- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- Webpack常见面试题总结
xiangzhihong8
ReactNative前端webpack前端javascript
一、谈谈你对Webpack的理解1.1背景Webpack的目标是实现前端项目的模块化,从而更高效地管理和维护项目中的每一个资源。在早期的前端项目中,我们通过文件划分的形式来实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS文件中。约定每个文件是一个独立的模块,然后再将这些js文件引入到页面,一个script标签对应一个模块,然后再调用模块化的成员。比如:但这种模块化开发的弊端也十分
- 最完整的webpack Dll打包与采坑总结
仰望星空的代码
Vue.js踩坑记vue.jswebpackdll打包打包优化
webpack已经成为前端主流的项目打包工具,对于前端开发必不可少。在前端项目依赖第三方库过多,项目比较大文件比较多时,webpack打包的速度也会被拖成蜗牛,是时候优化一下webapck的打包速度了。在优化打包速度方面有不少方法方式,其中一个比较重要的方式是DllPlugin。DllPlugin把第三方库打包成动态链接库(动态链接库:windows系统中库文件概念,这里是借用了这一概念。),Dl
- Java WebSocket与项目页面(通常是HTML + JavaScript)之间建立连接并传输数据
hh_fine
javawebsockethtml
JavaWebSocket与项目页面(通常是HTML+JavaScript)之间建立连接并传输数据1.创建JavaWebSocket服务器:使用JavaWebSocketAPI创建一个WebSocket服务器端点。2.在HTML页面中使用JavaScript连接WebSocket:通过JavaScript的WebSocketAPI与JavaWebSocket服务器建立连接。3.双向数据传输:实现服
- H5语音识别功能(Web Speech API+科大讯飞)
辣辣1
语音识别前端
H5语音识别效果图:方案一:WebSpeechAPI(免费,IE浏览器可用,谷歌浏览器不可用)方案一:WebSpeechAPI开始停止识别结果:{{finalTranscript}}{{interimTranscript}}import{ref,onMounted,onBeforeUnmount}from"vue";constisSupported=ref(false);constisRecord
- 前端开发:Webpack的使用总结
三掌柜666
web前端知识汇总webpack前端javascript
前言在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。Webpack概念Webpack其实是一个前端资源加载/打包工
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
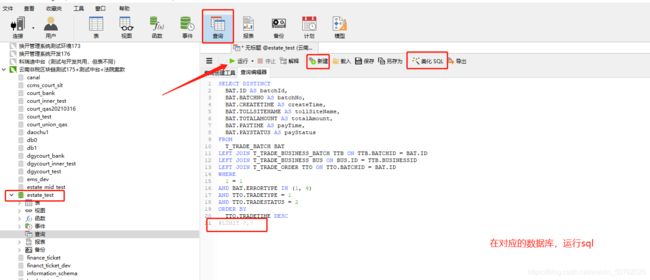
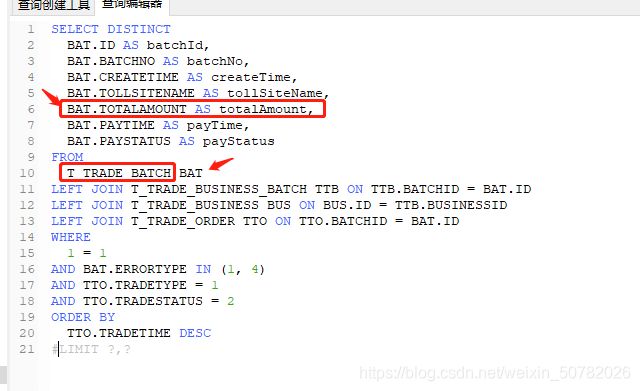
- sql与html
就很对
sqlhtmljvm
sql与htmlsqlite3sqlsql_callbacksql_dicthtmlhtml01ser02sersql_workhtml_ser03.htmlwebser06ser012.html011.html013.html015.html03.html04.html05.html06.htmlsqlite3sql//sqlite3_open//sqlite3_exec//sqlite3_cl
- 封装一个分割线组件
小张快跑。
Vue2封装功能组件csscss3前端
最终样式Vue2代码{{title}}exportdefault{name:'SepLine',props:{title:{type:String,default:'照片元数据'//默认值}}}/*样式7*/.sep-line{position:relative;height:28px;width:100%;display:-webkit-box;display:-ms-flexbox;displ
- Peach-Editor,一款Web版电子病例编辑器实验版本上线了
大神1573
Peach-Editor编辑器
经过一年多的辛苦钻研,一款web版本的电子病例编辑器基础word编辑功能版本终于和大家见面了,编辑器实现了参照传统文档编辑习惯,尽可能的还原原汁原味的文档编辑体验。目前初步完成了基础的文本编辑、表格、分页、页面控制等后续还加加入电子病例相关内容,整个编辑器的研发进度正在有序推进中,现将阶段性成果展示给大家。整体界面,沿用了传统的文档编辑习惯,菜单栏分为文件、编辑、插入、页面、审阅。编辑菜单内容主要
- DevOps中集成自动化测试的具体案例
Zachary AI
CICD相关devops运维
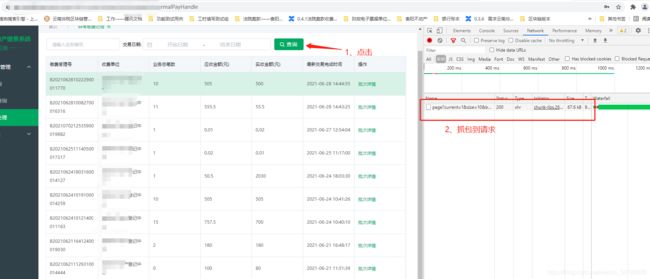
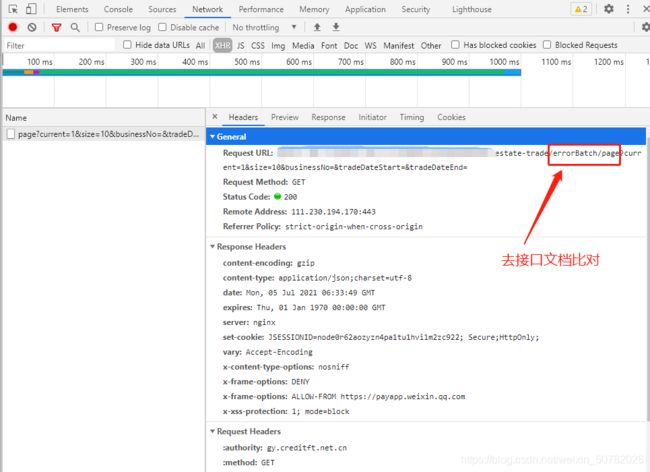
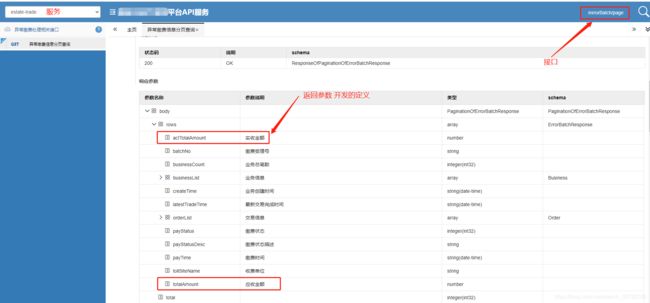
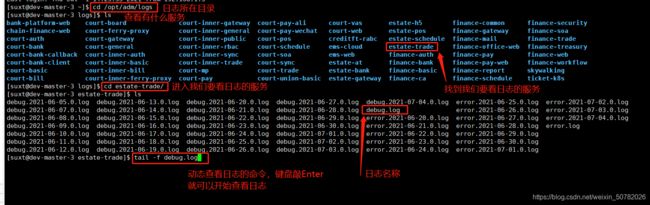
在DevOps中集成自动化测试的具体案例可以从多个角度进行分析,包括金融行业、分布式系统、大型企业等不同领域的实践。以下是几个具体的案例:金融行业的DevOps实践:在金融行业中,DevOps被广泛应用于提升软件开发和运营的效率。例如,通过解析后台接口代码日志格式,自动化生成接口测试案例,解决了接口自动化测试过程中各交易输入值难以确定的问题,从而提高了接口测试效率[14]。此外,农行手机银行系统存
- Java+Selenium+Cucumber自动化测试框架:高效软件测试的利器
测试渣
javaselenium
一、引言在当今软件开发的快速迭代的背景下,确保软件质量和功能的正确性变得愈发关键。自动化测试作为一种提高测试效率、降低成本的有效手段,受到了广泛的关注。Java作为一门功能强大且广泛应用的编程语言,与Selenium和Cucumber相结合的自动化测试框架,为软件测试领域带来了诸多优势。本文将深入探讨这一自动化测试框架,包括其简介、各组件的作用、环境搭建、实际应用案例以及未来发展趋势等内容。二、J
- Web自动化测试(一)
树的鲨鱼
前端自动化功能测试
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档Web自动化测试(一)前言一、自动化相关理论1.什么是自动化以及它的好处2.什么是软件测试3.什么是自动化测试4.自动化测试能解决什么问题4.自动化测试分类5.什么Web项目适合做自动化测试6.Web自动化测试所属分类7.主流的Web自动化测试化工具二、Selenium1.特点2.发展历程3.环境搭建4.第一个案例三、Selenium
- 精准测试:软件开发中的高效质量保障利器
霍格沃兹软件测试开发
精准化测试测试用例安全性测试测试覆盖率模块测试selenium测试工具压力测试
全面解析软件测试开发:人工智能测试、自动化测试、性能测试、测试左移、测试右移到DevOps如何驱动持续交付在现代软件开发中,测试效率与测试质量直接影响产品竞争力。精准测试作为一项兼具效率与精度的创新测试方法,已经成为众多企业提升软件质量的重要手段。本篇文章围绕精准测试的落地实施、对质量指标的提升、数据统计与效果评估方法以及如何提高投入产出比进行全面解读,帮助企业掌握精准测试的价值与实践路径。精准测
- Web3身份验证技术对数据保护的影响研究
清 晨
反侦测指纹浏览器社交媒体web3ClonBrowser跨境电商隐私保护
Web3身份验证技术对数据保护的影响研究在这个数字化时代,我们的身份和数据安全比以往任何时候都更加重要。Web3技术以其去中心化和用户主权的核心理念,为个人数据的管理和保护提供了新的视角。本文将探讨Web3身份验证技术如何影响数据保护,并分析其对我们数字生活的影响。Web3身份验证技术简介Web3身份验证技术依托于区块链和先进的加密技术,如非对称加密算法和智能合约,为用户提供了一种全新的身份验证方
- Moodle + Websoft9:创新教育的强大组合,助力教学与学习
开源软件
Moodle+Websoft9:构建未来课堂的技术基石一、Moodle:开源生态的深度解析•模块化设计:支持超800个官方插件,如H5P交互内容创作、BigBlueButton虚拟课堂,满足个性化教学需求。•学习分析引擎:内置LearningAnalyticsAPI,可集成Python/R语言进行深度学习,预测学生学业风险。•移动优先战略:MoodleApp支持离线学习、扫码签到,2023年新增A
- python-flask复习(一)
胖虎是只mao
python-webpython函数pythonpythonflask
一、Python现阶段三大主流Web框架Django、Tornado、Flask对比Django主要特点是大而全,集成了很多组件(例如Models、Admin、Form等等),不管你用得到用不到,反正它全都有,属于全能型框架,通常用于大型Web应用,由于内置组件足够强大所以使用Django开发可以一气呵成,优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费;T
- 【使用 Element UI 实现手动上传文件:FormData 追加文件和其他参数,支持单文件覆盖上传】
Hermione_log
vue.jselementui前端
在开发Web应用时,文件上传是一个常见的需求。ElementUI提供了强大的el-upload组件,可以轻松实现文件上传功能。本文将详细介绍如何使用ElementUI实现以下功能:手动触发文件上传:用户选择文件后,点击按钮手动上传。使用FormData追加文件和其他参数:将文件和其他表单数据一起提交。单文件覆盖上传:只允许上传一个文件,新文件会覆盖旧文件。1.实现思路为了实现上述功能,我们需要以下
- 基于 Websoft9 平台的 Odoo 教学实践:助力智能制造、物流与财务会计专业教师提升教学效果
开源
Websoft9作为企业级开源软件的自动化部署与管理平台,为高校智能制造、物流与财务会计等专业提供了完整的Odoo(开源ERP)教学解决方案。以下从部署、维护及功能扩展三方面解析其核心价值:一、部署:开箱即用的企业级业务场景模拟一键构建复杂业务架构Websoft9预置了Odoo全模块集成模板,部署时可自动关联PostgreSQL数据库、Nginx负载均衡及Let'sEncryptSSL证书,还原真
- 从 DeepSeek 到 AI 工具箱:Websoft9 应用托管平台赋能高校教学与科研
人工智能deepseek
从DeepSeek到AI工具箱:Websoft9应用托管平台赋能高校教学与科研人工智能技术的快速发展正在重塑高校的教学与科研生态。从智能教学辅助到跨学科研究,AI工具的应用场景不断扩展,而技术落地的复杂性也带来新的挑战。在这一背景下,如何将大模型能力与多样化AI工具无缝整合,构建安全、易用的科研教学环境,成为高校数字化转型的关键命题。一、高校智能化转型的三大痛点技术门槛高•AI工具部署依赖专业运维
- Websoft9 开源多应用平台:培养学生数字化能力的实战工具
开源实践
引言数字化教育转型的核心在于将技术工具与教学场景深度融合,但传统模式常因环境配置复杂、工具链割裂等问题阻碍实践教学效率。Websoft9开源多应用平台以标准化部署、多工具集成、轻量化运维为核心能力,为教育场景提供了一种技术门槛更低、协作效率更高的解决方案。本文基于实际教学需求与技术验证,探讨如何通过该平台构建数字化能力培养体系。一、技术特性与教育场景的适配性开源生态覆盖全技术栈,缩短教学准备周期平
- TCP、UDP、HTTP、WebSocket 和 MQTT协议区别
PHPlai
phptcp/ipudphttp
目录1.TCP协议2.UDP协议3.HTTP协议4.WebSocket协议5.MQTT协议总结1.TCP协议类型:面向连接的协议。可靠性:提供可靠的数据传输,确保数据包按顺序到达。流量控制:具备流量控制与拥塞控制机制。适用场景:适合对数据传输可靠性要求高的应用,如文件传输、网页加载。2.UDP协议类型:无连接的协议。可靠性:不保证数据包的可靠传输,可能会丢失、重复或顺序错乱。流量控制:不具备流量控
- 物联网 - JetLinks与ThingsBoard技术选型对比
天机️灵韵
物联网开源项目物联网
JetLinks与ThingsBoard作为两款主流的开源物联网平台,在技术架构、功能特性及适用场景上存在显著差异。以下从技术选型的关键维度进行深度对比分析:JetLinks与ThingsBoard物联网平台的深度技术对比及选型建议,综合多个维度分析两者的核心差异与适用场景:一、技术架构与性能技术栈JetLinks:基于Java8、SpringBoot2.x、WebFlux、Netty等,采用响应
- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- Python逆向爬取Tik Tok,MsToken,X-Bogus以及signature
才华是浅浅的耐心
pythonjavascript前端
自5月起,抖音正式开放Web接口,并不断升级风控机制。从最初的_signature参数,到增加滑块验证,再到如今的JSVM混淆处理,以及mstoken和x-bougs等参数的引入。分析发现,部分国内接口仅需提供Cookie即可访问,无需额外验签,而获取Cookie的方式多种多样,其中利用OpenCV识别滑块验证码是一种简单可行的方法。相比之下,TikTok的接口无需Cookie,但对签名的校验更加
- springBoot中myBatisPlus的使用
无足鸟丶
springboot后端java
MyBatis-Plus是一个MyBatis的增强工具,在SpringBoot项目里使用它能极大提升开发效率。下面为你详细介绍在SpringBoot中使用MyBatis-Plus的步骤以及示例代码。1.创建SpringBoot项目你可以借助SpringInitializr(https://start.spring.io/)来创建一个新的SpringBoot项目,添加以下依赖:SpringWebSp
- Browser-Use WebUI项目启动指南
思考在马桶上
人工智能chatgpt经验分享python
摘要此前发布《Browser-UseWebUI使用体验》博文后,鉴于部分朋友运行时出现问题,重新运行并整理相关内容。本文详细记录WebUI项目启动全过程,涵盖Python3.11+、Chrome浏览器及APIKeys等环境要求,Python环境检查、依赖安装等环境配置步骤,.env文件中环境变量的设置方法。同时,针对启动中如lxml.html.clean依赖缺失、连接被拒等问题给出解决方案,介绍启
- Nodejs模块:使用Helmet 增强Web应用安全性
ohn.yu
Nodejsjavascriptnode.js
Helmet是一个Node.js中间件,主要用于增强Web应用的安全性。它通过设置各种HTTP响应头,帮助你的应用抵御多种常见的Web漏洞攻击,例如跨站脚本攻击(XSS)、点击劫持(Clickjacking)、内容嗅探攻击(ContentSniffing)等。1.什么是Helmet?为什么使用Helmet?Helmet本身并不是一个"银弹",不能解决所有的安全问题,但它提供了一个简单有效的方式来设
- 10 分钟学会SpringValidation数据校验和全局异常处理
ohn.yu
springspringbootjava
以下是一个使用Spring开发的简单RESTAPI小程序,通过对一张user表进行操作,代码演示如何RestAPI开发中实现数据校验、全局异常处理和返回Json格式数据。使用的核心框架包括SpringBootSpringWebSpringDataJPABeanValidation(JSR-303)Lombok1.项目依赖(pom.xml)创建一个Maven项目,添加以下依赖:"xmlns:xsi=
- 基于图像比对的跨平台UI一致性校验工具开发全流程指南——Android/iOS/Web三端自动化测试实战
追寻向上
uiandroidios
一、需求背景与方案概述1.1为什么需要跨平台UI校验?在移动互联网时代,同一产品需覆盖Android、iOS和Web三端。由于不同平台的开发框架(如Android的MaterialDesign与iOS的Cupertino风格)及渲染引擎差异,UI界面易出现以下问题:布局错位:按钮位置偏移、文本换行不一致视觉差异:颜色色差、字体粗细不同交互逻辑冲突:滑动方向、弹窗动画不一致传统人工测试效率低且易遗漏
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt