How to Show Messenger-Like Popups Using AJAX
Introduction
You have already been using MSN Messenger to chat with friends, relatives, businesses, and much more. When someone signs in, a small popup window shows up on the right-bottom side of the screen, informing you that your friend X has just signed in. It is a nice way for MSN Messenger to notify you about changes in the contacts online.
What about using the same technique on an ASP.NET page? In other words, suppose that you are monitoring a database table where users place their orders online, and you would like to be notified whenever a new request comes in to the database table.
In this article, we will see how to implement a Messenger-like popup window whenever a new record is added to a database table. The popup will show on the bottom-right side of the screen on top of an ASP.NET page, notifying you that a new record has been added. We will use ASP.NET 2.0 AJAX 1.0 Extensions and, mainly, the client library that accompanies with the AJAX extensions.
Background
In this article, we will use a database table called MyInbox simulating your inbox on a mail server. This table contains EmailFrom, Body, and Date columns. These columns shall resemble an email that you have received in your inbox as an example.
Using the code
Constructing the JavaScript
We will create a new AJAX enabled website, then open the Default.aspx page in the HTML source, and start adding our JavaScript that will handle showing and hiding the popup and querying the database to see if there are any new emails inserted.
First of all, we will define a global variable.
var numberOfEmails_original= 0;
The numberOfEmails_original variable shall hold the number of emails present in the database table when the page first loads. We will see later on when and how this variable is used. Then, we attach an event handler for the Application’s Init method.
Sys.Application;
app.add_init(applicationInitHandler);
function applicationInitHandler(sender, args)
{
InboxService.GetLatestNumberOfEmails(OnCurrentNumberOfEmailsReady);
}
What we are doing at the initialization of the Application is do a script service call to execute the GetLatestNumberOFEmails method located at the AJAX service that we will discuss later on in the article. We are specifying the success callback function to run when a response is sent back from the server.
The idea in here is that, the first time the page loads, we get the current number of emails from the server and store it in the numberOfEmails_original, as shown in the OnCurrentNumberOfEmailReady callback function below.
function OnCurrentNumberOfEmailsReady(result, userContext, methodName)
{
numberOfEmails_original= result;
// Start Checking
StartChecking();
}
As you can see, we set the result returned by the AJAX service to the local variable numberOfEmails_original, and then call a method named StartChecking().
Now that the original number of emails currently stored in the database is known, we can start checking from now on for any new email that is added to the database table.
The StartChecking method is as follows:
function StartChecking()
{
InboxService.GetLatestNumberOfEmails(OnLastestNumberOfEmailsReady);
}
The StartChecking function does nothing but a call to the same AJAX service method, InboxService.GetLastestNumberOfEmails. However, this time, we are passing in another success callback function, which is the OnLatestNumberOfEmailsReady. The success callback function is shown below.
function OnLastestNumberOfEmailsReady(result, userContext, methodName)
{
var numberOfEmails_new = result;
if (numberOfEmails_new > numberOfEmails_original)
{
ShowPopup();
$get("modalBody").innerHTML = numberOfEmails_new - numberOfEmails_original;
// Update the count here
numberOfEmails_original = numberOfEmails_new;
}
// Start checking again
window.setTimeout(StartChecking, 10000);
}
The method starts by placing the result from the AJAX service into a local variable called numberOfEmails_new. This variable now holds the latest number of emails located in the database table.
Then, the code checks if the number of emails currently stored in the database is greater than the number of emails originally the page had requested from the database. This means that new emails we have were inserted into the database since the last time the code queried the database.
If this is true, then a call to the ShowPopup() function is done that is responsible for showing a popup the MSN Messenger way. Then, the number of new emails is filled in the body of the popup window, informing the user on the number of new emails received, and finally, the code sets the current number of emails in the database table to the numberOfEmails_original variable. This way, the numberOfEmails_original variable is synchronized with the emails’ number in the database. Refreshing the value of this variable is very important for later checking on the client side.
The last statement in this method is a call for the StartChecking method encapsulated in a window.setTimeout function call. As you can see here, the same logic will run according to the milliseconds placed in the setTimeout function. So, as long as the page is running, the checking will continue, and every time a new email is added to the database table, a pop up window is shown on the screen to notify the user about the new emails that have been added.
The figure below shows the page when it first loads.

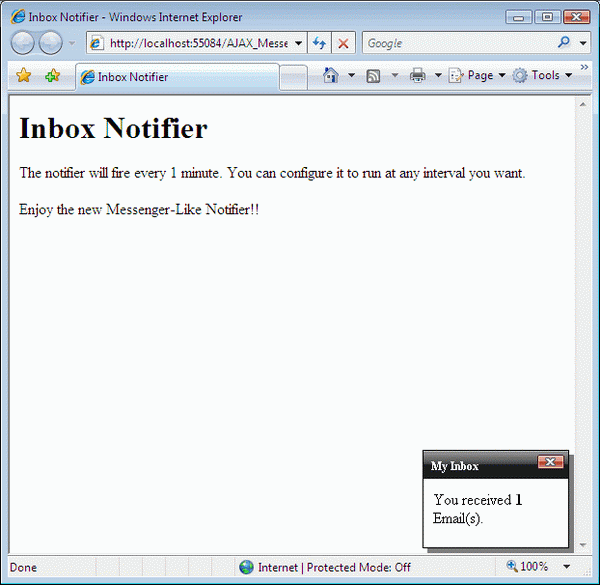
When a new record is inserted into the database while the above page is opened, you will notice a small messenger like pop up window is shown on the bottom-right side of the page, as in Figure 2.

You can clearly see a popup window in the figure above that shows when the page checks the database table on the server and finds that the number of emails currently on the database is greater than the number of emails stored on the client side.
The last two functions to discuss are the ShowPopup and HidePopup that are used as utility methods to show and hide the popup window on the page.
Building the AJAX service
In this final section of the article, we will see the simple AJAX service that we have created that the client code will use to access the database and retrieve information about the number of records stored in the database.
[ScriptService]
public class InboxService: System.Web.Services.WebService
{
[WebMethod]
public int GetLatestNumberOfEmails()
{
int numberOfEmails = 0;
using(SqlConnection conn = new SqlConnection
(WebConfigurationManager.ConnectionStrings[0].ConnectionString))
{
using(SqlCommand cmd = new SqlCommand("GetLatestNumberOfEmails", conn))
{
cmd.CommandType = CommandType.StoredProcedure;
conn.Open();
numberOfEmails = (int)cmd.ExecuteScalar();
}
}
return numberOfEmails;
}
}
The first thing to notice is the ScriptService attribute located at top of the service name. This is very important if you want your Web Service to be a script callable service. The above Web Service includes a Web method GetLatestNumberOfEmails that accesses the database and retrieves the total number of emails or records in the database.
转载:http://www.codeproject.com/KB/ajax/ASP_NET_MSN_Modal_Popup.aspx