Word图片上传控件开发文档-ASP.NET(C#)
版权所有 2009-2014 荆门泽优软件有限公司
保留所有权利
产品博客:http://www.cnblogs.com/xproer/
产品首页:http://www.ncmem.com/webplug/wordpaster/index.asp
在线演示-CKEditor3.x:http://www.ncmem.com/products/word-imagepaster/ckeditor353/index.html
在线演示-FCKEditor2.x:http://www.ncmem.com/products/word-imagepaster/fckeditor2461/index.html
产品介绍:http://www.cnblogs.com/xproer/archive/2011/04/08/2009500.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/04/08/2009503.html
资源下载:cab安装包(x86)(访问密码:0993),cab安装包(x64)(访问密码:a7ab),crx安装包(访问密码:3bfd),xpi安装包(访问密码:1416),exe安装包(访问密码:a17b),开发文档(访问密码:c4cf),VC运行库,数字证书根证书,MathType6.5,
示例下载(.NET):FCKEditor2.x示例(访问密码:58fa),FCKEditor2.x-ExtJs示例,CKEditor3.x示例(访问密码:b55a),CKEditor3.x-ExtJs示例,CKEditor4.x示例(访问密码:2353),KindEditor3.x示例(访问密码:f4c1),KindEditor4.x示例(访问密码:48d1),UEditor1.x示例(访问密码:44a5),jmeditor(访问密码:5b19),xheditor示例(访问密码:a0da),tinymce3x示例(访问密码:7be0),tinymce4x示例(访问密码:442d),
示例下载(JSP):FCKEditor2.x示例(访问密码:bee6),CKEditor3.x示例(访问密码:c079),CKEditor3.x-ExtJs示例,CKEditor4.x示例(访问密码:031d),KindEditor3.x示例(访问密码:3590),KindEditor4.x示例(访问密码:7619),tinymce3x示例(访问密码:e73f),tinymce4x示例(访问密码:4e83),UEditor1.x示例(访问密码:f661),xheditor1x示例(访问密码:7bb8),
示例下载(PHP):FCKEditor2.x示例(访问密码:bab0),CKEditor3.x示例(访问密码:71e0),CKEditor4.x示例(访问密码:cfeb),KindEditor3.x示例(访问密码:8de9),KindEditor4.x示例(访问密码:e39a),tinymce3x示例(访问密码:c5d8),tinymce4x示例(访问密码:4154),UEditor1.x示例(访问密码:d34c),xheditor1x示例(访问密码:b779),HDwiki5.0(访问密码:a223),wordpress 3.7.1(访问密码:563d),
联系信箱:[email protected]
联系QQ:1085617561
1. 搭建测试环境
1.1. WordPaster-CKEditor2.x示例
ASP.NET
1.将index.html中的PostUrl改为测试服务器地址。
1.2. WordPaster-CKEditor3.x示例
asp.net
1.将index.html页面中的PostUrl改为测试服务器地址。
1.3. WordPaster-CKEditor4.x示例
ASP.NET
1.将index.html页面中的PostUrl改为测试服务器地址。
1.4. WordPaster-KindEditor3.x示例
ASP.NET:
1.将index.html页面中的PostUrl改为测试服务器地址
1.5. WordPaster-KindEditor4.x示例
ASP.NET
1.将index.html中的PostUrl改为测试服务器地址
2. 集成到现有系统中
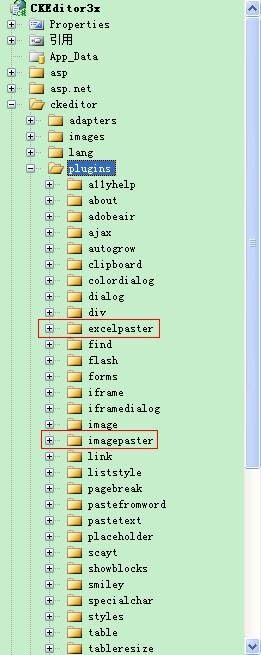
2.1. 集成到CKEditor3.x中
主要步骤如下:
1.上传WordPaster文件夹
一般将WordPaster.cab放在WordPaster目录下。
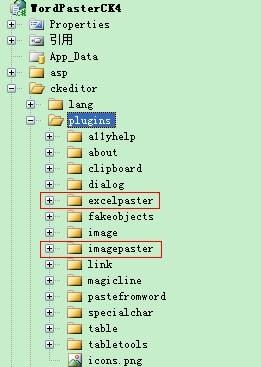
2.上传CKEditor插件目录
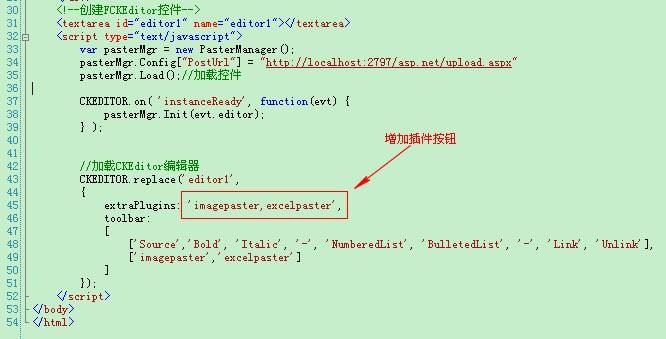
3.在引用页面增加插件按钮
2.2. 集成到CKEditor4.x中
主要步骤如下:
1.上传WordPaster文件夹
2.上传插件文件夹
3.在引用页面为CKEditor4.x工具栏增加插件按钮
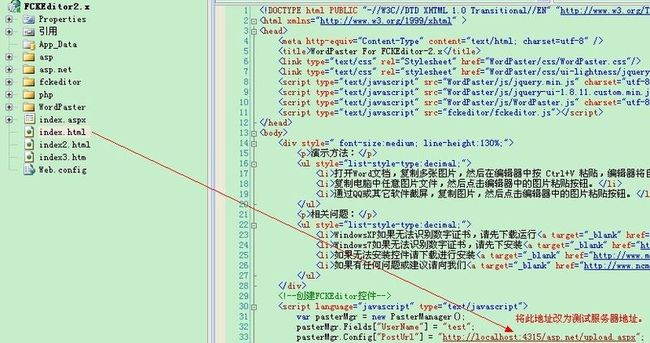
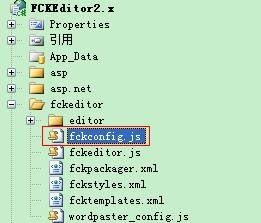
2.3. 集成FCKEditor2.x
主要步骤如下:
1.上传WordPaster文件夹
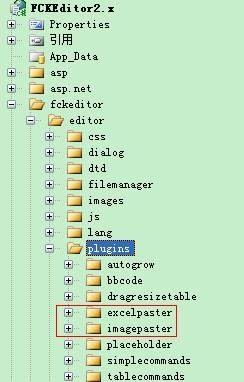
2.上传插件文件夹
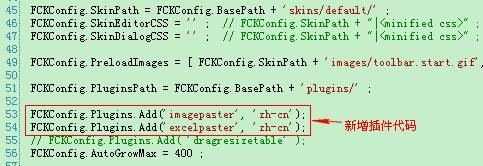
3.修改配置文件fckconfig.js
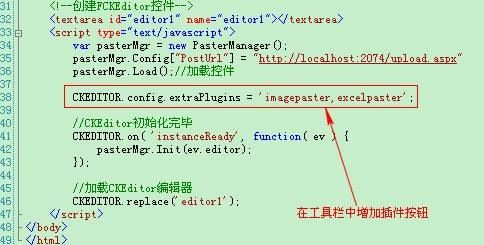
在FCKEditor2.x工具栏中增加插件按钮
4.在引用页面添加初始化代码:
最终效果如下:
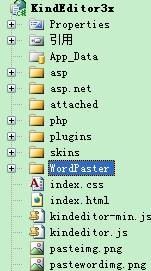
2.4. 集成KindEditor3.x
主要步骤如下:
1.上传WordPaster文件夹
2.在引用页面为KindEditor增加插件按钮
//加载kindeditor
KE.show({
id: 'content1'
,imageUploadJson : '../../asp.net/upload_json.ashx'
,fileManagerJson : '../../asp.net/file_manager_json.ashx'
,allowFileManager : true
, cssPath: './index.css'
, items: ['source', '|', 'fullscreen', 'undo', 'redo', 'print', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', 'imagepaster','excelpaster','|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', '|', 'selectall', '-',
'title', 'fontname', 'fontsize', '|', 'textcolor', 'bgcolor', 'bold',
'italic', 'underline', 'strikethrough', 'removeformat', '|', 'image',
'flash', 'media', 'advtable', 'hr', 'emoticons', 'link', 'unlink', '|', 'about']
, afterCreate: function(id)
{
//初始化
pasterMgr.Init(id);
}
});
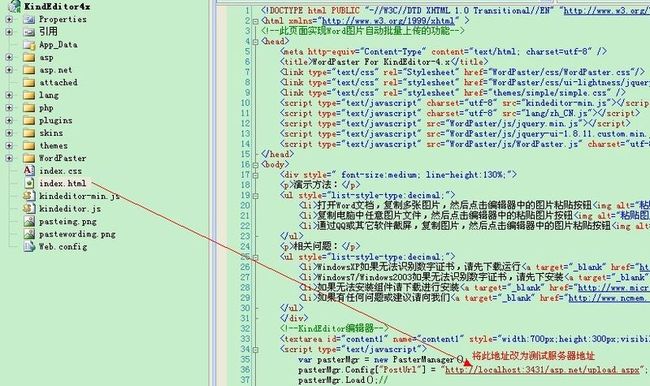
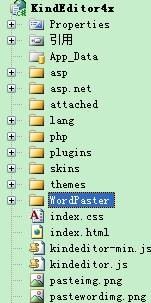
2.5. 集成KindEditor4.x
主要步骤如下:
1.上传插件文件夹
2.上传WordPaster文件夹
2.在引用页面为KindEditor增加插件按钮
<script type="text/javascript">
var pasterMgr = new PasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:3431/asp.net/upload.aspx";//请将此地址改为实际项目地址
pasterMgr.Load();//
var editor;
KindEditor.ready(function(K)
{
editor = K.create('#content1'
,
{ items: [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', 'wordpaster','excelpaster', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'map', 'code', 'pagebreak',
'link', 'unlink', '|', 'about']
, afterCreate: function() { pasterMgr.Init(); }
});
pasterMgr.SetEditor(editor);
});
</script>
3. 测试包布署说明
1.将WordPaster.cab上传到测试服务器中。
2.修改WordPaster.js文件中的配置信息。
4. 正式包布署说明
1.将WordPaster.cab上传到项目服务器中。
2.修改WordPaster.js文件中的配置信息。
3.1. 配置上传地址
<script type="text/javascript" language="javascript">
var ImagePaster = null;
window.onload = function() {
ImagePaster = new ImagePasterManager("CaptureMessage");
//设置上传路径
ImagePaster.Config["PostUrl"] = "http://localhost:1830/asp.net/upload.aspx";
}
</script>
3.2. 设置服务器编码方式
<script type="text/javascript" language="javascript">
var ImagePaster= null;
window.onload = function() {
ImagePaster = new ImagePasterManager("PasterMessager");
//设置服务器编码方式,支持GB2312/UTF-8
ImagePaster.Config["EncodeType"] = "GB2312";
}
</script>
3.3. 处理图片上传完毕的事件
//事件-传输完毕
function ImagePaster_Complete(obj)
{
obj.Progress.innerText = "100%";
obj.Message.innerText = "上传完成";
obj.State = ImagePasterState.Complete;
obj.InfoDiv.style.display = "none"; //隐藏信息层
//插入到编辑器
var img = "<img src=\"";
img += obj.Com.Response;
img += "\" />";
// 添加到编辑器中
obj.Editor.insertHtml(img);
}
3.4. 设置附加信息
附加信息的作用就是在上传图片的同时向服务器提交额外的字段信息。比如当用户向服务器上传截图时,服务器需要知道是哪位用户上传的截图,这时可以将用户ID添加到附加信息中,这样服务器在获取截图信息的同时也能够根据附加信息知道是哪位用户上传的截图。
客户端:
manager.Fields["UserName"] = "test";
服务端:
string fname = Request.Form["UserName"];
开发人员可以根据自已的业务需求来扩展附加信息:
客户端:
manager.Fields["f1"] = "f1";
manager.Fields["f2"] = "f2";
manager.Fields["f3"] = "f3";
manager.Fields["f4"] = "f4";
manager.Fields["f5"] = "f5";
服务端(ASP.NET):
string f1 = Request.Form["f1"];
string f1 = Request.Form["f2"];
string f1 = Request.Form["f3"];
string f1 = Request.Form["f4"];
string f1 = Request.Form["f5"];
4. JavaScript对象
4.1. ImagePasterManager对象
类型:JavaScript
图片粘贴器管理对象。负责图片的上传操作。
语法:
JavaScript(声明)
function ImagePasterManager(pasterID)
参数
pasterID 显示处理信息的层ID。
方法
|
|
名称
|
说明
|
|
|
Init
|
初始化。
|
|
|
IsBitmap
|
检查剪切板中是否有图片数据。
|
|
|
Paste
|
执行粘贴操作。将剪切板中的图片数据上传到服务器中。
|
属性
Fields属性
上传时附加的额外信息。
注意:此属性暂时不支持中文字符串。
以下示例演示上传时添加用户名和密码的额外信息:
var manager = new DownloaderManager("FilePostLister");
manager.Fields["UserName"] = "test";
manager.Fields["UserPass"] = "test";
Config属性
提供全局配置信息。
语法:
this.Config = {
"PostUrl": "http://www.ncmem.com/upload.aspx"
, "EncodeType": "GB2312"
, "Licensed": "北京新颖网络"
, "ImageType": "JPG" //指定图片上传格式。JPG/PNG/GIF/BMP
, "ThumbWidth": 0 //缩略图宽度。0表示不使用缩略图
, "ThumbHeight": 0 //缩略图高度
};
EncodeType值
服务器编码方式。请求的URL如果带参数,则需要设置此编码
如果服务器端编码方式是UTF-8
<globalization requestEncoding="utf-8" responseEncoding="utf-8"/>
则客户端也必须是UTF-8
var ImagePaster = new ImagePasterManager("PasterMessager");
ImagePaster.Config["EncodeType"] = "UTF-8";
如果服务端编码方式是GB2312
<globalization requestEncoding="gb2312" responseEncoding="gb2312"/>
则客户端也必须是GB2312
var ImagePaster= new ImagePasterManager("PasterMessager");
ImagePaster.Config["EncodeType"] = "GB2312";
5. ActiveX控件
5.1. Xproer.ImagePasterPro控件
CLSID:DC
类型:ActiveX
图片粘贴器。支持本地图片文件粘贴,剪帖板图片粘贴。
属性
|
|
名称
|
说明
|
|
|
Object
|
JS对象。
|
|
|
PostUrl
|
图片上传地址。例:http://www.ncmem.com/upload.aspx
|
|
|
EncodeType
|
服务器编码类型。例:GB2312/UTF-8
|
方法
|
|
名称
|
说明
|
|
|
Paste
|
执行粘帖操作,将剪切板中的图片数据上传到服务器中,然后获取服务器返回的图片URL地址。
|
|
|
AddField
|
添加附加字段信息。
|
|
|
Stop
|
停止上传图片数据。
|
|
|
IsBitmap
|
判断剪切板中的数据是否是图片数据。
|
事件
|
|
名称
|
说明
|
|
|
OnComplete
|
图片上传完成事件。
|
|
|
OnPost
|
图片传输进度事件。此事件每隔一秒将会被调用一次。
|
|
|
OnError
|
图片上传错误事件。
|
|
|
OnConnected
|
服务器连接成功事件
|
上传信息
图片粘贴插件将会向WEB服务器提交以下信息:
Content-Disposition: form-data; name="imgFile"; filename="temp.jpg"
5.2. Xproer.ImageFileUploader控件
CLSID:26CFEDE7-789D-4077-B49D-C
类型:ActiveX
图片文件上传控件。支持WORD中的图片。
注意:此控件只支持图片文件上传。
属性
|
|
名称
|
说明
|
|
|
Object
|
JS对象。
|
|
|
PostUrl
|
图片上传地址。例:http://www.ncmem.com/upload.aspx
|
|
|
EncodeType
|
服务器编码类型。例:GB2312/UTF-8
|
|
|
ImageType
|
图片上传格式。留空表示以图片文件格式上传。
支持图片格式:JPG/PNG/GIF/BMP
|
|
|
Response
|
WEB服务器返回的数据。一般为图片的URL地址。
|
|
|
LocalFile
|
本地文件路径。
|
|
|
FileID
|
文件ID,此ID必须为1,用来标识每一个上传任务。
|
方法
|
|
名称
|
说明
|
|
|
Post
|
开始上传本地图片文件。
|
|
|
Stop
|
停止上传图片数据。
|
|
|
AddField
|
添加附加字段信息。
|
|
|
IsBitmap
|
判断剪切板中的数据是否是图片数据。
|
|
|
AddField
|
添加附加字段信息。
示例:
UserName=myname
UserPass=mypass
|
事件
|
|
名称
|
说明
|
|
|
OnComplete
|
图片上传完成事件。
|
|
|
OnPost
|
图片传输进度事件。此事件每隔一秒将会被调用一次。
|
|
|
OnError
|
图片上传错误事件。
|
|
|
OnConnected
|
服务器连接成功事件
|
6. UI模板
6.1. 图片粘贴进度信息模板
您可以根据实际需求来修改以下模板。
ImagePaster.css
/*图片粘贴控件消息样式*/
#PasterMessager
{
font-family: 新宋体;font-size: 12px; background-color: #FFFFFF; display:none;
}
#PasterMessager img{ float:left; border:0;}
#PasterMessager span{ float:left;}
/**/
body{font-size: 12px;font-family: 宋体;}
.demoHeaders { margin-top: 2em; }
#dialog_link {padding: .4em 1em .4em 20px;text-decoration: none;position: relative;}
#dialog_link span.ui-icon {margin: 0 5px 0 0;position: absolute;left: .2em;top: 50%;margin-top: -8px;}
HTML:
<div id="PasterMessager">
<img alt="进度图标" src="upload.gif" /><span>图片上传中...</span><span>10%</span>
</div>
6.2. 图片上传进度信息模板
ImageFileUploader.css文件
/*文件列表框*/
#FilePostLister
{
border: 1px solid #6FBCE2;
background-color: #FFFFFF;
font-family: 新宋体;
font-size: 12px;
width: 450px;
height:400px;
overflow-x:hidden;
overflow-y:scroll;
}
/*细线*/
.Line{background-color: #E3E6EB;overflow: hidden;display: none;height: 1px;}
/*新构架*/
div.UploaderItem{font-family: 新宋体;font-size: 12px; background-color: #FFFFFF;width: 410px; height:55px; margin:5px 10px 0 20px;display:none;}
div.top-space{margin:3px 0 0 0;}
div.UploaderItemLeft{width:370px; float:left;}
div.UploaderItemRight{width:30px; float:left;margin:3px 0 0 0;}
div.UploaderItem div.FileName{font-weight: bold; overflow:hidden; width:364px;word-break: break-word; /* 文本行的任意字内断开 */
word-wrap: break-word; /* IE */
white-space: -moz-pre-wrap; /* Mozilla */ }
div.UploaderItem div.ProcessBorder{padding: 0px;border: 1px solid #AAAAAA;width:364px;}
div.UploaderItem div.Process{ height:12px; background-color: #A5DF16;width:0;/*width:200px;*/}
div.UploaderItem div.PostInf{color: #
div.UploaderItem div.ProcessNum{width:30px; height:14px; line-height:14px; margin:3px 0 0 0;}
div.UploaderItem a.Btn,div.UploaderItem a.Btn:hover{text-decoration: underline; color:#244281; height:12px;display:block;}
HTML模板
<!--上传列表模板-->
<div class="UploaderItem" id="UploaderTemplate">
<div class="UploaderItemLeft">
<div class="FileName top-space">HttpUploader程序开发.pdf</div>
<div class="ProcessBorder top-space">
<div class="Process"></div>
</div>
<div class="PostInf top-space">已上传:15.3MB 速度:20KB/S 剩余时间:10:02:00</div>
</div>
<div class="UploaderItemRight">
<a class="Btn" href="javascript:void(0)">取消</a>
<div class="ProcessNum">35%</div>
</div>
</div>
<!--分隔线-->
<div class="Line" id="FilePostLine"></div>
<!-- 上传列表 -->
<div id="dialog" title="上传图片">
<div id="FilePostLister"></div>
</div>
7. 服务器支持
此文件主要用来接收控件上传的图片文件,保存到服务器中,并将图片地址返回给控件。
upload.aspx
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
namespace demo
{
public partial class upload : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string uid = Request.Form["UserID"];
if (Request.Files.Count > 0)
{
HttpPostedFile file = Request.Files.Get(0);
//
//注意:这里的时间应该包含毫秒。因为控件可能在一秒钟内同时上传多张图片,
//如果没有加上毫秒,那么同时上传的两张图片名称就会相同。
string timeName = DateTime.Now.ToString("yyyy-mm-dd_hmmssffff") + Path.GetExtension(file.FileName);
string folder = Server.MapPath("/upload");
string fileName = Path.Combine(folder, timeName);
file.SaveAs(fileName);
//将时间格式的文件名称返回给客户端
Response.Write("/upload/" + timeName);
}
}
}
}
1. 相关问题
1.1. 手动卸载控件-Windows XP
主要步骤如下:
1.关闭所有IE
2.打开cmd
3.进入C:\Windows\System32
4.输入命令regsvr32 -u WordPaster.dll
5.删除WordPaster.dll文件。
1.2. 手动卸载控件-Windows 7(x86)
主要步骤如下:
1.关闭所有IE浏览器。
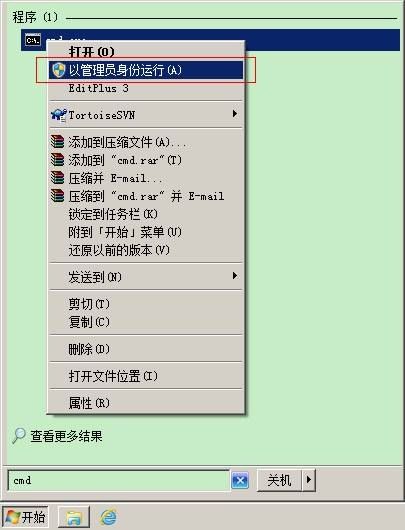
2.以管理员权限打开CMD
3.进入C:\Windows\System32文件夹
4.使用以下命令卸载控件
regsvr32 -u WordPaster.dll
5.删除WordPaster.dll文件。
1.3. 手动卸载控件-Windows 7(x64)
主要步骤如下:
1.关闭所有IE浏览器。
2.以管理员权限打开CMD
3.进入C:\Windows\SysWOW64文件夹
4.使用以下命令卸载控件
regsvr32 -u WordPaster.dll
5.删除WordPaster.dll文件。
1.4. 用户无法注册控件
问题分析:此问题是由于用户系统缺少VC库导致的,
解决方法:
请先下载VC库并安装。
下载地址:http://www.microsoft.com/downloads/details.aspx?FamilyID=9b2da534-3e03-4391-8a4d-074b9f2bc1bf%20
1.5. 浏览器一直提供安装控件
问题分析:此问题是由于WordPaster.js中的版本号不正确导致的。
解决方法:
1. 检查WordPaster.js中所有控件的版本号是否正确。
2. 清除IE浏览器缓存,重新打开页面。
1.6. 加截控件错误
截图如下:
问题分析:
示例中控件的加截方式是通过下面的方式加截的:
document.write(object code);
这种方式在复杂的HTML中(比如ExtJS框架,复杂Iframe嵌套)可能会导致IE无法正常加截控件。
解决方法:
直接将控件的加截代码写到HTML中,让IE静态加截。示例代码如下:
<!--加截断点续传控件开始->
<div style="display:none;">
<!--HttpUploader-->
<object id="objHttpUpLoader" classid="clsid:B594944A-9ECC-4190-9175-B706AF6BA0BF"
codebase="http://www.ncmem.com/products/http-uploader3/demo/HttpUploader.cab#version=2,5,28,54987" width="1" height="1" ></object>
<!--HttpPartition-->
<object id="objHttpUploaderPartition" classid="clsid:0F947392-1D3D-40b3-B19C-99DB17F4A4A6"
codebase="http://www.ncmem.com/products/http-uploader3/demo/HttpUploader.cab#version=2,5,28,54987" width="1" height="1" ></object>
</div>
<!--加截断点续传控件结束->
注意:
以静态方式加截控件需要保证classid和codebase必须正确。否则IE无法加截控件。
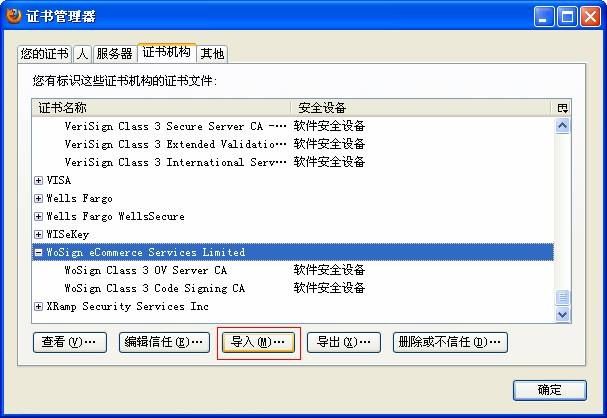
1.7. 为Firefox导入证书
打包签名后,Firefox仍然无法识别。
解决方法:
在Firefox中导入WoSignClass3CodeSigningCA.crt数字证书。
证书下载地址:http://yunpan.cn/lk/sV2ZyrHn4BwUr?sid=301
如果没有WoSign则导入























![clip_image002[4] Word图片上传控件开发文档-ASP.NET(C#)_第24张图片](http://img.e-com-net.com/image/product/e28b866646574290a91d364d8d82282d.jpg)
![clip_image004[4] Word图片上传控件开发文档-ASP.NET(C#)_第25张图片](http://img.e-com-net.com/image/product/d505669eed7e4d3c8be214293ba2017e.jpg)
![clip_image006[4] Word图片上传控件开发文档-ASP.NET(C#)_第26张图片](http://img.e-com-net.com/image/product/c661145d745941799c4ac1fab725e0bf.jpg)
![clip_image008[4] clip_image008[4]](http://img.e-com-net.com/image/product/4e40e679cb2942da8e04ac1f9528d3cc.jpg)

![clip_image012[4] Word图片上传控件开发文档-ASP.NET(C#)_第28张图片](http://img.e-com-net.com/image/product/da8fa771573b4b2f888c00986973e7d6.jpg)
![clip_image010[1] Word图片上传控件开发文档-ASP.NET(C#)_第29张图片](http://img.e-com-net.com/image/product/10899999eadb49fd8e588a0037276b87.jpg)
![clip_image014[4] Word图片上传控件开发文档-ASP.NET(C#)_第30张图片](http://img.e-com-net.com/image/product/d4854b4523b94df9998752ddf3cea13f.jpg)
![clip_image016[4] Word图片上传控件开发文档-ASP.NET(C#)_第31张图片](http://img.e-com-net.com/image/product/d71e3869958d4289b33772bae359db2c.jpg)
![clip_image018[4] Word图片上传控件开发文档-ASP.NET(C#)_第32张图片](http://img.e-com-net.com/image/product/17bcc026b53143d585c4c20b3b5208f8.jpg)
![clip_image019[4] Word图片上传控件开发文档-ASP.NET(C#)_第33张图片](http://img.e-com-net.com/image/product/2357160b34ed4285bbeefee1c6b4435a.jpg)
![clip_image021[4] Word图片上传控件开发文档-ASP.NET(C#)_第34张图片](http://img.e-com-net.com/image/product/549c427375ce41cba5d64c6dbb8d4b46.jpg)
![clip_image023[4] Word图片上传控件开发文档-ASP.NET(C#)_第35张图片](http://img.e-com-net.com/image/product/3f80bc4cff964e22b1b88e32a59b91f7.jpg)