方图注意点
- 5. 直方图应用场景
- 饼图(pie)
-
- 1. 饼图简介
- 2. 饼图的绘制
- 3. 饼图应用场景
库的安装
整个数据挖掘基础阶段我们将会用到 Matplotlib、Numpy、Pandas、TA-Lib 等库,所以我们要先进行库的安装
按 win + R 快捷键,输入 cmd 然后回车,可以来到控制台界面
依次复制粘贴下面的命令到控制台来进行相应库的安装
python -m pip install Matplotlib
python -m pip install Numpy
python -m pip install Pandas
python -m pip install tables
python -m pip install TA-Lib
python -m pip install jupyter -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com
温馨提示
安装 TA-Lib 库出现问题请点击这里
安装 jupyter 库出现问题请点击这里
操作如图
Successfully installed 表示安装成功
Jupyter Notebook的使用
1. Jupyter Notebook介绍
Jupyter 项目是一个非盈利的开源项目,源于 2014 年的 ipython 项目,并逐渐发展为支持所有编程语言的交互式数据科学计算的工具
- Jupyter Notebook,原名 IPython Notebook,是 IPython 的加强网页版,一个开源 Web 应用程序
- 名字源自 Julia、Python 和 R(数据科学的三种开源语言)
- 是一款程序员和科学工作者的编程/文档/笔记/展示软件
- .ipynb 文件格式是用于计算型叙述的 JSON 文档格式的正式规范
Jupyter 项目旨在开发跨几十种编程语言的开源软件,开放标准和用于交互式计算的服务
2. 为什么使用 Jupyter Notebook?
- 传统软件开发:工程 / 目标明确
◦ 需求分析,设计架构,开发模块,测试 - 数据挖掘:艺术 / 目标不明确
◦ 目的是具体的洞察目标,而不是机械地完成任务
◦ 通过执行代码来理解问题
◦ 迭代式地改进代码来改进解决方法
实时运行的代码、叙事性的文本和可视化被整合在一起,方便使用代码和数据来讲述故事
对比 Jupyter Notebook 和 Pycharm,前者有下面两个优势:
- 画图方面的优势
- 数据展示方面的优势
3. Jupyter Notebook 的使用
第一行代码 —— helloworld
界面启动、创建文件
- 界面启动
环境搭建好后,在控制台输入 python -m jupyter notebook 命令,会自动弹出浏览器窗口打开 Jupyter Notebook
# 进入虚拟环境
workon ai
# 输入命令
jupyter notebook
本地 notebook 的默认 URL 为:http://localhost:8888
想让 notebook 打开指定目录,只要进入此目录后执行命令即可
- 新建 notebook 文档
◦ notebook 的文档格式是 .ipynb
- 打印 helloworld
- 按快捷键 shift + enter 可以运行代码,也可以点击运行按钮
4. 界面指南
基础操作
- 标题栏:点击标题(如 Untitled)可以修改文档名、菜单栏
- 导航 ➝ File ➝ Download as,可以另存为其他格式
- 导航 ➝ Kernel
◦ Interrupt,中断代码执行(程序卡死时)
◦ Restart,重启 Python 内核(执行太慢时重置全部资源)
◦ Restart & Clear Output,重启并清除所有输出
◦ Restart & Run All,重启并重新运行所有代码
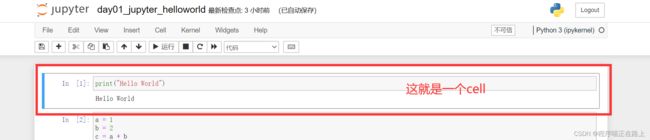
什么是 cell 呢?
- cell:一对 In Out 会话被视作一个代码单元,这个代码单元就是一个 cell
Jupyter 支持两种模式:
- 编辑模式(Enter)
◦ 命令模式下,按 Enter 键或者鼠标双击 cell 进入编辑模式
◦ 可以操作 cell 内文本或代码,剪切 / 复制 / 粘贴 / 移动 等操作 - 命令模式(Esc)
◦ 按 Esc 键退出编辑,进入命令模式
◦ 可以操作 cell 单元本身进行 剪切 / 复制 / 粘贴 / 移动 等操作
快捷键的操作
- 两种模式通用快捷键
◦ Shift + Enter:执行本单元代码,然后跳转到下一单元
◦ Ctrl + Enter:执行本单元代码,然后留在本单元
如果cell 行号前出现了一个星号(*),那表示代码正在运行
- 命令模式:按 ESC 进入
◦ Y:cell 切换到 Code 模式
◦ M:cell 切换到 Markdown 模式
◦ A:在当前 cell 的上面添加 cell
◦ B:在当前 cell 的下面添加 cell
◦ 双击 D:删除当前 cell
◦ Z:回退
◦ L:为当前 cell 加上行号
◦ Ctrl + Shift + P:对话框输入命令直接进行
◦ 快速跳转到首个 cell,Ctrl + Home
◦ 快速跳转到最后一个 cell:Ctrl + End - 编辑模式:按 Enter 进入
◦ 多光标操作: Ctrl 键点击鼠标(Mac: CMD + 点击鼠标)
◦ 回退: Ctrl + Z(Mac: CMD + Z)
◦ 重做: Ctrl + Y(Mac: CMD + Y)
◦ 补全代码:变量、方法后跟 Tab 键
◦ 为一行或者多行代码添加 / 取消注释: Ctrl + / (Mac: CMD + /)
◦ 屏蔽自动输出信息:可在最后一条语句之后添加一个分号
Matplotlib 之 HelloWorld
1. 什么是Matplotlib
- 专门用于开发 2D 图表(包括 3D 图表)
- 使用起来及其方便
- 以渐进、交互方式实现数据可视化
2. 为什么要学习Matplotlib
可视化是在整个数据挖掘的关键辅助工具,可以清晰地理解数据,从而调整我们的分析方法
- 能将数据进行可视化,更直观的呈现
- 使数据更加客观、更具说服力
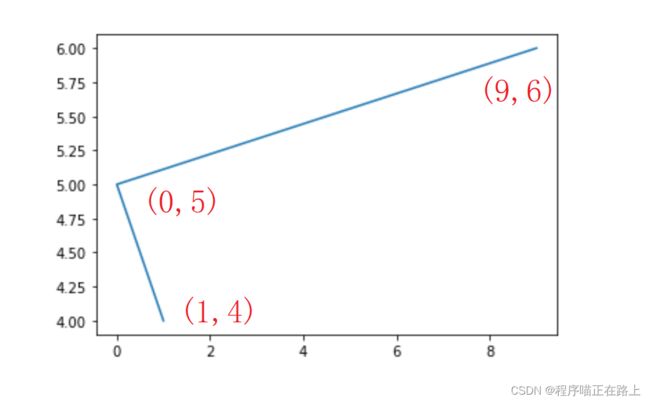
3. 实现一个简单的Matplotlib画图
import matplotlib.pyplot as plt
%matplotlib inline
plt.figure()
plt.plot([1, 0, 9], [4, 5, 6])
plt.show()
4. Matplotlib三层结构
容器层
容器层主要由 Canvas、Figure、Axes 组成
Canvas 是位于最底层的系统层,在绘图的过程中充当画板的角色,即放置画布(Figure)的工具
Figure 是 Canvas 上方的第一层,也是需要用户来操作的应用层的第一层,在绘图的过程中充当画布的角色
Axes 是应用层的第二层,在绘图的过程中相当于画布上的绘图区的角色
- Figure:指整个图形(可以通过
plt.figure()设置画布的大小和分辨率等) - Axes (坐标系) :数据的绘图区域
- Axis (坐标轴) :坐标系中的一条轴,包含大小限制、刻度和刻度标签
特点
- 一个 figure (画布) 可以包含多个 axes (坐标系/绘图区),但是一个 axes 只能属于一个 figure
- 一个 axes (坐标系/绘图区) 可以包含多个 axis (坐标轴),包含 2 个即为 2d 坐标系,3 个即为 3d 坐标系
辅助显示层
辅助显示层为 Axes(绘图区)内的除了根据数据绘制出的图像以外的内容,主要包括 Axes 外观(facecolor)、边框线(spines)、坐标轴(axis)、坐标轴名称(axis label)、坐标轴刻度(tick)、坐标轴刻度标签(tick label)、网格线(grid)、图例(legend)、标题(title)等内容
该层的设置可使图像显示更加直观、更加容易被用户理解,但又不会对图像产生实质的影响
图像层
图像层指 Axes 内通过 plot、scatter、bar、histogram、pie 等函数根据数据绘制出的图像
折线图(plot)与基础绘图功能
1. 折线图绘制与保存图片
为了更好地理解所有基础绘图功能,我们通过天气温度变化的绘图来融合所有的基础 API 使用
▷ matplotlib.pyplot模块
matplotlib.pyplot 包含了一系列类似于 matlab 的画图函数,它的函数作用于当前图形 (figure) 的当前坐标系 (axes)
import matplotlib.pyplot as plt
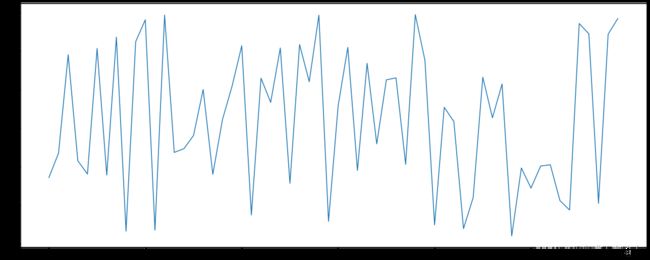
▷ 折线图绘制与显示
# 1. 创建画布(容器层)
plt.figure()
# 2. 绘制折线图(图像层)
plt.plot([1, 2, 3, 4, 5, 6, 7], [17, 17, 18, 15, 11, 11, 13])
# 3. 显示图像
plt.show()
折线图显示效果

可以看到这样显示效果并不好,我们可以加入更多的功能
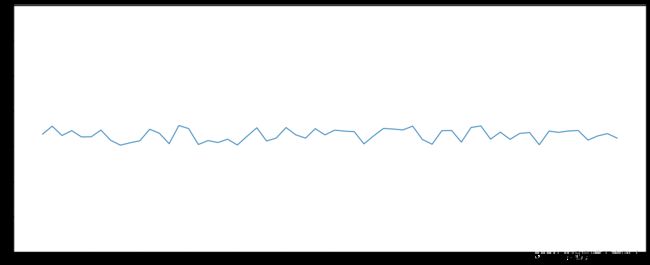
▷ 设置画布属性与图片保存
plt.figure(figsize=(),dpi=)
figsize: 指定图的长度
dpi: 图像的清晰度
返回fig对象
plt.savefig(path)
# 1. 创建画布,并设置画布属性
plt.figure(figsize=(20, 8),dpi=80)
# 2. 保存图片到指定路径
plt.savefig("test.png")
- 注意:
plt.show()会释放 figure 资源,如果在显示图像之后保存图片将只能保存空图片
折线图显示效果
2. 案例:显示温度变化状况
▷ 需求:
画出某城市 11 点到 12 点 1 小时内每分钟的温度变化折线图,温度范围在 15 度 ~ 18 度
▷ 效果:
3. 案例步骤一:辅助显示层
▷ 1 - 准备数据并画出初始折线图
import random
import matplotlib.pyplot as plt
# 1. 准备数据
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
# 2. 创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 绘制图像
plt.plot(x, y_shanghai)
# 4. 显示图像
plt.show()
初始折线图
▷ 2 - 添加自定义x,y刻度
plt.xticks(x, **kwargs)
x:要显示的刻度值plt.yticks(y, **kwargs)
y:要显示的刻度值
import random
import matplotlib.pyplot as plt
# 1. 准备数据
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
# 2. 创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 绘制图像
plt.plot(x, y_shanghai)
# 修改x,y刻度
# 准备x的刻度说明
x_label = ["11点{}分".format(i) for i in x]
plt.xticks(x[::5], x_label[::5])
plt.yticks(range(0, 40, 5))
# 4. 显示图像
plt.show()
折线图
在运行后,可能会出现中文字符显示为方格的问题,下面我们来说一下解决方法
偷懒的用这种方法,添加下面两行代码即可:
plt.rcParams['font.sans-serif'] = [u'SimHei']
plt.rcParams['axes.unicode_minus'] = False
或者一行代码:
plt.rc('font', family='SimHei', size=13)
下载中文字体(黑体,看准系统版本)
- 下载 SimHei 字体(或者其他支持中文显示的字体也行)
1)安装字体
- windows 和 mac 下:双击安装
- linux 下:拷贝字体到 usr/share/fonts 下:
sudo cp ~/SimHei.ttf /usr/share/fonts/SimHei.ttf
注意:Linux 如果用 ubantu 也可以通过双击安装
2)删除 matplotlib 缓存文件
Mac 系统的解决方案:
- 删除 ~/ .matplotlib 中的缓存文件
cd ~/ .matplotlib
rm -r *
Linux 系统的解决方案:
- 删除 ~/ .cache/matplotlib 中的缓存文件
cd ~/ .cache/matplotlib
rm -r *
3)修改配置文件 matplotlibrc
Mac 系统的解决方案:
- 修改配置文件 matplotlibrc
vi ~/ .matplotlib/matplotlibrc
将文件内容修改为:
font.family : sans-serif
font.sans-serif : SimHei
axes.unicode_minus : False
Linux 系统的解决方案:
- 修改配置文件
sudo find -name matplotlibrc
返回结果:
./.virtualenvs/lib/python3.5/site-packages/matplotlib/mpl-data/matplotlibrc
打开配置文件
vi ./.virtualenvs/lib/python3.5/site-packages/matplotlib/mpl-data/matplotlibrc
将配置文件中下面 3 项改为:
font.family : sans-serif
font.sans-serif : SimHei
axes.unicode_minus : False
▷ 3 - 添加网格显示
为了更加清楚地观察图形对应的值,我们可以给折线图添加网格
plt.grid(True, linestyle='--', alpha=0.5)
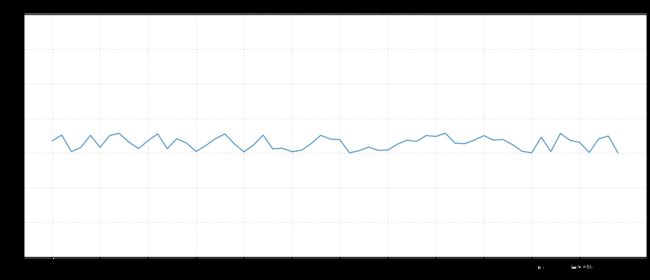
效果如图:
▷ 4 - 添加描述信息
添加 x 轴、y 轴描述信息以及标题
plt.xlabel("时间")
plt.ylabel("温度")
plt.title("某城市中午11点0分到12点之间的温度变化图示")
效果如图:
4. 案例步骤二:图像层
▷ 需求:再添加一个城市的温度变化
收集到北京当天温度变化情况,温度在 1 度到 3 度
▷ 1 - 多次plot
怎么去添加另一个在同一个坐标系中的不同图形呢?
其实很简单,我们只需要再次 plot 即可,但是需要区分线条,如下显示
# 添加背景的温度数据
y_beijing = [random.uniform(1, 3) for i in x]
# 绘制折线图
plt.plot(x, y_beijing, color="b", linestyle='--', label="北京")
# 显示图例
plt.legend(loc="best")
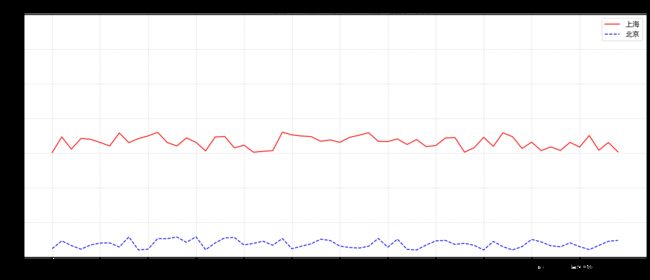
效果如图:
▷ 2 - 设置图形风格
| 颜色字符 | 风格字符 |
|---|---|
| r 红色 | - 实线 |
| g 绿色 | – 虚线 |
| b 蓝色 | -. 点划线 |
| w 白色 | :点虚线 |
| c 青色 | ‘ ’ 留空、空格 |
| m 洋红 | |
| y 黄色 | |
| k 黑色 |
▷ 3 - 显示图例
- 注意:如果只在 plt.plot() 中设置 label 还不能最终显示出图例,还需要通过 plt.legend() 将图例显示出来
plt.legend(loc="best")
| Location String | Location Code |
|---|---|
| ‘best’ | 0 |
| ‘upper right’ | 1 |
| ‘upper left’ | 2 |
| ‘lower left’ | 3 |
| ‘lower right’ | 4 |
| ‘right’ | 5 |
| ‘left’ | 6 |
以上效果完整代码:
import random
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=13)
# 1. 准备数据
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
y_beijing = [random.uniform(1, 3) for i in x]
# 2. 创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 绘制图像
plt.plot(x, y_shanghai, color="r", label="上海")
plt.plot(x, y_beijing, color="b", linestyle='--', label="北京")
# 修改x,y刻度
# 准备x的刻度说明
x_label = ["11点{}分".format(i) for i in x]
plt.xticks(x[::5], x_label[::5])
plt.yticks(range(0, 40, 5))
# 添加网格显示
plt.grid(True, linestyle='--', alpha=0.5)
# 添加描述信息
plt.xlabel("时间")
plt.ylabel("温度")
plt.title("上海、北京中午11点0分到12点之间的温度变化图示")
# 显示图例
plt.legend()
# 4. 显示图像
plt.show()
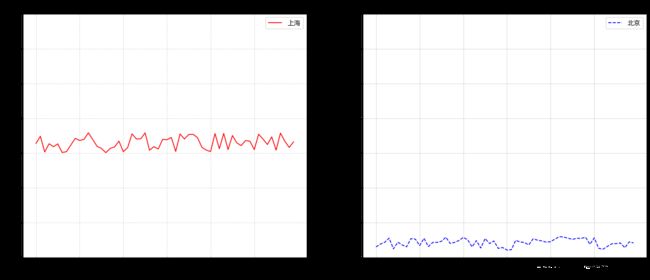
5. 案例步骤三:多个坐标系显示
多个坐标系显示 - plt.subplots,是面向对象的画图方法
如果我们想要将上海和别境的天气图显示在同一个图的不同坐标系当中,效果如下:
可以通过 subplots 函数实现(旧的版本中有 subplot,使用不方便)
plt.subplots(nrows=1, ncols=1, **fig_kw)创建一个带有多个 axes (坐标系/绘图区)的图- 注意:
plt.函数名()相当于面向过程的画图方法,axes.set_方法名()相当于面向对象的画图方法
修改后完整代码为:
import random
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=12)
# 1. 准备数据
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
y_beijing = [random.uniform(1, 3) for i in x]
# 2. 创建画布
figure, axes = plt.subplots(nrows=1, ncols=2, figsize=(20, 8), dpi=80)
# 3. 绘制图像
axes[0].plot(x, y_shanghai, color="r", label="上海")
axes[1].plot(x, y_beijing, color="b", linestyle='--', label="北京")
# 修改x,y刻度
# 准备x的刻度说明
x_label = ["11点{}分".format(i) for i in x]
axes[0].set_xticks(x[::10], x_label[::10])
axes[0].set_yticks(range(0, 40, 5))
axes[1].set_xticks(x[::10], x_label[::10])
axes[1].set_yticks(range(0, 40, 5))
# 添加网格显示
axes[0].grid(True, linestyle='--', alpha=0.5)
axes[1].grid(True, linestyle='-', alpha=0.5)
# 添加描述信息
axes[0].set_xlabel("时间")
axes[0].set_ylabel("温度")
axes[0].set_title("上海市中午11点0分到12点之间的温度变化图示")
axes[1].set_xlabel("时间")
axes[1].set_ylabel("温度")
axes[1].set_title("北京市中午11点0分到12点之间的温度变化图示")
# 显示图例
axes[0].legend()
axes[1].legend()
# 4. 显示图像
plt.show()
最终折线图如图:
6. 折线图应用场景
- 呈现公司产品(不同区域)每天活跃用户数
- 呈现 app 每天下载数量
- 呈现产品新功能上线后,用户点击次数随时间的变化
- 拓展:画各种数学函数图像
◦ plt.plot() 除了可以画折线图外,也可以用于画各种数学函数图像
比如:
import numpy as np
import matplotlib.pyplot as plt
# 1. 准备数据
x = np.linspace(-10, 10, 1000)
y = np.sin(x)
# 2. 创建画布
plt.figure(figsize=(20,8), dpi=80)
# 3. 绘制函数图像
plt.plot(x, y)
# 4. 添加网格显示
plt.grid()
# 5. 显示图像
plt.show()
常见图表
matplotlib 能够绘制折线图、散点图、柱状图、直方图、饼图
- 折线图:以折现的上升或者下降来表示统计数量的增减变化的统计图
特点:能够显示数据的变化趋势,反映事物的变化情况
- 散点图:用两组数据构成多个坐标点,考查坐标点的分布,判断两变量之间是否存在某种关联或总结坐标点的分布模式
特点:判断变量之间是否存在数量关联趋势,展示离群点(分布规律)
- 柱状图:排列在工作表的列或行中的数据可以绘制到柱状图中
特点:绘制连离散的数据,能够一眼看出各个数据的大小,比较数据之间的差别(统计/对标)
- 直方图:由一系列高度不等的纵向条纹或线段表示数据分布的情况,一般用横轴表示数据范围,纵轴表示分布情况
特点:绘制连续性的数据展示一组或者多组数据的分布状况(统计) - 饼图:用于表示不同分类的占比情况,通过弧度大小来对比各种分类
特点:分类数据的占比情况(占比)
散点图(scatter)
1. 散点图的绘制
需求:探究房屋面积和房屋价格的关系
房屋面积数据:
x = [225.98, 247.07, 253.14, 457.85, 241.58, 301.01, 20.67, 288.64,
163.56, 120.06, 207.83, 342.75, 147.9, 53.06, 224.72, 29.51,
21.61, 483.21, 245.25, 399.35, 343.35]
房屋价格数据:
y = [196.63, 203.88, 210.75, 372.74, 202.41, 247.61, 24.9, 239.34,
140.32, 104.15, 176.84, 288.23, 128.79, 49.64, 191.74, 33.1,
30.74, 400.02, 285.35, 330.64, 283.45]
▷ 代码实现
import matplotlib.pyplot as plt
# 1. 准备数据
x = [225.98, 247.07, 253.14, 457.85, 241.58, 301.01, 20.67, 288.64,
163.56, 120.06, 207.83, 342.75, 147.9, 53.06, 224.72, 29.51,
21.61, 483.21, 245.25, 399.35, 343.35]
y = [196.63, 203.88, 210.75, 372.74, 202.41, 247.61, 24.9, 239.34,
140.32, 104.15, 176.84, 288.23, 128.79, 49.64, 191.74, 33.1,
30.74, 400.02, 285.35, 330.64, 283.45]
# 2. 创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 绘制图像
plt.scatter(x, y)
# 4. 显示图像
plt.show()
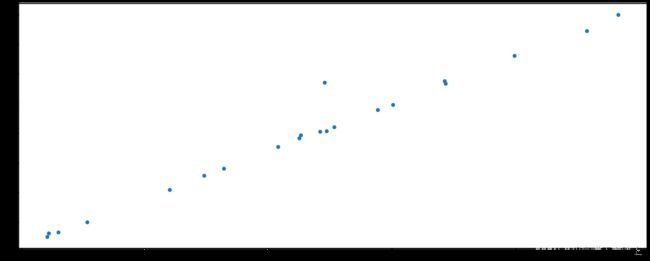
▷ 对应散点图
2. 散点图应用场景
- 探究不同变量之间的内在关系
柱状图(bar)
1. 柱状图的绘制
需求1 - 对比每部电影的票房收入
▷ 准备数据
movie_names = ['雷神3:诸神黄昏', '正义联盟', '东方快车谋杀案', '寻梦环游记', '全球风暴', '降魔传', '追捕', '七十七天', '密战', '狂兽']
tickets = [73853, 57767, 22354, 15969, 14839, 8725, 8716, 7916, 6764, 52222]
▷ 绘制
plt.bar(x, y, width, align=‘center’, **kwargs)
x, y:sequence of scalars
width:scalar or array-like, optional 柱状图的宽度
align:{ ‘center’, ‘edge’ }, optional, default: ‘center’ 每个柱状图的位置对齐方式
**kwargs:color 柱状图的颜色
▷ 代码实现
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=12)
# 1. 准备数据
movie_names = ['雷神3:诸神黄昏', '正义联盟', '东方快车谋杀案', '寻梦环游记', '全球风暴', '降魔传', '追捕', '七十七天', '密战', '狂兽']
tickets = [73853, 57767, 22354, 15969, 14839, 8725, 8716, 7916, 6764, 52222]
# 2. 创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 绘制柱状图
x_ticks = range(len(movie_names))
plt.bar(x_ticks,tickets, color=['b', 'r', 'g', 'y', 'c', 'm', 'y', 'b', 'c', 'g'])
# 修改刻度
plt.xticks(x_ticks, movie_names)
# 添加标题
plt.title("电影票房收入对比")
# 添加网格显示
plt.grid(linestyle="--", alpha=0.5)
# 4. 显示图像
plt.show()
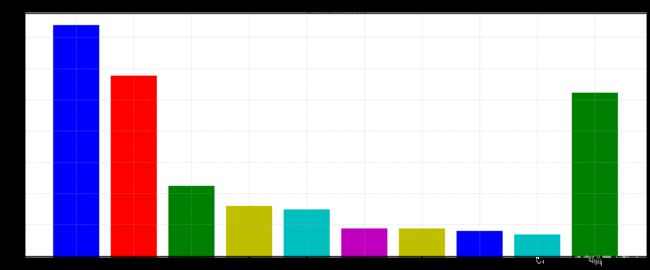
▷ 效果图
需求2 - 如何对比电影票房收入才更加有说服力?
比较相同天数的票房
有时候为了公平起见, 我们需要对比不同电影首日和首周的票房
效果如下:
▷ 准备数据
movie_name = ['雷神3:诸神黄昏', '正义联盟', '寻梦环游记']
first_day = [10587.6, 10062.5, 1275.7]
first_weekend = [36224.9, 34479.6, 11830]
▷ 绘制
- 添加首日首周两部分的柱状图
- x 轴中文坐标位置调整
▷ 代码实现
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=12)
# 1. 准备数据
movie_name = ['雷神3:诸神黄昏', '正义联盟', '寻梦环游记']
first_day = [10587.6, 10062.5, 1275.7]
first_weekend = [36224.9, 34479.6, 11830]
# 2. 创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 绘制柱状图
plt.bar(range(3), first_day, width=0.2, label="首日票房")
plt.bar([0.2, 1.2, 2.2], first_weekend, width=0.2, label="首周票房")
# 修改刻度
plt.xticks([0.1, 1.1, 2.1], movie_name)
# 显示图例
plt.legend()
# 4. 显示图像
plt.show()
2. 柱状图应用场景
适合用在分类数据对比场景上
- 数量统计
- 用户数量对比分析
直方图(histogram)
1. 直方图简介
直方图,形状类似柱状图,却有着和柱状图完全不同的含义。直方图牵涉统计学的概念,首先要对数据进行分组,然后统计每个分组内数据元的数量。在坐标系中,横轴标出每个组的端点,纵轴表示频数,每个矩形的高代表对应的频数,称这样的统计图为频数分布直方图
相关概念:
- 组数:在统计数据时,我们把数据按照不同的范围分成几个组,分成的组的个数称为组数
- 组距:每一组两个端点的差
2. 直方图和柱状图的对比
- 柱状图是以矩形的长度表示每一组的频数或数量,其宽度(表示类别)则是固定的,利于较小的数据集分析
- 直方图描述的是一组数据的频次分布,是以矩形的长度表示每一组的频数或数量,宽度则表示各组的组距,因此其高度和宽度均有意义,利于展示大量数据集的统计结果,例如把年龄分成 “0-5,5-10,…,80-85” 17 个组,统计一下中国人口年龄的分布情况。直方图有助于我们知道数据的分布情况,比如众数、中位数的大致位置、数据是否存在缺口或者异常值
▷ 1 - 直方图展示数据的分布,柱状图比较数据的大小
这是直方图与柱状图最根本的区别
▷ 2 - 直方图 x 轴为定量数据,柱状图 x 轴为分类数据
在直方图中,x 轴上的变量是一个个连续的区间,这些区间通常表现为数字;而在柱状图中,x 轴上的变量是一个个分类数据
直方图上的每根柱子都是不可移动的,x 轴上的区间是连续的、固定的,而在柱状图上的每根柱子是可以随意排序的,有的情况下需要按照分类数据的名称排列,有的时候则需要按照数值的大小排列
▷ 3 - 直方图柱子无间隔,柱状图柱子有间隔
因为直方图中的区间是连续的,所以柱子之间不存在间隙,而柱状图的柱子之间是存在间隙的
▷ 4 - 直方图柱子宽度可不一,柱状图柱子宽度必须一致
柱状图柱子的宽度因为没有数值含义,所以宽度必须一致,但是在直方图中,柱子的宽度代表了区间的长度,根据区间的不同,柱子的宽度可以不同,但理论上应为单位长度的倍数
3. 直方图的绘制
需求 - 电影时长分布状况
现有 250 部电影的时长,希望统计出这些电影时长的分布状态(比如时长为 100 分钟到 120 分钟电影的数量、出现的频率)等信息,你应该如何呈现这些数据?
▷ 准备数据
time = [124, 151, 130, 139, 119, 115, 154, 119, 111, 112, 160, 117, 71, 119, 109, 153, 86, 81, 150, 125,
93, 95, 80, 88, 138, 127, 150, 100, 149, 128, 114, 78, 124, 73, 89, 88, 146, 90, 96, 125, 111, 98,
123, 160, 95, 136, 156, 128, 155, 132, 135, 90, 110, 155, 76, 134, 98, 91, 128, 124, 148, 92, 159,
75, 148, 138, 119, 148, 120, 87, 143, 112, 104, 142, 75, 86, 80, 136, 82, 91, 92, 143, 155, 130, 105,
154, 153, 99, 81, 150, 154, 89, 101, 82, 145, 85, 116, 123, 151, 118, 79, 124, 150, 131, 99, 74,
118, 121, 151, 132, 131, 112, 75, 140, 89, 99, 160, 152, 112, 79, 80, 82, 73, 109, 99, 99, 129, 73,
136, 159, 115, 90, 146, 88, 98, 149, 158, 81, 143, 133, 145, 122, 119, 134, 74, 72, 79, 107, 121,
153, 96, 86, 142, 150, 118, 155, 124, 139, 91, 95, 142, 96, 137, 119, 123, 145, 129, 127, 99, 117,
89, 132, 98, 137, 78, 158, 116, 127, 95, 72, 96, 110, 94, 78, 132, 129, 116, 109, 83, 96, 143, 127,
70, 90, 87, 118, 114, 79, 134, 97, 149, 158, 100, 131, 139, 77, 109, 112, 134, 85, 113, 108, 75,
132, 71, 84, 135, 71, 135, 100, 148, 79, 155, 115, 97, 160, 82, 105, 87, 115, 91, 126, 93, 119, 88,
118, 129, 88, 152, 105, 134, 141, 125, 144, 99, 140, 129, 81, 116, 120]
▷ 绘制
- 直方图绘制 API
plt.hist(x, bins=None, normed=None, **kwargs)
- 设置组距
- 设置组数(通常对于数据较少的情况,分为 5-12 组,数据较多,更换图形显示方式)
通常设置组数会有相应公式:组数 = 极差/组距 = (max - min) // 组距
▷ 代码实现
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=12)
# 1. 准备数据
time = [124, 151, 130, 139, 119, 115, 154, 119, 111, 112, 160, 117, 71, 119, 109, 153, 86, 81, 150, 125,
93, 95, 80, 88, 138, 127, 150, 100, 149, 128, 114, 78, 124, 73, 89, 88, 146, 90, 96, 125, 111, 98,
123, 160, 95, 136, 156, 128, 155, 132, 135, 90, 110, 155, 76, 134, 98, 91, 128, 124, 148, 92, 159,
75, 148, 138, 119, 148, 120, 87, 143, 112, 104, 142, 75, 86, 80, 136, 82, 91, 92, 143, 155, 130, 105,
154, 153, 99, 81, 150, 154, 89, 101, 82, 145, 85, 116, 123, 151, 118, 79, 124, 150, 131, 99, 74,
118, 121, 151, 132, 131, 112, 75, 140, 89, 99, 160, 152, 112, 79, 80, 82, 73, 109, 99, 99, 129, 73,
136, 159, 115, 90, 146, 88, 98, 149, 158, 81, 143, 133, 145, 122, 119, 134, 74, 72, 79, 107, 121,
153, 96, 86, 142, 150, 118, 155, 124, 139, 91, 95, 142, 96, 137, 119, 123, 145, 129, 127, 99, 117,
89, 132, 98, 137, 78, 158, 116, 127, 95, 72, 96, 110, 94, 78, 132, 129, 116, 109, 83, 96, 143, 127,
70, 90, 87, 118, 114, 79, 134, 97, 149, 158, 100, 131, 139, 77, 109, 112, 134, 85, 113, 108, 75,
132, 71, 84, 135, 71, 135, 100, 148, 79, 155, 115, 97, 160, 82, 105, 87, 115, 91, 126, 93, 119, 88,
118, 129, 88, 152, 105, 134, 141, 125, 144, 99, 140, 129, 81, 116, 120]
# 2. 创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 绘制直方图
distance = 2
group_num = (max(time) - min(time)) // distance
plt.hist(time, bins=group_num)
# 修改刻度
plt.xticks(range(min(time), max(time)+distance, distance))
# 添加网格
plt.grid(linestyle="--", alpha=0.5)
# 添加标题
plt.title("电影时长分布状况")
plt.xlabel("电影时长大小")
plt.ylabel("电影的数据量")
# 4. 显示图像
plt.show()
▷ 效果图
4. 直方图注意点
- 注意组距
组距会影响直方图呈现出来的数据分布,因此在绘制直方图的时候需要多次尝试改变组距 - 注意 y 轴所代表的变量
y 轴上的变量可以是频次(数据出现了多少次)、频率(频次/总次数)、频率/组距,不同的变量会让直方图描述的数据分布意义不同
5. 直方图应用场景
- 用于表示分布情况
- 通过直方图还可以观察和估计哪些数据比较集中,异常或者孤立的数据分布在何处
饼图(pie)
1. 饼图简介
饼图广泛应用于各个领域,用于表示不同分类的占比情况,通过弧度大小来对比各种分类。饼图通过将一个圆饼按照分类的占比划分成多个区块,整个圆饼代表数据的总量,每个区块表示该分类占总体的比例大小,所有区块的加和等于 100%
2. 饼图的绘制
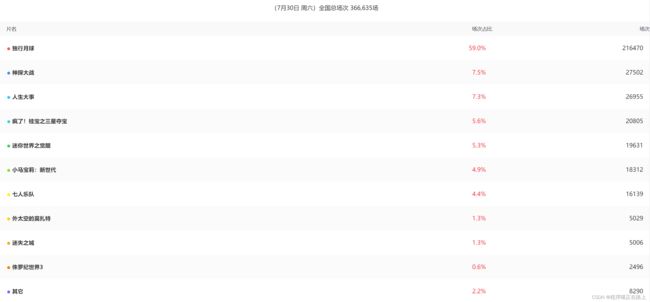
需求 - 显示不同的电影的排片占比
猫眼电影
▷ 准备数据
movie_name = ['独行月球', '神探大战', '人生大事', '疯了!桂宝之三星夺宝', '迷你世界之觉醒', '小马宝莉:新世代', '七人乐队', '外太空的莫扎特', '迷失之城', '侏罗纪世界3', '其他']
place_count = [216472, 27499, 26953, 20806, 19629, 18314, 16137, 5030, 5005, 2496, 8283]
▷ 绘制
- 饼图绘制 API
注意显示的百分比的位数
plt.pie(x, labels=, autopct=, colors)
x:数量,自动算百分比
labels:每部分名称
autopct:占比显示指定 %1.2f%%
colors:每部分颜色
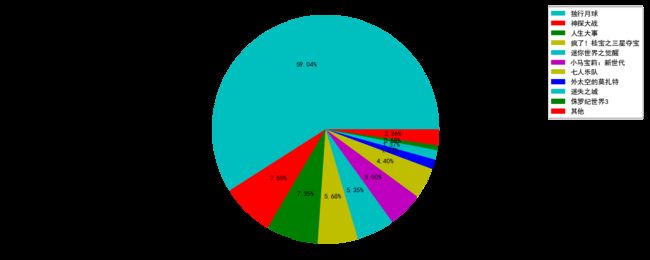
▷ 代码实现
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=12)
# 1. 准备数据
movie_name = ['独行月球', '神探大战', '人生大事', '疯了!桂宝之三星夺宝', '迷你世界之觉醒', '小马宝莉:新世代', '七人乐队', '外太空的莫扎特', '迷失之城', '侏罗纪世界3', '其他']
place_count = [216472, 27499, 26953, 20806, 19629, 18314, 16137, 5030, 5005, 2496, 8283]
# 2. 创建画布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 绘制饼图
plt.pie(place_count, labels=movie_name, colors=['c', 'r', 'g', 'y', 'c', 'm', 'y', 'b', 'c', 'g', 'r'], autopct="%1.2f%%")
# 显示图例
plt.legend()
plt.axis('equal')
# 4. 显示图像
plt.show()
▷ 效果图
3. 饼图应用场景
分类占比情况,一般分类不要超过 9 个,不然很难看清,此时建议换成柱状图
这次的分享就到这里啦,继续加油哦^^
我是程序喵 ,陪你一点点进步
有出错的地方欢迎在评论区指出来,共同进步,谢谢啦