Flutter之安卓端极光推送使用
极光推送官网
一、创建app基本使用
1:在项目的pubspec.ymal文件里导入极光推送的包。版本记录和使用方法可在
https://pub.flutter-io.cn/packages/jpush_flutter/install里面进行查找。
第二步:修改包名
找到flutter项目,配置xml文件修改包名
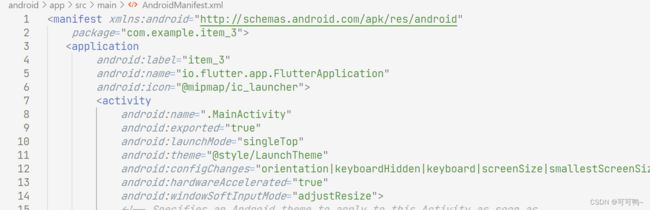
找到/android/app/src/main/AndroidManifest.xml文件中的标签名称:
<application
android:name="io.flutter.app.FlutterApplication"
android:label="APP名字"
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="your.package.name">
defaultConfig {
applicationId "your.package.name"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
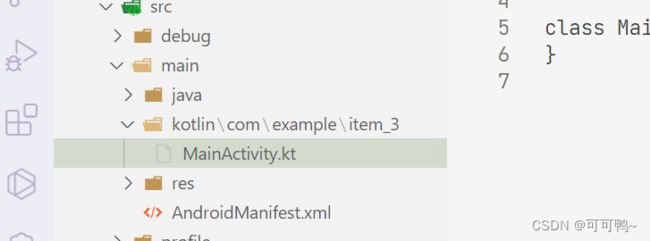
修改android/app/src/main/kotlin/com/weixunbang/jingzhunke/MainActivity.kt类中的包
package your.package.name
import androidx.annotation.NonNull;
import io.flutter.embedding.android.FlutterActivity
import io.flutter.embedding.engine.FlutterEngine
import io.flutter.plugins.GeneratedPluginRegistrant
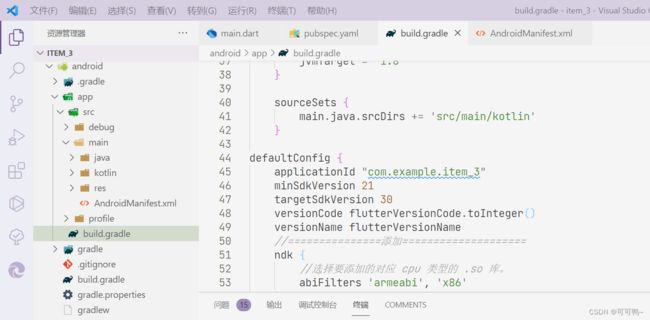
修改/android/app/src/main/kotlin下的文件路径名称,如图
第三步:配置build.gradle
defaultConfig {
applicationId "com.example.item_3"//极光包名
minSdkVersion 21//jpush最小版本不低于17
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
ndk {
//选择要添加的对应 cpu 类型的 .so 库。
abiFilters 'armeabi', 'x86'//一般x86就够用
}
// ndk {
// //选择要添加的对应 cpu 类型的 .so 库。
// abiFilters 'armeabi', 'armeabi-v7a', 'x86', 'x86_64', 'mips', 'mips64', 'arm64-v8a'
// }
manifestPlaceholders = [
JPUSH_PKGNAME : applicationId,
JPUSH_APPKEY : "1cc2aa6c462ee304af984b24", // NOTE: JPush 上注册的包名对应的 Appkey.
JPUSH_CHANNEL : "developer-default", //暂时填写默认值即可.
]
}
更改极光包名
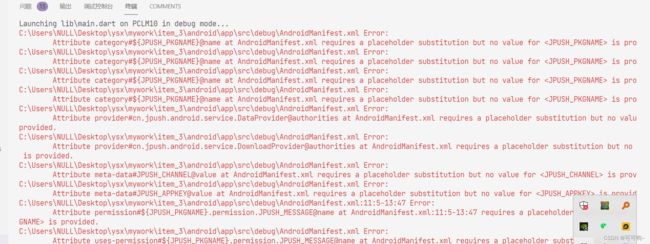
否则就会在弹出框中弹出JPush提示信息:包名和AppKey不匹配
第四步:配置编写页面
import 'package:flutter/material.dart';
import 'package:jpush_flutter/jpush_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final JPush jpush = JPush();
@override
void initState() {
// TODO: implement initState
super.initState();
initJpush();
}
Future initJpush() async {
jpush.applyPushAuthority(
new NotificationSettingsIOS(sound: true, alert: true, badge: true));
//获取注册的id
jpush.getRegistrationID().then((rid) {
//这里说一下 若别处需要使用rid 如此调用 await jpush.getRegistrationID()
print("获取注册的id:$rid");
});
//初始化
jpush.setup(
appKey: "3e8cb50326d15ea2c09201cc",
channel: "thisChannel",
production: false,
debug: true, // 设置是否打印 debug 日志
);
//设置别名 实现指定用户推送
jpush.setAlias("supperman").then((map) {
print("设置别名成功");
});
try {
//监听消息通知
jpush.addEventHandler(
// 接收通知回调方法。
onReceiveNotification: (Map<String, dynamic> message) async {
print("flutter onReceiveNotification: $message");
},
// 点击通知回调方法。
onOpenNotification: (Map<String, dynamic> message) async {
print("flutter onOpenNotification: $message");
},
// 接收自定义消息回调方法。
onReceiveMessage: (Map<String, dynamic> message) async {
print("flutter onReceiveMessage: $message");
},
);
} catch (e) {
print('极光sdk配置异常');
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text("极光推送"),
),
body: Container(
child: Column(
children: [
FlatButton(
onPressed: () {
var fireDate = DateTime.fromMillisecondsSinceEpoch(
DateTime.now().millisecondsSinceEpoch + 2000);
var localNotification = LocalNotification(
id: 3,
title: '(验证码)',
buildId: 1,
content: '验证码,仅用于密码修改',
fireTime: fireDate,
subtitle: '验证码',
badge: 5,
extra: {"": ""});
jpush
.sendLocalNotification(localNotification)
.then((value) {
print(value);
});
},
child: Text("推送消息"))
],
),
),
),
);
}
}
二、厂商通道配置,基本使用
- 生成jks文件
1.需要打开VScode终端输入:
keytool -genkey -v -keystore C:\Users\NULL\Desktop\6.14\key_1.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
2.有了这个key.jks文件后,可以到项目目录下的android文件夹下,创建一个名为key.properties的文件,并打开粘贴下面的代码。
storePassword=<password from previous step> //输入上一步创建KEY时输入的 密钥库 密码
keyPassword=<password from previous step> //输入上一步创建KEY时输入的 密钥 密码
keyAlias=key
storeFile=<E:/key.jks> //key.jks的存放路径···
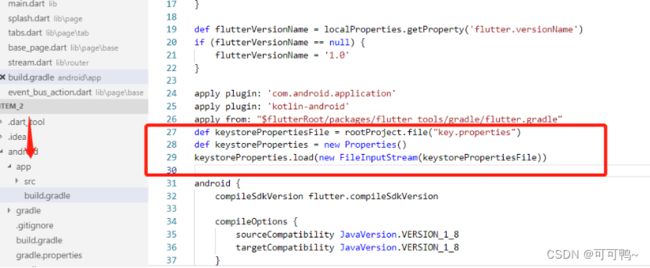
3.进入项目目录的/android/app/build.gradle文件,在android{这一行前面,加入如下代码:

4.把如下代码进行替换
def keystorePropertiesFile = rootProject.file("key.properties")
def keystoreProperties = new Properties()
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
signingConfigs {
debug {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
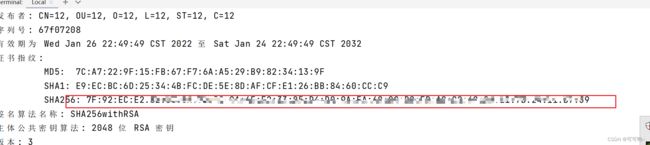
查看密钥信息
keytool -list -v -keystore android.keystore
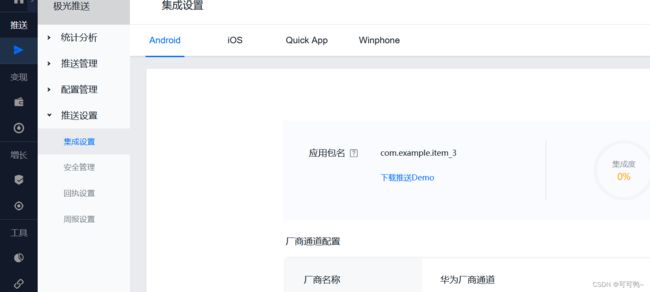
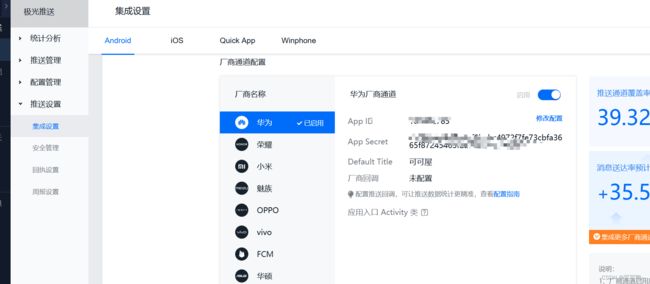
- 集成配置
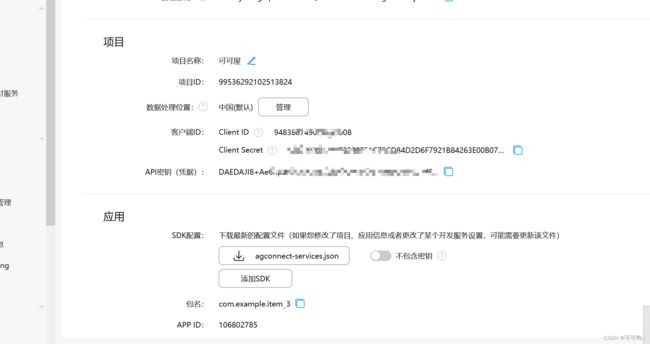
这里以华为为例子,最终要拿到这两个参数
华为开发者联盟
点开推送服务
添加项目后选择配置
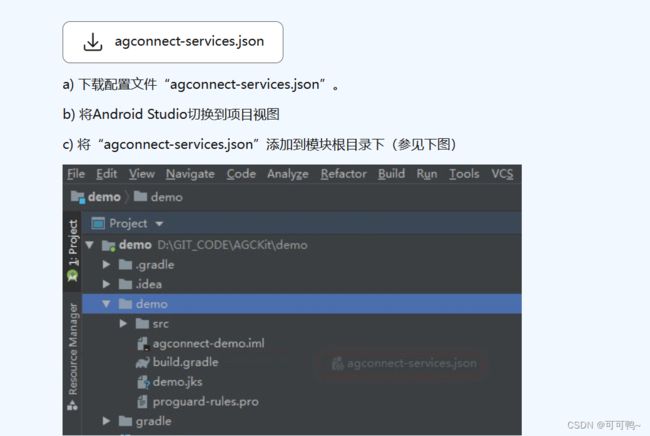
- 添加配置文件
- 配置SDK
华为Android使用文档
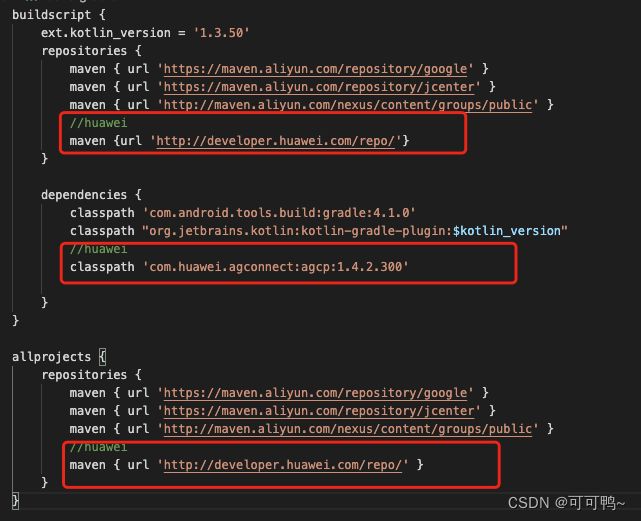
设置项目级 build.gradle,加入华为库maven
buildscript {
ext.kotlin_version = '1.3.50'
repositories {
google()
mavenCentral()
maven { url 'http://developer.huawei.com/repo/'}
}
dependencies {
classpath 'com.android.tools.build:gradle:4.1.0'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
// hms,若不集成华为厂商通道,可直接跳过
classpath 'com.huawei.agconnect:agcp:1.6.0.300'
}
}
allprojects {
repositories {
google()
mavenCentral()
//hms,若不集成华为厂商通道,可直接跳过
maven {url 'http://developer.huawei.com/repo/'}
}
}
rootProject.buildDir = '../build'
subprojects {
project.buildDir = "${rootProject.buildDir}/${project.name}"
}
subprojects {
project.evaluationDependsOn(':app')
}
task clean(type: Delete) {
delete rootProject.buildDir
}
设置模块级 build.gradle
- 配置极光参数,接入华为通道minSdkVersion要17以上,注意唯一不同的是华为还能在华为开发平台获得一个json文件(在创建应用时就提供了),这个是需要放到应用里的app目录下,并且需要在android/app目录下的build.gradle里使用上。这里比较好的点是不需要再手动配置appId这些参数了。
android {
......
defaultConfig {
applicationId "com.xxx.xxx" //JPush 上注册的包名.
......
ndk {
//选择要添加的对应 cpu 类型的 .so 库。
abiFilters 'armeabi', 'armeabi-v7a', 'arm64-v8a'
// 还可以添加 'x86', 'x86_64', 'mips', 'mips64'
}
// 设置manifest.xml中的变量,这里是例子,具体设置什么要与文档对应
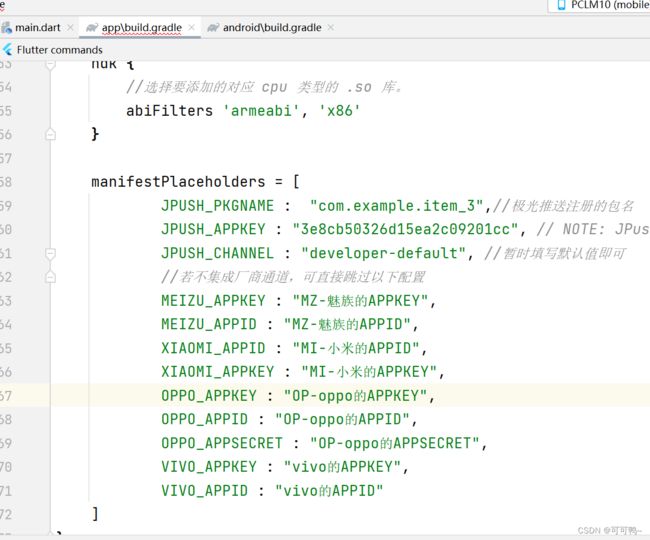
manifestPlaceholders = [
JPUSH_PKGNAME : applicationId,
//JPush 上注册的包名对应的 Appkey.
JPUSH_APPKEY : "你的 Appkey ",
//暂时填写默认值即可.
JPUSH_CHANNEL : "developer-default",
//若不集成厂商通道,可直接跳过以下配置
MEIZU_APPKEY : "MZ-魅族的APPKEY",
MEIZU_APPID : "MZ-魅族的APPID",
XIAOMI_APPID : "MI-小米的APPID",
XIAOMI_APPKEY : "MI-小米的APPKEY",
OPPO_APPKEY : "OP-oppo的APPKEY",
OPPO_APPID : "OP-oppo的APPID",
OPPO_APPSECRET : "OP-oppo的APPSECRET",
VIVO_APPKEY : "vivo的APPKEY",
VIVO_APPID : "vivo的APPID"
HONOR_APPID : "Honor的APP ID",
]
......
}
repositories {
flatDir {
dirs 'libs'
}
}
......
}
dependencies {
......
// 此处以JCore 3.3.0 版本为例。
implementation 'cn.jiguang.sdk:jcore:3.3.0'
// 此处以JPush 4.7.2 版本为例
implementation 'cn.jiguang.sdk:jpush:4.7.2'
//若不集成厂商通道,可直接跳过以下依赖
// 极光厂商插件版本与接入 JPush 版本保持一致,下同
// 接入华为厂商
implementation 'com.huawei.hms:push:6.3.0.304'
implementation 'cn.jiguang.sdk.plugin:huawei:4.7.2'
// 接入 FCM 厂商
implementation 'com.google.firebase:firebase-messaging:23.0.5'
implementation 'cn.jiguang.sdk.plugin:fcm:4.7.2'
// 接入魅族厂商
implementation 'cn.jiguang.sdk.plugin:meizu:4.7.2'
// 接入 VIVO 厂商
implementation 'cn.jiguang.sdk.plugin:vivo:4.7.2'
// 接入小米厂商
implementation 'cn.jiguang.sdk.plugin:xiaomi:4.7.2'
// 接入 OPPO 厂商
implementation 'cn.jiguang.sdk.plugin:oppo:4.7.2'
// JPush Android SDK v4.6.0 开始,需要单独引入 oppo 厂商 aar ,请下载官网 SDK 包并把 jpush-android-xxx-release/third-push/oppo/libs 下的 aar 文件单独拷贝一份到应用 module/libs 下
implementation(name: 'com.heytap.msp-push-3.0.0', ext: 'aar')
//以下为 OPPO 3.0.0 aar需要依赖
implementation 'com.google.code.gson:gson:2.6.2'
implementation 'commons-codec:commons-codec:1.6'
implementation 'androidx.annotation:annotation:1.1.0'
// 接入荣耀厂商
implementation 'cn.jiguang.sdk.plugin:honor:4.7.2'
//需要单独引入荣耀厂商 aar ,请下载官网 SDK 包并把 jpush-android-xxx-release/third-push/honor/libs 下的 aar 文件单独拷贝一份到应用 module/libs 下
implementation(name: 'HiPushSdk-v6.0.4.101-release', ext: 'aar')
implementation(name: 'HiPushSdkCommon-v6.0.4.101-release', ext: 'aar')
......
}
apply plugin: 'com.google.gms.google-services'
apply plugin: 'com.huawei.agconnect'
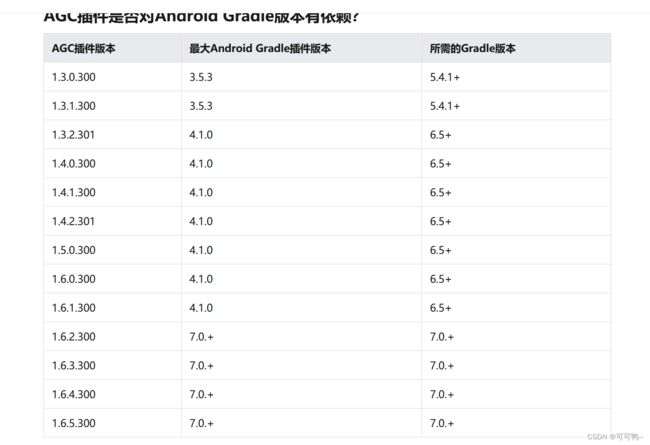
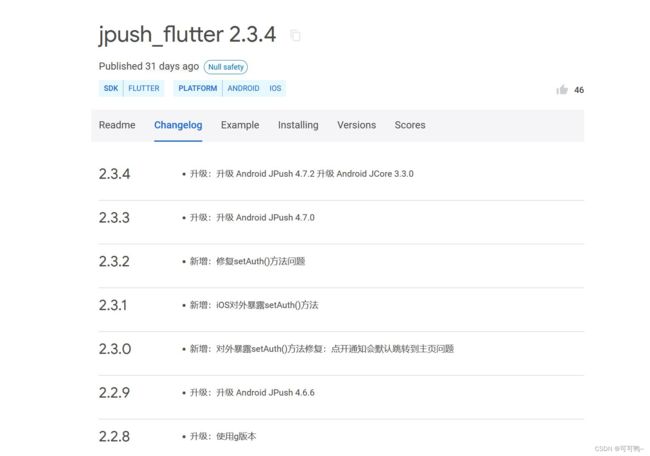
查看flutter插件中对应的版本
华为push官方文档
- 加入华为依赖包
dependencies {
//JPush Android SDK 4.6.0 以上版本更新华为 HMS SDK 版本为:6.3.0.304,接入要求:Android Studio 3.6.1 或更高版本、Android Gradle 插件 3.5.4 或更高版本。
implementation 'com.huawei.hms:push:6.3.0.304'
//厂商版本和 JPush SDK 版本保持一致
implementation 'cn.jiguang.sdk.plugin:huawei:4.x.x'
}
dependencies {
// 接入华为厂商
// 此要与jpush版本号保持一致
//implementation 'com.huawei.agconnect:agconnect-core:1.5.2.300'
//=====================添加============================
// // 接入华为厂商
implementation 'com.huawei.hms:push:5.3.0.301'
implementation 'cn.jiguang.sdk.plugin:huawei:4.6.0'// 极光厂商插件版本与接入 JPush 版本保持一致,下同
}
...
// Add the information to the bottom of the file.加入插件代码
apply plugin: 'com.huawei.agconnect'
根节点加入命名空间属性 xmlns:tools=“http://schemas.android.com/tools” application节点加入属性 tools:replace=“android:label”
加入两个Service

运行代码时要使用对应的提供商接口,也就是手机型号与配置对应,不然匹配不到