Web打印控件Lodop实现证件套打
第一次接触Lodop大概是在两年前了,那时候研究Lodop主要是为了验证它能不能实现打印时在不修改内容的前提下调整样式,结果是ok的,如今又一次接触它,是因为工作中需要使用它了,于是再一次碰面
Lodop的官方网站http://www.lodop.net/index.html很简单,但却很全面,有控件介绍,有在线示例,这些就已经足够了
第一步,当然要先从下载开始,下载最新版本的控件安装包,下载技术手册
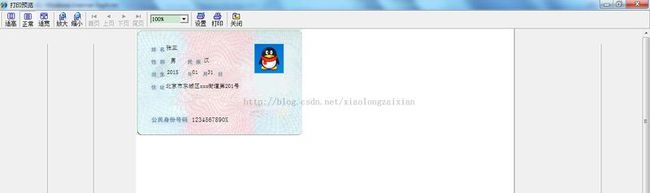
第二步,根据技术手册的说明,完成一个实例,其实很简单了,Lodop真的做到了分分钟就能实现Web套打,先看看最后实现的效果
很酷吧,有背景,有文本,有图像,证件套打基本的元素都有了
下面看看代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>index.html</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script language="javascript" src="lodop/LodopFuncs.js"></script>
<object id="LODOP_OB" classid="clsid:2105C259-1E0C-4534-8141-A753534CB4CA" width=0 height=0>
<embed id="LODOP_EM" type="application/x-print-lodop" width=0 height=0></embed>
</object>
</head>
<body>
<script language="javascript">
var LODOP = getLodop(document.getElementById('LODOP_OB'), document.getElementById('LODOP_EM'));
</script>
<br>
<button type="button" onclick="design()">
设计模板
</button>
<button type="button" onclick="view()">
打印预览
</button>
<br>
<textarea id="templateCode" cols="100" rows="30" style="background-color: #fff;"></textarea>
</body>
<script type="text/javascript">
function view() {
init();
LODOP.SET_SHOW_MODE("BKIMG_IN_PREVIEW",1);
LODOP.PREVIEW();
}
function design() {
init();
document.getElementById('templateCode').value=LODOP.PRINT_DESIGN();
}
function init() {
LODOP.PRINT_INIT("打印身份证");
LODOP.ADD_PRINT_SETUP_BKIMG("<img border='0' src='<%=basePath%>/images/身份证背面.png'>");
LODOP.SET_PRINT_STYLE("FontSize",11);
LODOP.ADD_PRINT_TEXT(184,117,172,20,"1234567890X");
LODOP.SET_PRINT_STYLEA(0,"FontName","新宋体");
LODOP.SET_PRINT_STYLEA(0,"FontSize",10);
LODOP.ADD_PRINT_TEXT(34,63,46,20,"张三");
LODOP.SET_PRINT_STYLEA(0,"FontSize",9);
LODOP.ADD_PRINT_TEXT(61,72,22,20,"男");
LODOP.SET_PRINT_STYLEA(0,"FontSize",9);
LODOP.ADD_PRINT_TEXT(60,142,21,20,"汉");
LODOP.SET_PRINT_STYLEA(0,"FontSize",9);
LODOP.ADD_PRINT_TEXT(114,62,219,20,"北京市东城区xxx街道第201号");
LODOP.SET_PRINT_STYLEA(0,"FontSize",9);
LODOP.ADD_PRINT_TEXT(85,65,41,20,"2015");
LODOP.SET_PRINT_STYLEA(0,"FontSize",9);
LODOP.ADD_PRINT_TEXT(85,118,22,20,"01");
LODOP.SET_PRINT_STYLEA(0,"FontSize",9);
LODOP.ADD_PRINT_TEXT(85,150,23,20,"31");
LODOP.SET_PRINT_STYLEA(0,"FontSize",9);
LODOP.ADD_PRINT_IMAGE(30,247,63,63,"<img border='0' src='<%=basePath%>/images/头像.png'>");
}
</script>
</html>
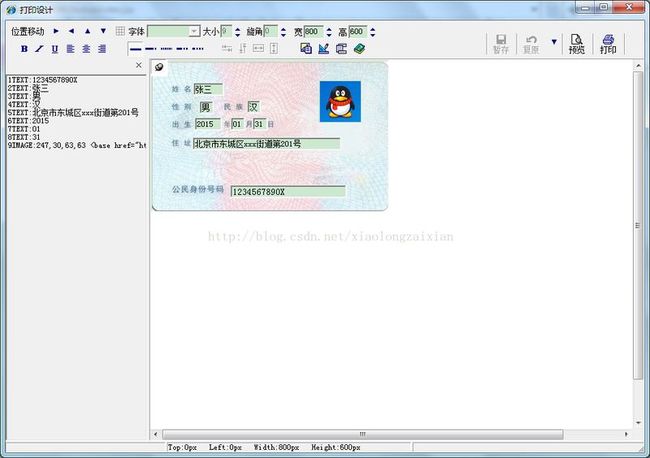
短短几十行js和html代码就足够了,设计按钮效果如下图所示:
需要说明的是,Lodop控件安装文件需要和打印的页面放在同一个目录下,否则提示安装的链接会找不到安装包文件
最后,简单说下Lodop的优势吧,之所以选用Lodop是因为:
1、兼容性好,主流的浏览器都支持了;
2、插件能实现自动安装提醒,并且不需要其他额外的设置;
3、能够实现权限控制,比如在不修改内容的前提下修改打印的样式,比如调整字体,比如调整位置……。支持的权限控制如下:
4、用户设计的打印页面,可以作为个性化的个人设置,系统维护的同一个模板可以适应不同的打印机。