JavaWeb-05 jQuery
文章目录
-
- 4.1、jQuery介绍
- 4.2、jQuery的第一个程序
- 4.3、jQuery核心函数($)
- 4.4、jQuery对象和dom对象区分
-
- 4.4.1、什么是jQuery对象?什么是dom对象?
- 4.4.2、问题:jQuery对象的本质是什么?
- 4.4.3、jQuery对象和Dom对象使用区别
- 4.4.4、jQuery对象和Dom对象互转
- 4.5、jQuery选择器
-
- 4.5.1、基本选择器
- 4.5.2、层级选择器
- 4.5.3、过滤选择器
-
- 基本过滤器
- 内容过滤器
- 可见性过滤器
- 属性过滤器
- 表单过滤器
- 表单对象属性过滤器
- 4.6、jQuery元素筛选
- 4.7、jQuery 的属性操作
-
- html()、text() 、val()
-
- img
- attr() prop()
- 4.8 DOM 的增删改
- 4.9 CSS样式操作
- 4.10 jQuery动画
- 4.11 jQuery 事件操作
-
- 4.11.1 文档加载
- 4.11.2 事件绑定
- 4.11.3 事件移除
- 4.11.4 事件冒泡
- 4.11.5 事件对象
- 4.12 jQuery 练习
-
- 练习1:全选,全不选,反选
- 练习2:从左到右,从右到左
- 练习3:表格动态添加删除
- 练习4:CSS-动画 品牌展示
- 练习5:事件 图片跟随
- 学习资料
-
- 学习视频:
- 源代码:
- 学习笔记系列
4.1、jQuery介绍
什么是jQuery?
- JavaScript和查询(Query),它是辅助JavaScript开发的js类库
jQuery核心思想:
- write less,do more所以实现了很多浏览器的兼容问题。
jQuery流行程度:
- jQuery现在已经成为最流行的JavaScript库
jQuery优点:
- jQuery是免费、开源的,jQuery的语法设计可以使开发更加敏捷
4.2、jQuery的第一个程序
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="script/jQuery.js">script>
<script type="text/javascript">
/* window.onload = function (){
var byId = document.getElementById("btnId");
byId.onclick = function () {
alert("js原生事件")
}
}*/
$(function (){//表示页面加载完成之后,相当于window.οnlοad=fuhnction(){}
var $btnObj = $("#btnId");//表示按id查询标签对象
$btnObj.click(function () {//绑定单击事件
alert("jQuery的单击事件");
});
});
script>
head>
<body>
<button id="btnId">sayhellobutton>
body>
html>
[
](https://blog.csdn.net/weixin_44589991/article/details/115482766)常见问题
- 使用jQuery一定要引入jQuery库吗?必须引入
- jQuery中的$到底是什么?是一个函数
- 怎么为按钮添加点击响应函数的?
- 使用jQuery查询到标签对象
- 使用标签对象.click(function(){});
4.3、jQuery核心函数($)
是 j Q u e r y 的核心函数,能完成 j Q u e r y 很多功能, 是jQuery的核心函数,能完成jQuery很多功能, 是jQuery的核心函数,能完成jQuery很多功能,()就是调用$这个函数
jQuery将程序中的“jQuery”字符替换成了“$”
- 传入参数为[函数]时:
- 表示页面加载完成之后。相当于window.onload = function(){}
- 传入参数为[HTML字符串]时:
- 根据这个字符串创建元素节点对象,会对我们创建这个html标签对象
- 传入参数为[选择器字符串]时:
- 根据这个字符串查找元素结点对象
- $(“#id属性值”); id 选择器,根据id查询标签对象
- $(“标签名”); 标签名选择器,可以根据指定的标签名查询标签对象
- $(“.class属性值”); 类型选择器,可以根据class属性查询标签对象
- 传入参数为[DOM对象]时:
- 将DOM对象包装为jQuery对象返回
[
](https://blog.csdn.net/qq_43130076/article/details/121761497)
4.4、jQuery对象和dom对象区分
4.4.1、什么是jQuery对象?什么是dom对象?
Dom对象
- 通过getElementById()查询出来的标签对象是Dom对象
- 通过getElementsByName()查询出来的标签对象是Dom对象
- 通过getElementsByTagName()查询出来的标签对象是Dom对象
- 通过createElement()方法创建的对象,是Dom对象
- Dom对象alert出来的效果是:[object HTML标签名Element]
jQuery对象
- 通过jQuery提供的API创建的对象,是jQuery对象
- 通过jQuery包装的Dom对象也是jQuery对象
- 通过jQuery提供的API查询到的对象,是jQuery对象
- jQuery对象alert出来的效果是:[object Object]
4.4.2、问题:jQuery对象的本质是什么?
本质是dom对象的数组+jQuery提供的一系列功能函数
DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta content="text/html charset=UTF-8" http-equiv="Content-Type">
<title>titletitle>
<script type="text/javascript" src="../script/jQuery.js">script>
<script type="text/javascript">
$(function (){
var $btns = $("button");
for (var i = 0; i < $btns.length; i++) {
alert($btns[i])
}
});
script>
head>
<body>
<div id="testDiv">zhangsan is very good!div>
<button id="btn01">使用DOM对象调用DOM方法button>
<button id="btn02">使用DOM对象调用jQuery方法button>
<button id="btn03">使用jQuery对象调用jQuery方法button>
body>
html>
4.4.3、jQuery对象和Dom对象使用区别
jQuery对象不能使用DOM对象的属性和方法
DOM对象也不能使用jQuery对象的属性和方法
4.4.4、jQuery对象和Dom对象互转
4.5、jQuery选择器
4.5.1、基本选择器
#id选择器:根据id查找标签对象
.class选择器:根据class查找标签对象
element选择器:根据标签名查找标签对象
*选择器:表示任意的所有元素
selector1,selector2组合选择器:合并选择器1,选择器2 的结果并返回
DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta content="text/html charset=UTF-8" http-equiv="Content-Type">
<title>$的本质title>
<script type="text/javascript" src="../script/jQuery.js">script>
<script type="text/javascript">
$(function () {
//1、选择id为one的元素"background-color","#bbffaa"
$("#btn1").click(function () {
$("#one").css("background-color","#bbffaa");
});
//2、选择class为mini的所有元素
$("#btn2").click(function () {
$(".mini").css("background-color","#bbffaa");
});
//3、选择元素名是div的所有元素
$("#btn3").click(function () {
$("div").css("background-color","#bbffaa");
});
//4、选择所有元素
$("#btn4").click(function () {
$("*").css("background-color","#bbffaa");
});
//5、选择所有的span元素和id为two的元素
$("#btn5").click(function () {
$("span,#two").css("background-color","#bbffaa");
});
});
script>
<style type="text/css">
div,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini{
width: 55px;
height: 55px;
background-color: #aaa;
font-size:12px;
}
div.hide{
display: none;
}
style>
head>
<body>
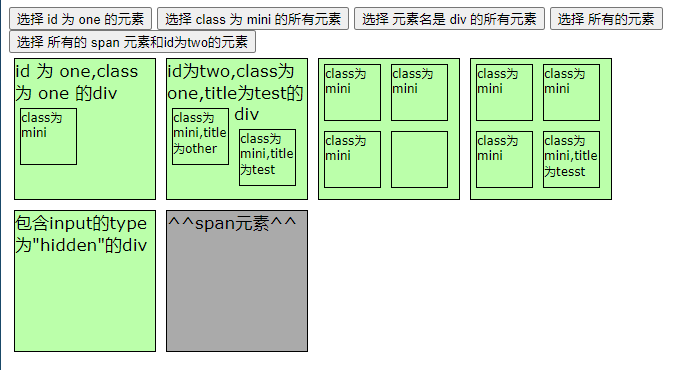
<button id="btn1">选择id为one的元素button>
<button id="btn2">选择class为mini的元素button>
<button id="btn3">选择元素名是div的所有元素button>
<button id="btn4">选择所有的元素button>
<button id="btn5">选择所有的span和id为two的元素button>
<br/>
<div class="one" id="one">
选择id为one的元素
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div style="display: none" class="none">
style的display为"none的div"div>
<div class="hide">class为“hidden的div”div>
<div>
包含input的type为"hidden"的div
<input type="hidden" size="8">
div>
<span class="one" id="span">^^span元素^^span>
body>
html>
这里亲自实操总是有些小漏洞,比如:
- 选择器忘带#
- 忘带双引号
- 忘带分号
4.5.2、层级选择器
ancestor descendant
parent > child
prev + next
prev ~ siblings
DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta content="text/html charset=UTF-8" http-equiv="Content-Type">
<title>$的本质title>
<script type="text/javascript" src="../script/jQuery.js">script>
<script type="text/javascript">
$(function () {
//1、选择body内的所有div元素
$("#btn1").click(function () {
$("body div").css("background-color","#bbffaa");
});
//2、在body内,选择div子元素
$("#btn2").click(function () {
$("body > div").css("background-color","#bbffaa");
});
//3、选择id为one的下一个div元素
$("#btn3").click(function () {
$("#").css("background-color","#bbffaa");
});
//4、选择id为two的元素后面的所有div兄弟元素
$("#btn4").click(function () {
$("#two~div").css("background-color","#bbffaa");
});
});
script>
<style type="text/css">
div,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini{
width: 55px;
height: 55px;
background-color: #aaa;
font-size:12px;
}
div.hide{
display: none;
}
style>
head>
<body>
<button id="btn1">选择body内的所有div元素button>
<button id="btn2">在body内,选择div子元素button>
<button id="btn3">选择id为one的下一个div元素button>
<button id="btn4">选择id为two的元素后面的所有div兄弟元素button>
<br/>
<div class="one" id="one">
选择id为one的元素
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div style="display: none" class="none">
style的display为"none的div"div>
<div class="hide">class为“hidden的div”div>
<div>
包含input的type为"hidden"的div
<input type="hidden" size="8">
div>
<span class="one" id="span">^^span元素^^span>
body>
html>
注意:
$(document).ready(function(){
// 在这里写你的代码...
});
简写成:
$(function($) {
// 你可以在这里继续使用$作为别名...
});
4.5.3、过滤选择器
基本过滤器
:first 获取第一元素个
:last 选择最后一个
:not 不选择
:even 选择标签的所有偶数下标元素
:odd 选择标签的所有奇数下标元素
:eq(index) 选择下标等于index的元素
:gt(index) 大于
:lt(index) 小于
:header 标题元素
:animated 动画元素
:focus
DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta content="text/html charset=UTF-8" http-equiv="Content-Type">
<title>$的本质title>
<script type="text/javascript" src="../script/jQuery.js">script>
<style type="text/css">
div,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini{
width: 55px;
height: 55px;
background-color: #aaa;
font-size:12px;
}
div.hide{
display: none;
}
style>
<script type="text/javascript">
$(function () {
function anmateIt(){
$("#mover").slideToggle("slow",anmateIt);
}
anmateIt();
});
$(function () {
//1、选择第一个div元素
$("#btn1").click(function () {
$("div:first").css("background-color","#bbffaa");
});
//2、选择最后一个div元素
$("#btn2").click(function () {
$("div:last").css("background-color","#bbffaa");
});
//3、选择class不为one的所有div元素
$("#btn3").click(function () {
$("div:not(.one)").css("background-color","#bbffaa");
});
//4、选择索引值为偶数的div元素
$("#btn4").click(function () {
$("div:even").css("background-color","#bbffaa");
});
//5、选择索引值为奇数的div元素
$("#btn5").click(function () {
$("div:odd").css("background-color","#bbffaa");
});
//6、选择索引值大于3的div元素
$("#btn6").click(function () {
$("div:gt(3)").css("background-color","#bbffaa");
});
//7、选择索引值等于3的div元素
$("#btn7").click(function () {
$("div:eq(3)").css("background-color","#bbffaa");
});
//8、选择索引值小于3的div元素
$("#btn8").click(function () {
$("div:lt(3)").css("background-color","#bbffaa");
});
//9、选择所有的标题元素
$("#btn9").click(function () {
$(":header").css("background-color","#bbffaa");
});
//10、选择当前正在执行动画的所有元素
$("#btn10").click(function () {
$(":animated").css("background-color","#bbffaa");
});
//11、没有执行动画的最后一个div
$("#btn11").click(function () {
$("div:not(:animated):last").css("background-color","#bbffaa");
});
});
script>
head>
<body>
<button id="btn1">选择第一个div元素button>
<button id="btn2">选择最后一个div元素button>
<button id="btn3">选择class不为one的所有元素button>
<button id="btn4">选择索引值为偶数的div元素button>
<button id="btn5">选择索引值为奇数的div元素button>
<button id="btn6">选择索引值大于3的div元素button>
<button id="btn7">选择索引值等于3的div元素button>
<button id="btn8">选择索引值小于3的div元素button>
<button id="btn9">选择所有的标题元素button>
<button id="btn10">选择当前正在执行动画的所有元素button>
<button id="btn11">没有执行动画的最后一个divbutton>
<br/>
<h3>基本选择器h3>
<br/>
<div class="one" id="one">
选择id为one的元素
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div style="display: none" class="none">
style的display为"none的div"div>
<div class="hide">class为“hidden的div”div>
<div>
包含input的type为"hidden"的div
<input type="hidden" size="8">
div>
<div class="one" id="mover">正在展示动画的div元素div>
body>
html>
内容过滤器
:contains:包含xxx内容的div元素
:empty:匹配不含有子元素或者文本的元素
:has(selector):匹配含有选择器所匹配的元素的元素
:parent:匹配含有子元素或者文本的元素
DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta content="text/html charset=UTF-8" http-equiv="Content-Type">
<title>内容过滤选择器title>
<script type="text/javascript" src="../script/jQuery.js">script>
<style type="text/css">
div,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini{
width: 55px;
height: 55px;
background-color: #aaa;
font-size:12px;
}
div.hide{
display: none;
}
style>
<script type="text/javascript">
$(function () {
function anmateIt(){
$("#mover").slideToggle("slow",anmateIt);
}
anmateIt();
});
$(function () {
//1、选择含有文本"id"的div元素
$("#btn1").click(function () {
$("div:contains('id')").css("background-color","#bbffaa");
});
//2、选择不含子元素(或者文本元素)的div元素
$("#btn2").click(function () {
$("div:empty").css("background-color","#bbffaa");
});
//3、选择含有class为mini元素的div元素
$("#btn3").click(function () {
$("div:has(.mini)").css("background-color","#bbffaa");
});
//4、选择含有子元素(或者文本元素)的div元素
$("#btn4").click(function () {
$("div:parent").css("background-color","#bbffaa");
});
});
script>
head>
<body>
<button id="btn1">选择含有文本"id"的div元素button>
<button id="btn2">选择不含子元素(或者文本元素)的div元素button>
<button id="btn3">选择含有class为mini元素的div元素button>
<button id="btn4">选择含有子元素(或者文本元素)的div元素button>
<br/>
<h3>基本选择器h3>
<br/>
<div class="one" id="one">
选择id为one的元素
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div style="display: none" class="none">
style的display为"none的div"div>
<div class="hide">class为“hidden的div”div>
<div>
包含input的type为"hidden"的div
<input type="hidden" size="8">
div>
<div class="one" id="mover">正在展示动画的div元素div>
body>
html>
可见性过滤器
//1.选取所有可见的 div 元素
//2.选择所有不可见的 div 元素
//不可见:display属性设置为none,或visible设置为hidden
//3.选择所有不可见的 input 元素
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
div, span, p {
width: 140px;
height: 140px;
margin: 5px;
background: #aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini {
width: 55px;
height: 55px;
background-color: #aaa;
font-size: 12px;
}
div.hide {
display: none;
}
</style>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anmateIt(){
$("#mover").slideToggle("slow", anmateIt);
}
anmateIt();
});
/**
:hidden
:visible
*/
$(document).ready(function(){
//1.选取所有可见的 div 元素
$("#btn1").click(function(){
$("div:visible").css("background", "#bbffaa");
});
//2.选择所有不可见的 div 元素
//不可见:display属性设置为none,或visible设置为hidden
$("#btn2").click(function(){
$("div:hidden").show("slow").css("background", "#bbffaa");
});
//3.选择所有不可见的 input 元素
$("#btn3").click(function(){
alert($("input:hidden").attr("value"));
});
});
</script>
</head>
<body>
<input type="button" value="选取所有可见的 div 元素" id="btn1">
<input type="button" value="选择所有不可见的 div 元素" id="btn2" />
<input type="button" value="选择所有不可见的 input 元素" id="btn3" />
<br>
<div class="one" id="one">
id 为 one,class 为 one 的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" value="123456789" size="8">
</div>
<div id="mover">正在执行动画的div元素.</div>
</body>
</html>
属性过滤器
[attribute] 匹配包含给定属性的元素
[attribute=value] 匹配给定的属性是某个特定值的元素
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结束的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[atrrSel1] [attrSel2] [attrSelN] 复合属性选择器,需要同时满足多个条件时使用
DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta content="text/html charset=UTF-8" http-equiv="Content-Type">
<title>属性选择器title>
<script type="text/javascript" src="../script/jQuery.js">script>
<style type="text/css">
div,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini{
width: 55px;
height: 55px;
background-color: #aaa;
font-size:12px;
}
div.hide{
display: none;
}
style>
<script type="text/javascript">
$(function () {
function anmateIt(){
$("#mover").slideToggle("slow",anmateIt);
}
anmateIt();
});
$(function () {
//1、选择含有属性title的div元素
$("#btn1").click(function () {
$("div[title]").css("background-color","#bbffaa");
});
//2、选择属性title值等于'test'的div元素
$("#btn2").click(function () {
$("div[title='test']").css("background-color","#bbffaa");
});
//3、选择属性title值不等于'test'的div元素(没有属性title的也将被选中)
$("#btn3").click(function () {
$("div[title!='test']").css("background-color","#bbffaa");
});
//4、选取属性title值以“te”开始的div元素
$("#btn4").click(function () {
$("div[title^='te']").css("background-color","#bbffaa");
});
//5、选取属性title值以‘est‘结束的div元素
$("#btn5").click(function () {
$("div[title$='est']").css("background-color","#bbffaa");
});
//6、选取属性title值含有’es‘的div元素
$("#btn6").click(function () {
$("div[title*='es']").css("background-color","#bbffaa");
});
//7、组合器首先选取有属性id的div元素,然后在结果中选取属性title值含有'es' 的div元素
$("#btn7").click(function () {
$("div[id][title*='es']").css("background-color","#bbffaa");
});
//8、选取含有title属性值,且title属性值不等于test的div元素
$("#btn8").click(function () {
$("div[title][title!='test']").css("background-color","#bbffaa");
});
});
script>
head>
<body>
<button id="btn1">选择含有属性title的div元素button>
<button id="btn2">选择属性title值等于'test'的div元素button>
<button id="btn3">选择属性title值不等于'test'的div元素(没有属性title的也将被选中)button>
<button id="btn4">选取属性title值以“te”开始的div元素button>
<button id="btn5">选取属性title值以‘est‘结束的div元素button>
<button id="btn6">选取属性title值含有’es‘的div元素button>
<button id="btn7">组合器首先选取有属性id的div元素,然后在结果中选取属性title值含有'es' 的div元素button>
<button id="btn8">选取含有title属性值,且title属性值不等于test的div元素button>
<div class="one" id="one">
选择id为one的元素
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div style="display: none" class="none">
style的display为"none的div"div>
<div class="hide">class为“hidden的div”div>
<div>
包含input的type为"hidden"的div
<input type="hidden" size="8">
div>
<div class="one" id="mover">正在展示动画的div元素div>
body>
html>
表单过滤器
:input 匹配所有的input,textarea,select和button元素
:text 表示匹配所有的单行文本框
:password 表示匹配所有的密码框
:radio 表示匹配所有的单选框
:checkbox 表示匹配所有的复选框
:submit 表示匹配所有的提交按钮
:image 表示匹配所有的图片
:reset 表示匹配所有的重置按钮
:button 表示匹配所有的按钮
:file 表示匹配所有的文件域
:hidden 表示匹配所有的隐藏域
表单对象属性过滤器
:enabled: 所有可用的
:disabled: 所有不可用的
:checked: 匹配选中的元素
:selected: 匹配选中的option元素
DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta content="text/html charset=UTF-8" http-equiv="Content-Type">
<title>表单对象属性过滤选择器title>
<script type="text/javascript" src="../script/jQuery.js">script>
<style type="text/css">
div,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini{
width: 55px;
height: 55px;
background-color: #aaa;
font-size:12px;
}
div.hide{
display: none;
}
style>
<script type="text/javascript">
$(function () {
function anmateIt(){
$("#mover").slideToggle("slow",anmateIt);
}
anmateIt();
});
$(function () {
//1、对表单内,可用input赋值操作
$("#btn1").click(function () {
//val()可以操作表单项的value属性值
//它可以设置和获取
$(":text:enabled").val("万能的张三!");
});
//2、对表单内,不可用input赋值操作
$("#btn2").click(function () {
$(":text:disabled").val("非常万能的张三!");
});
//3、获取多选框选中的个数,使用size()方法获取选取到的元素集合的元素个数
$("#btn3").click(function () {
$((":checkbox:checked").length);
});
//4、获取多选框,每个选中的value值
$("#btn4").click(function () {
var $checkboxes = $(":checkbox:checked");
//以前的遍历方式
/* for (var i = 0; i < $checkboxes.length; i++) {
alert(($checkboxes[i]).value);
}*/
//each方法是jQuery对象提供的用来遍历元素的方法
//在遍历的function函数中,有一个this对象,就是当前遍历到的dom对象
$checkboxes.each(function () {
alert(this.value);
})
});
//5、获取下拉框选中的内容
$("#btn5").click(function () {
//获取选中的option对象
//遍历获取的option标签中的文本内容
var $options = $("select option:selected");
//遍历
$options.each(function () {
alert(this.innerHTML);
})
});
});
script>
head>
<body>
<h3>表单对象属性过滤选择器h3>
<button id="btn1">对表单内可用input赋值操作button>
<button id="btn2">对表单内,不可用input赋值操作button>
<button id="btn3">获取多选框选中的个数,使用size()方法获取选取到的元素集合的元素个数button>
<button id="btn4">获取多选框,每个选中的value值button>
<button id="btn5">获取下拉框选中的内容button>
<form id="form1" action="#">
可用元素:<input name = "add" value="可用文本框1"><br>
不可用元素:<input name = "email" disabled="disabled" value="不可用文本框1"><br/>
可用元素:<input name = "che" value="可用文本框2"><br/>
不可用元素:<input name="name" value="不可用文本框2" disabled="disabled"/><br/>
<br/>
多选框:<br>
<input type="checkbox" name="newsletter" checked="checked" value="test1"/>test1
<input type="checkbox" name="newsletter" value="test2"/>test2
<input type="checkbox" name="newsletter" value="test3"/>test3
<input type="checkbox" name="newsletter" checked="checked" value="test4"/>test4
<input type="checkbox" name="newsletter" value="test5"/>test5
<br/><br/>
下拉列表1:<br/>
<select name="test" multiple="multiple" style="" id="sele1">
<option>浙江option>
<option selected="selected">辽宁option>
<option>北京option>
<option selected="selected">天津option>
<option>广州option>
<option>湖北option>
select>
<br/>
下拉列表2:<br/>
<select name="test2">
<option>浙江option>
<option>上海option>
<option>杭州option>
<option selected="selected">北京option>
<option>深圳option>
select>
form>
body>
html>
4.6、jQuery元素筛选
eq() 获取给定索引的元素 :eq() 一样
first() 获取第一个元素 :first()一样
last() 获取最后一个元素 :last()一样
filter(exp) 留下匹配的元素
is(exp) 判断是否匹配给定的选择器,只要匹配就返回true
has(exp) 返回包含有匹配选择器的元素的元素 :has一样
not(exp) 删除匹配选择器的元素 :not一样
children(exp) 返回匹配给定的那个的选择器的子元表 parent>child一样
find(exp) 返回匹配给定选择器的后代元素
next() 当前元素的下一个兄弟元素
nextAll() 返回当前元素后面所有的兄弟元素
nextUntil() 返回当前元素到指定匹配的元素为止的后面元素
parent() 返回父元素
prev(exp) 返回当前元素的上一个兄弟元素
prevAll() 返回当前元素前面所有的兄弟元素
prevUntil(exp) 返回当前元素到指定匹配的元素位置的前面元素
siblings(exp) 返回所有兄弟元素
add() 把add匹配的选择器的元素添加到当前jQuery对象中
DOCTYPE htmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta content="text/html charset=UTF-8" http-equiv="Content-Type">
<title>$的本质title>
<script type="text/javascript" src="../script/jQuery.js">script>
<style type="text/css">
div,span,p{
width:140px;
height:140px;
margin:5px;
background:#aaa;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Verdana;
}
div.mini{
width: 55px;
height: 55px;
background-color: #aaa;
font-size:12px;
}
div.hide{
display: none;
}
style>
<script type="text/javascript">
$(function () {
function anmateIt(){
$("#mover").slideToggle("slow",anmateIt);
}
anmateIt();
});
$(function () {
//1、eq()选择索引值为等于3的div元素
$("#btn1").click(function () {
$("div").eq(3).css("background-color","#bfa");
});
//2、first()选择第一个div元素
$("#btn2").click(function () {
$("div").first().css("background-color","#bfa");
});
//3、last()选择最后一个div元素
$("#btn3").click(function () {
$("div").last().css("background-color","#bfa");
});
//4、filter()在div中选择索引为偶数的
$("#btn4").click(function () {
$("div").filter(":even").css("background-color","#bfa");
});
//5、is()判断#one是否为:empty或:parent
$("#btn5").click(function () {
alert($("#one").is(":empty"));
alert($("#one").is(":parent"));
});
//6、has()选择div中包含.mini的
$("#btn6").click(function () {
$("div").has(".mini").css("background-color","#bfa");
});
//7、not()选择div中class不为one的
$("#btn7").click(function () {
$("div").not(".one").css("background-color","#bfa");
});
//8、children()在body中选择所有class为one的div子元素
$("#btn8").click(function () {
$("body").children("div.one").css("background-color","#bfa");
});
//9、find()在body中选择所有class为mini 的div后代元素
$("#btn9").click(function () {
$("body").find("div.mini").css("background-color","#bfa");
});
//10、next()#one的下一个div
$("#btn10").click(function () {
$("#one").next("div").css("background-color","#bfa");
});
//11、nextAll()#one后面左右的span元素
$("#btn11").click(function () {
$("#one").nextAll("span").css("background-color","#bfa");
});
//12、nextUntil()#one和span之间的元素
$("#btn12").click(function () {
$("#one").nextUntil("span").css("background-color","#bfa");
});
//13、parent().mini的父元素
$("#btn13").click(function () {
$(".mini").parent().css("background-color","#bfa");
});
//14、prev()#two的上一个div
$("#btn14").click(function () {
$("#two").prev("div").css("background-color","#bfa");
});
//15、prevAll()span前面所有的div
$("#btn15").click(function () {
$("span").prevAll("div").css("background-color","#bfa");
});
//16、prevUntil()span向前直到#one的元素
$("#btn16").click(function () {
$("span").prevUntil("#one").css("background-color","#bfa");
});
//17、sibling()#two的所有兄弟元素
$("#btn17").click(function () {
$("#two").siblings().css("background-color","#bfa");
});
//18、add()选择所有的span元素和id为two的元素
$("#btn18").click(function () {
$("span").add("#two").css("background-color","#bfa");
});
});
script>
head>
<body>
<button id="btn1">eq()选择索引值为等于3的div元素button><br>
<button id="btn2">first()选择第一个div元素button><br>
<button id="btn3">last()选择最后一个div元素button><br>
<button id="btn4">filter()在div中选择索引为偶数的button><br>
<button id="btn5">is()判断#one是否为:empty或:parentbutton><br>
<button id="btn6">has()选择div中包含.mini的button><br>
<button id="btn7">not()选择div中class不为one的button><br>
<button id="btn8">children()在body中选择所有class为one的div子元素button><br>
<button id="btn9">find()在body中选择所有class为mini 的div后代元素button><br>
<button id="btn10">next()#one的下一个divbutton><br>
<button id="btn11">nextAll()#one后面左右的span元素button><br>
<button id="btn12">nextUntil()#one和span之间的元素button><br>
<button id="btn13">parent().mini的父元素button><br>
<button id="btn14">prev()#two的上一个divbutton><br>
<button id="btn15">prevAll()span前面所有的divbutton><br>
<button id="btn16">prevUntil()span向前直到#one的元素button><br>
<button id="btn17">sibling()#two的所有兄弟元素button><br>
<button id="btn18">add()选择所有的span元素和id为two的元素button><br>
<br/>
<h3>基本选择器h3>
<br/>
文本框<input type="text"><br/><br/>
<div class="one" id="one">
选择id为one的元素
<div class="mini">class为minidiv>
div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为otherdiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">div>
div>
<div class="one">
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini">class为minidiv>
<div class="mini" title="test">class为mini,title为testdiv>
div>
<span>^^span元素111^^span>
<div style="display: none" class="none">
style的display为"none的div"div>
<div class="hide">class为“hidden的div”div>
<div class="one" >
包含input的type为"hidden"的div
<input type="hidden" size="8">
div>
<span>^^span元素222^^span>
<div class="one" id="mover">正在展示动画的div元素div>
body>
html>
4.7、jQuery 的属性操作
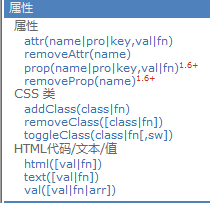
html()、text() 、val()
- html() 它可以设置和获取起始标签和结束标签之间的内容。 跟dom属性中的innerHTML一样。会把内容中的标签解析为html标签并按照对应效果输出
- text() 它可以设置和获取起始标签和结束标签之间的文本。 跟dom属性中的innerTEXT一样。不会解析文本中的内容,直接接收或输出成本
- val() 它可以设置和获取表单项的value属性值。 跟dom属性value一样
操作实践代码test.html
DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="script/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function () {
// 不传参数,是获取,传递参数是设置
//alert( $("div").html() );// 获取
//$("div").html("我是div中的标题 1
");// 设置
// 不传参数,是获取,传递参数是设置
// alert( $("div").text() ); // 获取
// $("div").text("我是div中的标题 1
"); // 设置
// 不传参数,是获取,传递参数是设置
$("button").click(function () {
alert($("#username").val());//获取
$("#username").val("超级程序猿");// 设置
});
});
script>
head>
<body>
<div>我是div标签 <span>我是div中的spanspan>div>
<input type="text" name="username" id="username" />
<button>操作输入框button>
body>
html>
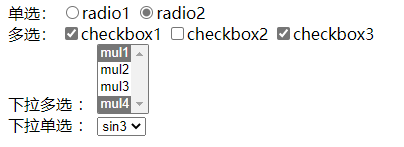
val 方法同时设置多个表单项的选中状态:
DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="script/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function () {
/*
// 批量操作单选
$(":radio").val(["radio2"]);
// 批量操作筛选框的选中状态
$(":checkbox").val(["checkbox3","checkbox2"]);
// 批量操作多选的下拉框选中状态
$("#multiple").val(["mul2","mul3","mul4"]);
// 操作单选的下拉框选中状态
$("#single").val(["sin2"]);
*/
$("#multiple,#single,:radio,:checkbox").val(["radio2","checkbox1","checkbox3","mul1","mul4","sin3"]);
});
script>
head>
<body>
<body>
单选:
<input name="radio" type="radio" value="radio1" />radio1
<input name="radio" type="radio" value="radio2" />radio2
<br/>
多选:
<input name="checkbox" type="checkbox" value="checkbox1" />checkbox1
<input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
<input name="checkbox" type="checkbox" value="checkbox3" />checkbox3
<br/>
下拉多选 :
<select id="multiple" multiple="multiple" size="4">
<option value="mul1">mul1option>
<option value="mul2">mul2option>
<option value="mul3">mul3option>
<option value="mul4">mul4option>
select>
<br/>
下拉单选 :
<select id="single">
<option value="sin1">sin1option>
<option value="sin2">sin2option>
<option value="sin3">sin3option>
select>
body>
body>
html>
attr() prop()
- attr() 可以设置和获取属性的值,不推荐操作 checked、readOnly、selected、disabled 等等 attr 方法还可以操作非标准的属性。比如自定义属性:abc,bbj
- prop() 可以设置和获取属性的值,只推荐操作 checked、readOnly、selected、disable
操作实例代码:
DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="script/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function () {
//attr
// alert( $(":checkbox:first").attr("name") ); // 获取
// $(":checkbox:first").attr("name","abc") ; // 设置
// $(":checkbox").prop("checked",false );// 官方觉得返回undefined是一个错误
// $(":checkbox:first").attr("abc","abcValue");
// alert( $(":checkbox:first").attr("abc") );
// $("标题
").prependTo( $("div") );
// $("标题
").insertAfter("div");
// $("标题
").insertBefore( $("div") );
// $("标题
").replaceWith("div");
// $("div").replaceWith( $("标题
") );
// $("标题
").replaceAll( "div" );
$("div").empty();
});
script>
head>
<body>
<body>
<br/>
多选:
<input name="checkbox" type="checkbox" checked="checked" value="checkbox1" />checkbox1
<input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
<br/><br/>
<div>1234div>
<div>1234div>
body>
body>
html>
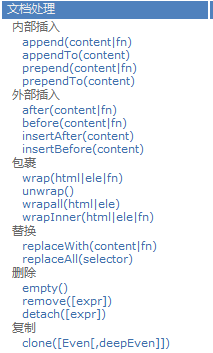
4.8 DOM 的增删改
内部插入:
- appendTo() a.appendTo(b) 把 a 插入到 b 子元素末尾,成为最后一个子元素
- prependTo() a.prependTo(b) 把 a 插到 b 所有子元素前面,成为第一个子元素
外部插入:
- insertAfter() a.insertAfter(b) 得到 ba
- insertBefore() a.insertBefore(b) 得到 ab
替换:
- replaceWith() a.replaceWith(b) 用 b 替换掉 a
- replaceAll() a.replaceAll(b) 用 a 替换掉所有 b
删除:
- remove() a.remove(); 删除 a 标签
- empty() a.empty(); 清空 a 标签里的内容
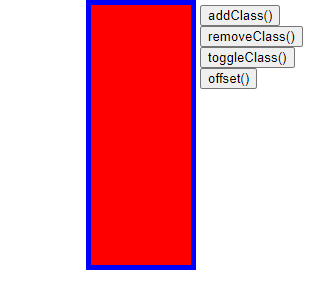
4.9 CSS样式操作
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<style type="text/css">
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blueBorder{
border: 5px blue solid;
}
style>
<script type="text/javascript" src="script/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
//addClass() - 向被选元素添加一个或多个类
$divEle.addClass('redDiv blueBorder');
});
$('#btn02').click(function(){
//removeClass() - 从被选元素删除一个或多个类
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - 对被选元素进行添加/删除类的切换操作
$divEle.toggleClass('redDiv')
});
$('#btn04').click(function(){
//offset() - 返回第一个匹配元素相对于文档的位置。
var pos = $divEle.offset();
console.log(pos);
$divEle.offset({
top:100,
left:50
});
});
})
script>
head>
<body>
<table align="center">
<tr>
<td>
<div class="border">
div>
td>
<td>
<div class="btn">
<input type="button" value="addClass()" id="btn01"/>
<input type="button" value="removeClass()" id="btn02"/>
<input type="button" value="toggleClass()" id="btn03"/>
<input type="button" value="offset()" id="btn04"/>
div>
td>
tr>
table>
<br /> <br />
<br /> <br />
body>
html>
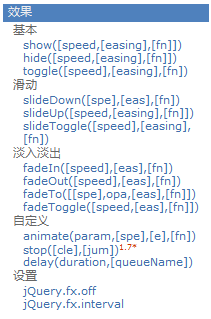
4.10 jQuery动画
基本动画
- show() 将隐藏的元素显示
- hide() 将可见的元素隐藏。
- toggle() 可见就隐藏,不可见就显示。
以上动画方法都可以添加参数。
1、第一个参数是动画 执行的时长,以毫秒为单位
2、第二个参数是动画的回调函数 (动画完成后自动调用的函数)
淡入淡出动画
- fadeIn() 淡入(慢慢可见)
- fadeOut() 淡出(慢慢消失)
- fadeTo() 在指定时长内慢慢的将透明度修改到指定的值。0 透明,1 完成可见,0.5 半透明
- fadeToggle() 淡入/淡出 切
4.11 jQuery 事件操作
$( function(){} ); 和 window.onload = function(){} 的区别
他们分别是在什么时候触发?
1、jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签创建好 DOM 对象之后就会马上执行。
2、原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签创建好 DOM 对象,还要等标签显示时需要的内容加载 完成。
他们触发的顺序?
1、jQuery 页面加载完成之后先执行
2、原生 js 的页面加载完成之后
他们执行的次数?
1、原生 js 的页面加载完成之后,只会执行最后一次的赋值函数。
2、jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行
4.11.1 文档加载
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript">script>
<script type="text/javascript" src="../../script/jquery-1.7.2.js">script>
<script type="text/javascript">
//$(function(){}) 和 window.onload = function(){}的区别
window.onload = function(){
//会在整个页面加载完毕之后调用
alert("abc")
}
/*
$(function(){
alert("abc")//会在当前文档加载完毕之后调用
})
*/
$(function(){
alert("edf")//会在当前文档加载完毕之后调用
})
/* $(function(){
alert("我是jQuery核心函数");
});
window.onload = function(){
alert("window.onload出来了");
}; */
//1、导入jquery的.js文件
//2、可以在导入文件后的任意位置
// 1)、可以写在head里面,如果写在head里面可能导致元素查找不到等问题
// 1-1、只需要把代码写在$(function(){ jquery代码 })
// 2)、可以写在head之后的任意位置,我们一般不采用这种写法。
// 3)、综合以上考虑,1-1
//3、window.onload & $(function(){})
//window.onload只可以使用一次
//$(function(){})可以使用多次
script>
head>
<body>
<button>我是按钮button>
body>
html>
4.11.2 事件绑定
jQuery 中其他的事件处理方法:
- click() 它可以绑定单击事件,以及触发单击事件
- mouseover() 鼠标移入事件
- mouseout() 鼠标移出事件
- bind() 可以给元素一次性绑定一个或多个事件。
- one() 使用上跟 bind 一样。但是 one 方法绑定的事件只会响应一次。
- unbind() 跟 bind 方法相反的操作,解除事件的绑定
- live() 也是用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件。哪怕这个元素是后面动态创建出 来的也有效
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Documenttitle>
<link href="css/style.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function(){
$("h5").click(function () { // 传function是绑定事件
alert('h5单击事件 == click方法绑定')
});
// 使用live绑定的单击事件
$("h5").live("click",function () {
alert('h5单击事件 == live方法绑定');
});
//
// $('什么是jQuery?
').appendTo( $("#panel") );
// $("button").click(function () {
// $("h5").click(); // 不传function是触发事件
// });
// 鼠标移入
// $("h5").mouseover(function () {
// console.log("你进来了")
// });
// //鼠标移出
// $("h5").mouseout(function () {
// console.log("你出去了")
// });
// 使用bind绑定事件
// $("h5").bind("click mouseover mouseout",function () {
// console.log("这是bind绑定的事件");
// });
// $("h5").one("click mouseover mouseout",function () {
// console.log("这是one绑定的事件");
// });
//$("h5").unbind();
});
script>
head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
div>
<button>按钮button>
div>
body>
html>
4.11.3 事件移除
4.11.4 事件冒泡
事件的冒泡
什么是事件的冒泡?
事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去 响应。
那么如何阻止事件冒泡呢?
在子元素事件函数体内,return false; 可以阻止事件的冒泡传递。
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Documenttitle>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-size: 13px;
line-height: 130%;
padding: 60px;
}
#content{
width: 220px;
border: 1px solid #0050D0;
background: #96E555;
}
span{
width: 200px;
margin: 10px;
background: #666666;
cursor: pointer;
color: white;
display: block;
}
p{
width: 200px;
background: #888;
color: white;
height: 16px;
}
style>
<script type="text/javascript" src="jquery-1.7.2.js">script>
<script type="text/javascript">
$(function(){
$("#content").click(function () {
alert('我是div');
});
$("span").click(function () {
alert('我是span');
return false;
});
})
script>
head>
<body>
<div id="content">
外层div元素
<span>内层span元素span>
外层div元素
div>
<div id="msg">div>
<br><br>
<a href="http://www.hao123.com">WWW.HAO123.COMa>
body>
html>
4.11.5 事件对象
javaScript 事件对象
事件对象,是封装有触发的事件信息的一个 javascript 对象。
我们重点关心的是怎么拿到这个 javascript 的事件对象。以及使用。
如何获取呢 javascript 事件对象呢?
在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为 event。 这个 event 就是 javascript 传递参事件处理函数的事件对象
//1.原生javascript获取 事件对象
window.onload = function () {
document.getElementById("areaDiv").onclick = function (event) {
console.log(event);
}
}
2.JQuery代码获取 事件对象
$(function () {
$("#areaDiv").click(function (event) {
console.log(event);
});
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<style type="text/css">
#areaDiv {
border: 1px solid black;
width: 300px;
height: 50px;
margin-bottom: 10px;
}
#showMsg {
border: 1px solid black;
width: 300px;
height: 20px;
}
style>
<script type="text/javascript" src="jquery-1.7.2.js">script>
<script type="text/javascript">
//1.原生javascript获取 事件对象
// window.onload = function () {
// document.getElementById("areaDiv").onclick = function (event) {
// console.log(event);
// }
// }
//2.JQuery代码获取 事件对象
$(function () {
// $("#areaDiv").click(function (event) {
// console.log(event);
// });
//3.使用bind同时对多个事件绑定同一个函数。怎么获取当前操作是什么事件。
$("#areaDiv").bind("mouseover mouseout",function (event) {
if (event.type == "mouseover") {
console.log("鼠标移入");
} else if (event.type == "mouseout") {
console.log("鼠标移出");
}
});
});
script>
head>
<body>
<div id="areaDiv">div>
<div id="showMsg">div>
body>
html>
4.12 jQuery 练习
练习1:全选,全不选,反选
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<script type="text/javascript" src="../../script/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function(){
// 给全选绑定单击事件
$("#checkedAllBtn").click(function () {
$(":checkbox").prop("checked",true);
});
// 给全不选绑定单击事件
$("#checkedNoBtn").click(function () {
$(":checkbox").prop("checked",false);
});
// 反选单击事件
$("#checkedRevBtn").click(function () {
// 查询全部的球类的复选框
$(":checkbox[name='items']").each(function () {
// 在each遍历的function函数中,有一个this对象。这个this对象是当前正在遍历到的dom对象
this.checked = !this.checked;
});
// 要检查 是否满选
// 获取全部的球类个数
var allCount = $(":checkbox[name='items']").length;
// 再获取选中的球类个数
var checkedCount = $(":checkbox[name='items']:checked").length;
// if (allCount == checkedCount) {
// $("#checkedAllBox").prop("checked",true);
// } else {
// $("#checkedAllBox").prop("checked",false);
// }
$("#checkedAllBox").prop("checked",allCount == checkedCount);
});
// 【提交】按钮单击事件
$("#sendBtn").click(function () {
// 获取选中的球类的复选框
$(":checkbox[name='items']:checked").each(function () {
alert(this.value);
});
});
// 给【全选/全不选】绑定单击事件
$("#checkedAllBox").click(function () {
// 在事件的function函数中,有一个this对象,这个this对象是当前正在响应事件的dom对象
// alert(this.checked);
$(":checkbox[name='items']").prop("checked",this.checked);
});
// 给全部球类绑定单击事件
$(":checkbox[name='items']").click(function () {
// 要检查 是否满选
// 获取全部的球类个数
var allCount = $(":checkbox[name='items']").length;
// 再获取选中的球类个数
var checkedCount = $(":checkbox[name='items']:checked").length;
$("#checkedAllBox").prop("checked",allCount == checkedCount);
});
});
script>
head>
<body>
<form method="post" action="">
你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选
<br />
<input type="checkbox" name="items" value="足球" />足球
<input type="checkbox" name="items" value="篮球" />篮球
<input type="checkbox" name="items" value="羽毛球" />羽毛球
<input type="checkbox" name="items" value="乒乓球" />乒乓球
<br />
<input type="button" id="checkedAllBtn" value="全 选" />
<input type="button" id="checkedNoBtn" value="全不选" />
<input type="button" id="checkedRevBtn" value="反 选" />
<input type="button" id="sendBtn" value="提 交" />
form>
body>
html>
练习2:从左到右,从右到左
先学会dom增删查改
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<style type="text/css">
select {
width: 100px;
height: 140px;
}
div {
width: 130px;
float: left;
text-align: center;
}
style>
<script type="text/javascript" src="script/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function(){
//选中添加到右边
$("button:eq(0)").click(function(){
$("select[name=sel01] :selected").each(function(){
//alert(this);
$(this).appendTo("select[name=sel02]");
});
});
//全部添加到右边
$("button:eq(1)").click(function(){
$("select[name=sel01] option").each(function(){
//alert(this);
$(this).appendTo("select[name=sel02]");
});
});
//选中删除到左边
$("button:eq(2)").click(function(){
$("select[name=sel02] :selected").each(function(){
//alert(this);
$(this).appendTo("select[name=sel01]");
});
});
//全部删除到左边
$("button:eq(3)").click(function(){
$("select[name=sel02] option").each(function(){
//alert(this);
$(this).appendTo("select[name=sel01]");
});
});
});
script>
head>
<body>
<div id="left">
<select multiple="multiple" name="sel01">
<option value="opt01">选项1option>
<option value="opt02">选项2option>
<option value="opt03">选项3option>
<option value="opt04">选项4option>
<option value="opt05">选项5option>
<option value="opt06">选项6option>
<option value="opt07">选项7option>
<option value="opt08">选项8option>
select>
<button>选中添加到右边button>
<button>全部添加到右边button>
div>
<div id="rigth">
<select multiple="multiple" name="sel02">
select>
<button>选中删除到左边button>
<button>全部删除到左边button>
div>
body>
html>
练习3:表格动态添加删除
有个问题就是新添加的数据需要补绑定a标签
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Documenttitle>
<link rel="stylesheet" type="text/css" href="styleB/css.css" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function () {
// 创建一个用于复用的删除的function函数
var deleteFun = function(){
// alert("删除 操作 的function : " + this);
// 在事件响应的function函数中,有一个this对象。这个this对象是当前正在响应事件的dom对象。
var $trObj = $(this).parent().parent();
var name = $trObj.find("td:first").text();
/**
* confirm 是JavaScript语言提供的一个确认提示框函数。你给它传什么,它就提示什么
* 当用户点击了确定,就返回true。当用户点击了取消,就返回false
*/
if( confirm("你确定要删除[" + name + "]吗?") ){
$trObj.remove();
}
// return false; 可以阻止 元素的默认行为。
return false;
};
// 给【Submit】按钮绑定单击事件
$("#addEmpButton").click(function () {
// 获取输入框,姓名,邮箱,工资的内容
var name = $("#empName").val();
var email = $("#email").val();
var salary = $("#salary").val();
// 创建一个行标签对象,添加到显示数据的表格中
var $trObj = $("" +
"" + name + "" +
"" + email + "" +
"" + salary + "" +
"Delete" +
"");
// 添加到显示数据的表格中
$trObj.appendTo( $("#employeeTable") );
// 给添加的行的a标签绑上事件
$trObj.find("a").click( deleteFun );
});
// 给删除的a标签绑定单击事件
$("a").click( deleteFun );
});
script>
head>
<body>
<table id="employeeTable">
<tr>
<th>Nameth>
<th>Emailth>
<th>Salaryth>
<th> th>
tr>
<tr>
<td>Tomtd>
<td>tom@tom.comtd>
<td>5000td>
<td><a href="deleteEmp?id=001">Deletea>td>
tr>
<tr>
<td>Jerrytd>
<td>jerry@sohu.comtd>
<td>8000td>
<td><a href="deleteEmp?id=002">Deletea>td>
tr>
<tr>
<td>Bobtd>
<td>bob@tom.comtd>
<td>10000td>
<td><a href="deleteEmp?id=003">Deletea>td>
tr>
table>
<div id="formDiv">
<h4>添加新员工h4>
<table>
<tr>
<td class="word">name: td>
<td class="inp">
<input type="text" name="empName" id="empName" />
td>
tr>
<tr>
<td class="word">email: td>
<td class="inp">
<input type="text" name="email" id="email" />
td>
tr>
<tr>
<td class="word">salary: td>
<td class="inp">
<input type="text" name="salary" id="salary" />
td>
tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
Submit
button>
td>
tr>
table>
div>
body>
html>
练习4:CSS-动画 品牌展示
需要先学CSS样式操作
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>品牌展示练习title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
text-align: center;
}
a {
color: #04D;
text-decoration: none;
}
a:hover {
color: #F50;
text-decoration: underline;
}
.SubCategoryBox {
width: 600px;
margin: 0 auto;
text-align: center;
margin-top: 40px;
}
.SubCategoryBox ul {
list-style: none;
}
.SubCategoryBox ul li {
display: block;
float: left;
width: 200px;
line-height: 20px;
}
.showmore , .showless{
clear: both;
text-align: center;
padding-top: 10px;
}
.showmore a , .showless a{
display: block;
width: 120px;
margin: 0 auto;
line-height: 24px;
border: 1px solid #AAA;
}
.showmore a span {
padding-left: 15px;
background: url(img/down.gif) no-repeat 0 0;
}
.showless a span {
padding-left: 15px;
background: url(img/up.gif) no-repeat 0 0;
}
.promoted a {
color: #F50;
}
style>
<script type="text/javascript" src="script/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function() {
// 基本初始状态
$("li:gt(5):not(:last)").hide();
// 给功能的按钮绑定单击事件
$("div div a").click(function () {
// 让某些品牌,显示,或隐藏
$("li:gt(5):not(:last)").toggle();
// 判断 品牌,当前是否可见
if( $("li:gt(5):not(:last)").is(":hidden") ){
// 品牌隐藏的状态 :1 显示全部品牌 == 角标向下 showmore
$("div div a span").text("显示全部品牌");
$("div div").removeClass();
$("div div").addClass("showmore");
// 去掉高亮
$("li:contains('索尼')").removeClass("promoted");
} else {
// 品牌可见的状态:2 显示精简品牌 == 角标向上 showless
$("div div a span").text("显示精简品牌");
$("div div").removeClass();
$("div div").addClass("showless");
// 加高亮
$("li:contains('索尼')").addClass("promoted");
}
return false;
});
});
script>
head>
<body>
<div class="SubCategoryBox">
<ul>
<li><a href="#">佳能a><i>(30440) i>li>
<li><a href="#">索尼a><i>(27220) i>li>
<li><a href="#">三星a><i>(20808) i>li>
<li><a href="#">尼康a><i>(17821) i>li>
<li><a href="#">松下a><i>(12289) i>li>
<li><a href="#">卡西欧a><i>(8242) i>li>
<li><a href="#">富士a><i>(14894) i>li>
<li><a href="#">柯达a><i>(9520) i>li>
<li><a href="#">宾得a><i>(2195) i>li>
<li><a href="#">理光a><i>(4114) i>li>
<li><a href="#">奥林巴斯a><i>(12205) i>li>
<li><a href="#">明基a><i>(1466) i>li>
<li><a href="#">爱国者a><i>(3091) i>li>
<li><a href="#">其它品牌相机a><i>(7275) i>li>
ul>
<div class="showmore">
<a href="more.html"><span>显示全部品牌span>a>
div>
div>
body>
html>
练习5:事件 图片跟随
先学完事件操作
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title heretitle>
<style type="text/css">
body {
text-align: center;
}
#small {
margin-top: 150px;
}
#showBig {
position: absolute;
display: none;
}
style>
<script type="text/javascript" src="script/jquery-1.7.2.js">script>
<script type="text/javascript">
$(function(){
$("#small").bind("mouseover mouseout mousemove",function (event) {
if (event.type == "mouseover") {
$("#showBig").show();
} else if (event.type == "mousemove") {
console.log(event);
$("#showBig").offset({
left: event.pageX + 10,
top: event.pageY + 10
});
} else if (event.type == "mouseout") {
$("#showBig").hide();
}
});
});
script>
head>
<body>
<img id="small" src="img/small.jpg" />
<div id="showBig">
<img src="img/big.jpg">
div>
body>
html>
学习资料
学习视频:
- 尚硅谷最新版JavaWeb全套教程,java web零基础入门完整版(主)
源代码:
- gitee
学习笔记系列
JavaWeb-01web基本概念
JavaWeb-02 HTML入门
JavaWeb-03 CSS技术
JavaWeb-04 JavaScript
JavaWeb-05 jQuery