简单实用的HTML到UBB转换脚本工具
你也许是位乐于分享的技术人员,尽管你算不上什么技术高手,但是你都希望把自己所知道的通过博客与网友分享。为了让更多人知道你的经验,你可能会努力把博文发布到专业论坛。现在出现一点麻烦:博客编辑器多为支持HTML发布,而论坛多为支持UBB,这意味着你想把之前发布在博客的文章直接复制发布到论坛是不行的。怎么办呢?手工一个个标签改?这样显然太麻烦了,况且懒乃人之本性嘛,哈!我也是位懒人,所以我写了个工具,可以帮助自己把博客的HTML转换成适合论坛发布的UBB格式,即使不能完全转换,但已帮我省去很多工作。
因为本人一直从事WEB前端开发工作,所以我知道HTML语义的重要性,也清楚如何标准编码,所以我发布在博客的HTML符合下面几个标准,使用这些标准,有利于更成功地实现HTML 到UBB的转换:
(1)所有标签合法嵌套并正常结束
(2)小标题使用h标签,段落使用p标签
(3)每张博客附图各占一行并居中,img标签同样作为一个新的段落放在p标签中
(4)代码片段是用博客园编辑器生成的,是一个div标签包含的内容块
这个HTML 2 UBB转换工具代码如下。通过代码你可以看到这是利用了正则表达式重复替换实现的,为了优化替换速度,我把可能存在大量无用HTML的内容先替换,这样后面其它方法无须再替换其中的内容,比如由博客园编辑器生成的代码片段就是要先替换的目标,它会被替换成“[code]这里是代码片段[/code]”,后面自己再把中间的文字替换成实际的代码就行了。
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< title > HTML 2 UBB </ title >
< style type ="text/css" >
* { margin : 0 ; padding : 0 }
#layout { width : 800px ; margin : 10px auto }
textarea { width : 800px ; height : 250px ; font-size : 12px }
input { width : 800px ; height : 30px ; margin : 10px 0 }
</ style >
</ head >
< body >
< div id ="layout" >
< textarea id ="inputCode" ></ textarea >
< input type ="button" id ="transform" value ="【转换】http://blog.csdn.net/webflash" onclick ="transform()" />
< textarea id ="outputCode" ></ textarea >
</ div >
< script type ="text/javascript" >
function transform()
{
var html = document.getElementById( ' inputCode ' ).value;
html = html.replace( / \n / g, '' );
html = html.replace( / <div.*?>(.+?)<\ / div > / ig,'[code]这里是代码片段[ / code]\n\n ' );
html = html.replace(/<p.*?>(.+?)<\/p>/ig, ' $ 1 \n\n ' );
html = html.replace(/<br\/?>/ig, ' \n\n ' );
html = html.replace(/<a.+?href="(.+?)".*?>(.+?)<\/a>/ig, ' [url = $ 1 ]$ 2 [ / url]');
html = html.replace( / <img.+?src="(.+?)".*?> / ig, ' [align=center][/align] ' );
html = html.replace( / <strong>(.+?)<\ / strong > / ig,'[b]$1[ / b] ' );
html = html.replace(/<h\d>(.+?)<\/h\d>/ig, ' [size = 3 ][b]$ 1 [ / b][ / size]\n\n ' );
document.getElementById( ' outputCode ' ).value = html;
document.getElementById( ' outputCode ' ).select();
}
</script>
</body>
</html>
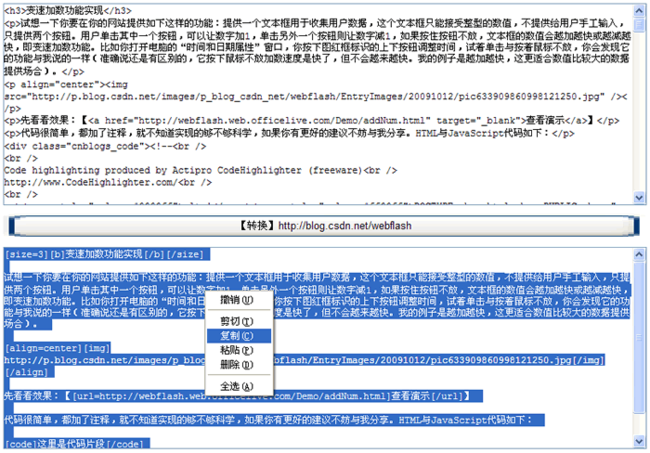
工具的使用方法是(参考下面附图):复制你发布到博客之前自己编辑好的HTML代码放于上文本框,然后再点击中间的“转换”按钮,这样工具就会在下面文本框生成你要粘贴到论坛的UBB文本,同时目标代码处于选中状态,你复制即可。
注意:如果你的HTML代码与我的标准不一样,转换肯定会出问题的,你可以根据自己的代码标准修改这个工具的部分代码,使其达到自己想要的效果。本文只是提供一个思路。