GitBook 是一个基于 Node.js 的命令行工具,可使用它来制作精美的电子书,同时GitBook提供了大量的插件,以应对各种需求。
本文笔者就来详细记录一下GitBook安装过程,并记录在学弟学妹机器中出现的各种“幺蛾子”。
因为GitBook依赖于node.js,因此在安装GitBook前确保已经安装好了node.js环境。Node版本一定不要太高,网上建议v12.16.2否则会发生如下情况:
1. 安装GitBook命令行工具
npm install gitbook-cli -g![]()
问题一:gitbook : 无法加载文件×××××××××因为在此系统上禁止运行脚本。
解决问题一:
- 打开Windows PowerShell ISE 在搜索框内搜索windows powershell ise,然后右击以管理员身份运行;
- Set-ExecutionPolicy RemoteSigned,选择全是即可。
2. 安装GitBook
gitbook -V
输入上述指令,会自动下载GitBook;
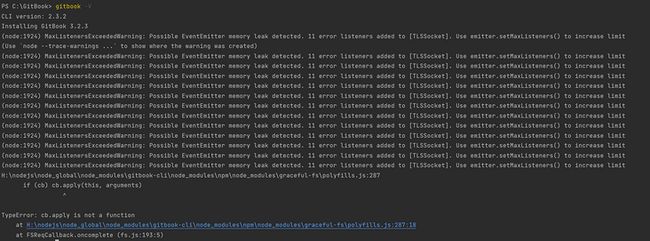
问题二:TypeError: cb.apply is not a function
解决问题二:点击链接中提示的文件后对文件进行编辑并注释掉下面几行代码即可
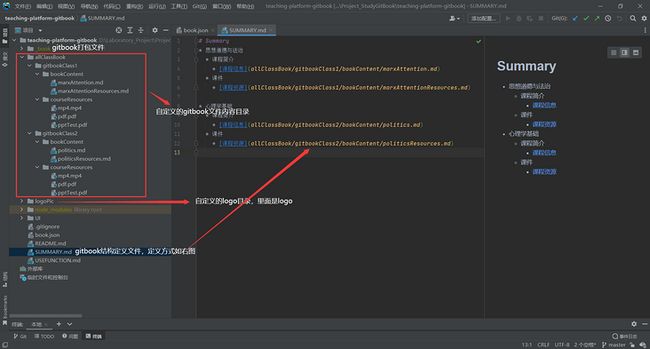
3.GitBook项目初始构建
gitbook init
执行上述命令后,会自动生成两个必要的文件 README.md 和 SUMMARY.md。
README.md: 书的介绍文字,如前言、简介,在章节中也可做为章节的简介。
SUMMARY.md: 定制书籍的章节结构和顺序。4.GitBook依赖下载
gitbook install
5.GitBook插件配置及下载
在book.json文件"pluginsConfig"中配置所需要的插件(记得引用前下载)。常用插件及详解
笔者的配置如下:
"pluginsConfig": {
"prism": {
"css": [
"prismjs/themes/prism.css"
]
},
"insert-logo": {
"url": "/logoPic/logo.png",
"style": "background:none;max-height:129px;margin-right:200px"
},
"github": {
"url": "https://github.com/zhangjikai"
},
"hide-element": {
"elements": [
".gitbook-link"
]
},
"download-pdf-link": {
"base": "https://www.gitbook.com/book/poppy-project/poppy-docs/",
"label": {
"en": "Download PDF",
"fr": "Télécharger le PDF"
}
}
}5.GitBook目录配置
6.GitBook服务启动
7.GitBook服务启动
8.GitBook打包
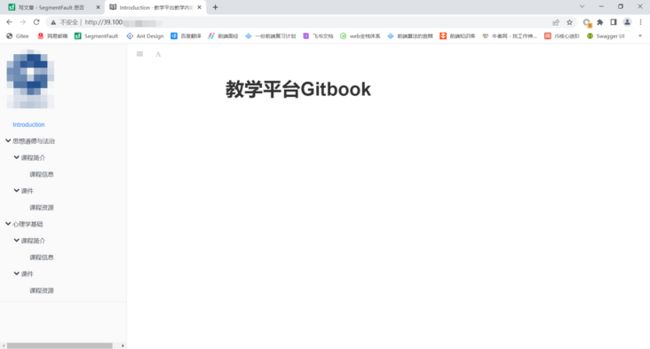
键入gitbook build即可生成_book文件,用于部署GitBook项目,笔者这里在阿里云服务器中部署了一个gitbook项目如下图,部署和Web项目相同,在此便不详细解释。
附上:
##插入视频
##插入pdf
##插入ppt