FTP文件上传控件开发文档-Xproer.FtpUploader
版权所有 2009-2014 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com
产品首页:http://www.ncmem.com/webplug/ftp-uploader2/index.asp
在线演示:http://www.ncmem.com/products/ftp-uploader2/demo/index.html
开发文档:http://www.cnblogs.com/xproer/archive/2011/03/15/1984413.html
产品介绍:http://www.cnblogs.com/xproer/archive/2011/04/04/2005241.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/04/04/2005251.html
资源下载:示例下载,开发文档,加密解密工具,cab安装包(x86),cab安装包(x64),VC库,根证书,ServU-7.x,ServU-9.x,FileZilla Server,
联系信箱:[email protected]
联系QQ:1085617561
1. 概述
开发团队已经对文件上传插件(COM插件)进行了封装,WEB开发人员只需要通过封装的JavaScript类库进行定制开发即可。
文档中的JavaScript对象是已经对COM封装的JavaScript类。如果WEB开发人员觉得这些封装的类不适和企业的平台可自行进行封装。
在使用这些类前请确认用户的电脑上已经注册了新颖网络文件上传插件。
2. 快速开始
2.1. 架设FTP服务器
FTP文件上传插件支持Microsoft FTP,Serv-U和FileZilla。
以下分别为FTP服务器的架设教程:
安装ServU—7.1:http://www.cnblogs.com/xproer/archive/2010/11/20/1882370.html
安装ServU-
安装FileZilla Server:http://www.cnblogs.com/xproer/archive/2010/12/23/1914588.html
安装Microsoft FTP Server:http://www.cnblogs.com/xproer/archive/2011/03/06/1972192.html
1.1. 添加测试帐号
由于测试版FtpUploader只能连接127.0.0.1服务器,且只能以test帐号登陆,所以在演示时需要添加test帐号。
帐号:test
密码:test
2.2. 配置FTP信息
var ftpMgr = new FileTransferManager("FilePostLister");
ftpMgr.Config["Server"] = "127.0.0.1";//测试版插件只能连接这个IP
ftpMgr.Config["UserName"] = "test";
ftpMgr.Config["UserPass"] = "test";
ftpMgr.Config["RemoteFolder"] = "upload";
2.3. 运行示例
在IE中打开文件FtpUploader.html
3. JavaScript对象
3.1. FileUploader对象
类型:JavaScript
文件上传对象的包装类,用户在实际的项目中只需要创建FileUploader对象,然后通过FileUploader对象就可以进行文件上传操作。
语法:
JavaScript(声明)
function FileUploader() { }
方法
|
|
名称
|
说明
|
|
|
Ready
|
指示文件上传对象准备完毕
|
|
|
Post
|
开始上传文件
|
|
|
Stop
|
停止文件上传
|
|
|
PostNext
|
继续传输上传队列中的下一个文件
|
Ready方法
将上传任务状态设置为准备状态。
Post方法
开始上传文件。
说明:此函数将会自动实现断点续传功能。如果当前任务文件只上传了一半,则在下次开始时XSUploader组件将会自动定位到上次上传的位置继续上传数据。
Stop方法
停止上传任务。
PostNext方法
继续上传队列中下一个任务。
属性
|
|
名称
|
说明
|
|
|
pMsg
|
消息对象。是一个DIV
|
|
|
pProcess
|
上传进度条对象。是一个DIV
|
|
|
pPercent
|
上传进度百分比对象。是一个DIV
|
|
|
pButton
|
控制按钮对象。是一个A
|
|
|
TimeOutID
|
定时器。
|
|
|
LocalFile
|
包含完整路径的本地文件名称。例:C:\qq.exe
|
3.2. FileTransferManager对象
类型:JavaScript
文件上传管理类。
构造函数
FileTransferManager(fileListDivId)
参数:
fileListDiv
上传列表的DIV对象ID名称。文件上传管理对象会将每一个文件的上传信息添加到此DIV中。
注意:此DIV必须存在,此DIV的ID必须唯一。
方法
AddFile方法
添加一个文件到上传对列中
语法:
void AddFile(fid);
参数:
fid
新上传任务的文件ID,此ID用来区域不同的上传任务。必须保证唯一。
PostFirst方法
开始上传队列中的第一个文件。
语法:
void PostFirst()
Exist方法
检查上传队列中是否存在指定文件。
语法:
bool Exist();
返回值:
true
表示存在。
false
不存在。
说明:此函数是根据本地文件的完整路径来检测的。
属性
Config属性
提供插件的全局配置信息。在项目如果需要修改插件的配置信息,只需要通Config属性来控件即可。
语法:
this.Config = {
"Server" : "127.0.0.1"
, "UserName" : "test"
, "UserPass" : "test"
, "RemoteFolder": ""
, "Port" : 21
};
示例-设置插件信息
var ftpMgr = new FileTransferManager("FilePostLister");
ftpMgr.Config["Server"] = "tel.ftp.u.115.com:21";
ftpMgr.Config["UserName"] = "1199925";
ftpMgr.Config["UserPass"] = "4b29da
ftpMgr.Config["RemoteFolder"] = "upload";
4. ActiveX对象
4.1. XproerWebPlug.XSUploaderPartition对象
CLSID:6576085B-5471-4D76-8843-C94844DA
类型:ActiveX
多文件选择对象。弹出一个文件选择对话框,为用户提供选择多个文件的功能。
方法
|
|
名称
|
说明
|
|
|
ShowDialog
|
弹出文件选择对话框
|
|
|
GetSelectedFiles
|
获取用户选择的文件列表
|
GetSelectedFiles方法
获取用户选择的文件列表数组。
示例
下面的代码示例将会创建一个文件选择框,并弹出用户所选择的文件名称。
JavaScript:
<script type="text/javascript" language="javascript">
function ShowSelectFileDlg()
{
var ftpMgr = new FileTransferManager("FilePostLister");
var obj = new ActiveXObject("XproerWebPlug.XSUploaderPartition");//创建文件选择对话框
if (!obj.ShowDialog()) return;
var list = obj.GetSelectedFiles();//获取用户选择的文件
if (list.lbound(1) == null) return;
for (var index = list.lbound(1); index <= list.ubound(1); index++)
{
if (!ftpMgr.Exist(list.getItem(index)))
{
ftpMgr.AddFile(list.getItem(index));
}
}
manager.PostFirst();
}
</script>
4.2. XproerWebPlug.FileUploader对象
CLSID:E7BAAB
类型:ActiveX
文件上传对象,负责文件具体的上传和续传工作。
属性
|
|
名称
|
说明
|
|
|
FileID
|
文件ID。必须唯一。
|
|
|
LocalFile
|
包含完整路径的本地文件名称。例:D:\QQ.exe
|
|
|
RemoteFolder
|
远程文件夹,文件上传后在服务器端存储的位置
|
|
|
RemoteFile
|
远程文件名称。
|
|
|
UserName
|
FTP服务器用户名
|
|
|
UserPass
|
FTP服务器密码
|
|
|
IP
|
FTP服务器IP地址
|
|
|
Port
|
FTP服务器端口。默认为21
|
|
|
Passive
|
是否被动模式。默认false
|
事件
|
|
名称
|
说明
|
|
|
OnComplete
|
在文件上传完成时发生
|
|
|
OnPost
|
每当向服务器传输成功一部分数据时发生
|
|
|
OnStop
|
在文件上传停止时发生
|
|
|
OnError
|
在文件上传出现错误时发生
|
OnComplete事件
传输完成事件,当文件成功上传完毕后,系统将会调用此方法
参数:
arguments[0]
文件ID。
OnPost事件
传输数据事件。每当XSUploader插件成功向服务器传输二进制数据后将触发此事件。
参数:
arguments[0]
文件ID,用于区分不同的上传任务
arguments[1]
已上传字节
arguments[2]
传输速度
arguments[3]
已上传百分比。
OnStop事件
传输停止事件,当上传任务停止时系统将会自动调用此方法
参数:
arguments[0]
文件ID。
OnError事件
传输错误事件,当传输出现错误时系统将会自动调用此事件。
参数:
arguments[0]
文件ID。
arguments[1]
错误码
| "0":
|
"启动网络环境错误"
|
| "1":
|
"SOCKET错误"
|
| "2":
|
"打开SOCKET错误"
|
| "3":
|
"创建SOCKET错误"
|
| "4":
|
"连接服务器错误"
|
| "5":
|
"发送用户名错误"
|
| "6":
|
"发送密码错误"
|
| "7":
|
"发送数据错误"
|
| "8":
|
"本地文件为空"
|
| "9":
|
"远程文件为空"
|
| "10":
|
"服务器IP为空"
|
| "11":
|
"用户名为空"
|
| "12":
|
"密码为空"
|
| "13":
|
"本地文件不存在"
|
| "14":
|
"不能读取本地文件"
|
| "15":
|
"向本地文件写入数据失败"
|
| "16":
|
"向服务器写入数据失败"
|
| "17":
|
"网络命令错误"
|
| "18":
|
"远程文件不存在"
|
| "19":
|
"创建目录失败"
|
| "20":
|
"本地文件大小超过
|
| "21":
|
"用户名或密码错误"
|
| "22":
|
"IP未授权" |
示例
下面的代码将会创建一个上传项,并将本地C盘下的myfile.txt文件上传到服务端,并以myfile.txt保存。
JavaScript
var upFile = new FileUploader(1);//这里创建了一个文件上传任务,并将文件ID设置为1
upFile.ATL.UserName = "test"; //设置FTP服务器用户名
upFile.ATL.UserPass = "test"; //设置FTP服务器密码
upFile.ATL.IP = "192.168.1.1"; //设置FTP服务器IP地址
upFile.ATL.Passive = false; //传输模式为被动模式
upFile.ATL.LocalFileName = "C:\\myfile.txt";//设置要上传的本地文件
upFile.ATL.RemoteFileName = "myfile.txt"; //设置目标文件名称
upFile.ATL.RemoteFolder = ""; //设置远程文件夹,用来存放用户上传的文件。这里默认为根目录。
//设置事件,这些事件必须设置,否则上传任务将无法执行
upFile.ATL.OnComplete = function() { }
upFile.ATL.OnPost = function() { }
upFile.ATL.OnStop = function() { }
upFile.ATL.OnError = function() { }
upFile.Post(); //开始上传
4.3. XproerWebPlug.FileDownloader对象
CLSID:4FAF81E6-6B52-44E9-BE02-4FC
类型:ActiveX
文件下载对象,支持文件断点续传。
4.4. XproerWebPlug.FileDroper对象
CLSID:AF145FF6-EF91
类型:ActiveX
文件拖放面板,为用户提供文件的拖放功能。
事件
OnFileDrop事件
文件拖放事件。当用户从资源管理器向拖放面板中拖放文件时此事件将会自动被调用。
参数:
arguments[0]
文件列表数组
示例-获取用户拖放的文件列表名称
<HTML>
<HEAD>
<TITLE>New Page</TITLE>
</HEAD>
<BODY>
<OBJECT ID="FilePanel1" WIDTH=192 HEIGHT=192 CLASSID="clsid: AF145FF6-EF91
</OBJECT>
<div id="divFileLister"></div>
<script language="javascript" type="text/javascript">
var obj = document.getElementById("FilePanel1");
obj.OnFileDrop = EventFileDrop;
function EventFileDrop()
{
var lister = document.getElementById("divFileLister");
var list = obj.GetSelectedFiles();//获取选择的文件
for (var index = list.lbound(1); index <= list.ubound(1); ++index)
{
lister.innerHTML += "<p>文件名:" + list.getItem(index) + "</p>";
}
}
</script>
</BODY>
</HTML>
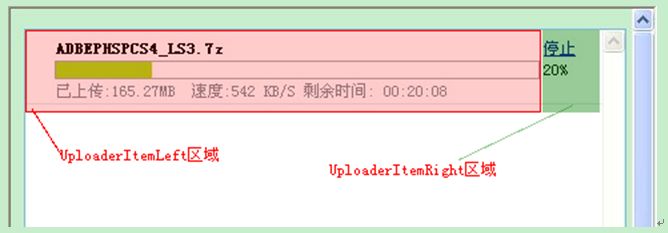
5. UI模板
您可以根据需要修改此模板。
HTML:
<div class="UploaderItem" id="UploaderTemplate">
<div class="UploaderItemLeft">
<div class="FileName top-space">FtpUploader程序开发.pdf</div>
<div class="ProcessBorder top-space">
<div class="Process"></div>
</div>
<div class="PostInf top-space">已上传:15.3MB 速度:20KB/S 剩余时间:10:02:00</div>
</div>
<div class="UploaderItemRight">
<a class="Btn" href="javascript:void(0);">取消</a>
<div class="ProcessNum">35%</div>
</div>
</div>
6. CSS模板
开发者可以根据需要来修改样式。通过修改下面的样式可以自定义上传项模板的大小高度宽度和颜色。

//文件上传项模板
div.UploaderItem{width: 410px;font-family: 新宋体;font-size: 12px; background-color: #FFFFFF; height:55px; margin:5px 10px 0 20px;display:none;}
div.top-space{margin:3px 0 0 0;}
//左侧
div.UploaderItemLeft{width:370px; float:left;}
//文件名称
div.UploaderItem div.FileName{width:230px;font-weight: bold; overflow:hidden; text-overflow:ellipsis;white-space:nowrap;}
//进度条边框
div.UploaderItem div.ProcessBorder{width:364px;padding: 0px;border: 1px solid #AAAAAA; }
//进度条背景色
div.UploaderItem div.Process{width:0; height:12px; background-color: #A5DF16;}
//上传信息。例:已上传大小,速度,剩余时间。
div.UploaderItem div.PostInf{color: #
//右侧
div.UploaderItemRight{width:30px; float:left;margin:3px 0 0 0;}
//已上传百分比
div.UploaderItem div.ProcessNum{width:30px; height:14px; line-height:14px; margin:3px 0 0 0;}
//控制按钮样式
div.UploaderItem a.Btn,div.UploaderItem a.Btn:hover{text-decoration: underline; color:#244281; height:12px;display:block;}
7. 应用示例
以下示例将会弹出一个对话框并将用户选定的文件上传到服务器中。
JavaScript:
<script type="text/javascript" language="javascript">
function ShowSelectFileDlg()
{
var manager = new FileTransferManager("FilePostLister");
var obj = new ActiveXObject("XproerWebPlug.XSUploaderPartition");
if (!obj.ShowDialog()) return;//打开选择文件对话框
var list = obj.GetSelectedFiles();//获取用户选择的文件
if (list.lbound(1) == null) return;
for (var index = list.lbound(1); index <= list.ubound(1); index++)
{
if (!manager.Exist(list.getItem(index)))
{
manager.AddFile(list.getItem(index));
}
}
manager.PostFirst();
}
</script>
8. 帮助文档
8.1. 如何在文件上传成功后进行自定义操作
FileUploader插件提供了OnComplete事件,当文件上传成功后COM插件将会调用这个事件。开发人员可以在这个事件中编写自已的业务逻辑代码。
示例(以下代码已过期,请下载最新的示例)
var ATL = new ActiveXObject("XproerWebPlug.FtpUploader");
ATL.OnComplete = this.eventComplete;//设置
/*
事件-传输完毕
参数:
[0] FileID
*/
FileUploader.prototype.eventComplete = function()
{
alter("文件上传完毕");
}